目录
- 前言
- 一、cutewidgets是什么?
- 二、工程结构
- 三、框架的工程配置
- 1 cutewidgets.pro
- 2 cutewidgets.pri
- 2.1 cutewidgetsconfig.pri
- 2.2 cutewidgetsfunctions.pri
- 2.3 cutewidgetsbuild.pri
- 四、源码
- 1 src
- 1.1 src.pro
- 1.2 cutewidgets_global.h
- 1.3 testedit
- 1.4 扩展
- 2 examples
- 2.1 examples.pro
- 2.2 examples.pri
- 2.3 testedit
- 2.4 拓展
- 3 designer
- 3.1 designer.pro
- 3.2 designer_plugin.h和designer_plugin.cpp
- 3.3 资源文件
- 五、如何使用自定义控件
- 1 确认QT环境下的cutewidgets部署情况
- 2 在Qt Creator中使用
前言
网上关于QT自定义控件的介绍很多,本文不做具体自定义控件编写的详细介绍,本文的主要目的是介绍一个自己在用的一个工程框架cutewidgets。
一、cutewidgets是什么?
cutewidgets是一个编写Qt Designer自定义控件的框架工程,主要作用的方便自动化部署到本地QT环境,其中也包含测试例程的编写,方便测试。内含一个简单的自定义控件和测试例程。
友情提示:新手在看下面内容时,最好先下载源码,对照阅读,效果会更好。老手就不用了,看个思路就行,当然若是老手能使用这个框架,那也不胜荣幸。
源码放在GitHub上了,可自行下载。本来是想放在gitee上的,无奈因为一些认证原因,就没折腾。GitHub的无奈用过的人都知道。
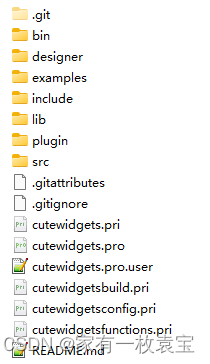
二、工程结构

| 项目 | 说明 |
|---|---|
| Git相关 | .git,.gitattributes,.gitignore,README.md为git版本控制相关文件,不做解释 |
| bin | 测试例程运行目录 |
| designer | 自定义控件插件源码 |
| examples | 测试例程 |
| include | 拷贝源码相关头文件的目标路径,作为普通动态库提供的头文件 |
| lib | 动态库或静态库输出目录 |
| plugin | 自定义控件插件输出目录 |
| src | 自定义控件源码 |
| 配置文件 | cutewidgets.pri,cutewidgets.pro,cutewidgetsbuild.pri,cutewidgetsconfig.pri,cutewidgetsfunctions.pri工程及编译相关配置文件 |
三、框架的工程配置
本部分内容着重介绍cutewidgets框架的工程配置,主要涉及pro,pri等文件的编写。
1 cutewidgets.pro
工程的总入口,内容如下:
TEMPLATE = subdirs
CONFIG += ordered
include(cutewidgets.pri)
SUBDIRS += src
contains(CUTEWIDGETS_CONFIG, CuteWidgetsExamples) {
SUBDIRS += examples
}
contains(CUTEWIDGETS_CONFIG, CuteWidgetsDesigner) {
SUBDIRS += designer
}
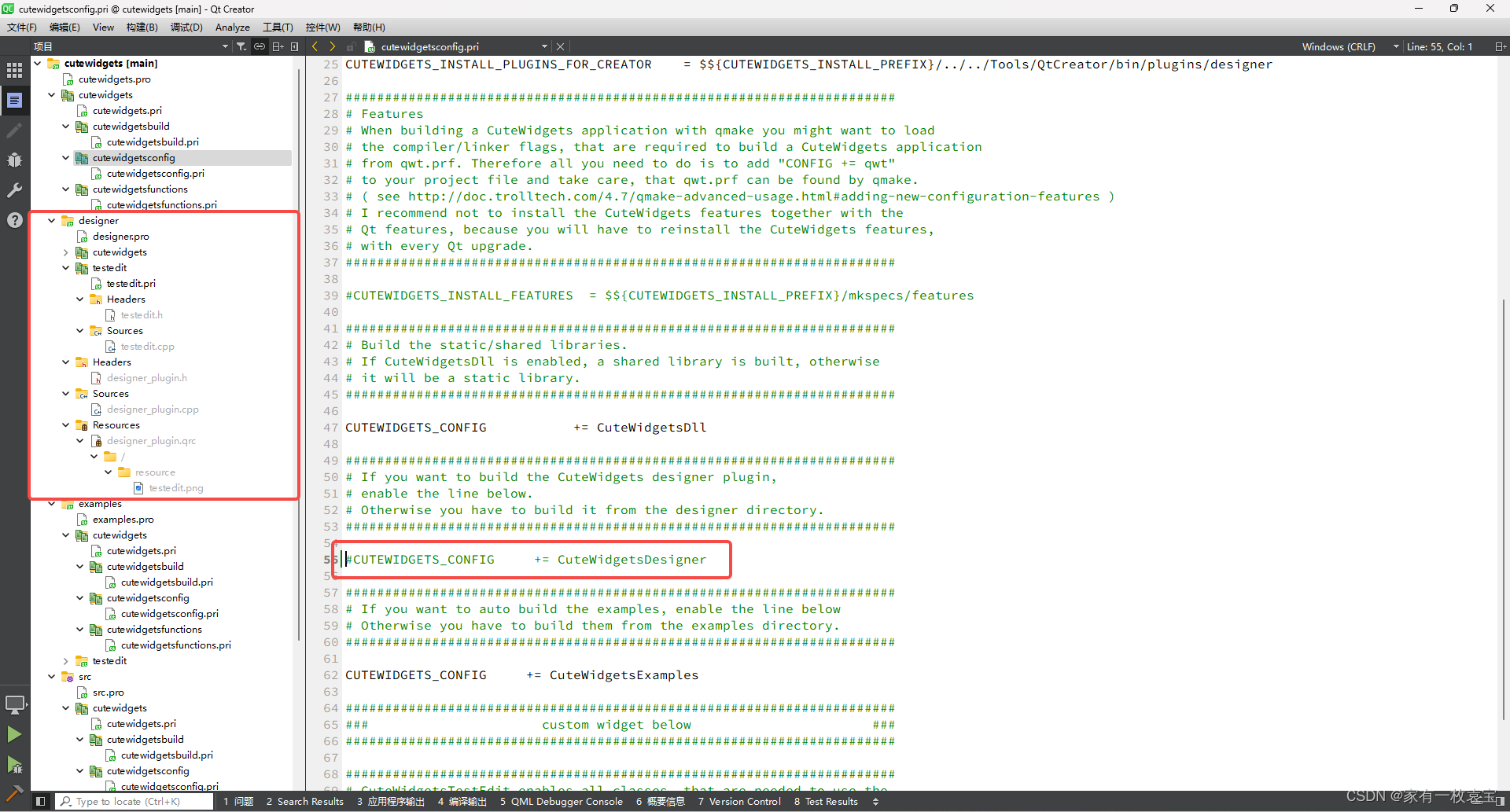
模板为子项目subdirs,比较简单,src默认加载,examples和designer项目按工程配置选择性加载。
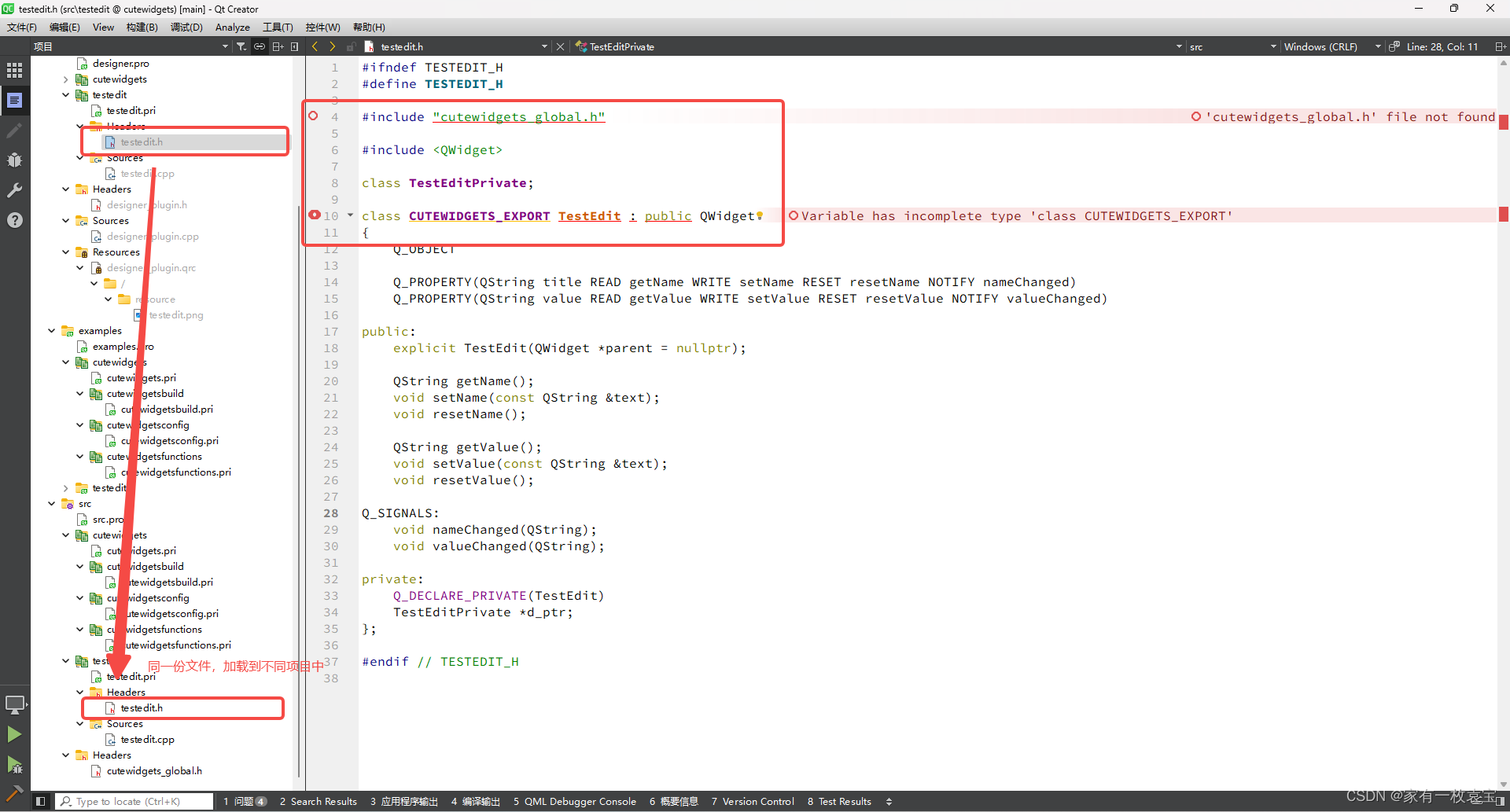
这里有个小问题,不知是不是Qt Creator的bug,在配置文件去除examples和designer的配置后,虽然这两个子项目不参与编译,但它们还在整个工程结构里,但可以看到加载的文件都变灰了。这就引入了一个问题。这些灰掉的文件在还在使用它们的子项目里变成了有错误的代码,而QT6版本的Creator有个尿性就是一旦你的文件有错误提示,它的查看或者补全等便捷的编码工具都失效了。这样写起代码来就太痛苦了。所以在编码阶段最好不要把examples和designer去掉。


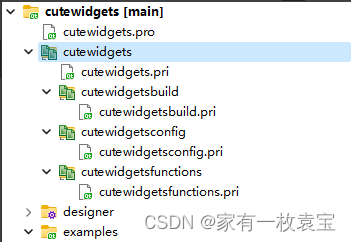
2 cutewidgets.pri
整个工程的公共配置文件,内容如下:
################################################################################
# CONFIG配置文件
################################################################################
include($$PWD/cutewidgetsconfig.pri)
################################################################################
# 函数定义
################################################################################
include($$PWD/cutewidgetsfunctions.pri)
################################################################################
# 构建配置
################################################################################
include($$PWD/cutewidgetsbuild.pri)
它其实就是三个配置文件的包,方便引用,所有引用该文件的地方都会有这么一个包出现

2.1 cutewidgetsconfig.pri
顾名思义,这个文件为配置文件,内容如下:
################################################################################
# Source paths
################################################################################
CUTEWIDGETS_ROOT = $$PWD
CUTEWIDGETS_OUTPUT_LIB = $$CUTEWIDGETS_ROOT/lib
CUTEWIDGETS_OUTPUT_PLUGIN = $$CUTEWIDGETS_ROOT/plugin
######################################################################
# Install paths
######################################################################
CUTEWIDGETS_INSTALL_PREFIX = $$[QT_INSTALL_PREFIX]
CUTEWIDGETS_INSTALL_DIR_NAME = QtCuteWidgets
CUTEWIDGETS_INSTALL_HEADERS = $${CUTEWIDGETS_INSTALL_PREFIX}/include/$$CUTEWIDGETS_INSTALL_DIR_NAME
CUTEWIDGETS_INSTALL_LIB = $${CUTEWIDGETS_INSTALL_PREFIX}/lib
######################################################################
# Designer plugin
# creator/designer load designer plugins from certain default
# directories ( f.e the path below QT_INSTALL_PREFIX ) and the
# directories listed in the QT_PLUGIN_PATH environment variable.
# When using the path below CUTEWIDGETS_INSTALL_PREFIX you need to
# add $${CUTEWIDGETS_INSTALL_PREFIX}/plugins to QT_PLUGIN_PATH in the
# runtime environment of designer/creator.
######################################################################
CUTEWIDGETS_INSTALL_PLUGINS_FOR_DESIGNER = $${CUTEWIDGETS_INSTALL_PREFIX}/plugins/designer
CUTEWIDGETS_INSTALL_PLUGINS_FOR_CREATOR = $${CUTEWIDGETS_INSTALL_PREFIX}/../../Tools/QtCreator/bin/plugins/designer
######################################################################
# Build the static/shared libraries.
# If CuteWidgetsDll is enabled, a shared library is built, otherwise
# it will be a static library.
######################################################################
CUTEWIDGETS_CONFIG += CuteWidgetsDll
######################################################################
# If you want to build the CuteWidgets designer plugin,
# enable the line below.
# Otherwise you have to build it from the designer directory.
######################################################################
CUTEWIDGETS_CONFIG += CuteWidgetsDesigner
######################################################################
# If you want to auto build the examples, enable the line below
# Otherwise you have to build them from the examples directory.
######################################################################
CUTEWIDGETS_CONFIG += CuteWidgetsExamples
######################################################################
### custom widget below ###
######################################################################
######################################################################
# CuteWidgetsTestEdit enables all classes, that are needed to use the
# CuteWidgetsTestEdit classes.
######################################################################
CUTEWIDGETS_CONFIG += CuteWidgetsTestEdit
前半部分是一些变量的定义,包括编译输出路径和部署的QT环境下的一些路径定义。
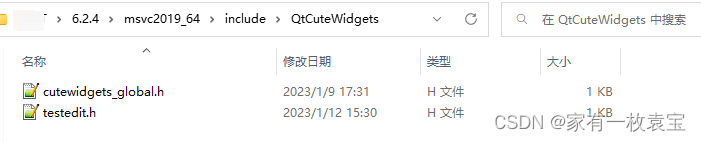
CUTEWIDGETS_INSTALL_DIR_NAME变量做下说明,QT下include文件夹下都会增加一层模块的文件夹,然后才是相关头文件定义,为了保持统一,我们也定义一个。
CUTEWIDGETS_INSTALL_DIR_NAME = QtCuteWidgets
CUTEWIDGETS_INSTALL_HEADERS = $${CUTEWIDGETS_INSTALL_PREFIX}/include/$$CUTEWIDGETS_INSTALL_DIR_NAME


