HSB色彩模式计算详解
前些天撰文几篇介绍了几种圆形和矩形的HSB绘制方法。后2篇介绍了HSB的计算方法。我感到不是很详细,今再补充说明计算方法。
圆形H调色板选色,计算 Rad, ang, L, return H
计算二点距离 L,取色点到圆心距离
x0=250; y0=230; // H 调色板中心点
x1=px; y1=py; //px,py是H板mouse 选取坐标
L=(float)(sqrt ((x1-x0)*(x1-x0)+(y1-y0)*(y1-y0))) ;
计算取色点弧度rad, 转为角度ang
Rad=(float)(atan2 ((y1-y0), (x1-x0) ) ) ; //弧度
ang=(int)(Rad*180/pi) ; //转角度
if (ang<0) ang=ang+360 ;
if (ang>360) ang=ang-360 ;
圆盘画在定标的图片框内不会越界
H=(int)( ang ) ; //* return H=角度,L=长度
//****计算如此简单,没深奥的公式 *****
L值可用于圆盘上计算S值。
矩形调色板H值的计算就更简单。
H板画在定标的图片框内,如scale(0,0,510,200)
我画的H板,255缩到85(1/3)每段,六段色宽度为85*6=510像素;
高度200,上100是S值范围,下100是B值取值范围。绘制H调色板,同步绘制SV选色条方法看下面代码。
为什么H板要紧缩绘制,不缩就是255*6宽,显得很长,不协调。若用scale()定宽度,紧缩效果也这样。
xpos1=50; xpos2=560; H 宽度 =560-50=510
x1=px; y1=py; //mouse 取色坐标 px, py
色域宽510,角度或长度360,510/360=1.4166
H=(int)((px-50)/1.4166) ;
//****矩形计算简单,没深奥的公式 *****
//* H色板显示mouse 选色,计算RGB (r,g,b)
六段基色计算:
1) red (H<=60)
cr=255; cg=(int)(H*255/60) ; cb=0 ;
2) yellow (H>60&&H<=120)
cr=(int)(255-(H-60)*255/60) ; cg=255 ; cb=0 ;
3) green (H>120&&H<=180)
cr=0; cg=255; cb=(int)((H-120)*255/60) ;
4) cyan (H>180&&H<=240)
cr=0 ; cg=(int)(255-(H-180)*255/60 ) ; cb=255 ;
5) blue (H>240&&H<=300)
cr=(int)((H-240)*255/60 ) ; cg=0 ; cb=255 ;
6) magenta (H>300&&H<=360)
cr=255; cg=0; cb=(int)(255-(H-300)*255/60 ) ;
此计算依 H 值求得选取色 RGB(rgb)。
H调色板取色,二种设置,一是只取水平方向的值,0-360来计算H的色值。二是上下方向也取色,中线往上是S值,往下是B值。如是圆形板,就计算圆心到选点的距离L值,这是S值0-100,
另外还要绘制选色板供选B值。操作较麻烦。我采用分开取色,H板只取值计算H值,另加SV取色条,分别设置选色计算SV值。这样操作较方便。
SB选色条有二类:
一是双条式:S条饱和度从右起为100,向左趋向于0,即从原色到白色。B条亮度从右起为100,向左趋向于0,即从原色到黑色。SB条也可设置为左起。
二是单条式:SB条合二为一,中间是它们的起始值100。S饱和度从中间100向右趋向于0,即从原色到白色。B亮度从中间100向左趋向于0,即从原色到黑色。
单条式较简单方便易操作。二种样式绘制都是从100开始零位值依H值来计算,S条rgb值逐步加到255, B条rgb值逐步减到0。详细代码看下面源码。
重点:Saturation 选色条0-100%计算 > RGB
0位=50,S=xpos1,色条绘制比 1.5
色域255,S=x2/255*100/1.5,
cr, cg, cb 是 H板取色得 RGB
计算rgb值率:kn=(100-S)*255/100
S=(int)((x1-50)/2.55/1.5) ;
kn=(int)((100-S)*2.55) ;
R=cr+kn ; G=cg+kn ; B=cb+kn ;
if (R>255) R=255; if (G>255) G=255 ; if (B>255) B=255 ;
return RGB
重点:Brightness 选色条0-100%计算 > RGB
0位=50,V=xpos2,色条绘制比 1.5
色域255,V=x2/255*100/1.5,
cr, cg, cb 是 H板取色得 RGB
计算rgb值率:kn=(100-V)*255/100
V=(int)((x2-50)/2.55/1.5) ;
kn=(int)((100-V)*2.55) ;
R=cr-kn ; G=cg-kn ; B=cb-kn ;
if (R<0) R=0 ; if (G<0) G=0 ; if (B<0) B=0 ;
return RGB

另外说说,我个人倾向于使用16兆色真彩调色板,虽然它是为屏幕显示颜色,但很直观,所见即所得,查看图片打印图片都很好用。至于HSB或其他模式都是专业用的。如HSB用于AutoCad, 3Dmax建模, CYMK用于印刷专业。
本例只介绍了rgb转CMYK,rgb和HSB色彩的图片若要付诸印刷就要调整颜色,把图片文件转存为专门格式。这就要用专业的软件了。
