声明式导航-跳转传参数
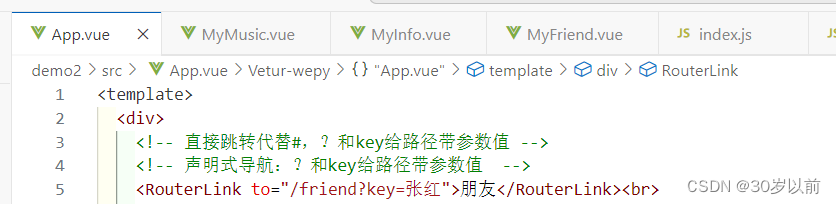
1.查询参数传参
语法:to ''/path?参数名=值''
2.对应页面组件接受传来的值
''$router.query.参数名''



2.动态路由传参
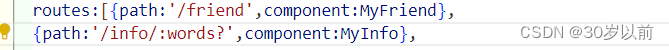
1.配置动态路由
![]()
2.配置导航连接
to=''/path/参数值''
![]()
3.对应页面组件接收传递过来的值
#route.params.参数名

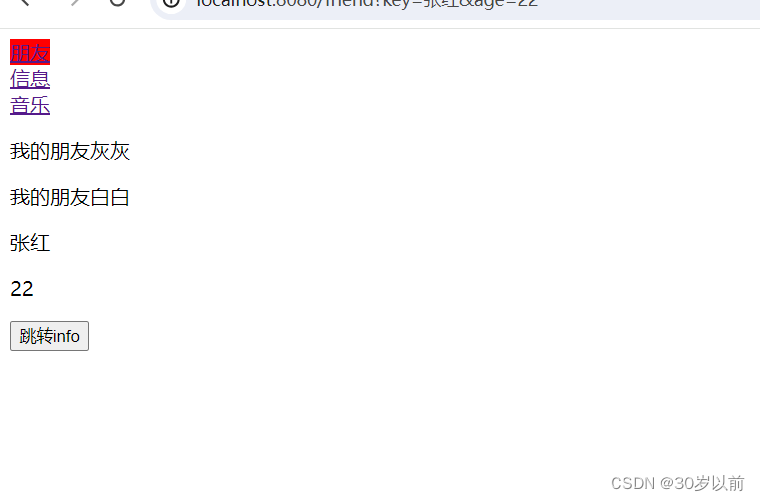
多个参数传递:查询参数的方式
![]()
动态路由参数可选符,在动态路由后面加?表示参数可传可不传

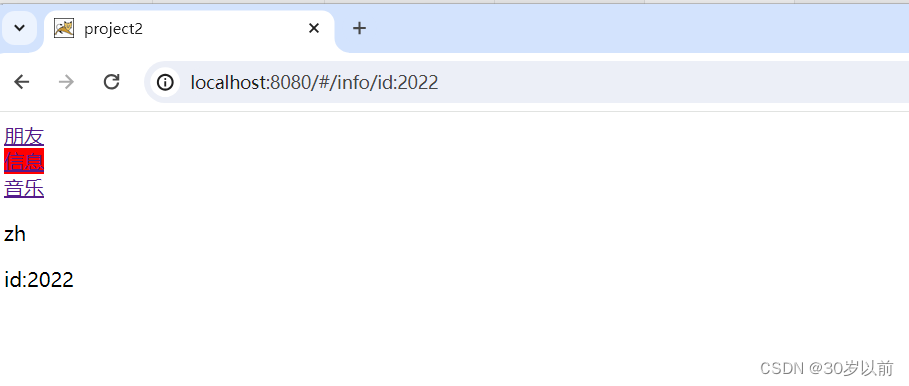
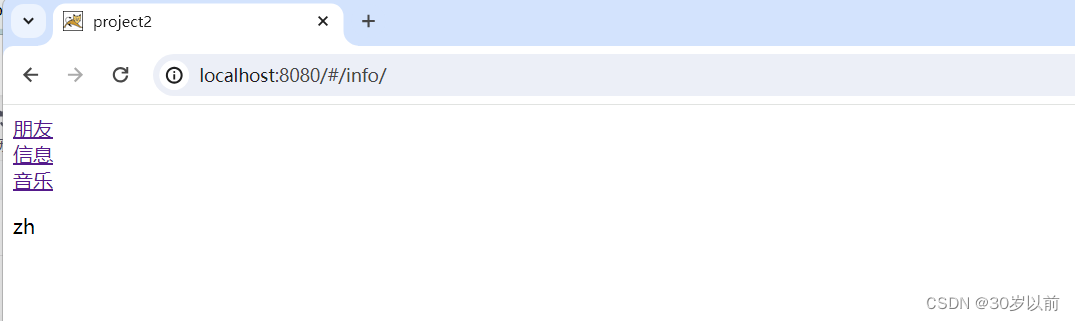
结果对比
有参

无参

网页重定向
![]()

Vue路由-404
1.在views组件中创建404组件

404
<template>
<div>
<h1>404NotFound</h1>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>2.在路由器中导入组件并匹配路由

路由设置
设置history

编程式基本跳转
1.路径跳转
path路径跳转
this.router.push
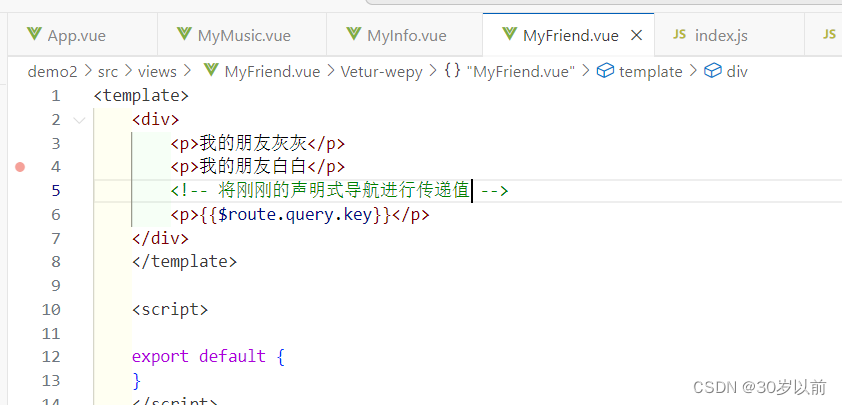
<template>
<div>
<p>我的朋友灰灰</p>
<p>我的朋友白白</p>
<!-- 将刚刚的声明式导航进行传递值 -->
<p>{{$route.query.key}}</p>
<p>{{$route.query.age}}</p>
<button @click="goinfo">跳转info</button>
</div>
</template>
<script>
export default {
methods:{
goinfo(){
// 通过router跳转
this.$router.push('/info')
}
}
}
</script>
<style>
</style>
点击

name命名路由跳转
![]()