天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- Selenium定位方法汇总及举例
- 1. 定位方法
- 2. input标签的定位
- 2.1 input标签代码
- 2.2 定位方法代码
- 2.3 定位后的操作方法
- 3. 文本链接的定位
Selenium定位方法汇总及举例
关于Selenium自动化测试工具的Java实现详情请参考文章:
Java实现 selenium Web自动化测试(简单篇)
Java实现 selenium Web自动化测试(详细篇)
1. 定位方法
想要模拟浏览器操作就需要先定位浏览器的输入框按钮等标签位置
selenium提供了8种定位方式,这8种定位方式在Java selenium中对应八种方法
| selenium定位方式 | Java selenium定位方法 |
|---|---|
| id | findElement(By.id()) |
| name | findElement(By.name()) |
| class name | findElement(By.className()) |
| tag name | findElement(By.tagName()) |
| link text | findElement(By.linkText()) |
| partialink text | findElement(By.partialLinkText()) |
| xpath | findElement(By.xpath()) |
| css selector | findElement(By.cssSelector()) |
接下来就是8种定位方式和定位后的操作
2. input标签的定位
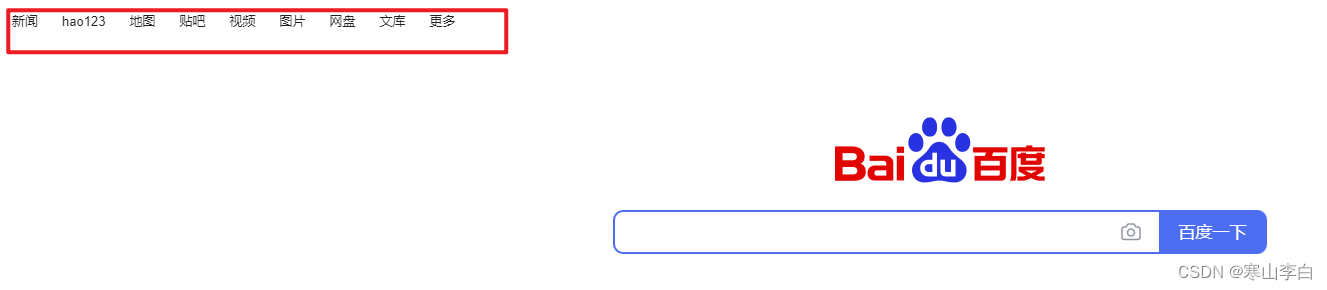
以百度首页的搜索框为例

如不知如何查看对应的input标签可到后续章节中找到对应的方法进行查看
2.1 input标签代码
百度首页输入框页面的input标签对应代码如下
<input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
2.2 定位方法代码
输入框定位方法在代码中如下:
//指定驱动,第一个参数为驱动名称,不同浏览器的参数名称不一样,请根据浏览器查询到对应的浏览器参数名,第二个参数为驱动文件路径,即驱动完整文件路径
System.setProperty("webdriver.chrome.driver", "D:\\JavaSoftWares\\Google\\driver\\chromedriver-win64\\chromedriver.exe");
// 谷歌驱动
ChromeOptions cops = new ChromeOptions();
// 允许所有请求
cops.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(cops);
// 启动需要打开的网页
webDriver.get("https://www.baidu.com");
//定位方法的使用,如定位前端input标签的输入框,定位方式如下
//1-通过id定位
webDriver.findElement(By.id("kw"));
//2-通过name定位
webDriver.findElement(By.name("wd"));
//3-通过class name定位
webDriver.findElement(By.className("s_ipt"));
//4-通过tag name定位----因无tag标签,暂未验证
webDriver.findElement(By.tagName("input"));
//5-通过xpath定位,该定位方法有很多种写法,常用的几种如下:
webDriver.findElement(By.xpath("//*[@id='kw']"));
webDriver.findElement(By.xpath("//*[@name='wd']"));
webDriver.findElement(By.xpath("//input[@class='s_ipt']"));
webDriver.findElement(By.xpath("//form[@id='form']/span/input"));
webDriver.findElement(By.xpath("//input[@id='kw' and @name='wd']"));
//6-通过css定位,同样有很多种方法,如下为几种常用方法:
webDriver.findElement(By.cssSelector("#kw"));
webDriver.findElement(By.cssSelector("[name=wd]"));
webDriver.findElement(By.cssSelector(".s_ipt"));
webDriver.findElement(By.cssSelector("form#form > span > input"));
2.3 定位后的操作方法
定位后可使用如下方法进行操作输入框:
-
清除输入框内容
clear() -
往输入框中填值
sendKeys()
代码如下:
//定位输入框的文本内容
WebElement webElement_searchTest = webDriver.findElement(By.id("kw"));
//定义输入框中文本的值
webElement_searchTest.sendKeys("李白");
//等待三秒
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
//清空输入框中文本内容
webElement_searchTest.clear();
3. 文本链接的定位
如百度首页的文本链接:新闻、hao123、地图等

定位代码如下
//指定驱动,第一个参数为驱动名称,不同浏览器的参数名称不一样,请根据浏览器查询到对应的浏览器参数名,第二个参数为驱动文件路径,即驱动完整文件路径
System.setProperty("webdriver.chrome.driver", "D:\\JavaSoftWares\\Google\\driver\\chromedriver-win64\\chromedriver.exe");
// 谷歌驱动
ChromeOptions cops = new ChromeOptions();
// 允许所有请求
cops.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(cops);
// 启动需要打开的网页
webDriver.get("https://www.baidu.com");
//文本链接定位,如百度首页的文本链接代码如下
/*
<a href="http://news.baidu.com" target="_blank" class="mnav c-font-normal c-color-t">新闻</a>
<a href="https://www.hao123.com?src=from_pc_logon" target="_blank" class="mnav c-font-normal c-color-t">hao123</a>
*/
//对文本链接进行定位的方法,以下均在定位后通过.click方法进行点击访问
//7-通过link text定位
webDriver.findElement(By.linkText("新闻")).click();
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
throw new RuntimeException(e);
}
webDriver.findElement(By.linkText("hao123")).click();
//8-通过partialLink text定位
webDriver.findElement(By.partialLinkText("新闻")).click();
webDriver.findElement(By.partialLinkText("hao")).click();
webDriver.findElement(By.partialLinkText("hao123")).click();
执行程序后浏览器会自动跳转到文本链接对应的页面,上述代码会打开对应的文本链接
感谢阅读,祝君暴富!