我们可在windows窗体上绘制自定义风格的界面。其实在Windows中用绘画语句也能画出窗体,我喜欢自己设计绘制各种图形图样,绘制按钮,滚动条等,甚至开个无框窗体,自己在Form上绘制个人风格的自制窗体,加个图片框设置应用功能。
本例搞一个自定义Form显摆一下。
博文是用简单的C语言MySpringC在手机上编写的,旨在分享一些心得,不足之处请谅解。
要点导读:
1)界面设计,H 调色板绘制,SB 选色条绘制, colorpad8 () ;
2)H 调色板点击选色,Hselect (),计算 H值;
3)H 值更新,同步SB 选色条更新,HRenew (),
4)SB 选色条点击选色,SRenew (),VRenew ();
S, B值计算,值更新,显示更新。
源码中有详细注释,原理和语法都很简单,适用于初学者。希望大家喜欢。大家的点评是对我的鼓励。

下面是源码:
一些全局变量:
string ss,ss1,ss2,ss3; //draw text
float pi=3.1415926 ;
float a, r, L, Rad, ang ; //sin (a), r=radius, 弧度角度
float sx,sy,dx,dy,x0,y0,x1,y1,x2,y2 ; //绘图坐标
float x, y, px, py ;
int r1,g1,b1; //调色板 setColor
int i,j,n,t,k, kn ; //t=times,n=number, kn 计算
double sn ; //mode number
int ca,cr,cg,cb ; //setColor(a,r,g,b)
int H, S, V ; //计算 HSB
int R, G, B ; //计算 HSB
int tab ; //print center use tab
int max, min ;
int cc1, mm1, yy1, kk ; //计算CMYK
//* OK按钮和H板,S,V色条触控设置,热点区
if (x>50&&x<561&&y>140&&y<250){
//H色板mousemove, click选色,
px=x; py=y; //可设置为mousemove
HRenew () ; } //H 色板click选色
if (x>49&&x<436&&y>255&&y<300){
// S选色框mousemove, click > 改变颜色
x1=x ; //S板选点xpos坐标
SRenew (); }
if (x>49&&x<436&&y>325&&y<370){
// V选色框mousemove, click > 改变颜色
x2=x ; //V板选点xpos坐标
VRenew (); }
if (x>570&&x<660&&y>410&&y<455){
// OK按钮, click 新的颜色选用 > 应用
//同时更新显示卡标选取色
cmdOK () ; }
//**********

//个性窗体绘制:
drawForm (){
cs.ClearDraw (0,src); //清屏
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,120,120,120); //大底板色
cs.DrawRect (0,2,720,720);
//调色板功能主板
cs.SetColor (255,0,0,220); //底色
cs.DrawRect (22,17,717,527);
cs.SetColor (255,0,230,250); //高光
cs.DrawRect (20,17,714,525);
cs.SetColor (255,0,150,250); //底板
cs.DrawRect (22,15,714,525);
//绘制选项卡
cs.SetStrokeWidth(2); //线宽
cs.SetColor (255,100,100,100);
cs.DrawRect (29,66,708,485); //选项卡底板
cs.SetColor (255,20,20,20);
cs.DrawRect (29,62,708,100);
cs.SetColor (255,0,0,220); //卡立体线
cs.DrawLine (30,63,30,483);
cs.SetColor (255,0,220,250); //卡立体线
cs.DrawLine (706,63,706,483);
cs.DrawLine (30,483,706,483);
cs.SetStrokeWidth(2); //线宽
cs.SetColor (255,100,100,100);
cs.DrawCircle (40,74,8); //选项卡圆角(1)
cs.DrawCircle (150,74,8);
cs.DrawRect (32,75,158,100);
cs.DrawRect (40,65,150,100);
cs.DrawCircle (169,74,8); //卡(2)
cs.DrawCircle (279,74,8);
cs.DrawRect (161,75,287,100);
cs.DrawRect (170,65,280,100);
cs.SetColor (255,150,150,150);
cs.DrawLine (30,102,705,102) ; //卡分隔线
cs.SetStrokeWidth (2);
cs.SetColor (255,0,200,250);
cs.DrawLine (21,54,714,54) ; //上分隔线
//选项卡颜色随选色OK确定而变化
cs.SetColor (255,0,200,250);
cs.DrawLine (57,68,133,68) ; //前景卡标线底色
