sortablejs官网:https://sortablejs.com/
最近在看form-builder组件,发现里面有用到sortablejs插件,用于实现拖拽效果。

但是这个官网中的配置,实在是看不懂,太简单又太复杂,不实用。
下面记录一下我的使用:
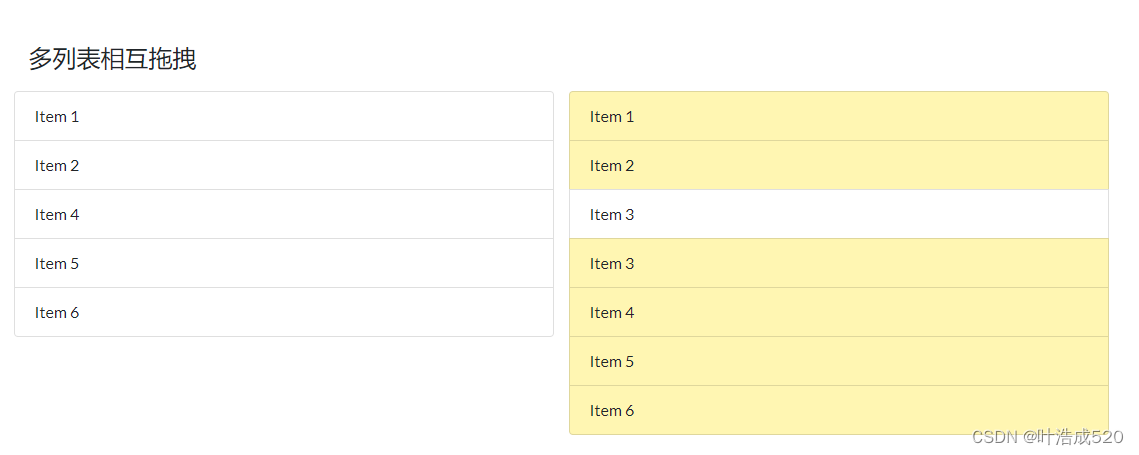
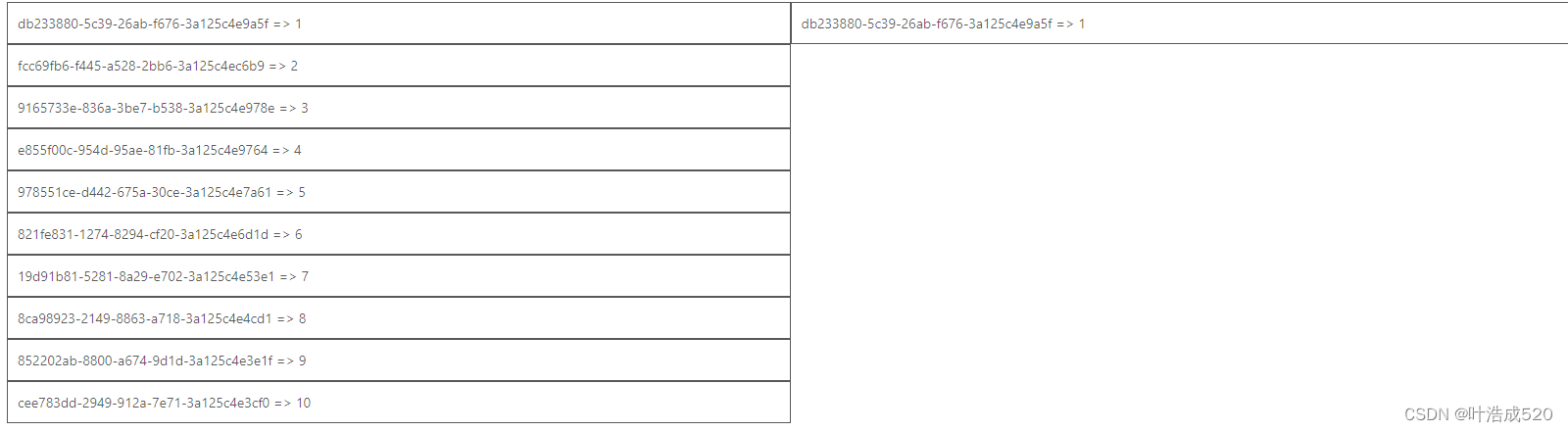
实现效果
1.左侧可以拖拽到右侧
2.右侧不可以拖拽到左侧
3.左侧不可重复拖拽到右侧,且拖拽后左侧数据不变
4.上下拖拽后,数据自动排序
解决步骤1:安装npm install sortablejs --save
解决步骤2:在页面中局部引入
import Sortable from 'sortablejs';
解决步骤3:html部分代码
<div style="display: flex">
<div id="table-names" style="flex: 1">
<div class="tableItem" v-for="item of tableData" :key="item.id">
<span>{{ item.id }}</span>
=>
<span>{{ item.sort }}</span>
</div>
</div>
<div id="table-names2" style="flex: 1">
<div class="tableItem" v-for="item of tableData2" :key="item.id">
<span>{{ item.id }}</span>
=>
<span>{{ item.sort }}</span>
</div>
</div>
</div>

解决步骤4:js部分代码
在mounted中添加以下代码:
let el = document.getElementById('table-names');
Sortable.create(el, {
animation: 200,
group: 'shared',
chosenClass: 'chosenClass', // 被选中项的css 类名
// dragClass: "dragClass", // 正在被拖拽中的css类名
onEnd: (evt) => {
let { oldIndex, newIndex } = evt;
this.switchMapOrder(oldIndex, newIndex);
},
});
let el2 = document.getElementById('table-names2');
Sortable.create(el2, {
animation: 200,
chosenClass: 'chosenClass', // 被选中项的css 类名
onEnd: (evt) => {
let { oldIndex, newIndex } = evt;
this.switchMapOrder2(oldIndex, newIndex);
},
});
两个方法定义如下:
switchMapOrder(oldIndex, newIndex) {
console.log(`oldIndex: ${oldIndex}, newIndex: ${newIndex}`);
const tableData = this.tableData;
let resultData = []; // 结果数组
// 先把被移动的那条数据单独取出来
let beSpliceItem = tableData.splice(oldIndex, 1);
if (this.tableData[oldIndex] && this.tableData[oldIndex].id) {
let findIndex = this.tableData2.findIndex(
(item) => item.id == this.tableData[oldIndex].id
);
if (findIndex == -1) {
this.tableData2.splice(newIndex, 0, this.tableData[oldIndex]);
}
}
// 把剩下的数据复制给结果数组
resultData = tableData;
// 把被移动的那条数据赋值给结果数组
resultData.splice(newIndex, 0, beSpliceItem[0]);
// 遍历结果数组,让sort重新排序
let newTableData = [];
resultData.forEach((item, index) => {
item.sort = index + 1;
newTableData.push(item);
});
this.tableData = newTableData;
console.log(222, this.tableData2, this.tableData2.length);
},
switchMapOrder2(oldIndex, newIndex) {
console.log(`oldIndex: ${oldIndex}, newIndex: ${newIndex}`);
const tableData = this.tableData2;
let resultData = []; // 结果数组
// 先把被移动的那条数据单独取出来
let beSpliceItem = tableData.splice(oldIndex, 1);
// 把剩下的数据复制给结果数组
resultData = tableData;
// 把被移动的那条数据赋值给结果数组
resultData.splice(newIndex, 0, beSpliceItem[0]);
// 遍历结果数组,让sort重新排序
let newTableData = [];
resultData.forEach((item, index) => {
item.sort = index + 1;
newTableData.push(item);
});
this.tableData2 = newTableData;
console.log(this.tableData2);
},
完成!!!多多积累,多多收获!!!