营销的本质是“利他”,资深运营高手分享9套消费返利玩转市场!
文丨微三云营销总监胡佳东,点击上方“关注”,为你分享市场商业模式电商干货。
-
引言:2024年移动互联网基本已经占据了核心不可篡改的地位,而在这样一个媒介渠道分散、注意力碎片化的时代,如何让用户“精神集中”是所有企业商家都在关注的!作为10年资深互联网人,给大家讲清楚未来市场的营销价值方向:“用户的注意力在哪里,品牌应该就在哪里”。
营销的本质是“利他”,抓住人性的弱点,才能找到市场的商机,分享以下9套消费返利玩法,给大家在做项目中提供一些操盘的思路,我相信这篇文章都将给你带来一些启发和思考。

01排队免单
解析:平台商家设置好对应的成本利润,预留出一部分,让所有参加平台活动和购买商品的会员,都可参与排队,通过按照订单完成的顺序,比如用户A先下单,那么就排在第一个,优先开始免单,依次顺序往下滑,用户B在活动中在W商家店铺完成一笔100元的订单,则商家会让利20元发放给正在免单的用户A(占100%;可分20元),用户C消费,A同样获得20元,直至拿慢100元出局,再由B继续享受排队奖励。

02循环消费购
解析:平台商家设置好对应的成本利润,预留出一部分,让所有参加平台活动和购买商品的会员,按照消费的金额进行统计贡献值和能量值,然后平台每天拿出利润部分来“加权分红”给消费者,让消费者在消费的过程中实现赚钱。比如说A用户在平台消费了3000元,那么平台就会赠送2800能量值,同时计入1个贡献值,消费者在商城消费满3000元获得1个贡献值,同时获得2800能量值,平台拿出平台流水的3%-15%进行加权分红,1贡献值所产生的能量值=平台销售额流水*分红比例(3%-15%)/平台总贡献额(销售贡献值+推荐贡献值),每日参与分红直至全部能量值全部消耗完为止。

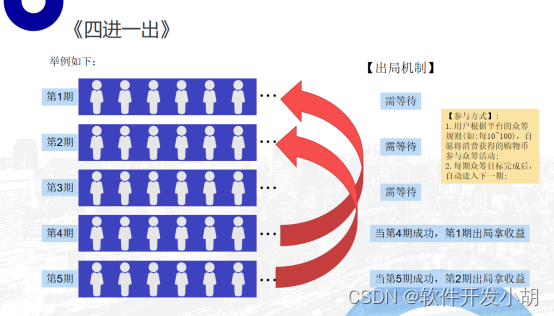
03积分众筹
解析:商家通过产品售货的方式,购物之后赠送积分,积分可以参与平台设置的众筹活动,活动规则是通过“四进一出”、“倍利复增”、“循环重生”的方式实现的,比如说:购买599元商品同时赠送599个积分,这时候产品等于免费获得,用户还能拿着积分参与众筹,商家设置初始额度1000积分,每期定额涨30%,当第四期满之后第一期就自动出局获得收益,用户可选择积分自动参与复投,在参与过程中,如果用户想退出还能60%退回+40%消费卷,公平公正公开,随时可退出。

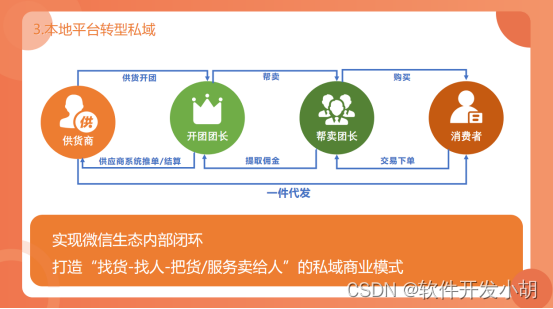
04社区团购接龙
解析:利用供应商和团长利用自身优势强强联合,拓展生意模式探索增量市场,足不出户放心购物,实现物美价廉,通过本地商圈或者周边社区,以团长为媒介开团,团长推荐搭配选择商品,进行团购开团,成员邀请好友成团可获得邀请奖励,团长最后团成功也有额外开团佣金,帮买帮买送货上门,解决传统线上购买特殊种类商品保鲜质量困难,线上配送贵、慢等问题。