cs.DrawLine (186,68,261,68) ; //笔卡标线底色
cs.SetColor (255,0,250,250);
cs.DrawRect (40,75,55,90) ; //前景卡色标,变色
cs.SetColor (255,250,200,0);
cs.DrawRect (170,75,185,90) ; //笔卡色标
//窗体题标bar,题标文字,应用程序icon
for (i=0; i<34; i++){ //bar 渐变色
cs.SetColor (255,250-i*7,250-i*2,250-i);
cs.DrawLine (22,17+i,714,17+i); }
cs.SetTextSize (24);
cs.DrawText ("📛",28,43);
cs.SetTextSize (20);
cs.SetColor (255,0,0,250);
cs.DrawText ("拾色器(前景色)",64,43);
ss="前景颜色 画笔颜色 " ;
cs.SetColor (255,250,250,250);
cs.DrawText (ss, 65, 90);
//窗体底部状态条 state bar
cs.SetColor (255,0,0,250); //卡标指示线
cs.DrawRect (160,103,700,107);
cs.SetColor (255,100,250,250);
cs.DrawRect (163,105,697,106);
cs.SetColor (255,120,120,120); //state线
cs.DrawRect (29,489,452,518);
cs.SetColor (255,200,200,200); //state线
cs.DrawRect (32,491,452,519);
cs.SetColor (255,0,180,250); //bar 底
cs.DrawRect (32,491,450,517);
//绘制窗体关闭按钮
cs.SetStrokeWidth(3); //线宽
cs.SetColor (255,180,0,0); //按钮"x"
cs.DrawRect (660,16,700,42);
cs.SetColor (255,250,250,250); //按钮"x"
cs.DrawLine (674,22,686,33);
cs.DrawLine (686,22,674,33);
cs.Update ();
}//drawForm ()


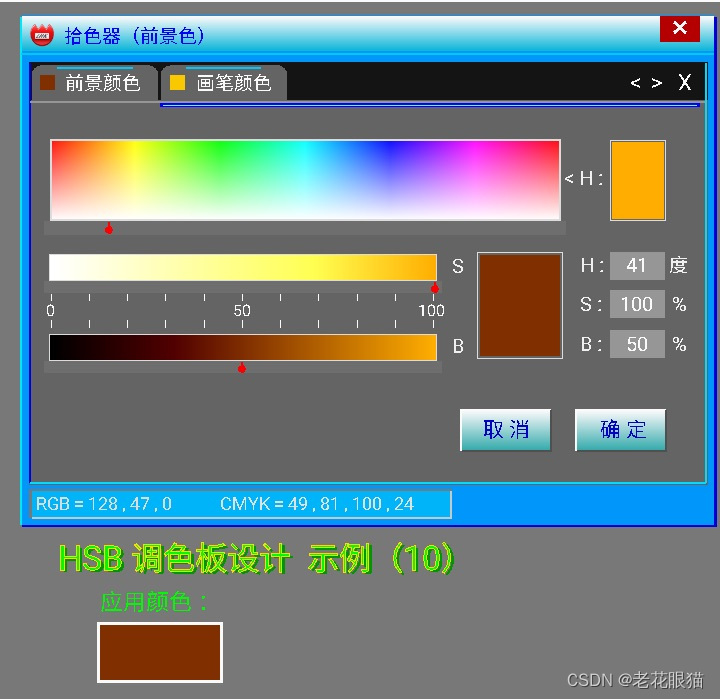
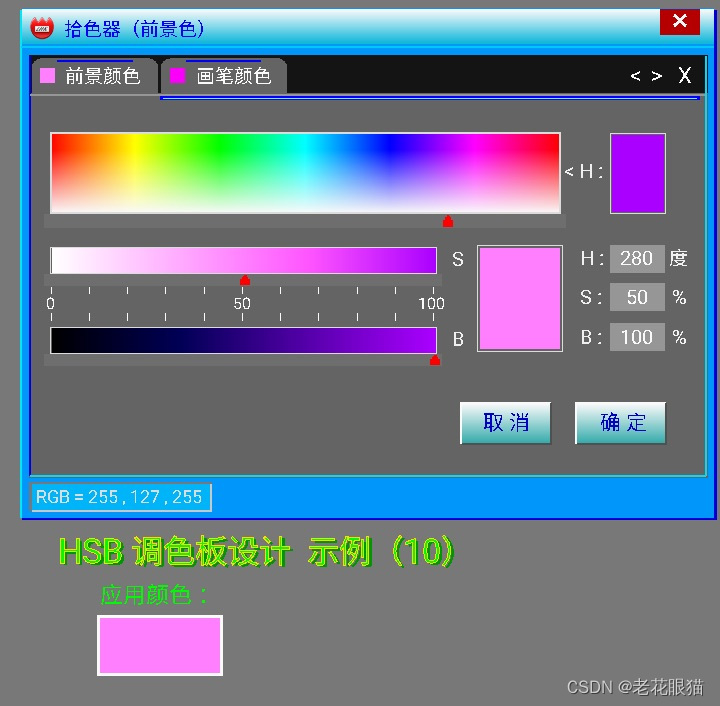
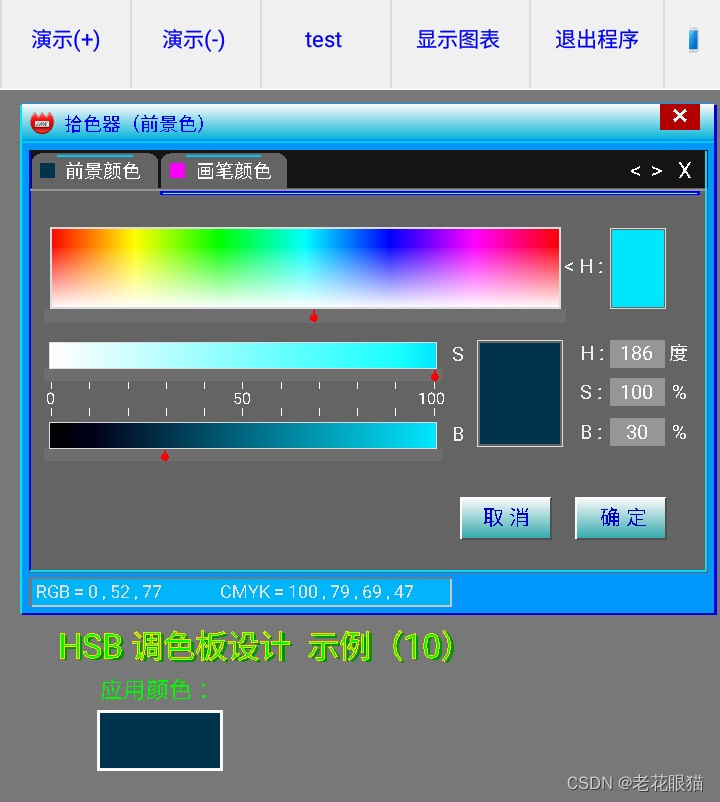
colorpad10 (){ //HSV 调色板设计示例(10)
//绘制自定义窗体 form
drawForm () ;
//绘制调色板( HSV )
cs.SetStrokeWidth(1); //线宽
//绘制 H 调色板,六分段色序
//red-yellow-green-cyan-blue-purple-magenta-red
for (i=0;i<=255;i++){
cs.SetColor (255,255,i,0); //red-yellow
cs.DrawLine (i/3+50,140,i/3+50,220);
cs.SetColor (255,255-i,255,0); //yellow-green
cs.DrawLine (i/3+135,140,i/3+135,220);
cs.SetColor (255,0,255,i); //green-blue
cs.DrawLine (i/3+220,140,i/3+220,220);
cs.SetColor (255,0,255-i,255); //blue-purple
cs.DrawLine (i/3+305,140,i/3+305,220);
cs.SetColor (255,i, 0,255); //purple-magenta
cs.DrawLine (i/3+390,140,i/3+390,220);
cs.SetColor (255,255,0,255-i); //magenta-red
cs.DrawLine (i/3+475,140,i/3+475,220); }
//画下部高光 HSB set brightness
cs.SetFillMode (0) ;
cs.SetStrokeWidth(1); //线宽
for (i= 0; i<=80 ; i++ ){ //明部高光
ca=255-i*3 ;
if (ca<0) ca=0 ;
cs.SetColor(ca, 255, 255, 255 );
cs.DrawRect (51,140, 560,220-i ) ; }
//注意:此处用 Rect 叠加成明部不透明的白色
//**** 计算HSV ********
//调色板尺寸: scale (50,80,560,280);
//mouse 调色板取色 xpos 计算, Hue 值0-360
//依取值计算 RGB 值,cr, cg, cb
//六段画调色板 255/3=85, 85*6=510 = 色板宽度
// 1. (255,255,i,0); //red-yellow 0 - 60
// 2. (255,255-i,255,0); //yellow-green 61 -120
// 3. (255,0,255,i); //green-blue 121-180
// 4. (255,0,255-i,255); //blue-purple 181-240
