CSS预处理器的使用方法
1、什么是css预处理器
- CSS预处理器是一种专门的编程语言,用来为CSS增加一些编程特性(CSS本身不是编程语言)
- 不需要考虑浏览器兼容问题,因为CSS预处理器最终编译和输出的仍是标准的CSS样式。
- 可以在CSS预处理器中:使用变量、简单逻辑判断、函数等基本编程技巧。

2、常用的几种css预处理器
- sass
- less
- stylus
Less & Sass
- LESS是受Sass启发而开发的工具,它列出了如下开发的理由:
- “为什么要开发一个Sass的替代品呢?原因很简单:首先是语法。Sass的一个关键特性是缩进式的语法,这种语法可以产生柱式外观的代码。但是你需要花费时间学习一门新的语法以及重新构建你现在的样式表。
- LESS给CSS带来了很多特性,使得LESS能够和CSS无缝地紧密结合在一起。因此,你可以平滑地由CSS迁移到LESS,如果你只是对使用变量或者操作感兴趣的话,你不需要学习一整门全新的语言。”
Stylus
- Stylus相对前两者较新,可以看官方文档介绍的功能。
Sass、LESS 和 Stylus区别总结
关于sass(scss)、less、postcss、stylus等的用法与区别
3、CSS预处理器的使用方法
- 如果创建项目时没有选择需要的预处理器(Sass/Less/Stylus),则需手动安装相应loader
# Sass
npm install -D sass-loader node-sass
# Less
npm install -D less-loader less
# Stylus
npm install -D stylus-loader stylus
范例:App.vue 修改为 Sass
<style scoped lang="scss">
$color: #42b983;
a {
color: $color;
}
</style>
移动端点击事件延迟300毫秒之FastClick用法
1、FastClick是什么?
- 移动设备上的浏览器默认会在用户点击屏幕大约延迟300毫秒后才会触发点击事件,这是为了检查用户是否在做双击。为了能够立即响应用户的点击事件,才有了FastClick来解决点击延迟的问题。
2、FastClick的使用
安装fastClick
- 安装fastclick可以使用npm,Component和Bower。另外也提供了Ruby版的gem fastclick-rails以及.NET提供了NuGet package。最直接的可以在页面引入fastclick js文件。如:
<script type='application/javascript' src='/path/to/fastclick.js'></script>
- 使用npm进行安装
npm install fastclick
初始化fastClick实例
- 初始化FastClick实例建议在页面的DOM文档加载完成后。
- 纯Javascript版
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
- 类似Common JS的模块系统方式
var attachFastClick = require('fastclick');
attachFastClick(document.body);
解释:调用require(‘fastclick’)会返回FastClick.attach函数。
使用needsclick过滤特定的元素
- 如果页面上有一些特定的元素不需要使用fastclick来立刻触发点击事件,可以在元素的class上添加needsclick:
<a class="needsclick">Ignored by FastClick</a>
不需要使用fastclick的情况
以下这几种情况是不需要使用fastclick:
- FastClick是不会对PC浏览器添加监听事件
- Android版Chrome 32+浏览器,如果设置viewport meta的值为width=device-width,这种情况下浏览器会马上出发点击事件,不会延迟300毫秒。
<meta name="viewport" content="width=device-width, initial-scale=1">
- 所有版本的Android Chrome浏览器,如果设置viewport meta的值有user-scalable=no,浏览器也是会马上出发点击事件。
- IE11+浏览器设置了css的属性touch-action: manipulation,它会在某些标签(a,button等)禁止双击事件,IE10的为-ms-touch-action: manipulation
Node自动重启工具nodemon
- 在我们编写node代码的时候面临的一个问题就是代码修改需要重新启动,所以比较麻烦,那么今天介绍的nodemon就是来解决这个问题的,它可以监听代码的变动,是一个在node编码中常用的自动重启工具。下面我们来介绍一下这款工具的使用。
安装(重点)
npm install -g nodemon
使用
var express = require("express")
var app = express()
app.get('/',function(req,res) {
res.send("hello world")
})
app.listen(3000,function(){
console.log('server is running')
}
- 以上代码是我们用express写的
- 传统的方法,我们使用node app.js 命令,程序将启动。其实,我们刚才下载的nodemon工具也可以用来启动
nodemon app.js
- 我们访问3000端口,可以看到hellloworld。我们现在尝试修改一下代码:
app.get('/',function(req,res) {
res.send("hello express")
})
- 保存之后,我们可以看到命令行中,输出了以下内容
[nodemon] restarting due to changes...
[nodemon] starting `node app.js`
解释:我们只需要刷新浏览器,就可以看到改动后的内容。实际上,我们可以看到,nodemon其实也是在调用node命令。
npm i -D和-s及-g以及–save 的使用区别
- npm 相信大家都很熟悉了, 我们在项目中必须会用到的,但是每次用的时候就直接按照文档操作了, 也没有搞清楚-D, -s, -g, –save 的区别。正好借着这个文章整理分享一下吧。
- npm是Node官方提供的包管理工具,他已经成了Node包的标准发布平台,用于Node包的发布、传播、依赖控制。npm提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包。
npm i module_name -S = > npm install module_name --save 写入到 dependencies 对象
npm i module_name -D => npm install module_name --save-dev 写入到 devDependencies 对象
npm i module_name -g 全局安装
含义
i => install == 安装
-S => save == 保存
-D =>devDependencies => 写入devDependencies,发布到生产环境
-g =>global => 全局安装
注意
- 在 package.json 文件里面提现出来的区别就是,使用 –save-dev 安装的 插件,被写入到 devDependencies 对象里面去,而使用 –save 安装的插件,则被写入到 dependencies 对象里面去。
- devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。
npm更换成淘宝镜像源cnpm 之 .npmrc文件的使用技巧
1、为什么要更换下载源?
