
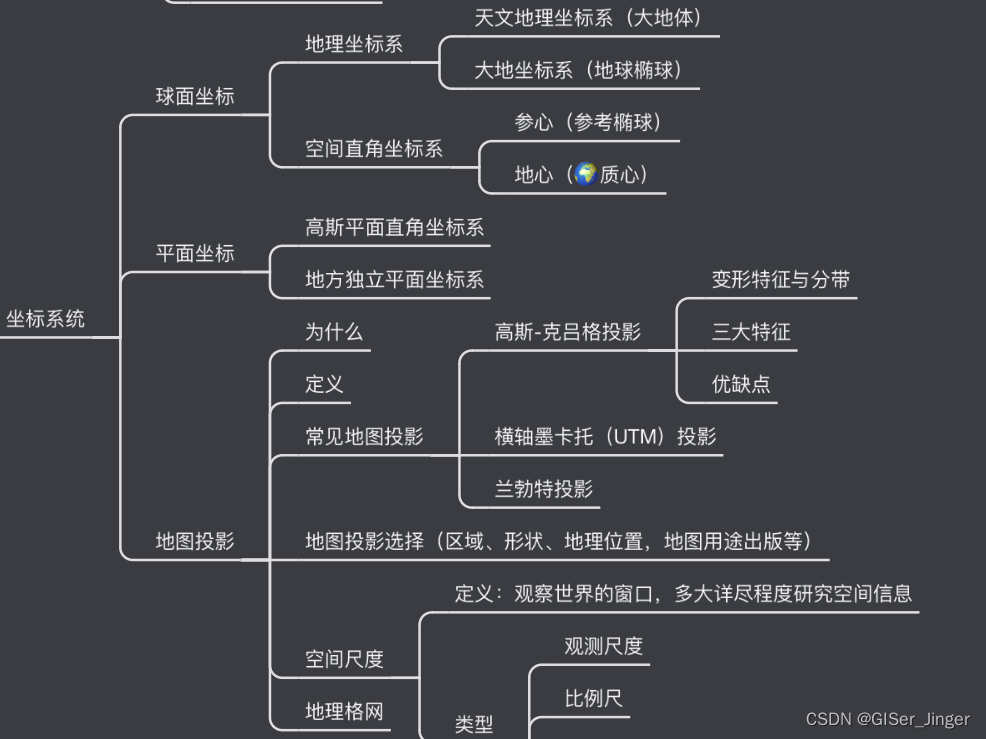
汤国安GIS原理第二章重点
1.常见投影方式
https://download.csdn.net/blog/column/9283203/83387473
Web Mercator投影(Web Mercator Projection):
- 优点:
- 在 Web 地图中广泛使用,易于显示并与在线地图服务集成。
- 在较小的地图范围内,变形相对较小。
- 缺点:
- 在极地区域存在严重的变形问题。
- 用途:
- 在 Web 地图应用中使用,例如 Google Maps、OpenStreetMap 等。
兰伯特投影(Lambert Projection):
- 优点:
- 保持了等角性和等距离性,适用于绘制大范围的地图。
- 在航海和地图制图中广泛使用。
- 缺点:
- 在极地区域存在较大的变形问题。
- 用途:
- 在航海、地图制图和导航中使用,可以准确表示大圆航线和等距航线。
- 高斯-克吕格投影(Gauss-Krüger Projection)是一种用于平面坐标系的投影方法,通常用于大范围地图的制图。它是一种柱面等角投影,旨在在一定的纬度范围内保持角度的相对大小。以下是关于高斯-克吕格投影的一些特点:
应用:高斯-克吕格投影广泛应用于各种地图制图和测量应用中,特别是在德国和其他欧洲国家,以及一些其他地区。
2.javascript中进行投影
在JavaScript中将球面坐标系中的经纬度点转换为笛卡尔坐标系中的二维坐标点通常涉及到球面投影的概念。一种常见的球面投影是经纬度坐标转换为平面坐标的墨卡托投影(Mercator Projection),这里简单介绍一下该投影的实现方式:
function latLngToCartesian(lat, lng) {
var R = 6371000; // 地球半径,单位:米
var x = R * lng * Math.PI / 180; // 经度转换为弧度并乘以半径
var y = R * Math.log(Math.tan((90 + lat) * Math.PI / 360)); // 纬度转换为弧度并乘以半径,再取对数
return { x: x, y: y };
}
// 示例用法
var lat = 40.7128; // 纬度
var lng = -74.0060; // 经度
var cartesianPoint = latLngToCartesian(lat, lng);
console.log(cartesianPoint);
上述代码中的 latLngToCartesian 函数将经纬度坐标转换为笛卡尔坐标系中的二维坐标点。其中,lat 表示纬度,lng 表示经度,函数返回一个包含 x 和 y 属性的对象,分别表示转换后的笛卡尔坐标系中的 x 和 y 坐标。
需要注意的是,墨卡托投影在纬度接近极端(北极或南极)时会产生失真,因此在某些应用场景下可能需要选择其他投影方式。
在JavaScript中,实现不同的地图投影方式涉及到一些复杂的数学计算。以下是几种常见的地图投影方式及其对应的 JavaScript 库:
墨卡托投影(Mercator Projection):
- 该投影将地球表面的经纬度坐标转换为平面上的 x 和 y 坐标。
- 可以使用 proj4js 库来实现墨卡托投影。
Web Mercator投影(Web Mercator Projection):
- 这是一种广泛用于 Web 地图的投影方式,Google Maps 和 OpenStreetMap 等地图服务都使用该投影。
- 你可以使用 proj4js 或 leaflet 库中的内置函数来进行 Web Mercator 投影。
极坐标投影(Polar Coordinate Projection):
- 用于处理极地区域的地图投影方式,通常在极地地区使用。
- proj4js 支持一些极坐标投影,但一般情况下很少使用。
等距离投影(Equal-Distance Projection):
- 保持了从地球表面到投影平面上点之间的距离不变,常见的包括 Lambert 等距离投影。
- proj4js 支持许多等距离投影。
等面积投影(Equal-Area Projection):
- 保持了地图上面积的比例与地球上面积的比例相同,通常用于制图和地图分析。
- proj4js 和 d3-geo 都支持一些等面积投影。
根据你的具体需求和项目情况,选择合适的投影方式和相应的 JavaScript 库来实现地图投影转换
Proj4js is a JavaScript library to transform point coordinates from one coordinate system to another, including datum transformations. Originally a port of PROJ (then known as PROJ.4) and GCTCP C (Archive) it is a part of the MetaCRS group of projects.




![[qnx] 通过zcu104 SD卡更新qnx镜像的步骤](https://img-blog.csdnimg.cn/direct/c7eb82c8f7d84fc0ae73e83b0dee9ac0.png)













![[Flutter]创建一个私有包并使用](https://img-blog.csdnimg.cn/direct/8396ab73e6084503a899618ead7d0154.png)