// 5. (255, i , 0,255); //purple-magenta 241-300
// 6. (255,255,0,255-i); //magenta-red 301-360
//依此6段设色,每段60度,可定RGB色
// 135, 85=60, 220, 170=120°, 305, 255=180° ,
// 390, 340=240 , 475, 425=300°, 560, 510=360°
//标xpos=px, H=(px-50)/1.4166
//依mouse 选色 > 计算H 值
//px=510/360=1.4166(每度)
//标记H值画游标,更新数值,更新选色块
px=H*1.416+50 ; //反求 px 画游标
cs.SetFillMode (1);//0不填色,1填色
cs.SetStrokeWidth(1);
cs.SetColor(255,110,110,110 );
cs.DrawRect (46,221,564,235); //擦除
cs.SetColor(255,250,0,0 );
cs.DrawRect (px-1,222,px+1,234); //游标
cs.DrawCircle (px,230,4) ;
//H色板显示mouse 选色,计算RGB (r,g,b)
cs.SetFillMode (1) ;
if (H<=60) { //1. red
cr=255; cb=0;
cg=(int)(H*255/60) ; }
if (H>60&&H<=120) { //2. yellow
cg=255; cb=0;
cr=(int)(255-(H-60)*255/60) ; }
if (H>120&&H<=180) { //3. green
cr=0; cg=255;
cb=(int)((H-120)*255/60) ; }
if (H>180&&H<=240) { //4. cyan
cg=(int)(255-(H-180)*255/60 ) ;
cr=0 ; cb=255 ; }
if (H>240&&H<=300) { //5. blue
cr=(int)((H-240)*255/60 ) ;
cg=0 ; cb=255 ; }
if (H>300&&H<=360) { //6. magenta
cr=255; cg=0;
cb=(int)(255-(H-300)*255/60 ) ; }
r1=cr ; g1=cg ; b1=cb ; //新的初值
//依选色值计算,显示取色
cs.SetFillMode (1) ;
cs.SetColor (255, cr, cg, cb );
cs.DrawRect (612,142,664,219); //H板色show
cs.DrawRect (480,255,560,356); //新的选色
//取色后,S和B 的初始值是100。即选色条右位
// S=100 ; V=100 ; //初始值
//选色条颜色依所取色来绘出,六类基色1-6
// S.xpos<435, V=100, V.xpos<435, S=100
//拖动游标改变取色
//计算S,V 值,联动SV值显示和已选色更新
//Windows编程,标尺设置很简单
//依H绘制选色条:draw SV select color bar
cs.SetStrokeWidth(2);
for (i=0;i<=256 ;i++){ //调色板:选色条
R=cr+i ; G=cg+i ; B=cb+i ;
if (R>255) R=255 ;
if (G>255) G=255 ;
if (B>255) B=255 ;
cs.SetColor (255, R, G, B ) ;
cs.DrawLine (435-i*1.5, 255,435-i*1.5,280);
R=cr-i ; G=cb-i ; B=cb-i ;
if (R<0) R=0 ;
if (G<0) G=0 ;
if (B<0) B=0 ;
cs.SetColor (255, R, G, B ) ;
cs.DrawLine (435-i*1.5, 335,435-i*1.5, 360 ); }
//画S,B标尺标线
cs.SetStrokeWidth(1);
cs.SetTextStyle (0) ;
for (i=0; i<=10; i++){ //画标线
dx=i*25.5*1.5 ;
cs.SetColor (255, 250, 250, 250 ) ;
cs.DrawLine (dx+51,294,dx+51,301);
cs.DrawLine (dx+51,320,dx+51,328);
} //标线
cs.SetFillMode (1) ;
cs.SetTextSize (16);
cs.DrawText ("0 ", 46,316);
cs.DrawText ("50 ", 233,316);
cs.DrawText ("100 ", 418,316);
//画游标
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,250,20,250);
x1=435 ; x2=435 ; //S, V值初始值 100=435
cs.SetStrokeWidth(1);
cs.SetColor (255,110,110,110); //擦除
cs.DrawRect (44,281,442,293); //游标尺1
cs.DrawRect (44,361,442,373); //游标尺2
cs.SetColor (255,250,0,0);
cs.DrawRect (x1-1,282,x1+1,292); //游标尺1