- 由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常。
- 因着这个原因我们淘宝团队就来解决了这个问题,也就是说我们可以使用阿里布置在国内的服务器来进行node安装。速度120迈飙起… …
2、使用步骤
- 使用阿里定制的cnpm命令行工具代替默认的npm,输入下面代码进行安装:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
- 检查cnpm版本,如果安装成功可以看到cnpm的基本信息
cnpm -v
- 以后安装插件只需要使用cnpm install即可,
- 注意:假如我已经习惯了npm install的安装方式,我不想去下载阿里的cnpm命令工具将命令变成cnpm怎么办?很容易我们想到,我直接将node的仓库地址改成淘宝镜像的仓库地址不就好了吗?
3、单次使用
npm install --registry=https://registry.npm.taobao.org
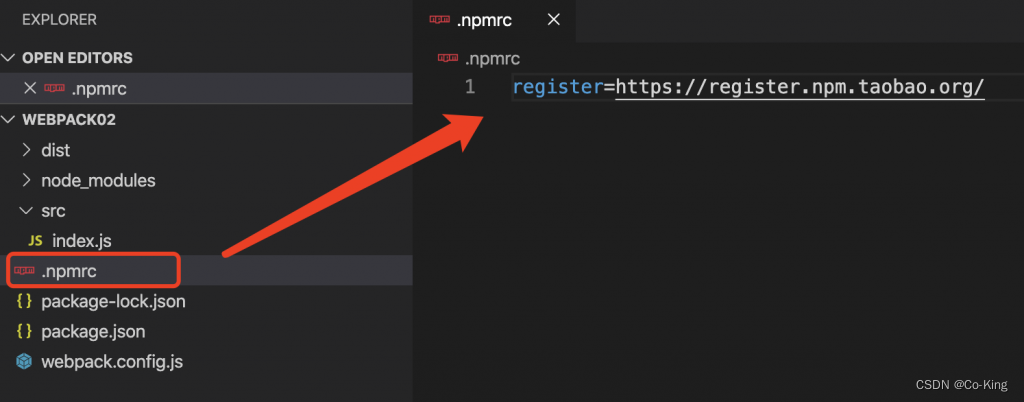
4、永久使用 - .npmrc
- 设置成全局的下载镜像站点,这样每次install的时候就不用加–registry,默认会从淘宝镜像下载,设置方法如下:
1.打开.npmrc文件(nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)
2.增加 registry =https://registry.npm.taobao.org 即可。
- .npmrc文件可以自己进行相应的设置

- 也可以按如下方式直接在命令行设置
npm config set registry https://registry.npm.taobao.org
- 检测是否成功
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
- 这样,我们可以使用淘宝镜像还不用更换成cnpm,速度又快,操作又方便,虽然是npm,实际都是使用的是淘宝镜像。
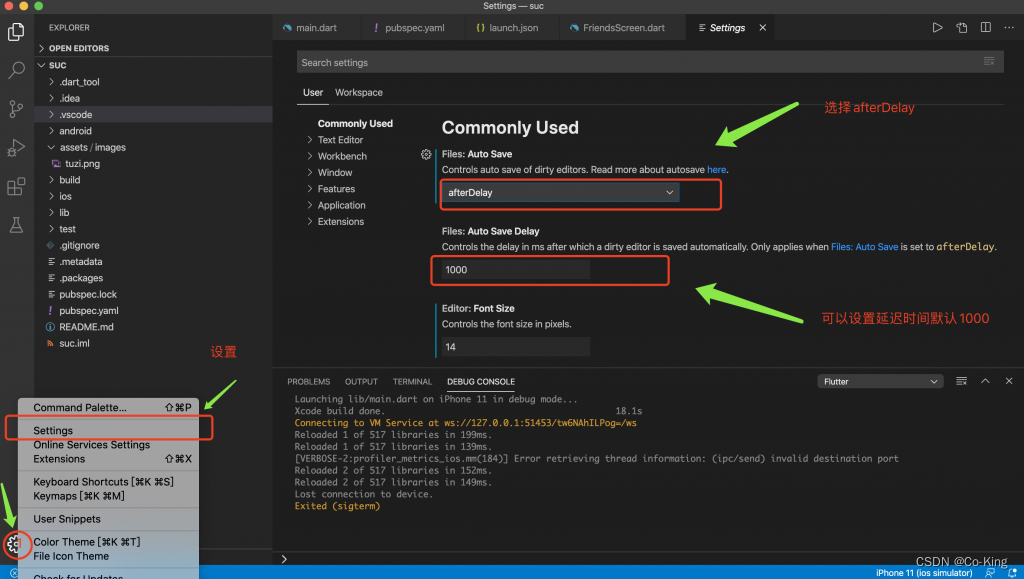
vscode怎么设置自动保存
- vscode 怎么设置自动保存?本人很懒,懒得去手动保存,所以就设置了自动保存, 设置步骤如下:
- 设置按钮–>setting-–> files: Auto Save —> 选择 afterDelay 延迟时间可以自定义