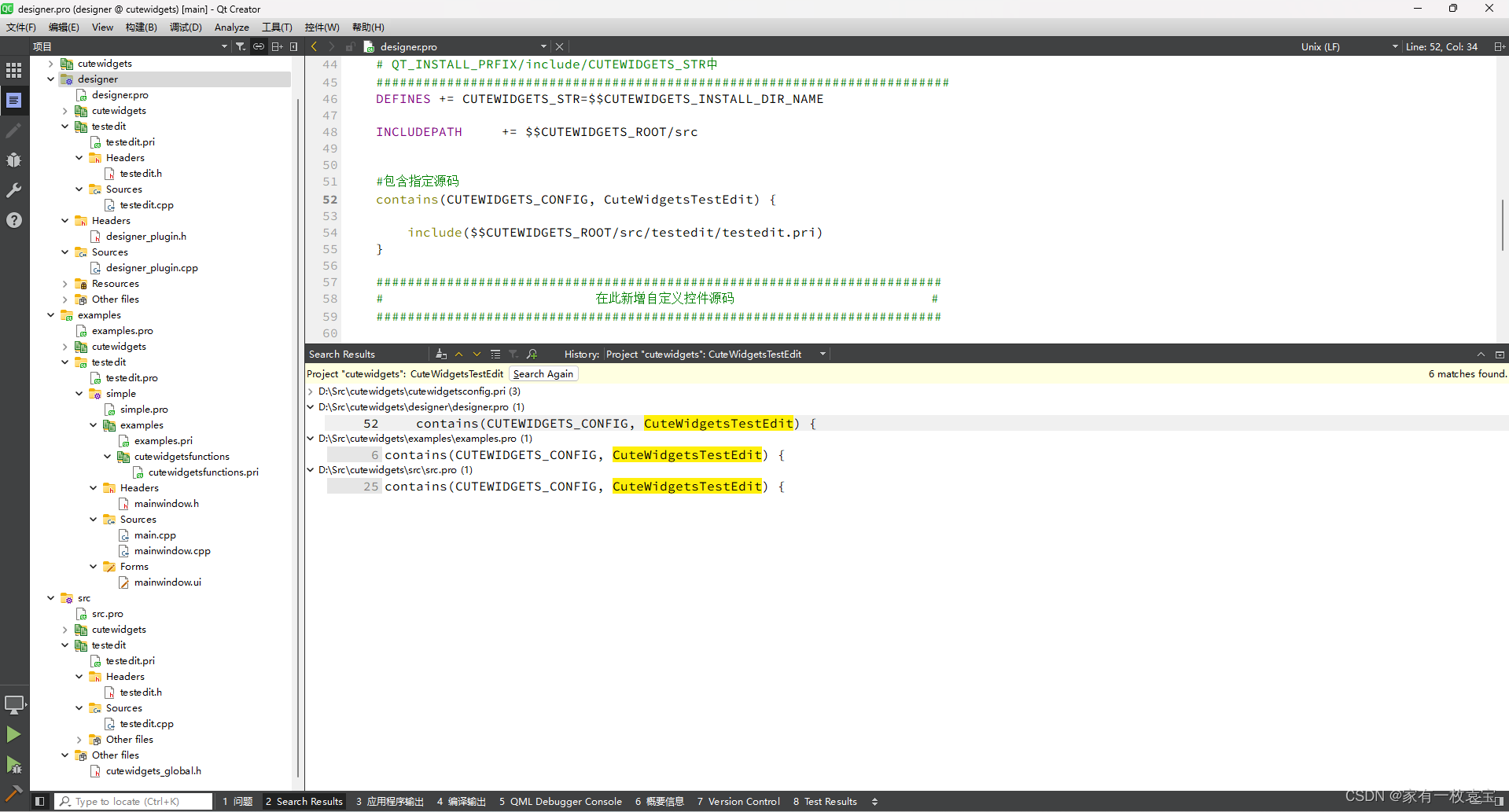
再延伸下,pro文件定义的变量如何在cpp中使用,就拿我们的测试控件里的内容说明。
我们在designer.pro文件中定义了CUTEWIDGETS_STR变量,并且赋值为CUTEWIDGETS_INSTALL_DIR_NAME
#########################################################################
# 定义QT路径下include下文件名,所有install的头文件放于
# QT_INSTALL_PRFIX/include/CUTEWIDGETS_STR中
#########################################################################
DEFINES += CUTEWIDGETS_STR=$$CUTEWIDGETS_INSTALL_DIR_NAME
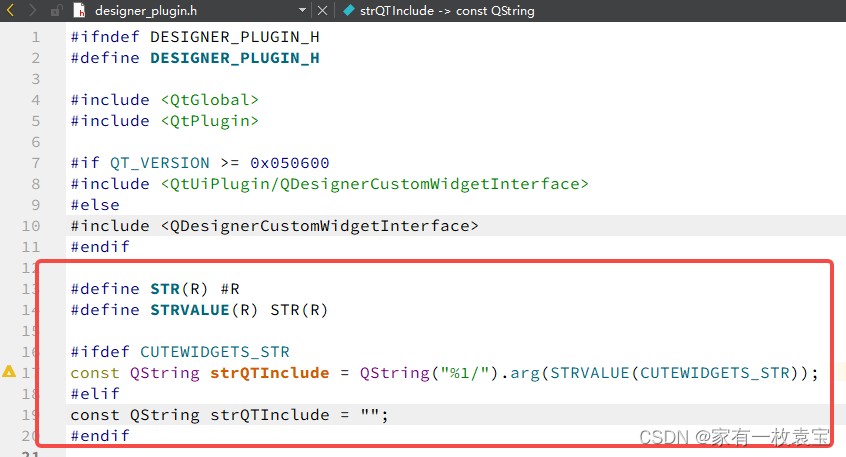
下面我们看看如何在designer_plugin.h中把这个值转换成c++可识别的变量。


其实主要是这两行起到的作用
#define STR(R) #R
#define STRVALUE(R) STR(R)
第一行用 # 获取宏的名称,第二行获取宏的值。这样就获取了pro文件的变量,这样做的目的是为了统一,install的路径和自定义控件的头文件定义就一致了,其实QT的自定义控件模板工程的做法是直接把自定义控件的头文件放在QT的include文件下,我们是为了和人家文件结构保持一致,才加了这么个变量,没办法,谁叫咱有洁癖呢 (^ _ ^)。

后半部分为CUTEWIDGETS_CONFIG变量的配置,前面提到的配置examples和designer是否加载即在这里,这里简单说下qmake函数contains,熟悉qmake函数的请自行跳过。
contains(CUTEWIDGETS_CONFIG, CuteWidgetsDesigner) {
...
} else {
...
}
就是判断第一个变量里是否包含第二个变量,qmake的函数的左大括号必须和函数在一行,不能另一起一行
#错误用法
contains(CUTEWIDGETS_CONFIG, CuteWidgetsDesigner)
{
...
} else
{
...
}
最后一段开始是你可以自由发挥的地方,注释说的也很清楚了,再添加其他自定义控件时,依次添加就好了。
######################################################################
### custom widget below ###
######################################################################
######################################################################
# CuteWidgetsTestEdit enables all classes, that are needed to use the
# CuteWidgetsTestEdit classes.
######################################################################
CUTEWIDGETS_CONFIG += CuteWidgetsTestEdit
CUTEWIDGETS_CONFIG += CuteWidgetsXXX1
CUTEWIDGETS_CONFIG += CuteWidgetsXXX2
类似CuteWidgetsTestEdit这种配置会同时决定src,examples和designer三个子项目工程是否添加该自定义控件。这里编写时可以参考自带的测试控件例程。




DEFINE_CUTEWIDGETS_TESTEDIT不用想也肯定和cutewidgetsconfig.pri里的CuteWidgetsTestEdit有关,在CuteWidgetsTestEdit决定的testedit.pri文件里定义如下:

总之CuteWidgetsTestEdit的目的就是添加或抹除所有和该变量相关的工程文件,后续再添加的自定义控件的写法要参照这个测试控件。
2.2 cutewidgetsfunctions.pri
这个文件比较简单,就是参照QT的写法定义了两个函数
defineReplace(cuteWidgetsLibraryTarget) {
unset(LIBRARY_NAME)
LIBRARY_NAME = $$1
contains(TEMPLATE, .*lib):CONFIG(debug, debug|release) {
!debug_and_release|build_pass {
win32:RET = $$member(LIBRARY_NAME, 0)d
}
}
isEmpty(RET):RET = $$LIBRARY_NAME
return($$RET)
}
defineTest(cuteWidgetsAddLibrary) {
LIB_PATH = $$1
LIB_NAME = $$2
LIBS *= -L$${LIB_PATH}
unset(LINKAGE)
isEmpty(LINKAGE) {
if(!debug_and_release|build_pass):CONFIG(debug, debug|release) {
win32:LINKAGE = -l$${LIB_NAME}d
}
}
isEmpty(LINKAGE) {
LINKAGE = -l$${LIB_NAME}
}
!isEmpty(QMAKE_LSB) {
QMAKE_LFLAGS *= --lsb-shared-libs=$${LIB_NAME}
}
LIBS += $$LINKAGE
export(LIBS)
export(QMAKE_LFLAGS)
export(QMAKE_LIBDIR_FLAGS)
return(true)
}
虽然只有两个函数还把defineTest和defineReplace都用上了,没见过的可以去百度一下,涨涨知识。
cuteWidgetsLibraryTarget这个函数的功能就是如果是debug模式那就在原来的名字上加一个d,这在QT的库里太常见了。
cuteWidgetsAddLibrary的功能就是添加依赖库,第一个变量是路径,第二个变量是库名称,其实就是实现了
LIBS += -Ldir -llib
我想看这个博客的人不会不知道LIBS的用法的。
2.3 cutewidgetsbuild.pri
这个文件顾名思义是配置编译的,内容如下:
######################################################################
# qmake internal options
######################################################################
CONFIG += qt
CONFIG += warn_on
CONFIG += no_keywords
CONFIG += silent
CONFIG -= depend_includepath
CONFIG += c++17
######################################################################
# release/debug mode
######################################################################
win32 {
# On Windows you can't mix release and debug libraries.
# The designer is built in release mode. If you like to use it
# you need a release version. For your own application development you
# might need a debug version.
# Enable debug_and_release + build_all if you want to build both.
#CONFIG += debug_and_release
#CONFIG += build_all
CONFIG += release
}
这里我没写太多内容,因为本人只在Windows系统上做开发,所以这个框架也没那么QT,可以多平台使用,主要是本人没有其他系统的使用需求,故而未作深入研究。
四、源码
下面进入源码的介绍环节。该部分还是主要介绍几个子项目的工程配置文件,捎带说说源码内容,因为自定义控件源码的编写网上的内容太多了,我就不做详细介绍了。
1 src