cs.DrawCircle (x1,289,4);
cs.DrawRect (x2-1,362,x2+1,372); //游标尺2
cs.DrawCircle (x2,369,4);
//显示HSB计算结果
cs.SetTextStyle (0) ;
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,150,150,150);
cs.DrawRect (610,252,665,280); //标值
cs.DrawRect (610,290,665,318);
cs.DrawRect (610,330,665,358);
cs.SetTextSize (20);
cs.SetColor (255,240,240,240);
cs.DrawText ("< H : ", 564,185);
cs.DrawText ("H : 度", 580,272);
cs.DrawText ("S : % ", 580,311);
cs.DrawText ("B : % ", 580,351);
ss1=intToString (H);
ss2=intToString (S);
ss3=intToString (V);
tab=0 ;
if (H<10) tab=12;
if (H>9&&H<100) tab=6 ;
cs.DrawText (ss1, 620+tab,272);
tab=0 ;
if (S<10) tab=12;
if (S>9&&S<100) tab=6 ;
cs.DrawText (ss2, 620+tab,311);
tab=0 ;
if (V<10) tab=12;
if (V>9&&V<100) tab=6 ;
cs.DrawText (ss3, 620+tab,351);
cs.DrawText ("S ", 452,273);
cs.DrawText ("B ", 452,353);
//画确定按钮
cs.SetColor (255,250,250,250);
cs.DrawRect (575,409,666,451); //按钮底色
cs.DrawRect (460,409,551,451);
cs.SetColor (255,80,80,80);
cs.DrawRect (577,410,667,452); //按钮底色
cs.DrawRect (462,410,552,452);
for (i=0; i<40; i++){ //按钮渐变色
cs.SetColor (255,250-i*5,250-i*2,250-i*2);
cs.DrawLine (577,410+i,665,410+i);
cs.DrawLine (462,410+i,550,410+i); } //按钮
cs.SetColor (255,0,0,200);
cs.SetTextSize (22);
cs.DrawText ("确 定 ", 600, 437);
cs.DrawText ("取 消 ", 483, 437);
cs.SetColor (255,250,250,250);
cs.DrawText ("< > X ", 630, 90);
//题标,框线
cs.SetFillMode (0);//0不填色,1填色
cs.SetStrokeWidth(2); //线宽
cs.SetColor (255,220,220,220);
cs.DrawRect (51,140,560,220); //调色板框线
cs.SetStrokeWidth(1); //线宽
cs.DrawRect (610,140,665,220); //H选色框线
cs.DrawRect (49,254, 436,280); //选色条框线
cs.DrawRect (49,334, 436,360); //选色条框线
cs.DrawRect (477,252,562,358); //已选色
//print 题标
cs.SetTextSize (34);
cs.SetTextStyle (0) ;
cs.SetFillMode (1) ;
ss=" HSB 调色板设计 示例(10)" ;
cs.SetColor (255,0,150,0);
cs.DrawText (ss,53,572);
cs.SetColor (255,0,250,0);
cs.DrawText (ss,50,570);
cs.SetFillMode (0) ;
cs.SetColor (255,250,220,0);
cs.DrawText (ss,50,570);
cs.Update ();
}//colorpad10 ()
HRenew (){ //依H值更新
//计算H值
// xpos1=50; xpos2=560; H 宽度 =560-50=510
//x1=px; y1=py; //mouse click new point pxpy
H=(int)((px-50)/1.4166) ;
//****计算如此简单,没深奥的公式 *****
//标记H值画游标,更新数值,更新选色块
cs.SetFillMode (1);//0不填色,1填色
cs.SetStrokeWidth(1);
cs.SetColor(255,110,110,110 );
cs.DrawRect (44,221,566,235); //擦除
cs.SetColor(255,255,0,0 );
cs.DrawRect (px-1,222,px+1,234); //游标
cs.DrawCircle (px,230,4) ;
//更新数值,更新显示
//**** 计算HSV ********
