🐇明明跟你说过:个人主页
🏅个人专栏:《Grafana:让数据说话的魔术师》 🏅
🔖行路有良友,便是天堂🔖
目录
一、引言
1、Grafana简介
2、Grafana的重要性与影响力
二、安装Prometheus
三、安装Grafana
1、准备部署grafana所需的docker镜像
2、准备YAML文件
3、部署Grafana
4、访问测试
四、对接Prometheus
1、导入Prometheus数据
2、导入监控模板
3、查看数据
一、引言
1、Grafana简介
Grafana是一种开源的数据可视化和监控平台,它允许用户通过创建动态仪表板来监视和分析数据。Grafana最初由Torkel Ödegaard于2014年创建,旨在为不同数据源提供统一的可视化界面。它支持多种数据源,包括但不限于Graphite、Prometheus、Elasticsearch、InfluxDB等。
通过Grafana,用户可以轻松地创建各种图表、图形和面板,以直观和动态的方式展示数据趋势、指标和警报。其灵活的插件系统和丰富的图形化选项使用户能够根据自己的需求定制仪表板,并将其集成到现有的监控系统中。
Grafana的特点包括:
- 多数据源支持:可以从多种数据源中收集数据,并在同一仪表板中进行统一展示。
- 可视化选项丰富:提供了各种图表类型、样式和配置选项,用户可以根据需求定制图表。
- 告警功能:支持设置警报规则,并在达到特定条件时发送通知。
- 插件生态系统:拥有丰富的插件生态系统,用户可以根据需要扩展和定制功能。
- 社区支持:拥有活跃的开发社区,提供了丰富的文档、教程和支持资源。
Grafana是一个功能强大、灵活性高、易于使用的数据可视化和监控工具,广泛应用于各种领域,包括IT运维、应用性能监控、工业物联网等。

2、Grafana的重要性与影响力
- Grafana是一款功能强大的数据可视化工具,能够帮助用户将复杂的数据转化成易于理解的图表和仪表盘,从而更加直观地理解数据。在数据监控和数据统计领域,Grafana以其丰富的特性和强大的功能,使得数据能够以直观的方式呈现出来,满足了用户对于数据可视化的需求。
- Grafana具有实时监控功能,可以实时监测各种指标,包括应用程序性能、网络流量、服务器资源等,从而帮助用户实时了解系统状态、性能等指标的变化情况。这种实时监控的能力使得Grafana在基础设施和应用数据分析中,特别是在时间序列数据的可视化分析方面,有着显著的优势。
- Grafana支持多种数据源,如Prometheus、Elasticsearch、InfluxDB等,能够适用于不同类型的数据监控场景。这意味着用户可以根据实际需求,灵活选择数据源,从而更好地监视和管理数据,提高应用程序的性能和可靠性。
- Grafana拥有活跃的社区支持,用户可以参与社区讨论、分享经验和获取帮助。这种社区支持不仅使得Grafana在使用过程中更加便捷,同时也推动了Grafana的不断发展和完善。
- Grafana的开源免费特性使得用户可以免费获取并使用它,并通过社区支持获得丰富的插件和扩展功能。这种开源免费的模式大大降低了用户的使用成本,同时也为Grafana的广泛应用和普及提供了可能。

二、安装Prometheus
关于Prometheus的安装,请参考《在k8s中部署Prometheus并实现对k8s集群的监控》这篇文章。
三、安装Grafana
1、准备部署grafana所需的docker镜像
离线镜像我已经上传到资源列表了,大家下载后,导入到node节点即可
如果能访问外网的话,也可以通过下面的命令直接拉取
[root@node1 ~]# docker pull grafana/grafana:10.4.22、准备YAML文件
编写部署Grafana的yaml文件
[root@master ~]# vim grafana.yaml
# 输入如下内容
apiVersion: apps/v1
kind: Deployment
metadata:
name: grafana
namespace: prometheus
spec:
replicas: 1
selector:
matchLabels:
app: grafana
template:
metadata:
labels:
app: grafana
spec:
containers:
- name: grafana
image: docker.io/grafana/grafana:10.4.2
imagePullPolicy: IfNotPresent
ports:
- containerPort: 3000
protocol: TCP
volumeMounts:
- mountPath: /etc/ssl/certs
name: ca-certificates
readOnly: true
env:
- name: INFLUXDB_HOST
value: monitoring-influxdb
- name: GF_SERVER_HTTP_PORT
value: "3000"
- name: GF_AUTH_BASIC_ENABLED
value: "false"
- name: GF_AUTH_ANONYMOUS_ENABLED
value: "true"
- name: GF_AUTH_ANONYMOUS_ORG_ROLE
value: Admin
- name: GF_SERVER_ROOT_URL
value: /
volumes:
- name: ca-certificates
hostPath:
path: /etc/ssl/certs
---
apiVersion: v1
kind: Service
metadata:
labels:
name: grafana
name: grafana
namespace: prometheus
spec:
ports:
- port: 3000
targetPort: 3000
selector:
app: grafana
type: NodePort
3、部署Grafana
在Master节点上执行
[root@master ~]# kubectl apply -f grafana.yaml查看Pod状态