- src.pro
- cutewidgets_global.h
- testedit
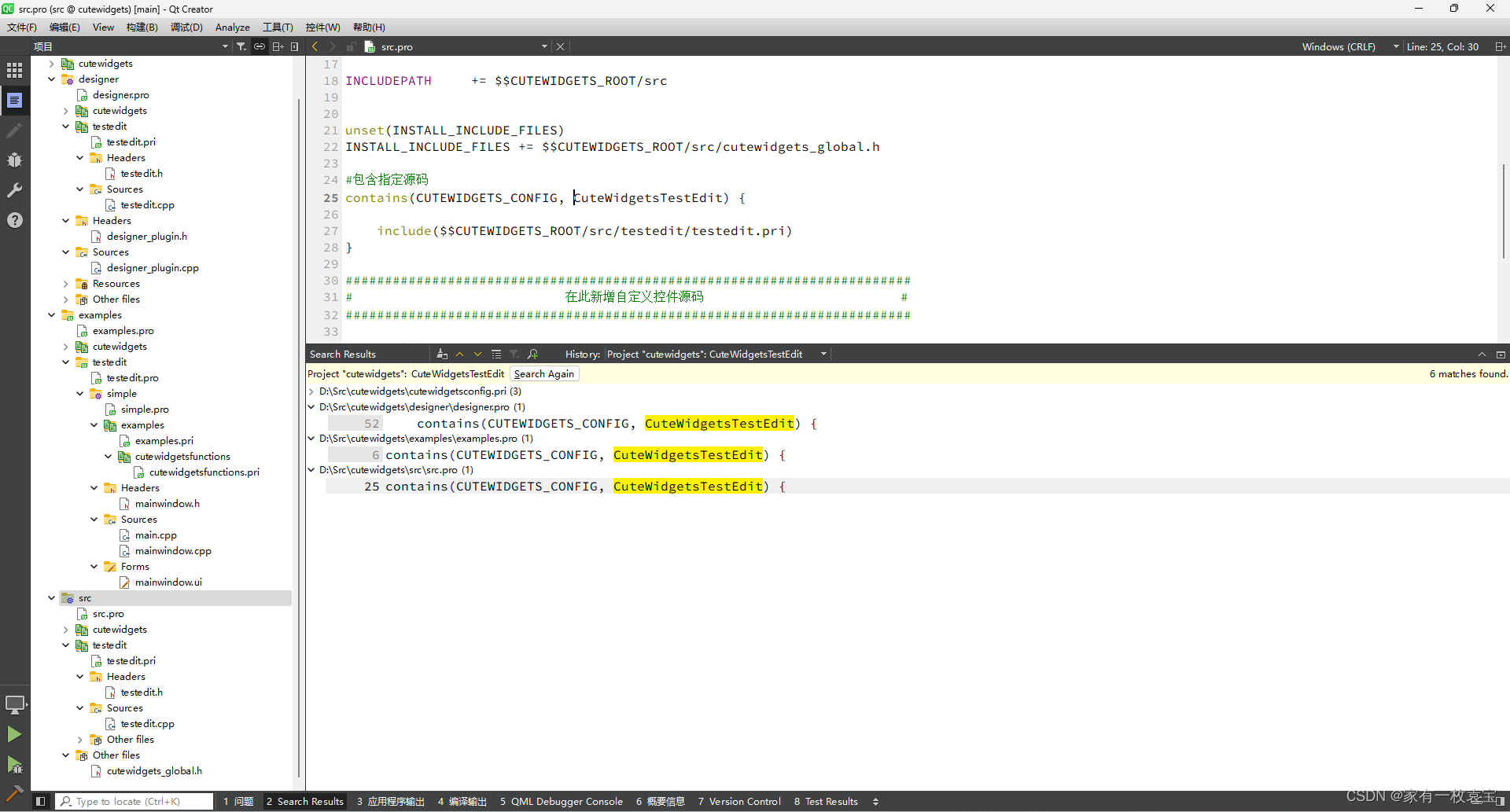
1.1 src.pro
也是一个子项目,内容如下:
include($$PWD/../cutewidgets.pri)
TEMPLATE = lib
TARGET = $$cuteWidgetsLibraryTarget(cutewidgets)
DESTDIR = $$CUTEWIDGETS_OUTPUT_LIB
contains(CUTEWIDGETS_CONFIG, CuteWidgetsDll) {
CONFIG += dll
DEFINES += CUTEWIDGETS_DLL CUTEWIDGETS_LIBRARY
DLLDESTDIR = $$CUTEWIDGETS_ROOT/bin
}
else {
CONFIG += staticlib
}
INCLUDEPATH += $$CUTEWIDGETS_ROOT/src
unset(INSTALL_INCLUDE_FILES)
INSTALL_INCLUDE_FILES += $$CUTEWIDGETS_ROOT/src/cutewidgets_global.h
#包含指定源码
contains(CUTEWIDGETS_CONFIG, CuteWidgetsTestEdit) {
include($$CUTEWIDGETS_ROOT/src/testedit/testedit.pri)
}
########################################################################
# 在此新增自定义控件源码 #
########################################################################
#new pri here
########################################################################
#头文件拷贝
########################################################################
target_headers.path = $$CUTEWIDGETS_ROOT/include
target_headers.files = $$INSTALL_INCLUDE_FILES
INSTALLS += target_headers
捡有用的说几个吧。
| 项目 | 说明 |
|---|---|
| include($$PWD/…/cutewidgets.pri) | 不必多说,定义这玩意就是让引用的。 |
| DESTDIR = $$CUTEWIDGETS_OUTPUT_LIB | 定义动态库或静态库输出位置 |
| contains(CUTEWIDGETS_CONFIG, CuteWidgetsDll) | 决定是编译动态库还是静态库,动态库的话,输出dll到bin |
| INCLUDEPATH += $$CUTEWIDGETS_ROOT/src | 这个特殊说明下,这个路径下有cutewidgets_global.h文件,为了可以在所有文件中直接包含#include “cutewidgets_global.h”,这样做的用意是编译designer插件时会把所有相关头文件都拷贝到QT的include/QtCuteWidgets下,和代码的文件结构不同了,避免头文件引用错误 |
| contains(CUTEWIDGETS_CONFIG, CuteWidgetsTestEdit) | 前文提到了,根据配置选择是否加载该部分源码 |
| INSTALLS += target_headers | 头文件拷贝,具体配置请参考QT INSTALLS使用 |
1.2 cutewidgets_global.h
内容如下:
#ifndef CUTEWIDGETS_GLOBAL_H
#define CUTEWIDGETS_GLOBAL_H
#include <QtCore/qglobal.h>
#ifdef CUTEWIDGETS_DLL
#ifdef CUTEWIDGETS_LIBRARY
# define CUTEWIDGETS_EXPORT Q_DECL_EXPORT
#else
# define CUTEWIDGETS_EXPORT Q_DECL_IMPORT
#endif
#else
#define CUTEWIDGETS_EXPORT
#endif
#endif // CUTEWIDGETS_GLOBAL_H
主要是倒腾CUTEWIDGETS_EXPORT这个变量的,在动态库、静态库或直接引用源码下的使用情况。
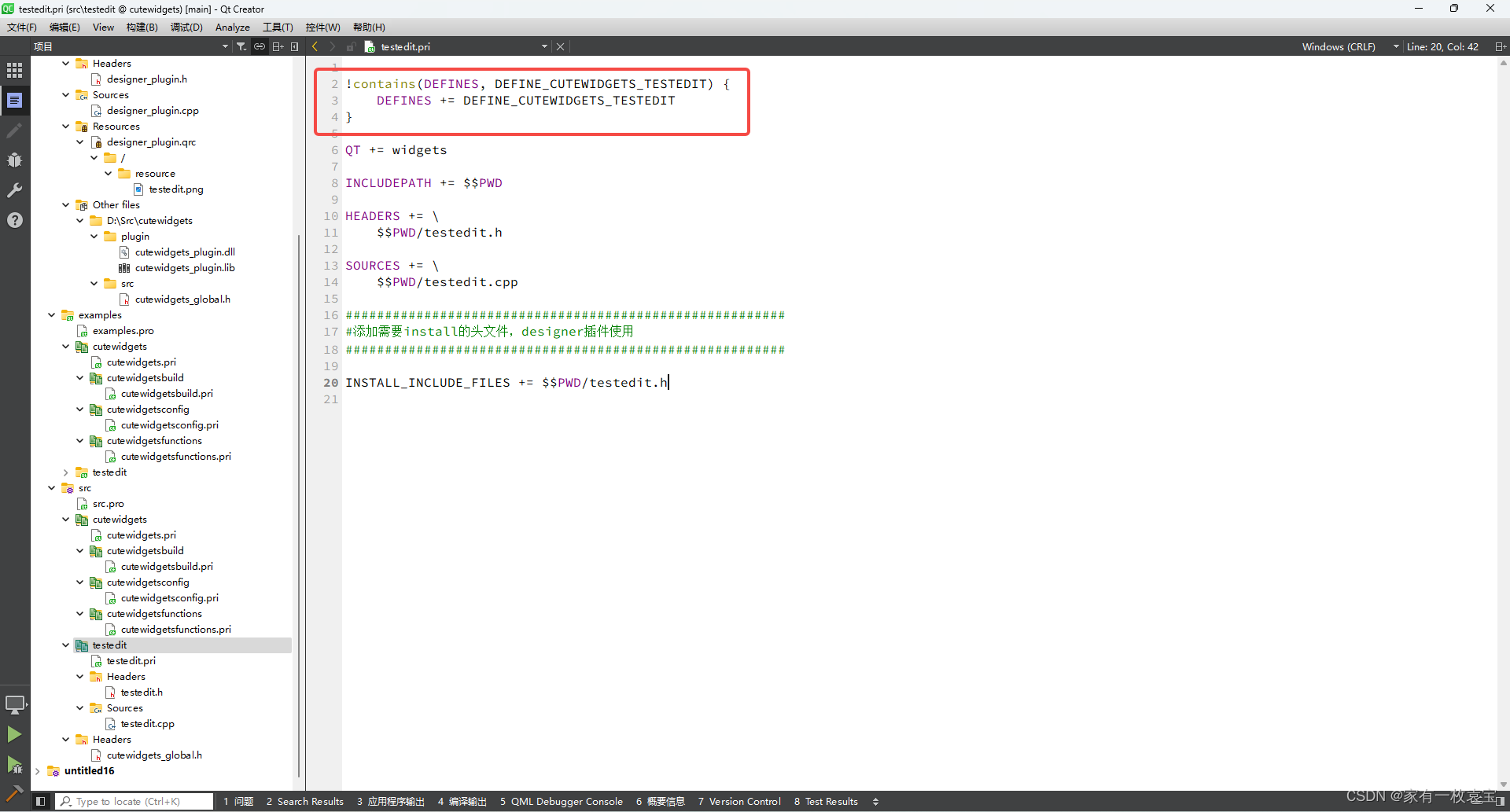
1.3 testedit
这个就是我编写的测试自定义控件的源码了。

testedit.pri:
!contains(DEFINES, DEFINE_CUTEWIDGETS_TESTEDIT) {
DEFINES += DEFINE_CUTEWIDGETS_TESTEDIT
}
QT += widgets
INCLUDEPATH += $$PWD
HEADERS += \
$$PWD/testedit.h
SOURCES += \
$$PWD/testedit.cpp
########################################################
#添加需要install的头文件
########################################################
INSTALL_INCLUDE_FILES += $$PWD/testedit.h
DEFINE_CUTEWIDGETS_TESTEDIT前面已经提到了。主要说下最后一段,给install用的,编译源码主要生成三个文件,bin,include,lib,形成动态库三件套,这里会拷贝相关头文件到工程根目录下的include。
testedit.h和testedit.cpp
纯源码了,内容如下:
#ifndef TESTEDIT_H
#define TESTEDIT_H
#include "cutewidgets_global.h"
#include <QWidget>
class TestEditPrivate;
class CUTEWIDGETS_EXPORT TestEdit : public QWidget
{
Q_OBJECT
Q_PROPERTY(QString title READ getName WRITE setName RESET resetName NOTIFY nameChanged)
Q_PROPERTY(QString value READ getValue WRITE setValue RESET resetValue NOTIFY valueChanged)
public:
explicit TestEdit(QWidget *parent = nullptr);
QString getName();
void setName(const QString &text);
void resetName();
QString getValue();
void setValue(const QString &text);
void resetValue();
Q_SIGNALS:
void nameChanged(QString);
void valueChanged(QString);
private:
Q_DECLARE_PRIVATE(TestEdit)
TestEditPrivate *d_ptr;
};
#endif // TESTEDIT_H
#include "testedit.h"
#include <QLabel>
#include <QLineEdit>
#include <QVBoxLayout>
class TestEditPrivate
{
Q_DECLARE_PUBLIC(TestEdit)
TestEdit *q_ptr;
public:
QLabel *name;
QLineEdit *input;
TestEditPrivate(TestEdit *q);
};
TestEdit::TestEdit(QWidget *parent)
: QWidget{parent}, d_ptr(new TestEditPrivate(this))
{
Q_D(TestEdit);
auto vLayout = new QVBoxLayout;
setLayout(vLayout);
d->name = new QLabel;
resetName();
d->input = new QLineEdit;
d->input->setPlaceholderText("please input");
resetValue();
vLayout->addWidget(d->name);
vLayout->addWidget(d->input);
}
QString TestEdit::getName()
{
Q_D(TestEdit);
return d->name->text();
}
void TestEdit::setName(const QString &text)
{
Q_D(TestEdit);
if(d->name->text() == text)
return;
d->name->setText(text);
Q_EMIT nameChanged(text);
}
void TestEdit::resetName()
{
Q_D(TestEdit);
d->name->setText("untitled");
}
QString TestEdit::getValue()
{
Q_D(TestEdit);
return d->input->text();
}
void TestEdit::setValue(const QString &text)
{
Q_D(TestEdit);
if(d->input->text() == text)
return;
d->input->setText(text);
Q_EMIT valueChanged(text);
}
void TestEdit::resetValue()
{
Q_D(TestEdit);
d->input->setText("");
}
TestEditPrivate::TestEditPrivate(TestEdit *q) : q_ptr(q)
{
}
很简单,就是把QLabel和QLineEdit放一起了。
TestEdit::TestEdit(QWidget *parent)
: QWidget{parent}, d_ptr(new TestEditPrivate(this))
{
Q_D(TestEdit);
auto vLayout = new QVBoxLayout;
setLayout(vLayout);
d->name = new QLabel;
resetName();
d->input = new QLineEdit;
d->input->setPlaceholderText("please input");
resetValue();
vLayout->addWidget(d->name);
vLayout->addWidget(d->input);
}
Q_DECLARE_PRIVATE、Q_DECLARE_PUBLIC、Q_D、Q_Q,没见过的去查,又长知识了啊。
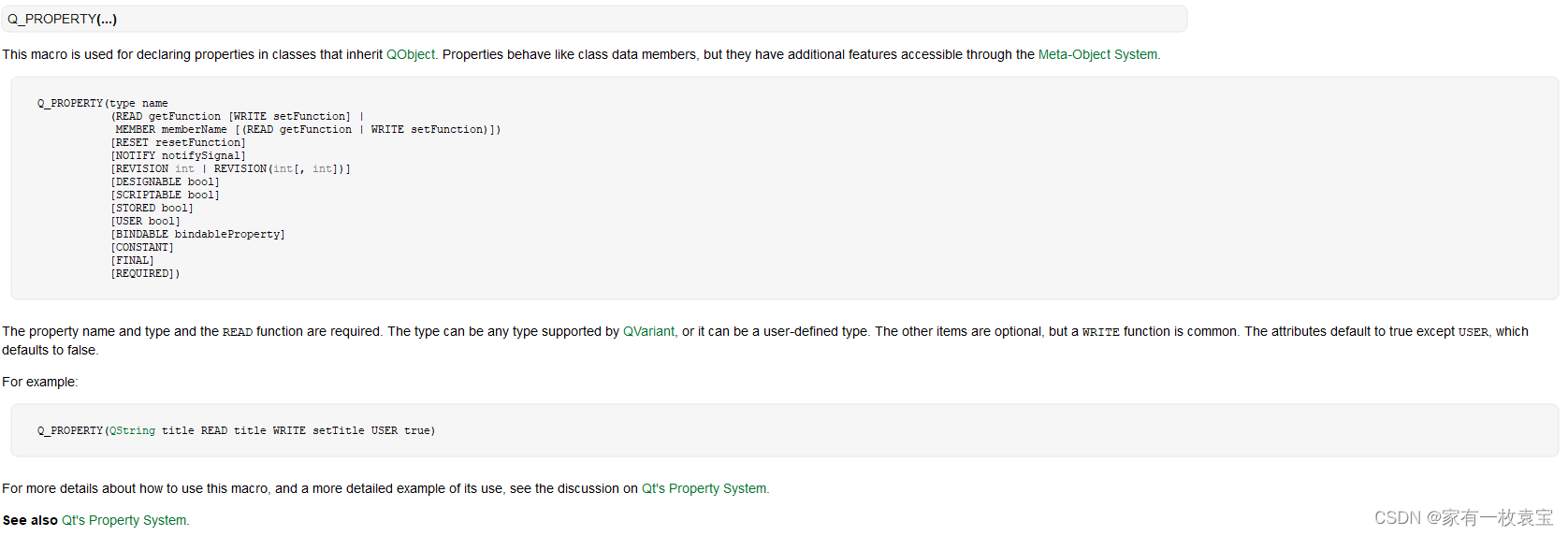
Q_PROPERTY 也是知识点,不过既然要编写自定义控件了,自然应该知道的。
1.4 扩展
看文件结构也应该清楚,后续再添加其他自定义控件,那无非就是添加一个一个的类似testedit的文件夹了。pri文件参见testedit.pri的写法,其他正常,主要注意install需要的头文件,src.pro文件添加新源码的位置也已标注。
2 examples
例程examples是顾名思义是为了测试编写的自定义控件。其文件结构如下:

- examples.pro
- examples.pri
- testedit
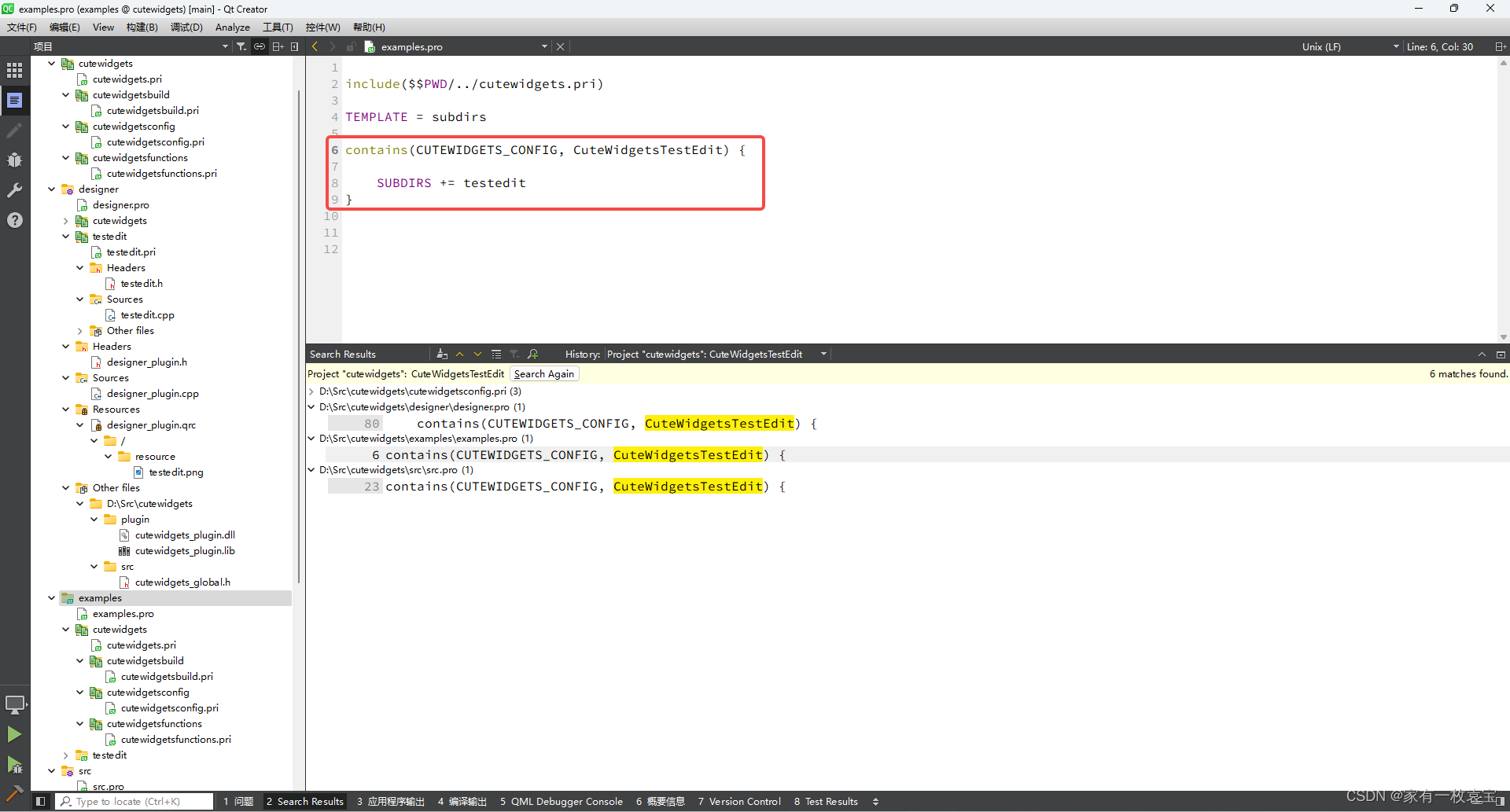
2.1 examples.pro
没什么说的,简单的一个子项目,内容如下:
include($$PWD/../cutewidgets.pri)
TEMPLATE = subdirs
contains(CUTEWIDGETS_CONFIG, CuteWidgetsTestEdit) {
SUBDIRS += testedit
}
########################################################################
# 在此新增测试源码 #
########################################################################
在尾部新增测试源码。
2.2 examples.pri
测试例程的公共配置,内如如下:
CUTEWIDGETS_ROOT = $$PWD/..
CUTEWIDGETS_OUTPUT_LIB = $$CUTEWIDGETS_ROOT/lib
include($$CUTEWIDGETS_ROOT/cutewidgetsfunctions.pri)
TEMPLATE = app
DESTDIR = $$CUTEWIDGETS_ROOT/bin
INCLUDEPATH += $$CUTEWIDGETS_ROOT/include
DEPENDPATH += $$CUTEWIDGETS_OUTPUT_LIB
cuteWidgetsAddLibrary($$CUTEWIDGETS_OUTPUT_LIB, cutewidgets)
模板为app,输出到根目录bin,后三行将源码作为正常的动态库或静态库引用。
2.3 testedit
对应源码testedit的测试源码

testedit.pro文件内容如下:
TEMPLATE = subdirs
SUBDIRS += \
simple
这里不用要求是子项目模板,若当前测试只有一个工程,也可以直接上app模板,若是多个测试工程那应该考虑使用子项目模板。
simple例程,是一个再简单不过的小工程了,

主要说下pro文件,
include($${PWD}/../../examples.pri)
QT += widgets
SOURCES += \
main.cpp \
mainwindow.cpp
HEADERS += \
mainwindow.h
FORMS += \
mainwindow.ui
include($${PWD}/…/…/examples.pri),所有测试工程的pro文件都要包含这句,配置三方动态库依赖。
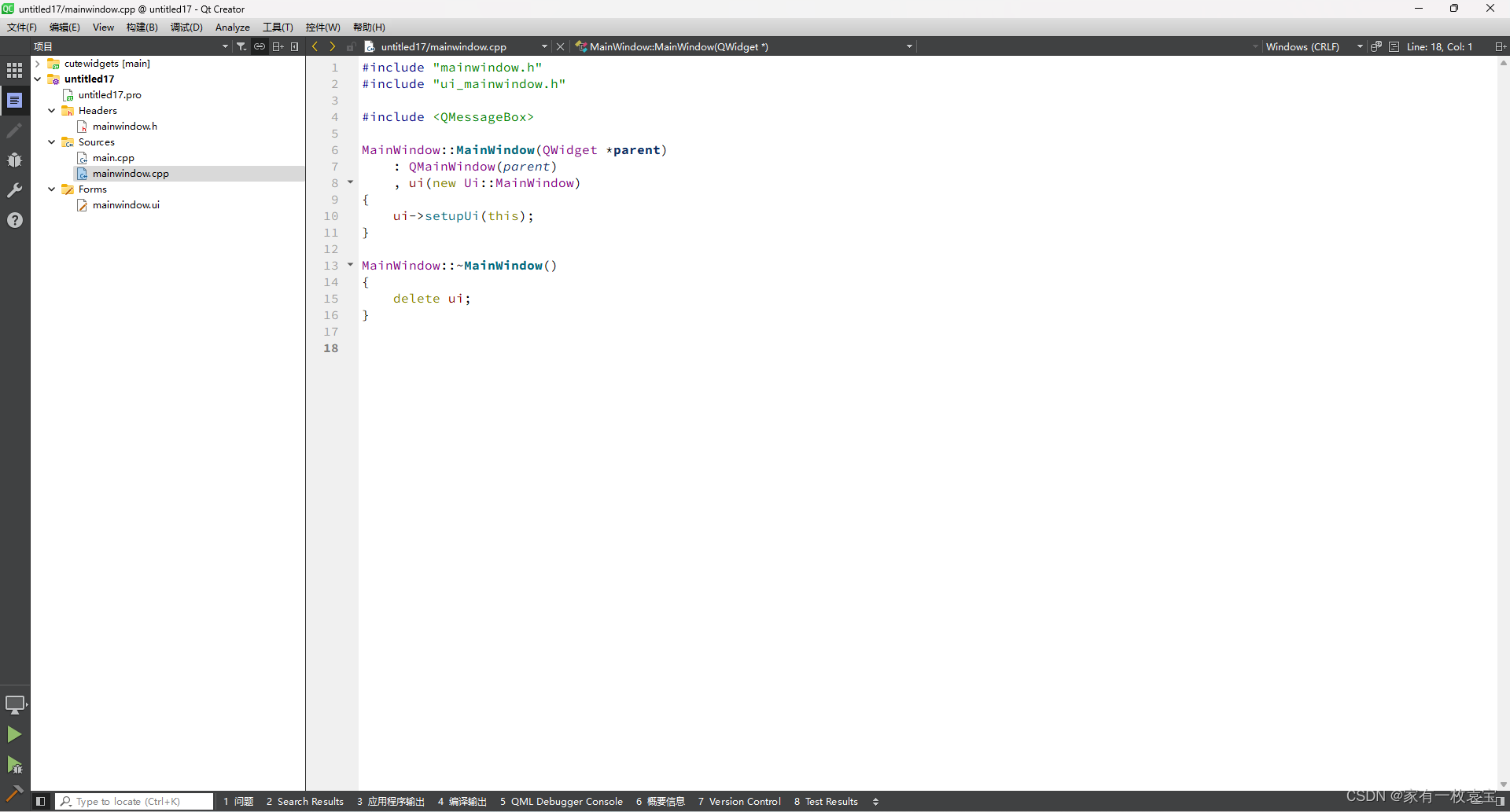
mainwindow.cpp文件内容如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "testedit.h"
#include <QVBoxLayout>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
auto v = new QVBoxLayout;
v->addWidget(new TestEdit(this));
ui->centralwidget->setLayout(v);
}
MainWindow::~MainWindow()
{
delete ui;
}
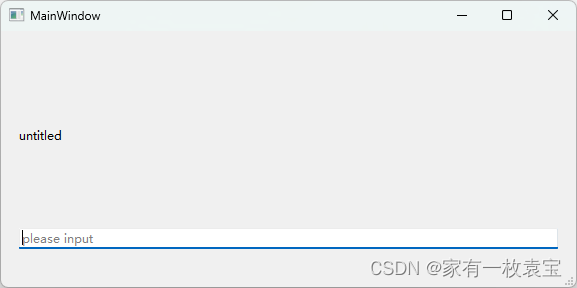
这里就简单添加了一个自定义控件TestEdit。运行结果如下:

2.4 拓展
同源码src一样,src那边新增源码模块,这边就相应添加测试模块,参见examples.pro尾部。
3 designer
前面提到的src和examples分别是自定义控件的编写和其测试例程的编写,完成后,其实作为第三方动态库的工作已经完成,已经可以供其他项目调用了,那为什么还要再设计一个designer模块呢?
我们都知道QT提供了Qt Designer和Qt Creator两个工具,其中Qt Designer是单独设计UI界面的,很方便,妥妥拽拽就把复杂的界面搭出来了,Qt Creator把Qt Designer做了集成,UI设计也很方便,还有一些Qt Designer没有的功能,例如可以直接右键控件转到源码槽函数等等,Qt Designer内部集成了很多控件,提供了拖拽的基础。
我们编写的自定义控件本质上和原生控件是一样的,如果也集成到Qt Designer中,采用拖拽的方式就把自定义控件加到我们的UI界面中了,那现在的问题就是我们编写的自定义控件它只是普通的UI动态库,无法被Qt Designer识别,自然也就不能像原生控件那样被方便的使用了,这就是为什么还要再添加一个designer模块的原因,将自定义控件包装一下,让它可以被Designer识别。
其实对于我个人而言,添加到designer里的实用意义并不大,因为到一定阶段,你会更钟情于在代码中设计UI,而不是通过Designer工具。可能有人会反驳,说Designer更方便,更高效,这里我们不做争论,在不同阶段使用自己习惯的方式就好。但是将自定义控件集成到Designer的工作还是要做的,毕竟有人是更习惯于Designer的。
下面开始介绍designer模块。