//调色板尺寸:scale (50,80,560,280);
//mousemove 调色板取色 xpos 计算 Hue 值
//计算也可加S饱和度设置,即二点距离 L长度(高)
//可计算取得 RGB 值,cr, cg, cb
//六段画调色板 255/3=85, 85*6=510 = 色板宽度
// 1. (255,255,i,0); //red-yellow 0 - 60
// 2. (255,255-i,255,0); //yellow-green 61 -120
// 3. (255,0,255,i); //green-blue 121-180
// 4. (255,0,255-i,255); //blue-purple 181-240
// 5. (255, i , 0,255); //purple-magenta 241-300
// 6. (255,255,0,255-i); //magenta-red 301-360
//依此6段设色,每段60度,可定RGB色
//* H色板显示mouse 选色,计算RGB (r,g,b)
cs.SetFillMode (1) ; //六类基色
if (H<=60) { //1. red
cr=255; cb=0;
cg=(int)(H*255/60) ; }
if (H>60&&H<=120) { //2. yellow
cg=255; cb=0;
cr=(int)(255-(H-60)*255/60) ; }
if (H>120&&H<=180) { //3. green
cr=0; cg=255;
cb=(int)((H-120)*255/60) ; }
if (H>180&&H<=240) { //4. cyan
cg=(int)(255-(H-180)*255/60 ) ;
cr=0 ; cb=255 ; }
if (H>240&&H<=300) { //5. blue
cr=(int)((H-240)*255/60 ) ;
cg=0 ; cb=255 ; }
if (H>300&&H<=360) { //6. magenta
cr=255; cg=0;
cb=(int)(255-(H-300)*255/60 ) ; }
r1=cr; g1=cg; b1=cb; //设置新的色rgb
//依选色值计算,显示取色
//选色显示:当前,新的
cs.SetFillMode (1) ;
cs.SetColor (255,cr, cg, cb ); //依选色显示
cs.DrawRect (612,142,664,219); //H板色show
cs.DrawRect (480,255,560,356); //新的选色
//取色后,S和V 的初始值是100。即选色条的中心位
//依据H绘制SV选色条
S=100 ; V=100 ; //初始值
//H色板取色后,SB值和游标初始值均为100
//选色条颜色依所取色来绘出,六类基色1-6
//依据取色条的游标的xpos值计算 SV值
//游标 xpos=x1,x2, 100=435
//依H值的rgb绘制SV选色条:draw S,B bar
cs.SetStrokeWidth(2);
for (i=0;i<=256 ;i++){ //调色板:选色条
R=cr+i ; G=cg+i ; B=cb+i ;
if (R>255) R=255 ;
if (G>255) G=255 ;
if (B>255) B=255 ;
cs.SetColor (255, R, G, B ) ;
cs.DrawLine (435-i*1.5, 255,435-i*1.5,280);
R=cr-i ; G=cg-i ; B=cb-i ;
if (R<0) R=0 ;
if (G<0) G=0 ;
if (B<0) B=0 ;
cs.SetColor (255, R, G, B ) ;
cs.DrawLine (435-i*1.5, 335,435-i*1.5, 360 ); }
//画游标
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,250,20,250);
x1=435 ; x2=435 ; //S, V值100=435
cs.SetStrokeWidth(1);
cs.SetColor (255,110,110,110); //擦除
cs.DrawRect (44,281,442,293); //游标尺1
cs.DrawRect (44,361,442,373); //游标尺2
cs.SetColor (255,250,0,0);
cs.DrawRect (x1-1,282,x1+1,292); //游标尺1
cs.DrawCircle (x1,289,4);
cs.DrawRect (x2-1,362,x2+1,372); //游标尺2
cs.DrawCircle (x2,369,4);
//更新值,显示数值
cs.SetTextStyle (0) ;
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,150,150,150);
cs.DrawRect (610,252,665,280); //标值
cs.DrawRect (610,290,665,318);
cs.DrawRect (610,330,665,358);
cs.SetColor (255,250,250,250);
cs.SetTextSize (20);
ss1=intToString (H);
ss2=intToString (S);
ss3=intToString (V);
tab=0 ;
if (H<10) tab=12;
