使用vue插件Vue.js devtools
一.通过谷歌商店直接下载(要翻墙)
二.不翻墙的方法:
1.官网下载
git地址:https://github.com/vuejs/devtools
git clone https://github.com/vuejs/devtools
2.完成后命令行里切到该目录下,执行
npm 比较慢,如果安装了yarn,则可用yarn 命令,分别执行以下语句:
1.npm install 或 yarn install
2.npm run dev 或 yarn run build

3.安装扩展
打开谷歌浏览器设置-扩展工具-加载已解压的扩展程序,选择packages下的shell-chrome,点确定

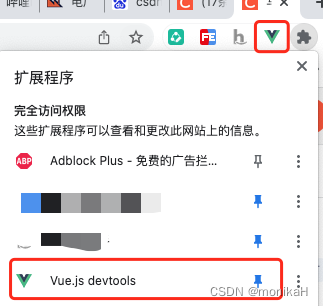
安装完成后,扩展多了一个下图这个,点击详情,打开允许访问


4. 验证是否安装成功
打开哔哩哔哩网站首页,如果右上角的小图标是亮着的,恭喜你已经几乎成功了。
当在自己的项目里,如果鼠标点上去,显示Vue.js is detected on this page。
在入口js文件里加一行:Vue.config.devtools = true(这行我没加也能使用了)
在shell-chrome/manifest.json下修改: (必须改)
"persistent": true。


这时候在工具栏就能看到vue并能正常使用啦,如下图