一共包含四个文件和一个资源文件夹:
- designer.pro
- designer_plugin.h
- designer_plugin.cpp
- designer_plugin.qrc
- resource
3.1 designer.pro
内容如下:
include($$PWD/../cutewidgets.pri)
################################################################################
# 若qtcreator路径下已生成cutewidgets_plugin.dll,编译前需要关闭qtcreator并删除qtcreator
# 路径下的cutewidgets_plugin.dll,然后再编译,因为qtcreator打开情况下,该dll是被加载状态,
# 无法覆盖拷贝;也可以将INSTALL_TO_CREATOR置0,编译完后关闭qtcreator,手动拷贝;
# 运行例程时需要置0,避免因为编译错误,无法运行或调试例程
################################################################################
INSTALL_TO_CREATOR = 0
CONFIG(debug_and_release) {
# When building debug_and_release the designer plugin is built
# for release only. If you want to have a debug version it has to be
# done with "CONFIG += debug" only.
message("debug_and_release: building the cutewidgets designer plugin in release mode only")
CONFIG -= debug_and_release
CONFIG += release
}
contains(CUTEWIDGETS_CONFIG, CuteWidgetsDesigner) {
CONFIG += qt plugin
greaterThan(QT_MAJOR_VERSION, 4) {
QT += designer
}
else {
CONFIG += designer
}
TEMPLATE = lib
TARGET = cutewidgets_plugin
DESTDIR = $$CUTEWIDGETS_OUTPUT_PLUGIN
#########################################################################
# 定义QT路径下include下文件名,所有install的头文件放于
# QT_INSTALL_PRFIX/include/CUTEWIDGETS_STR中
#########################################################################
DEFINES += CUTEWIDGETS_STR=$$CUTEWIDGETS_INSTALL_DIR_NAME
INCLUDEPATH += $$CUTEWIDGETS_ROOT/src
#包含指定源码
contains(CUTEWIDGETS_CONFIG, CuteWidgetsTestEdit) {
include($$CUTEWIDGETS_ROOT/src/testedit/testedit.pri)
}
########################################################################
# 在此新增自定义控件源码 #
########################################################################
#new pri here
#designer 插件文件
HEADERS += designer_plugin.h
SOURCES += designer_plugin.cpp
RESOURCES += designer_plugin.qrc
target_designer.path = $$CUTEWIDGETS_INSTALL_PLUGINS_FOR_DESIGNER
target_designer.files = $$CUTEWIDGETS_OUTPUT_PLUGIN/$${TARGET}.dll $$CUTEWIDGETS_OUTPUT_PLUGIN/$${TARGET}.lib
INSTALLS += target_designer
equals(INSTALL_TO_CREATOR, 1) {
target_creator.path = $$CUTEWIDGETS_INSTALL_PLUGINS_FOR_CREATOR
target_creator.files = $$CUTEWIDGETS_OUTPUT_PLUGIN/$${TARGET}.dll
INSTALLS += target_creator
}
target_headers.path = $$CUTEWIDGETS_INSTALL_HEADERS
target_headers.files = $$$$CUTEWIDGETS_ROOT/include/*.h
INSTALLS += target_headers
target_lib.path = $$CUTEWIDGETS_INSTALL_LIB
target_lib.files = $$CUTEWIDGETS_OUTPUT_LIB/cutewidgets.dll $$CUTEWIDGETS_OUTPUT_LIB/cutewidgets.lib
INSTALLS += target_lib
}
else {
TEMPLATE = subdirs # do nothing
}
-
INSTALL_TO_CREATOR
开关变量,功能注释的很清楚 -
CONFIG(debug_and_release)
Designer只使用release插件
下面没什么可说的,可以动态添加包含自定义控件源码,尾部是install。
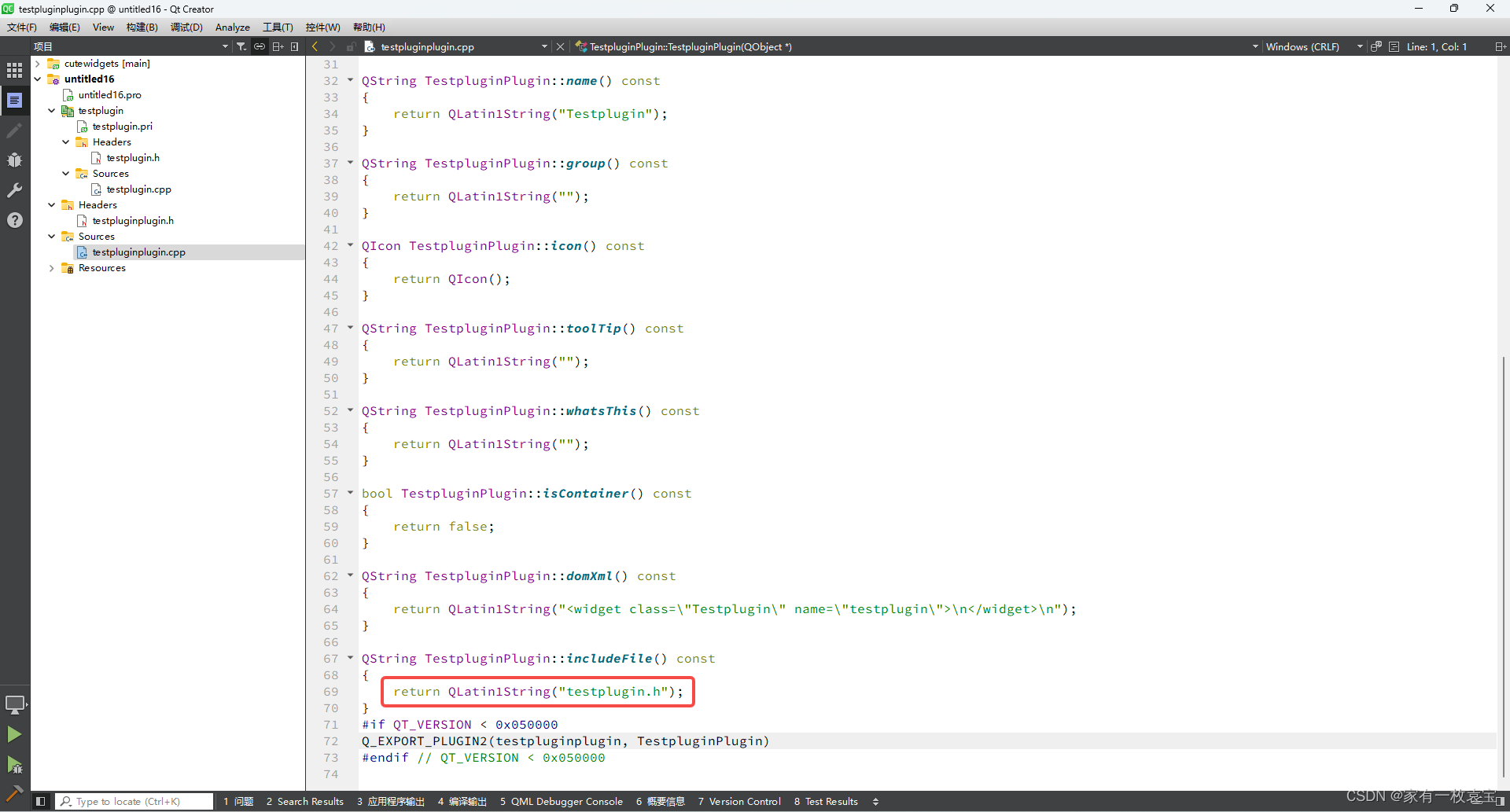
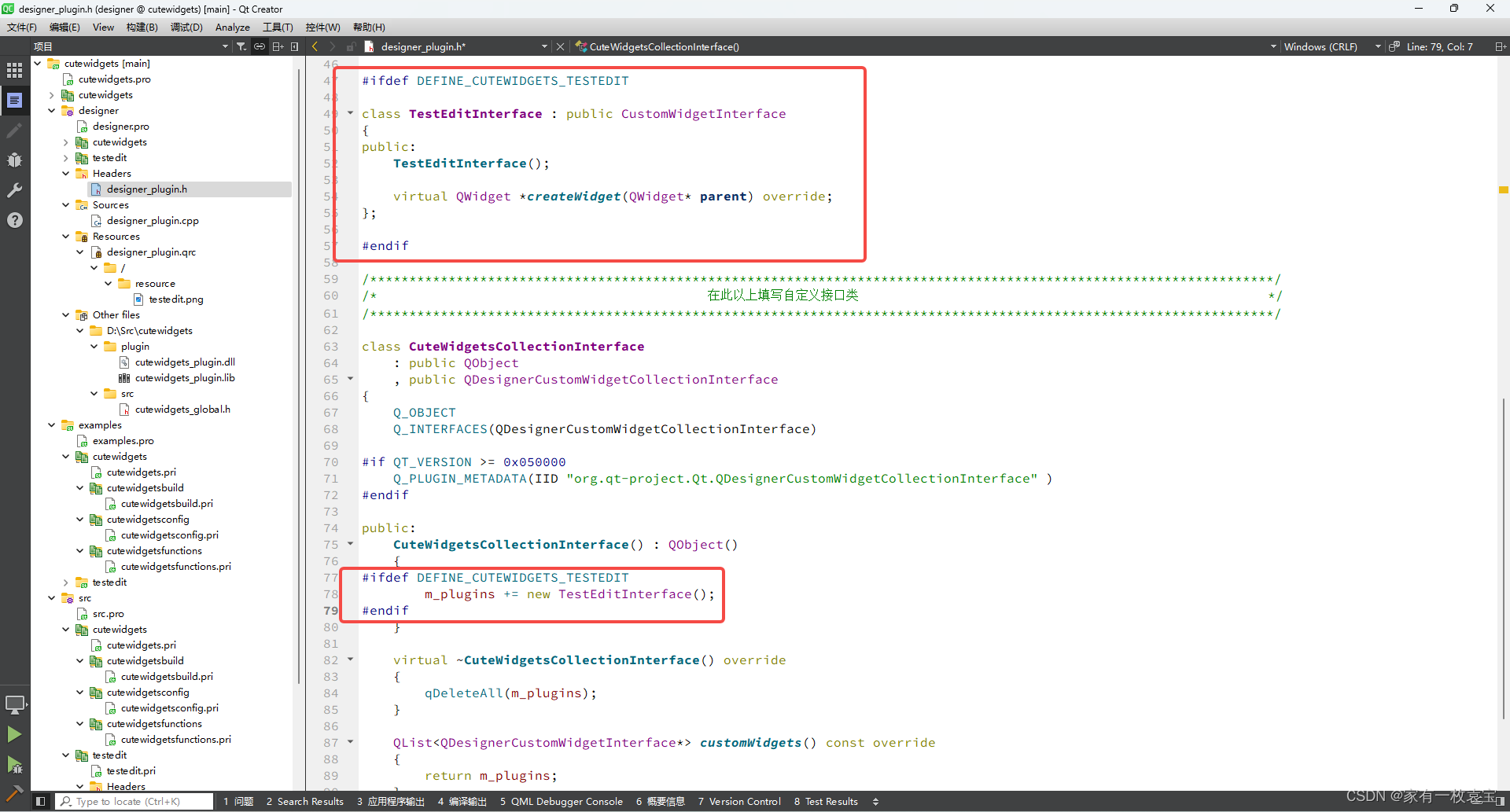
3.2 designer_plugin.h和designer_plugin.cpp
designer_plugin.h:
#ifndef DESIGNER_PLUGIN_H
#define DESIGNER_PLUGIN_H
#include <QtGlobal>
#include <QtPlugin>
#if QT_VERSION >= 0x050600
#include <QtUiPlugin/QDesignerCustomWidgetInterface>
#else
#include <QDesignerCustomWidgetInterface>
#endif
#define STR(R) #R
#define STRVALUE(R) STR(R)
#ifdef CUTEWIDGETS_STR
const QString strQTInclude = QString("%1/").arg(STRVALUE(CUTEWIDGETS_STR));
#elif
const QString strQTInclude = "";
#endif
class CuteWidgetInterface : public QDesignerCustomWidgetInterface
{
public:
virtual QString name() const override;
virtual QString group() const override;
virtual QString toolTip() const override;
virtual QString whatsThis() const override;
virtual QString includeFile() const override;
virtual QIcon icon() const override;
virtual bool isContainer() const override;
virtual bool isInitialized() const override;
virtual void initialize(QDesignerFormEditorInterface *core) override;
virtual QString domXml() const override;
virtual QString codeTemplate() const override;
protected:
QString m_name;
QString m_group;
QString m_toolTip;
QString m_whatsThis;
QString m_include;
QIcon m_icon;
bool m_isContainer;
bool m_initialized;
QString m_domXml;
QString m_codeTemplate;
};
#ifdef DEFINE_CUTEWIDGETS_TESTEDIT
class TestEditInterface : public CuteWidgetInterface
{
public:
TestEditInterface();
virtual QWidget *createWidget(QWidget* parent) override;
};
#endif
/*******************************************************************************************************************/
/* 在此以上填写自定义接口类 */
