阶段案例
通过案例来练习双向绑定,三元表达式,以及图片滚动,文字跳动等等。
代码如下:
<template>
<table class="bjtp" >
<div class="title" >{{title}}</div>
<div class="scroll-container">
<div class="scroll-images">
<img src="../assets/辣味鱿鱼丝.png" alt="Image 1"><span class="price">辣味鱿鱼丝¥10</span>
<img src="../assets/炭烧味鱿鱼丝.png" alt="Image 2"><span class="price">炭烧味鱿鱼丝¥12</span>
<img src="../assets/原味鱿鱼丝.png" alt="Image 3"><span class="price">原味鱿鱼丝¥15</span>
</div>
</div>
<ul>
<span style="color: red;"><strong>特价选购</strong></span>
<li v-for="food in foods">
<img v-bind:src="food.image" class="imgs">
<span>{{food.name}}</span>
<input type="checkbox" v-model="food.purchased">
<span >{{ food.purchased ? "已选购" : "可选购" }}</span>
</li>
<li><input type="button" value="立即购买" style="width: 210px; color: black; background-color: red; height: 30px;"></li>
</ul>
</table>
</template>
<script setup>
import {ref,reactive} from 'vue'
let title = ref("欢迎来到老李店铺")
setTimeout(
() => {
title.value = "全场5折起"
},3000
)
import image1 from '../assets/辣味鱿鱼丝.png';
import image2 from '../assets/炭烧味鱿鱼丝.png';
import image3 from '../assets/原味鱿鱼丝.png';
const foods = reactive([
{id : 1, name:'麻辣味的鱿鱼¥10', image:image1, purchased:false},
{id : 2, name:'炭烧味鱿鱼丝¥12', image:image2, purchased:false},
{id : 3, name:'原味的鱿鱼丝¥15', image:image3, purchased:false}
]);
</script>
<!-- src="https://hbimg.b0.upaiyun.com/d66b778917183e2814ed97dcbf8feab0624912dc5d4e-Y37mMA_fw658" -->
url(https://img95.699pic.com/xsj/06/tu/dp.jpg%21/fw/700/watermark/url/L3hzai93YXRlcl9kZXRhaWwyLnBuZw/align/southeast)
<style>
.title{
font-family: 仿宋;
color: green;
margin-top: 120px;
margin-left: 75px;
color: palevioletred;
display: inline-block;
animation: jump 2s infinite;
}
.bjtp{
height: 1000px;
width: 400px;
background-image:url('../assets/image.png');
background-size: 120%;
background-repeat: no-repeat;
margin-right: 20px;
}
.price{
color: red;
font-weight: bold; /* 字体加粗 */
}
ul{
list-style-type: none;
margin-right: -30px;
margin-top: 70px;
}
.imgs{
width: 30px;
height: 30px;
margin-right: 10px;
}
.scroll-container {
margin-top: 20px;
margin-left: 110px;
overflow: hidden;
position: relative;
height: 150px; /* 设置滚动区域的高度 */
width: 260px;
}
.scroll-images {
position: absolute;
width: 100%;
animation: scroll-up 20s linear infinite; /* 动画名称,持续时间,速率函数,循环次数 */
}
.scroll-images img {
width: 100%;
display: block;
margin-bottom: 10px; /* 图片之间的间隔 */
}
@keyframes scroll-up {
from {
transform: translateY(0);
}
to {
transform: translateY(-100%); /* 根据容器高度调整 */
}
}
@keyframes jump {
0%, 100% { opacity: 0; transform: translateY(-10px); }
50% { opacity: 1; transform: translateY(0); }
}
.text-container {
opacity: 0;
transition: opacity 0.2s;
}
</style>
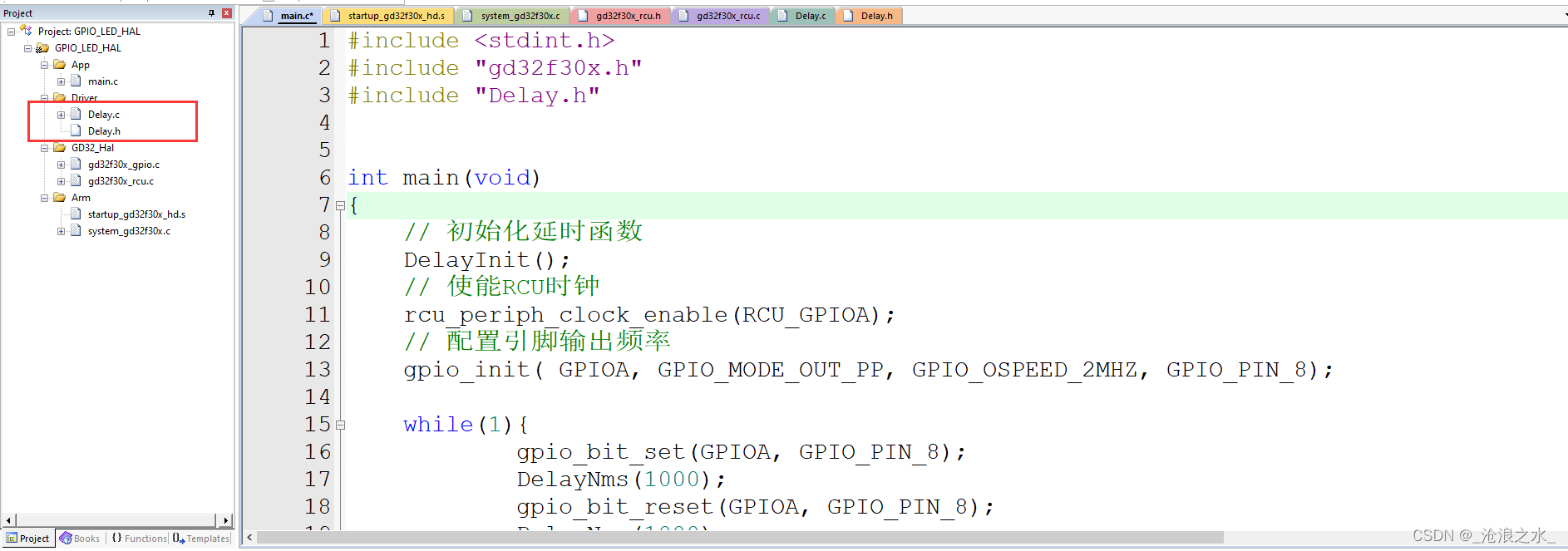
项目结构预览:

效果展示:

对数组筛选过滤操作
let arr = [true, false, true, false] /* 定义了一个数组 */
let arr2 = arr.filter(x => x) /* filter常用在对数组的赛选或复制上,filter会把true的内容返回,并赋值给新数组arr2 */
console.log(arr2)
》》[true, true]
let sum = [1, 2, 3, 4] /* 定义了一个整数类型的数组 */
let arr3 = sum.filter(x => x <= 3 ) /* 此处设置了条件,会筛选出小于等于3的数字,并赋值给新数组arr3 */
console.log(arr3)
》》[1, 2, 3]
let arr4 = sum.map(x => x*2) /* map多用于数组的计算,sum中每一个元素都乘以2,并赋值给新数组arr4 */
console.log(arr4)
》》[2, 4, 6, 8]
let arr5 = sum.forEach(x => console.log(x)) /* forEach,不会有返回值,即无法给arr5赋值 */
》》1
》》2
》》3
》》4
console.log(arr5)
》》undefined /* 证实了forEach 不会有返回值 */
利用filter的筛选功能可以替代for循环的一些操作,比如复制列表,循环输出等。接下来通过filter可以赛选false和true的值的特性,做一个当商品被选购时,从商品列表加入到,购物篮的效果。是基于上一节的综合案例而写!
主要改动代码如下:
<section>
<ul>
<h1>可选购列表</h1>
<span style="color: red;"><strong>特价选购</strong></span>
<li v-for="food in foods.filter(x => ! x.purchased)" :key="food.id">
<img v-bind:src="food.image" class="imgs">
<span>{{food.name}}</span>
<input type="checkbox" v-model="food.purchased">
<span class="duiqi">{{ food.purchased ? "已选购" : "可选购" }}</span>
</li>
</ul>
</section>
<section>
<ul>
<h1>已选购列表</h1>
<span style="color: red;"><strong>真香警告!!!</strong></span>
<li v-for="food in foods.filter(x => x.purchased)">
<img v-bind:src="food.image" class="imgs">
<span>{{food.name}}</span>
<input type="checkbox" v-model="food.purchased">
<span class="duiqi">{{ food.purchased ? "已选购" : "可选购" }}</span>
</li>
<li><input type="button" value="立即购买" style="width: 210px; color: black; background-color: red; height: 30px;"> <button @click="Toclear">全部取消</button></li>
</ul>
</section>
效果截图如下:

接下来我想实现,全部选择加入购物车,和全部取消的效果。。。