4、访问测试
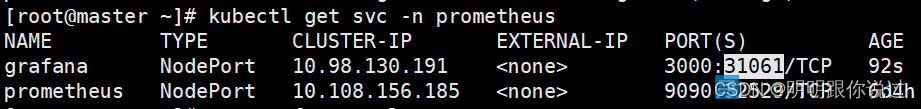
查看svc的nodeport端口

在浏览器输入node节点的IP加端口号
如果能访问到下面的页面,证明部署成功

四、对接Prometheus
1、导入Prometheus数据
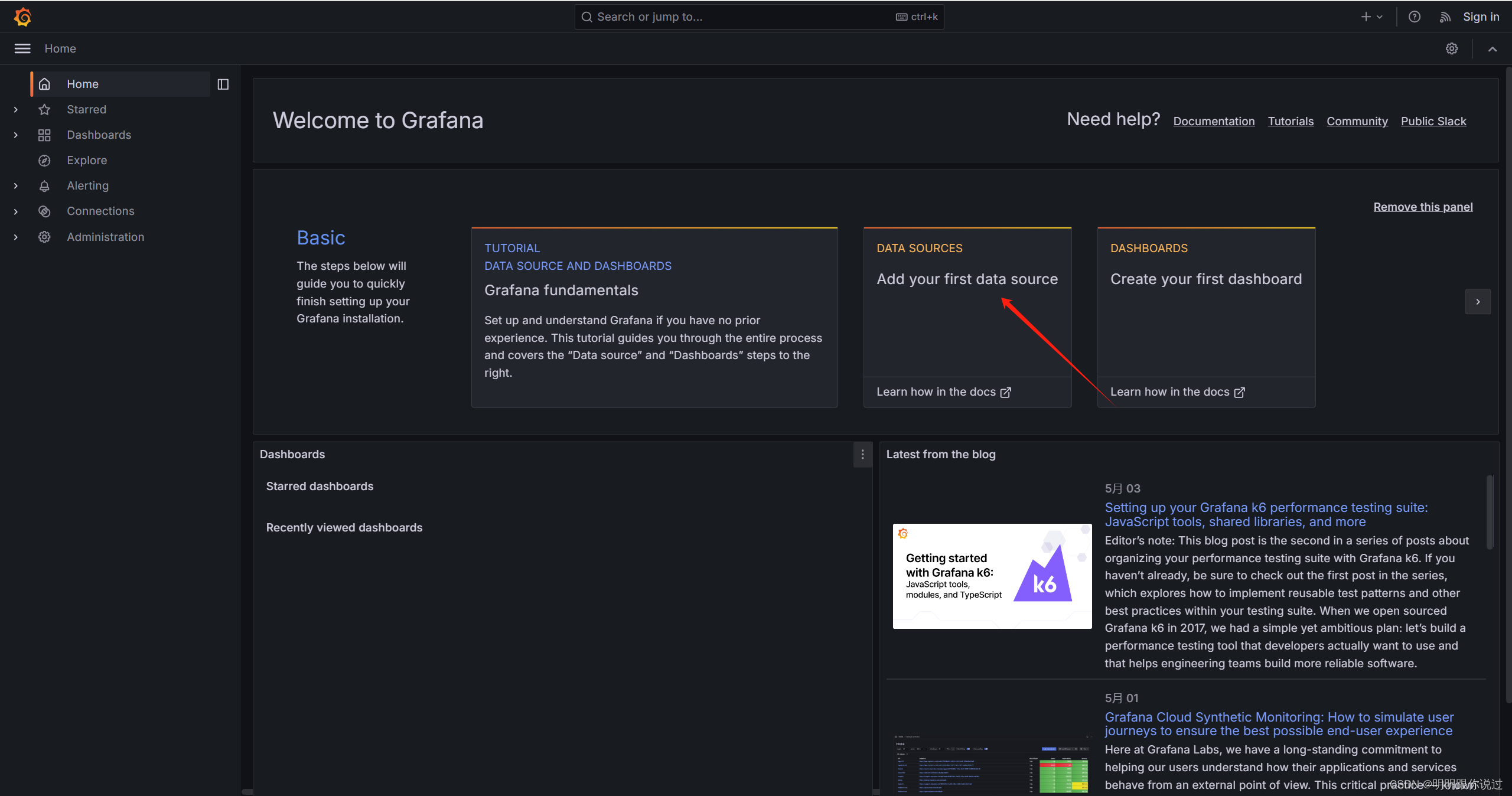
点击首页,添加数据源