05链动2+1模式
解析:链动2+1模式是全新的微商营销裂变机制,让商家更加快速的销货卖出去产品,也解决了商品复购难、引流慢的问题,举个例子:商品售价499元,只要购买1单以后,推荐第一人下单可奖励补贴获得100元,推荐第二人下单可奖励补贴获得100元,推荐第三人以后下单可奖励补贴获得300元,从第三单开始只要是团队下面每次消费的都可获得200元的感恩贡献奖,让流量聚集、焦点聚集,所有人都可低门槛快速创业引流,感恩贡献可以团队带来团队,用户带来用户更轻易的推广客户。

06分享购模式
解析:分享购模式是原本用户在淘宝、京东、充话费、加油卡,本来就要消费的场景,通过商家对接好这些板块业务的佣金平台,给所有的会员进行返佣,以公排的形式往下排队,5*9的架构,由上往下,有左往右依次往下排队,每个人的第一笔消费贡献给上级的第一层,第二笔消费贡献给上级的第二层,第三笔消费贡献给上级的第三层,周而复始依次裂变,每次只奖励一级1个人,也规避的风险,每月所有人都需要消费满9笔,所以人人都有机会领取奖励,如果团队伞下300万人,每人给你奖励0.01元,你也获得3万元/月了,这个就是分享购模式奖励的魅力所在!

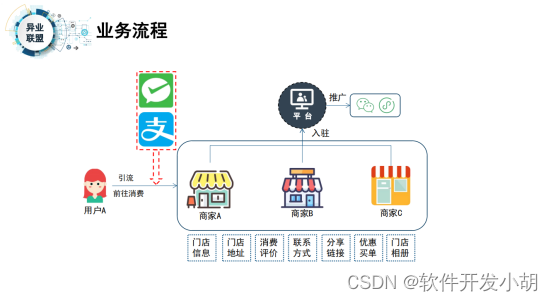
07异业联盟模式
解析:异业联盟是云平台中用于打造线上线下商业相结合的应用系统。可用于整合各行业线下门店,在线展示门店及产品信息、异业引流裂变,建立多商家联盟体系,通过周边资源的整合或者线下门店的结合,让店面自然流量和线上流量就行焦点聚集,通过优惠买单、红包、推广建立关系等营销工具,商店自主推广、借力平台裂变,线上传播更轻松。

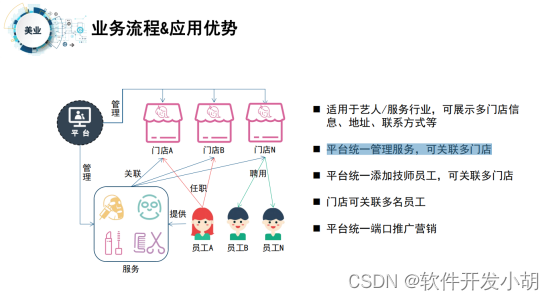
08美业拓客模式
解析:美业是云平台中适用于艺人行业,服务门店统一管理并推广的应用。应用轻便简洁,可用于品牌推广的补充,可搭配商城等应用,打造服务+商品多元化服务架构,比如说到店预约、线上下单、团购套餐、新人优惠、会员制服务等等适用于艺人/服务行业,可展示多门店信息、地址、联系方式等平台统一管理服务,可关联多门店等等。

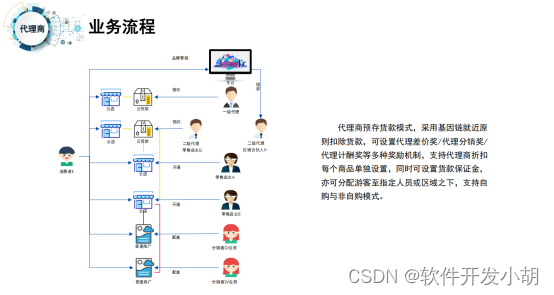
09代理商模式
解析:代理商预存货款模式,采用基因链就近原则扣除货款,可设置代理差价奖/代理分销奖/代理计酬奖等多种奖励机制,支持代理商折扣每个商品单独设置,同时可设置货款保证金,亦可分配游客至指定人员或区域之下,支持自购与非自购模式,这样可以打破传统代理商需要囤货的问题、仓储的问题,同时又保留了代理商进货的低价优势,建立代理商的线上优势实现管道收益,平台也能更加精准的服务所有用户会员。

-
END
作者:胡佳东,微三云营销总监,一家软件公司负责人。
左手人间烟火,右手诗意远方。
专注商业模式与电商运营干货分享!
原创所有,转载请注明出自:谈谈互联网的那些事儿、文章编辑:dgwsy888
如需完整方案,请找小编获取