/*******************************************************************************************************************/
class CuteWidgetsCollectionInterface
: public QObject
, public QDesignerCustomWidgetCollectionInterface
{
Q_OBJECT
Q_INTERFACES(QDesignerCustomWidgetCollectionInterface)
#if QT_VERSION >= 0x050000
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetCollectionInterface" )
#endif
public:
CuteWidgetsCollectionInterface() : QObject()
{
#ifdef DEFINE_CUTEWIDGETS_TESTEDIT
m_plugins += new TestEditInterface();
#endif
}
virtual ~CuteWidgetsCollectionInterface() override
{
qDeleteAll(m_plugins);
}
QList<QDesignerCustomWidgetInterface*> customWidgets() const override
{
return m_plugins;
}
private:
QList<QDesignerCustomWidgetInterface*> m_plugins;
};
#endif // DESIGNER_PLUGIN_H
designer_plugin.cpp:
#include "designer_plugin.h"
#ifdef DEFINE_CUTEWIDGETS_TESTEDIT
#include "testedit.h"
#include <QMessageBox>
#endif
QString CuteWidgetInterface::name() const
{
return m_name;
}
QString CuteWidgetInterface::group() const
{
return m_group;
}
QString CuteWidgetInterface::toolTip() const
{
return m_toolTip;
}
QString CuteWidgetInterface::whatsThis() const
{
return m_whatsThis;
}
QString CuteWidgetInterface::includeFile() const
{
return m_include;
}
QIcon CuteWidgetInterface::icon() const
{
return m_icon;
}
bool CuteWidgetInterface::isContainer() const
{
return m_isContainer;
}
bool CuteWidgetInterface::isInitialized() const
{
return m_initialized;
}
void CuteWidgetInterface::initialize(QDesignerFormEditorInterface *core)
{
if (m_initialized)
return;
// Add extension registrations, etc. here
m_initialized = true;
}
QString CuteWidgetInterface::domXml() const
{
return m_domXml;
}
QString CuteWidgetInterface::codeTemplate() const
{
return m_codeTemplate;
}
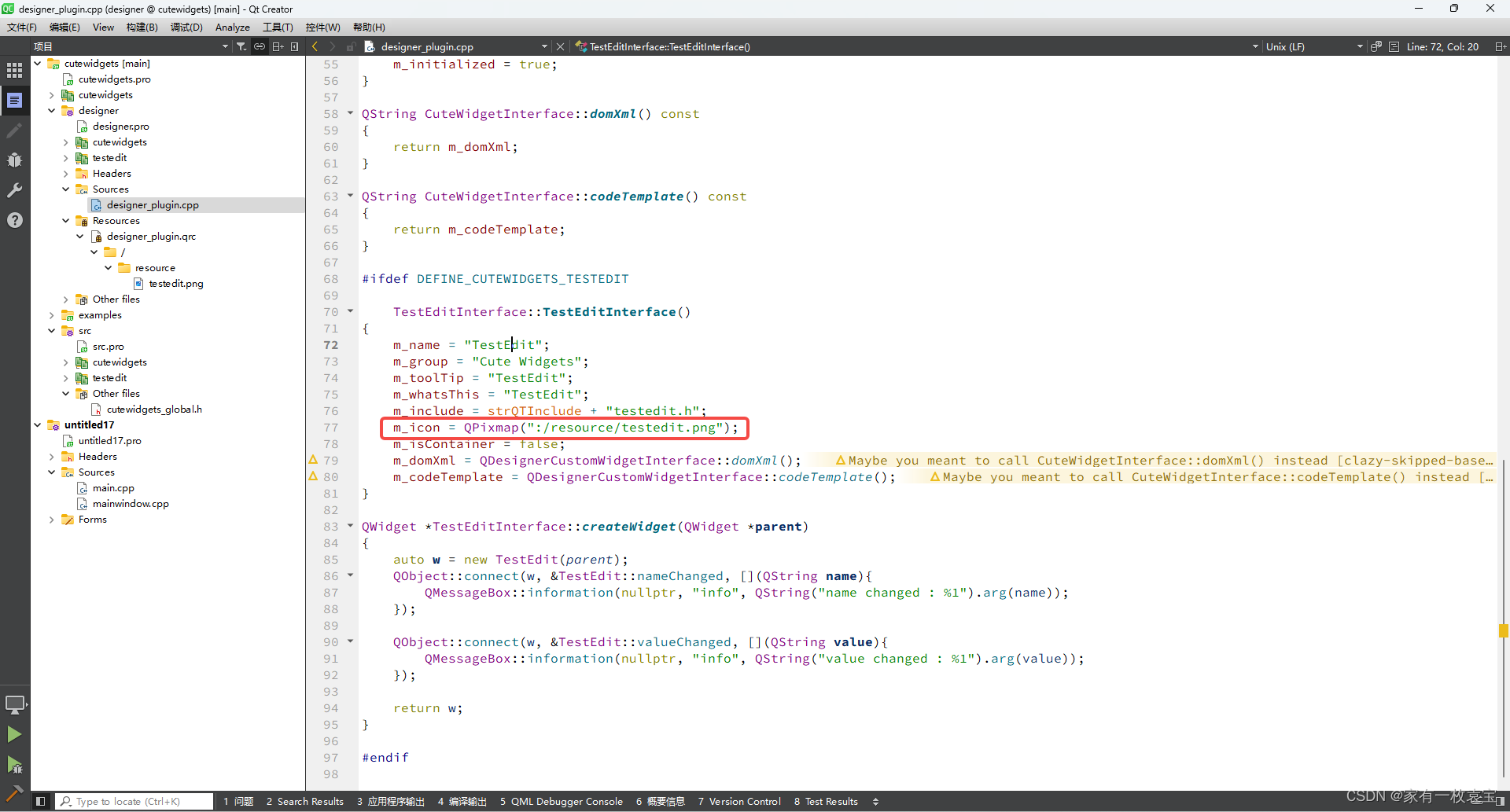
#ifdef DEFINE_CUTEWIDGETS_TESTEDIT
TestEditInterface::TestEditInterface()
{
m_name = "TestEdit";
m_group = "Cute Widgets";
m_toolTip = "TestEdit";
m_whatsThis = "TestEdit";
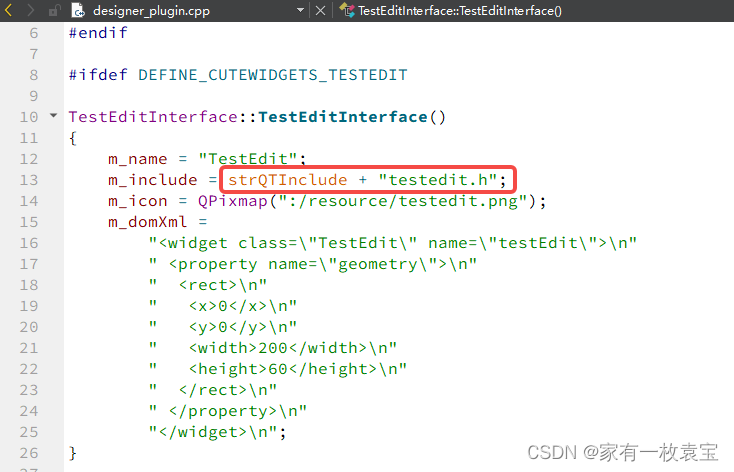
m_include = strQTInclude + "testedit.h";
m_icon = QPixmap(":/resource/testedit.png");
m_isContainer = false;
m_domXml = QDesignerCustomWidgetInterface::domXml();
m_codeTemplate = QDesignerCustomWidgetInterface::codeTemplate();
}
QWidget *TestEditInterface::createWidget(QWidget *parent)
{
auto w = new TestEdit(parent);
QObject::connect(w, &TestEdit::nameChanged, [](QString name){
QMessageBox::information(nullptr, "info", QString("name changed : %1").arg(name));
});
QObject::connect(w, &TestEdit::valueChanged, [](QString value){
QMessageBox::information(nullptr, "info", QString("value changed : %1").arg(value));
});
return w;
}
#endif
解读下:
QDesignerCustomWidgetCollectionInterface,因为我们这个框架本身就是自定义控件的集合,所以最好用QDesignerCustomWidgetCollectionInterface。
QDesignerCustomWidgetInterface,关于这个类,主要说一下容易莫名入坑的地方,
class QDesignerCustomWidgetInterface
{
public:
virtual ~QDesignerCustomWidgetInterface() {}
virtual QString name() const = 0;
virtual QString group() const = 0;
virtual QString toolTip() const = 0;
virtual QString whatsThis() const = 0;
virtual QString includeFile() const = 0;
virtual QIcon icon() const = 0;
virtual bool isContainer() const = 0;
virtual QWidget *createWidget(QWidget *parent) = 0;
virtual bool isInitialized() const { return false; }
virtual void initialize(QDesignerFormEditorInterface *core) { Q_UNUSED(core); }
virtual QString domXml() const
{
return QString::fromUtf8("<widget class=\"%1\" name=\"%2\"/>")
.arg(name()).arg(name().toLower());
}
virtual QString codeTemplate() const { return QString(); }
};
QDesignerCustomWidgetInterface::domXml(),按基类这个去写肯定没问题,如果有些人想重写这个函数,那一定注意"<widget class=“%1” name=“%2”/>“,%1和%2位置一定不能一样,比如都写成"TestEdit”,编译不会报错,但在使用该自定义控件时会报错,有兴趣的可以试试,看看会报什么错。
TestEditInterface类的
m_include = strQTInclude + "testedit.h";
前面已经提到过,这里再提一次,需要加上strQTInclude 这个常量。
TestEditInterface::createWidget函数
QWidget *TestEditInterface::createWidget(QWidget *parent)
{
auto w = new TestEdit(parent);
QObject::connect(w, &TestEdit::nameChanged, [](QString name){
QMessageBox::information(nullptr, "info", QString("name changed : %1").arg(name));
});
QObject::connect(w, &TestEdit::valueChanged, [](QString value){
QMessageBox::information(nullptr, "info", QString("value changed : %1").arg(value));
});
return w;
}
正常情况下就是new一个对象然后再返回就行,如果想增加一些逻辑,可以添加一些编码,比如测试代码中就添加了两个信号显示QMessageBox::information。但这里请注意,这里的逻辑是对于designer的,而不是对于运行程序的。
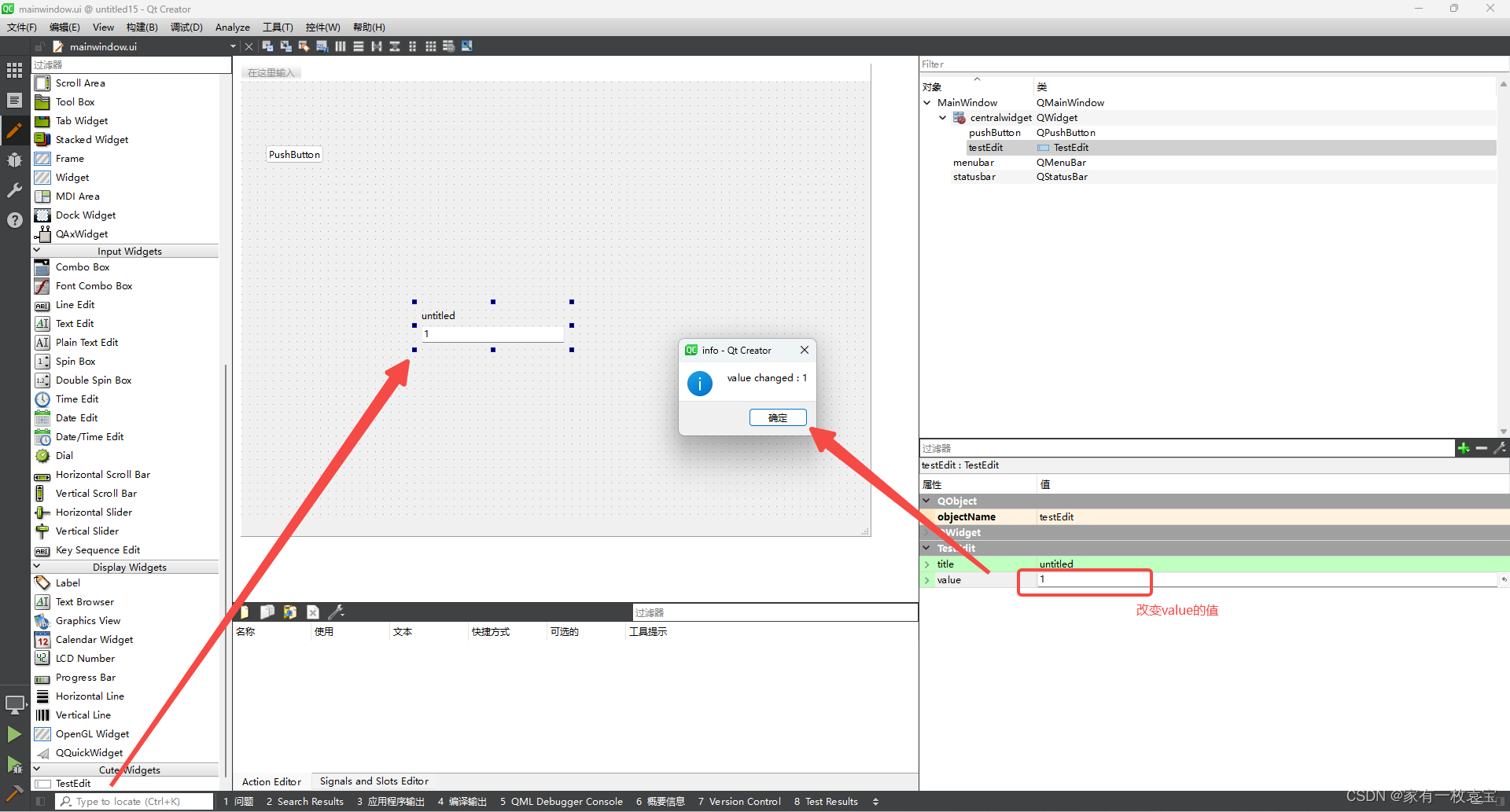
在designer中拖拽一个TestEdit控件,改变value值,会触发信号,弹窗。