选择Prometheus
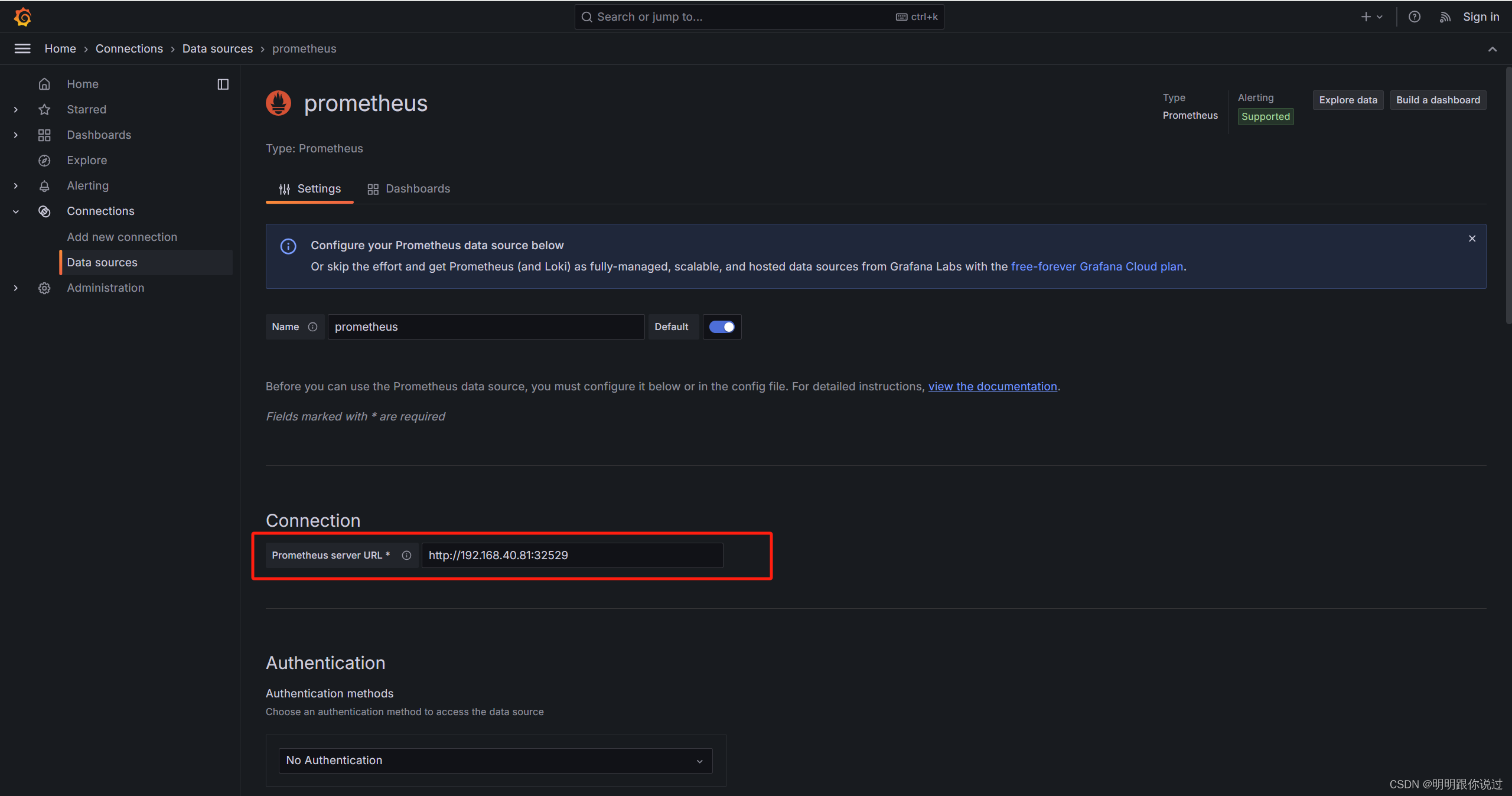
 填写Prometheus的url
填写Prometheus的url

