什么是 Context 机制?
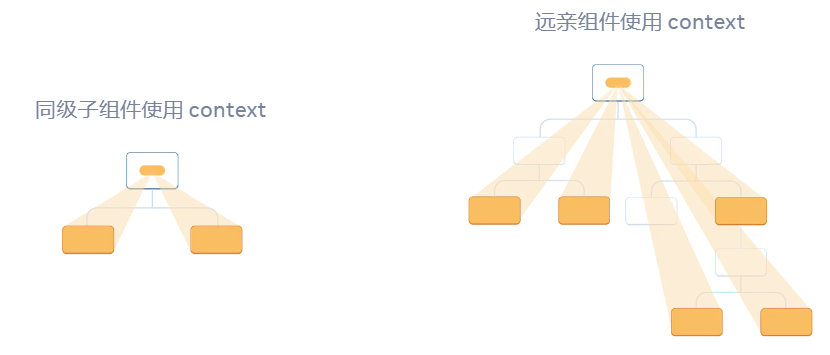
Context 机制是 react 实现外层组件向内层组件传值的一种方案,父组件可以向其内部的任一组件传值,无论是子组件还是孙组件或更深层次的组件。

实现步骤
1.使用createContext方法创建一个上下文对象 Ctx
2.在顶层组件中通过Ctx.Provider 组件提供数据
3.在底层组件中通过 useContext 钩子函数获取数据
范例

context.js
创建独立的 context 文件,并导出createContext方法创建的上下文对象 data_context
import { createContext } from "react";
// 通过传参可以指定默认值
export const data_context = createContext("默认值");
father.jsx
- 导入上下文对象 data_context
- 用
data_context.Provider标签包裹需要传值的内部组件 - 用 value 属性传值
import Child from "./child.jsx";
import "./common.css";
import { data_context } from "./context.js";
function Father() {
const fatherData = "父组件的数据";
return (
<>
<div className="box" style={{ width: "400px" }}>
<h1>我是父组件</h1>
<data_context.Provider value={fatherData}>
<Child />
</data_context.Provider>
</div>
</>
);
}
export default Father;
common.css
.box {
border: 1px solid;
padding: 20px;
}
child.jsx
import GrandChild from "./grandchild.jsx";
function Child() {
return (
<>
<div className="box">
<h1>我是子组件</h1>
<GrandChild />
</div>
</>
);
}
export default Child;
grandchild.jsx
- 导入 useContext 和 上下文对象 data_context
- 调用 useContext 获取数据,参数为上下文对象 data_context
import { useContext } from "react";
import { data_context } from "./context.js";
function GrandChild() {
const dataFromGrandfather = useContext(data_context);
return (
<>
<div className="box">
<h1>我是孙组件</h1>
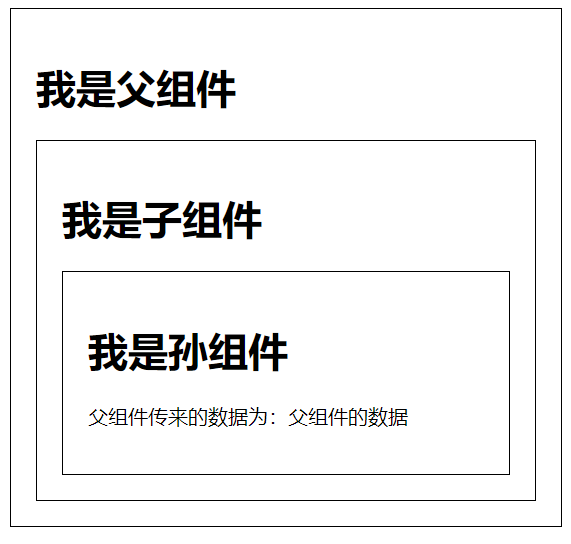
<p>父组件传来的数据为:{dataFromGrandfather}</p>
</div>
</>
);
}
export default GrandChild;