if (H>9&&H<100) tab=6 ;
cs.DrawText (ss1, 620+tab,272);
tab=0 ;
if (S<10) tab=12;
if (S>9&&S<100) tab=6 ;
cs.DrawText (ss2, 620+tab,311);
tab=0 ;
if (V<10) tab=12;
if (V>9&&V<100) tab=6 ;
cs.DrawText (ss3, 620+tab,351);
//显示选色 print select rgb
cs.SetColor (255,0,180,250); //bar 底擦除
cs.DrawRect (32,491,410,517);
ss1=intToString (r1);
ss2=intToString (g1);
ss3=intToString (b1);
ss="RGB = "+ss1+" , "+ss2+" , "+ss3 ;
cs.SetTextSize (18);
cs.SetColor (255,220,220,220) ;
cs.DrawText (ss, 36, 510 ) ;
rgb2cmy (); //print CMYK
cs.Update ();
}//HRenew()
SRenew (){
//S选色条点击拖动选色
//取 S 板 xpos=x1
V=100 ; x2=435 ; //同步V板联动更新初值
//重点:选色条0-100%计算
//0位=50,S=xpos1,色条绘制比 1.5
//色域255,S=x2/255*100/1.5,
//计算rgb值率:kn=(100-S)*255/100
S=(int)((x1-50)/2.55/1.5) ;
kn=(int)((100-S)*2.55) ;
r1=cr+kn ; g1=cg+kn ; b1=cb+kn ;
if (r1>255) r1=255 ;
if (g1>255) g1=255 ;
if (b1>255) b1=255 ;
cs.SetColor (255, r1, g1, b1);
cs.DrawRect (480,255,560,356); //新的选色
//画游标,更新 SV 值
cs.SetFillMode (1);//0不填色,1填色
//S, V初值100=435
cs.SetStrokeWidth(1);
cs.SetColor (255,110,110,110); //擦除
cs.DrawRect (44,281,442,293); //游标尺1
cs.DrawRect (44,361,442,373); //游标尺2
cs.SetColor (255,250,0,0);
cs.DrawRect (x1-1,282,x1+1,292); //游标尺1
cs.DrawCircle (x1,289,4);
cs.DrawRect (x2-1,362,x2+1,372); //游标尺2
cs.DrawCircle (x2,369,4);
//更新显示SV值
cs.SetTextSize (20);
cs.SetTextStyle (0) ;
cs.SetColor (255,150,150,150);
cs.DrawRect (610,290,665,318);
cs.DrawRect (610,330,665,358);
cs.SetColor (255,250,250,250);
ss2=intToString (S);
ss3=intToString (V);
tab=0 ;
if (S<10) tab=12;
if (S>9&&S<100) tab=6 ;
cs.DrawText (ss2, 620+tab,311);
tab=0 ;
if (V<10) tab=12;
if (V>9&&V<100) tab=6 ;
cs.DrawText (ss3, 620+tab,351);
//显示选色 print select rgb
cs.SetColor (255,0,180,250); //bar 底擦除
cs.DrawRect (32,491,410,517);
ss1=intToString (r1);
ss2=intToString (g1);
ss3=intToString (b1);
ss="RGB = "+ss1+" , "+ss2+" , "+ss3 ;
cs.SetTextSize (18);
cs.SetColor (255,220,220,220) ;
cs.DrawText (ss, 36, 510 ) ;
rgb2cmy (); //print CMYK
cs.Update ();
}//SRenew ()
VRenew (){
//V选色条点击拖动选色
//取 V板 xpos=x2
S=100 ; x1=435 ; //同步S板联动更新初值
//重点:选色条0-100%计算
//0位=50,V=xpos2,色条绘制比 1.5
//色域255,V=x2/255*100/1.5,
//计算rgb值率:kn=(100-V)*255/100
V=(int)((x2-50)/2.55/1.5) ;
kn=(int)((100-V)*2.55) ;
r1=cr-kn ; g1=cg-kn ; b1=cb-kn ;
if (r1<0) r1=0 ;
if (g1<0) g1=0 ;
if (b1<0) b1=0 ;
cs.SetColor (255, r1, g1, b1);
cs.DrawRect (480,255,560,356); //新的选色
//画游标,更新SV值
cs.SetFillMode (1);//0不填色,1填色
cs.SetColor (255,250,20,250);
//S, V初值100=435