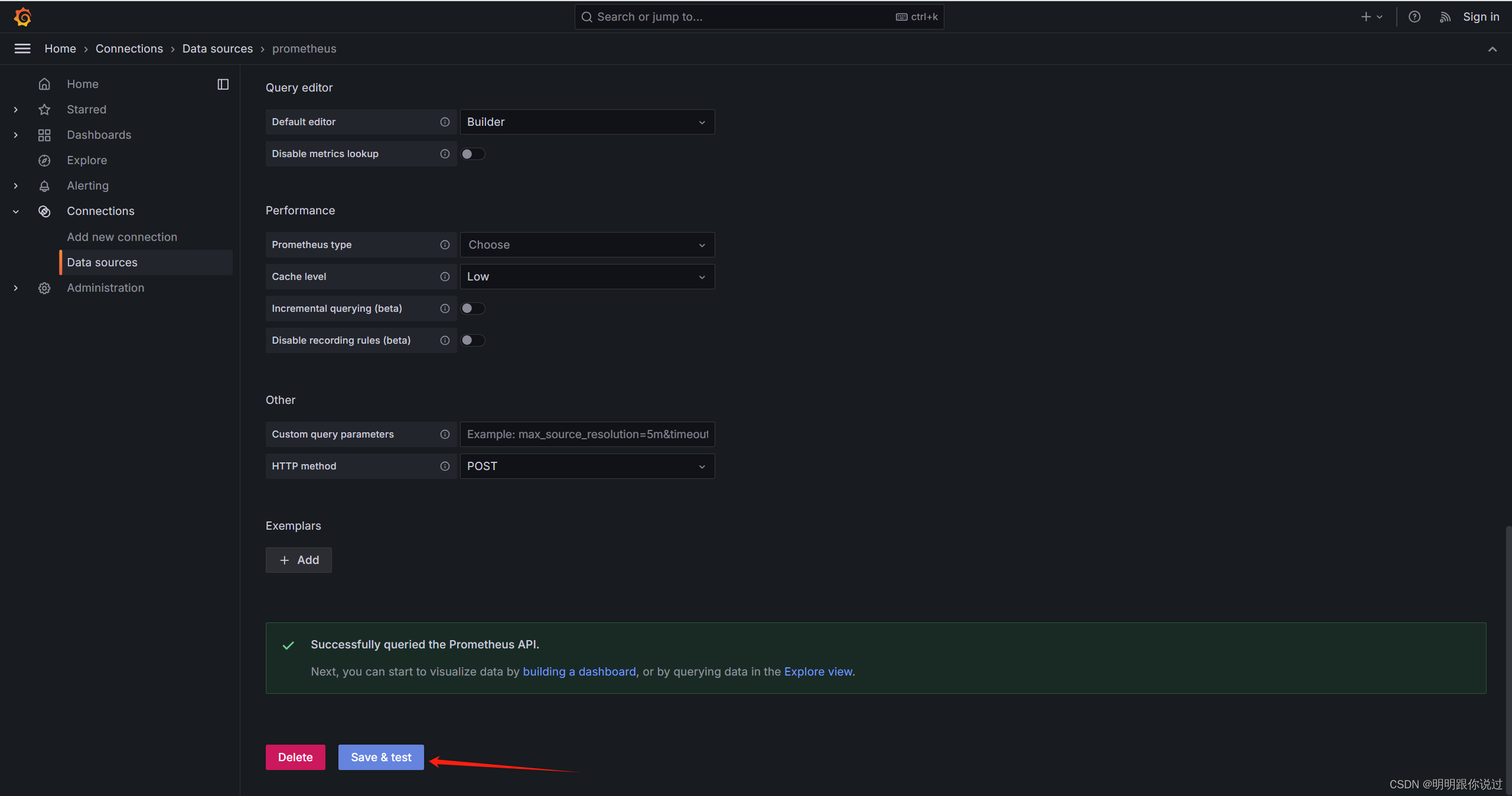
在最下方点击保存并测试

2、导入监控模板
点击Dashboards并点击导入

上传一个模板,并点击加载
模板下载地址:Dashboards | Grafana Labs

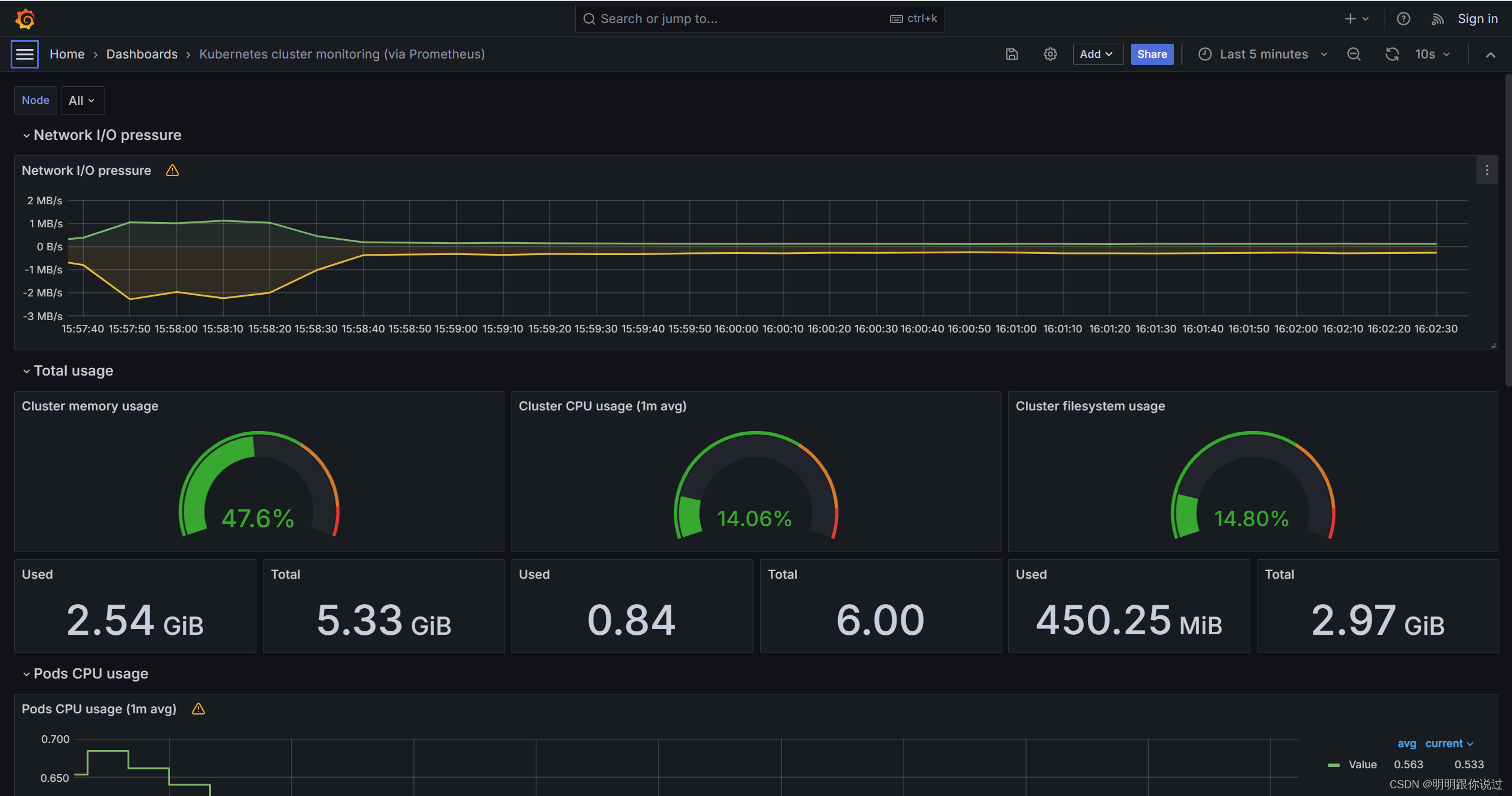
3、查看数据
点击首页我们刚刚创建的dashboards就能看到Prometheus的监控数据了

💕💕💕每一次的分享都是一次成长的旅程,感谢您的陪伴和关注。希望这些关于Grafana的文章能陪伴您走过技术的一段旅程,共同见证成长和进步!😺😺😺
🧨🧨🧨让我们一起在技术的海洋中探索前行,共同书写美好的未来!!!