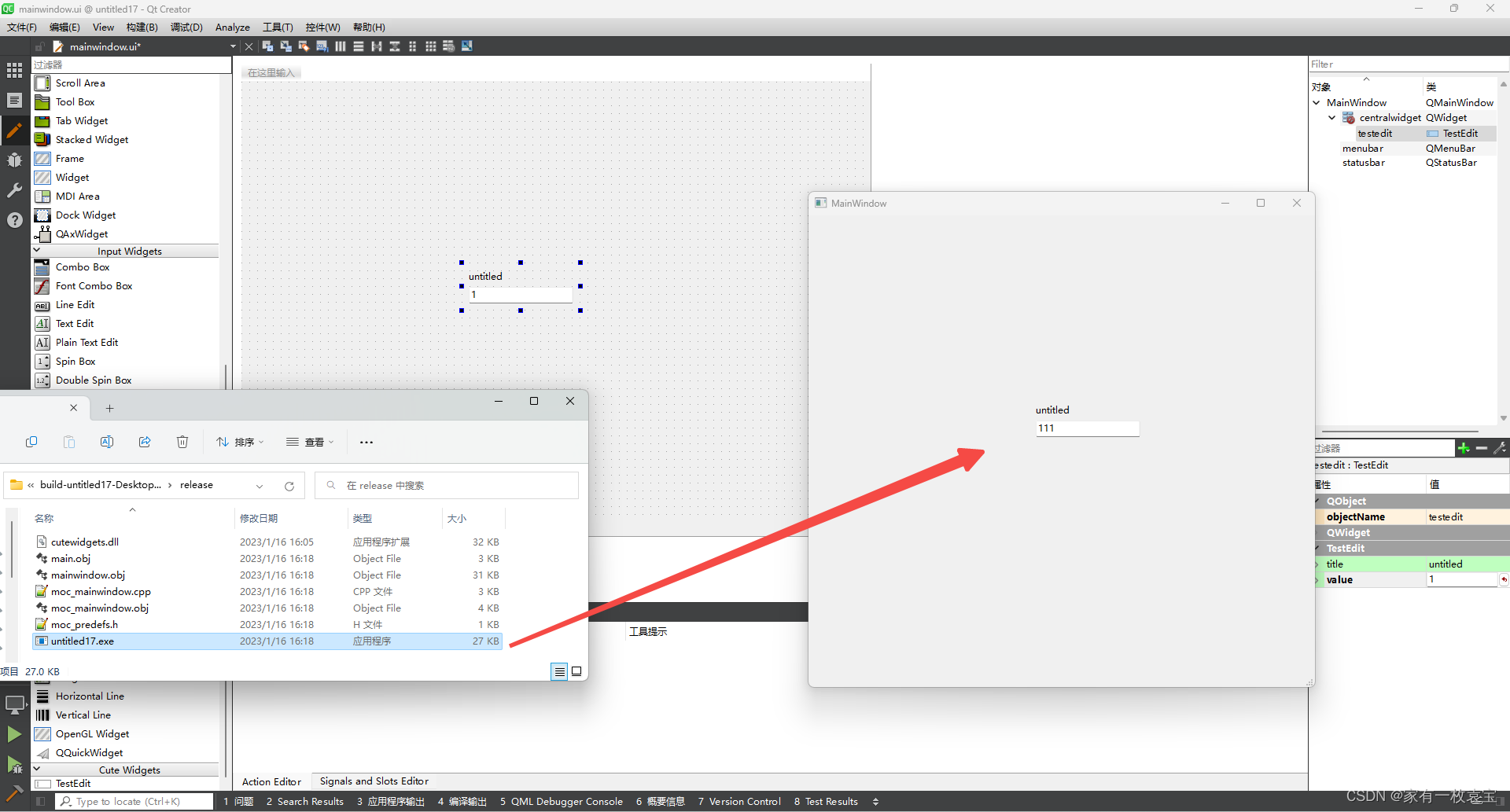
但是在运行程序里不会出现该弹窗。

其实这很好理解,只要理清了目标对象,就不会混淆了,
QWidget *TestEditInterface::createWidget(QWidget *parent)
{
auto w = new TestEdit(parent);
QObject::connect(w, &TestEdit::nameChanged, [](QString name){
QMessageBox::information(nullptr, "info", QString("name changed : %1").arg(name));
});
QObject::connect(w, &TestEdit::valueChanged, [](QString value){
QMessageBox::information(nullptr, "info", QString("value changed : %1").arg(value));
});
return w;
}
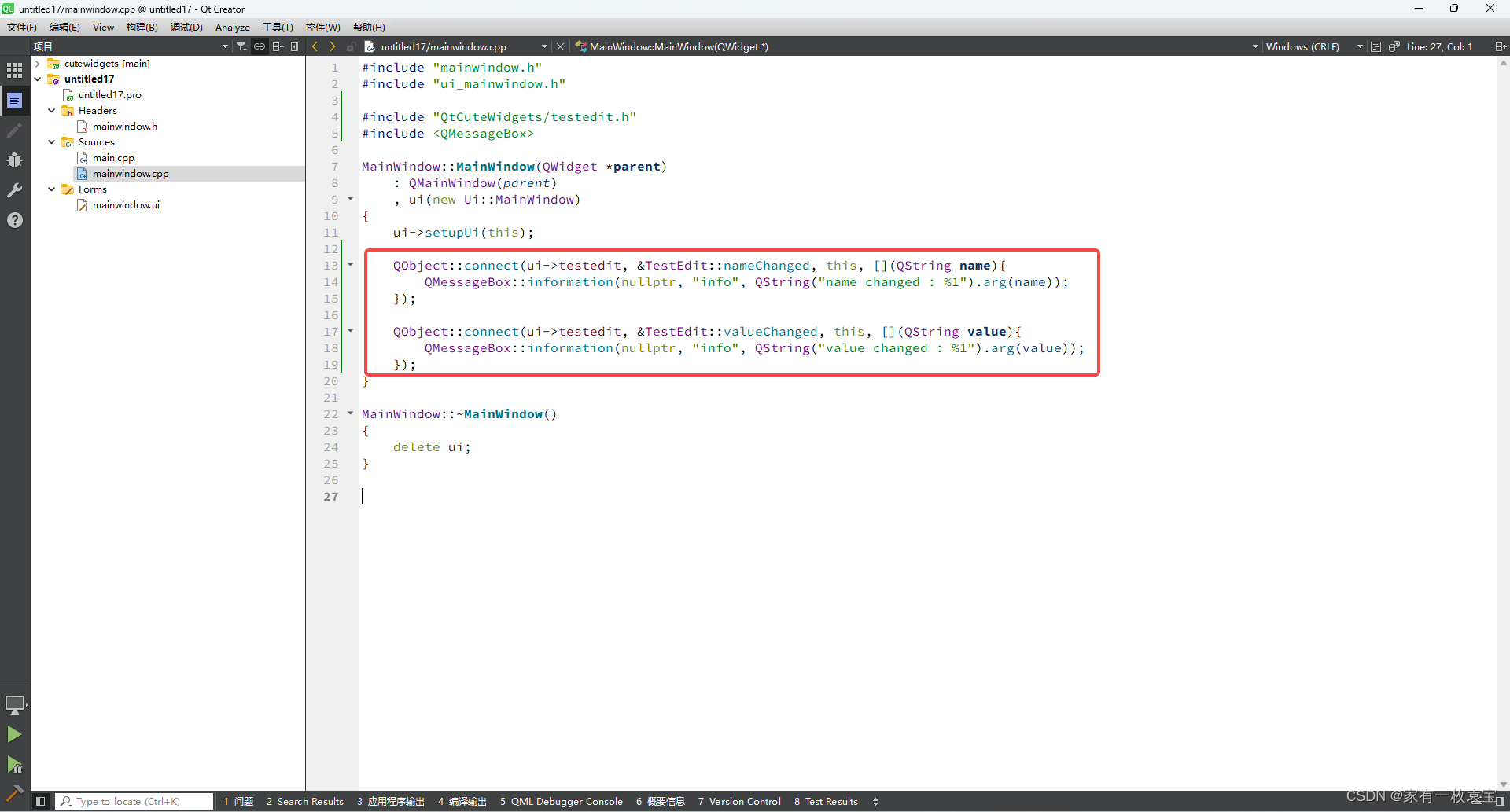
TestEditInterface这个类是对应designer的,所以designer即为它的运行程序,那在designer里一旦触发的信号,必然会弹窗。但使用该自定义控件的程序只是借由designer把TestEdit添加到自己的程序里,而那里只是单纯的使用TestEdit而已,并没有连接上述的两个TestEdit的信号,所以不会触发弹窗,如果在程序中同样连接了该信号,那触发信号时,也必然弹窗。

这是两个概念。不理解也没关系,记住就行了。
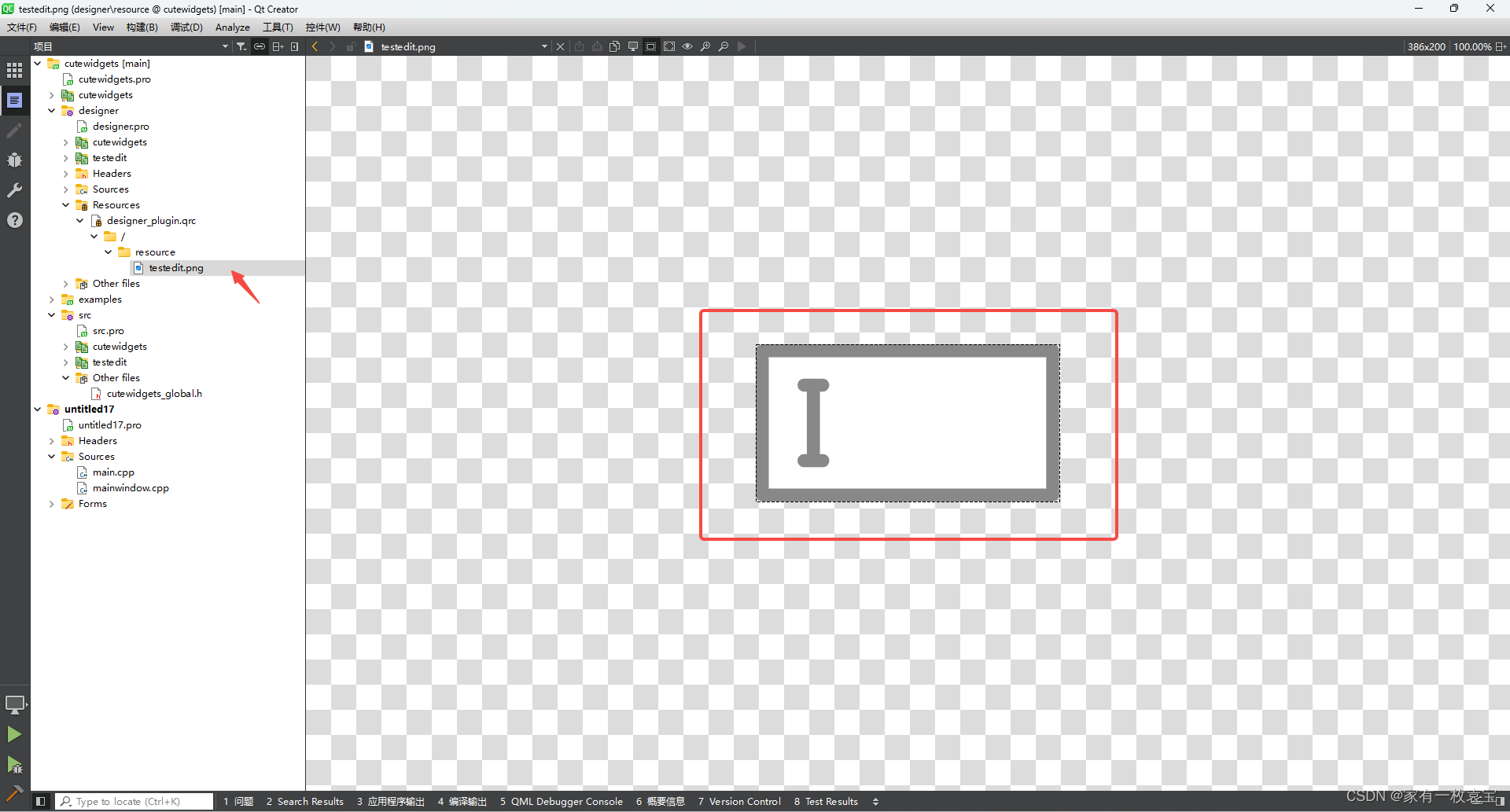
3.3 资源文件
很好理解,给你的自定义控件插件添加一个图标,这个图标会出现在designer中。


这个资源文件仅是图标用,如果自定义控件本身需要资源文件,请在自定义控件源码处添加自己的资源文件,不要混淆了。
至此,框架就介绍完了。
五、如何使用自定义控件
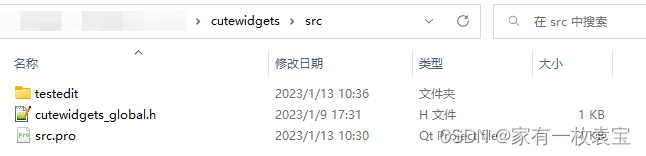
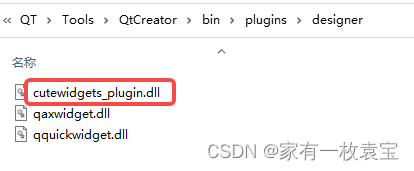
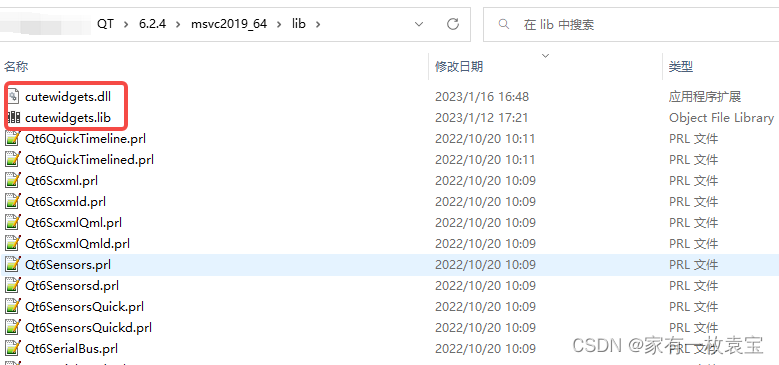
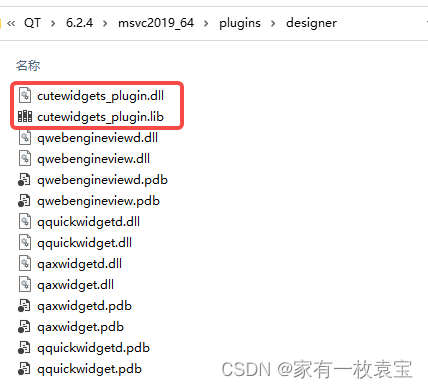
1 确认QT环境下的cutewidgets部署情况
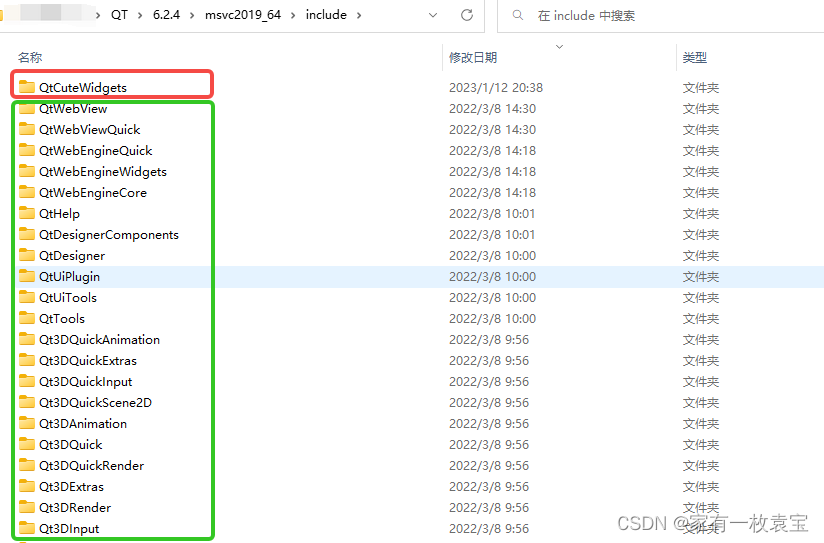
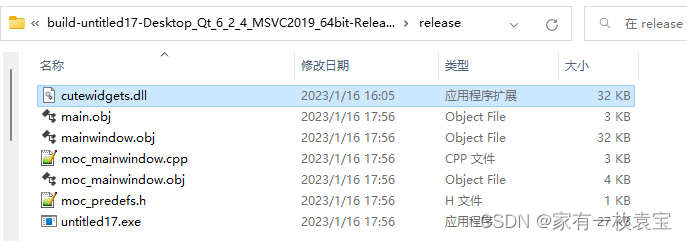
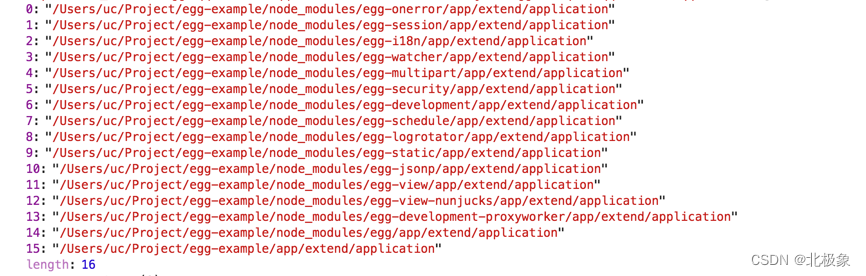
将cutewidgets编译好后,去QT安装目录下查询,你应该看到:




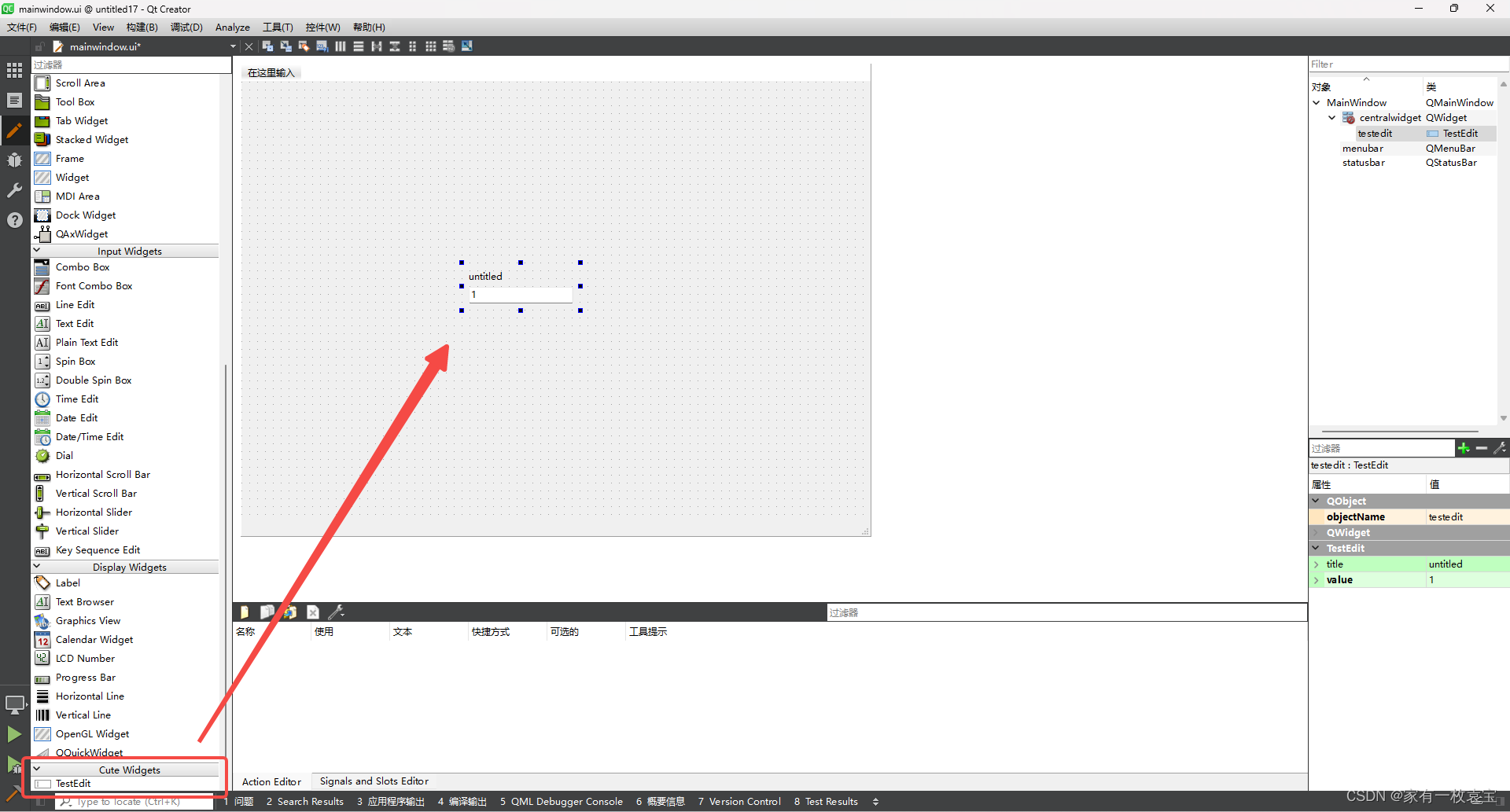
2 在Qt Creator中使用
新建一个app程序

切换到designer界面,拖拽一个自定义控件到界面中。

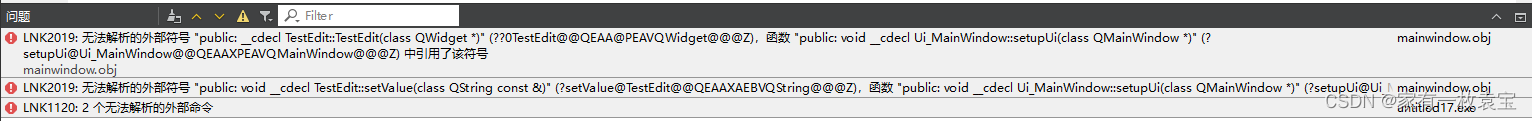
编译程序,你会看到如下错误:

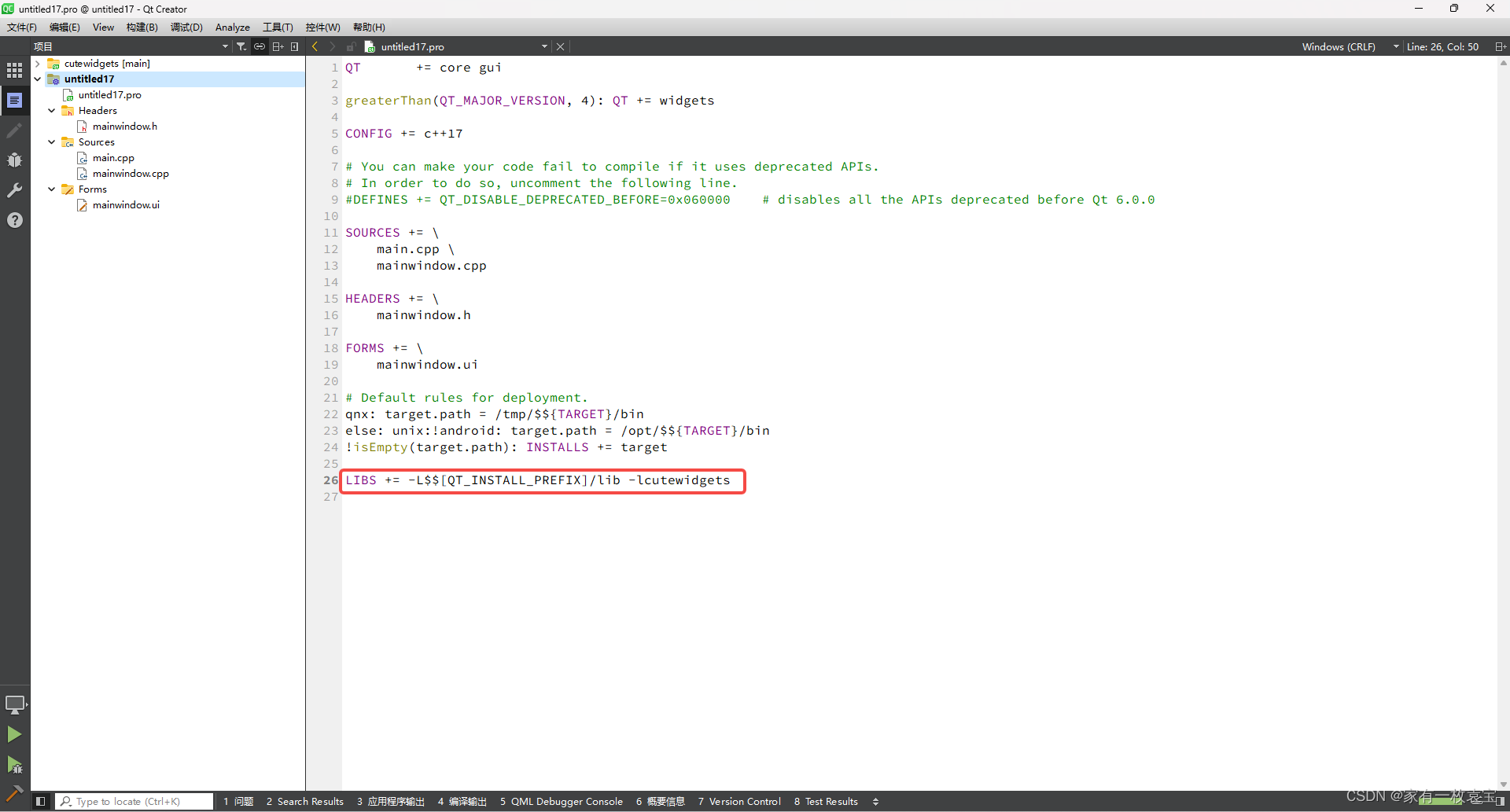
很明显是没有添加动态库引用,在pro文件中添加,再次编译。

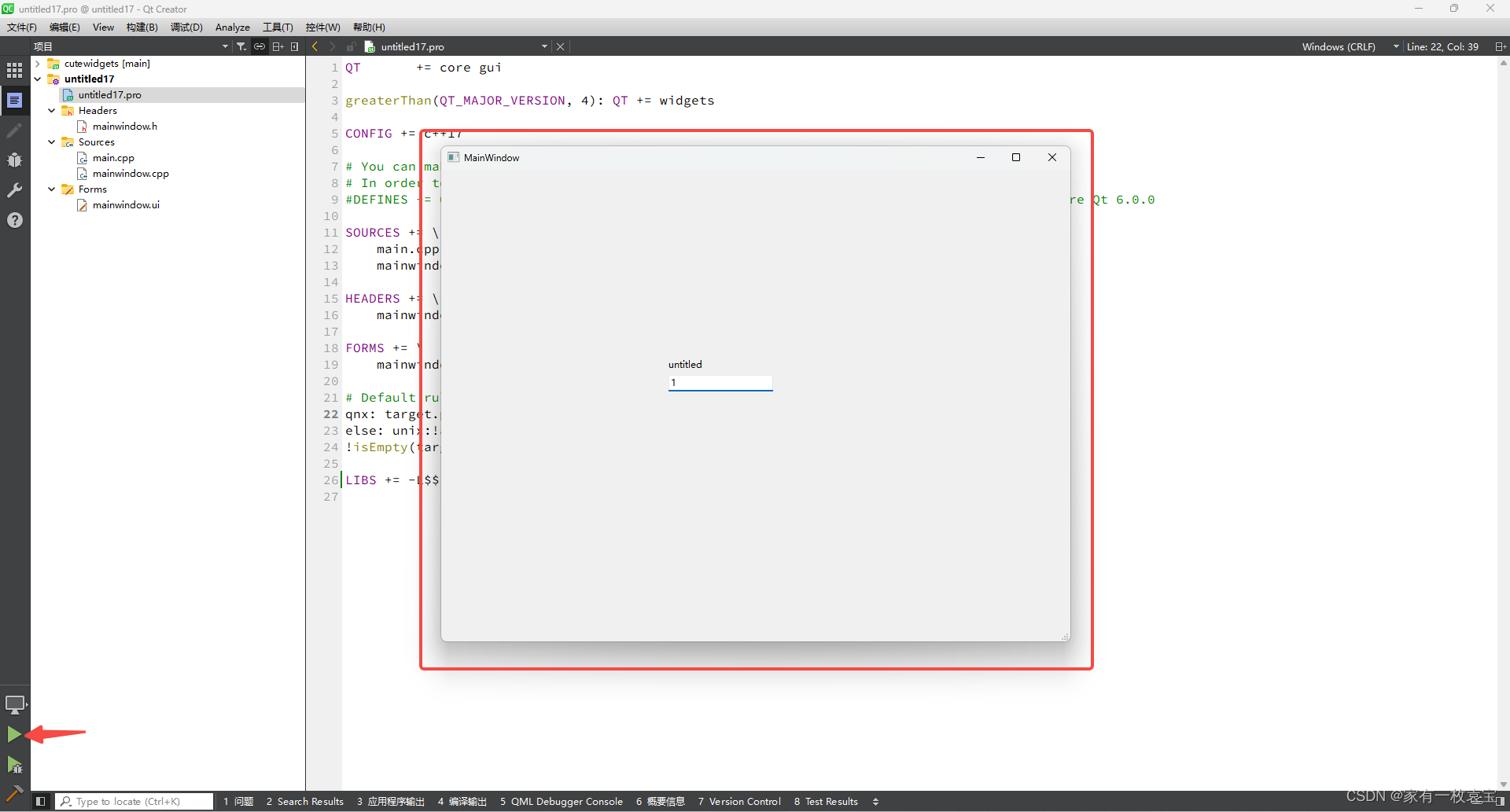
点击调试或运行,如果提示缺少cutewidgets.dll无法运行,需要将cutewidgets.dll拷贝到测试例程的运行环境中。














![[杂记]算法:前缀和与差分数组](https://img-blog.csdnimg.cn/6cc1aac1b545428f929eb0da1ba90050.png)