直接上代码
方法一
<el-checkbox v-for="item in list" :key="item.id" :label="item.id">
{{中文}}
</el-checkbox>方法二
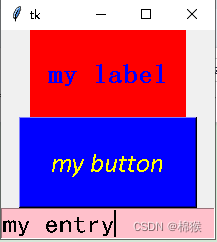
<el-checkbox-group class="flex_check" v-model="rkStatusList" v-for="item in Rkcheckbox" :key="item.id" >
<el-checkbox :label="item.id" @change="rkChange" style="margin-left:10px;">{{item.name}}</el-checkbox>
</el-checkbox-group>
![]()
data() {
return {
Rkcheckbox: [{id:1,name:'部分入库'},{id:2,name:'全部入库'}],
rkStatusList: [1,2],
}






![[数据集][目标检测]管道焊缝质量检测数据集VOC+YOLO格式1134张2类别](https://img-blog.csdnimg.cn/direct/081289cc7bd648c4a095943bfdbf78f6.png)