cs.SetStrokeWidth(1);
cs.SetColor (255,110,110,110); //擦除
cs.DrawRect (44,281,442,293); //游标尺1
cs.DrawRect (44,361,442,373); //游标尺2
cs.SetColor (255,250,0,0);
cs.DrawRect (x1-1,282,x1+1,292); //游标尺1
cs.DrawCircle (x1,289,4);
cs.DrawRect (x2-1,362,x2+1,372); //游标尺2
cs.DrawCircle (x2,369,4);
//更新显示SV值
cs.SetTextSize (20);
cs.SetTextStyle (0) ;
cs.SetColor (255,150,150,150);
cs.DrawRect (610,290,665,318);
cs.DrawRect (610,330,665,358);
cs.SetColor (255,250,250,250);
ss2=intToString (S);
ss3=intToString (V);
tab=0 ;
if (S<10) tab=12;
if (S>9&&S<100) tab=6 ;
cs.DrawText (ss2, 620+tab,311);
tab=0 ;
if (V<10) tab=12;
if (V>9&&V<100) tab=6 ;
cs.DrawText (ss3, 620+tab,351);
//显示选色 print select rgb
cs.SetColor (255,0,180,250); //bar 底擦除
cs.DrawRect (32,491,410,517);
ss1=intToString (r1);
ss2=intToString (g1);
ss3=intToString (b1);
ss="RGB = "+ss1+" , "+ss2+" , "+ss3 ;
cs.SetTextSize (18);
cs.SetColor (255,220,220,220) ;
cs.DrawText (ss, 36, 510 ) ;
rgb2cmy (); //print CMYK
cs.Update ();
}//VRenew ()
cmdOK (){
cs.SetFillMode (1) ;
cs.SetColor (255, 250,250,250) ;
cs.DrawRect (97,622,223,683); //底色
cs.SetColor (255, r1, g1, b1) ;
cs.DrawRect (100,625,220,680); //新的选色
cs.SetTextSize (24);
cs.SetColor (255,0,250,0 ) ;
cs.DrawText ("应用颜色:", 100,610) ;
cs.SetStrokeWidth (2);
cs.SetColor (255,r1, g1, b1);
cs.DrawRect (40,75,55,90) ; //前景卡色标,变色
//State bar 显示 select rgb
cs.SetColor (255,0,180,250); //bar 底擦除
cs.DrawRect (32,491,210,517);
ss1=intToString (r1);
ss2=intToString (g1);
ss3=intToString (b1);
ss="RGB = "+ss1+" , "+ss2+" , "+ss3 ;
cs.SetTextSize (18);
cs.SetColor (255,220,220,220) ;
cs.DrawText (ss, 36, 510 ) ;
cs.Update ();
}//cmdOK ()
rgb2cmy (){
R=r1 ; G=g1 ; B=b1 ;
clearOutput () ;
print "RGB= ", R, " , ", G, " , ", B ;
cc1= (int)((255-R)/2.55) ;
mm1=(int)((255-G)/2.55) ;
yy1=(int)((255-B)/2.55) ;
// calculate k= min (cc1, min (mm1, yy1))
if (cc1<=mm1&&cc1<=yy1) min=cc1 ;
if (mm1<=cc1&&mm1<=yy1) min=mm1 ;
if (yy1<=cc1&&yy1<=mm1) min=yy1 ;
kk=min ;
if (kk != 0) kk = (int)(kk * kk/100) ;
print "CMYK = ", cc1," , " , mm1, " , ", yy1, " , ", kk ;
cs.SetFillMode (1) ;
cs.SetTextSize (18) ;
cs.SetColor (255,0,180,250); //bar 底擦除
cs.DrawRect (220,491,450,517);
cs.SetColor (255,225,225,225 ) ;
ss=intToString (cc1)+" , " ;
ss=ss+intToString (mm1)+" , " ;
ss=ss+intToString (yy1)+" , " ;
ss=ss+intToString (kk) ;
ss="CMYK = "+ss ;
cs.DrawText (ss, 220, 510 ) ;
print " " ;
cs.Update ();
}//rgb2cmy ()
//**** End ****