目录
- 导入
- css简介
- HTML的局限性
- CSS-网页美化
- CSS语法规范
- CSS代码风格
- 选择器
- 基础选择器
- 复合选择器
- CSS字体属性
- 字体系列
- 字体大小
- 字体粗细
- 文字样式
- 字体复合属性
- CSS文本属性
- 文本颜色
- 对齐文本
- 装饰文本
- 文本缩进
- 行间距(即行高)
- CSS的引入方式
- emmet语法
- 元素显示模式
- 什么是?
- 分类
- 模式转换
- 单行文字垂直居中
- 背景
- CSS三大特性
- 盒子模型
导入
css简介
HTML的局限性
只关注语义 可做简单样式,但繁琐
CSS-网页美化
是层叠样式表,简称CSS样式表或级联样式表,是一种标记语言
主要设置HTML页面中的文本内容(字体、大小、对齐方式),图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
CSS最大价值:有HTML专注做结构,样式交给CSS,即结构和样式相分离
CSS语法规范
CSS规则由两部分组成:选择器、一条或多条声明,写在<head></head>中的<style></style>标签里
/* 选择器{样式} */

选择器是用于指定CSS样式的HTML标签,花括号内是设置的具体样式
属性和属性值以“键值对”形式出现,属性和属性值之间用英文冒号分开,多个键值对之间用英文分号区分
CSS代码风格
1 样式格式书写:紧凑式、展开式(一行一个属性)(推荐)
2 样式大小写:大小写均可,推荐小写
3 空格规范:
属性值前面,冒号后面 保留一个空格
选择器和大括号中间保留一个空格
选择器
分类:基础选择器、复合选择器
基础选择器
由单个标签组成,包括标签选择器、类选择器、id选择器、通配符选择器
-
**标签选择器
- 语法格式:
标签名 { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; ... }- 作用: 选择页面中所有的某一类标签
- 缺点: 不能设计差异化样式
-
类选择器(使用最多)
- 语法格式
.类名 { //不能用标签名、纯数字、中文 做类名 属性1: 属性值1; ... }- 优点: 可设计差异化样式
- 多类名: 两个类名之间用空格隔开,把公共样式加一个新类名分出去分出去,方便统一修改
eg:<div class="red font35">多类名</div>
-
id选择器
- 语法格式:
#id { 属性: 属性值; } <div id="">id选择器</div>- 和类选择器的区别:只能调用一次,别的标签不能使用
class相当于人名,有重名情况,id相当于身份证号,不会重复
-
通配符选择器
选定页面中所有标签
语法格式* { 属性: 属性值; }
复合选择器
复合选择器由两个或多个基础选择器,通过不同方式组合而成,更准确,更高效
- 后代选择器(重要)
又称包含选择器,可选择父元素里面的子元素- 语法格式:
//表示选中元素1里面的所有的元素2 元素1 元素2 { 属性: 属性值; } eg: ul li { }- tips:
①元素1和元素2中间用空格分开
②元素1是父级,元素2是子集
③元素2可以是儿子也可以是孙子
④元素1和元素2可以是任意基础选择器
- 子选择器
只能选择作为某元素的最近一级元素,即“亲儿子”- 语法格式:
元素1>元素2 { 样式声明; }- tips:
①元素1 2间用>隔开
②元素1必须是父级,元素2必须是子级
③元素2必须是亲儿子,孙子、重孙不归他管
- 并集选择器
可选择多组标签,同时为他们设定样式- 语法格式:
//并集选择器一般竖着写,最后一个元素不加逗号 元素1, 元素2 { 样式说明; }- tips:
①两个元素之间用,隔开
②逗号表示和
- 伪类选择器
用于向某些选择器添加特殊效果
最大的书写特点是用冒号(:)表示,eg::hover、:first-child-
链接伪类选择器

- 注意事项
①按顺序书写🔗visited:hover:active
②链接一般有默认样式,应该单独指定样式
- 注意事项
-
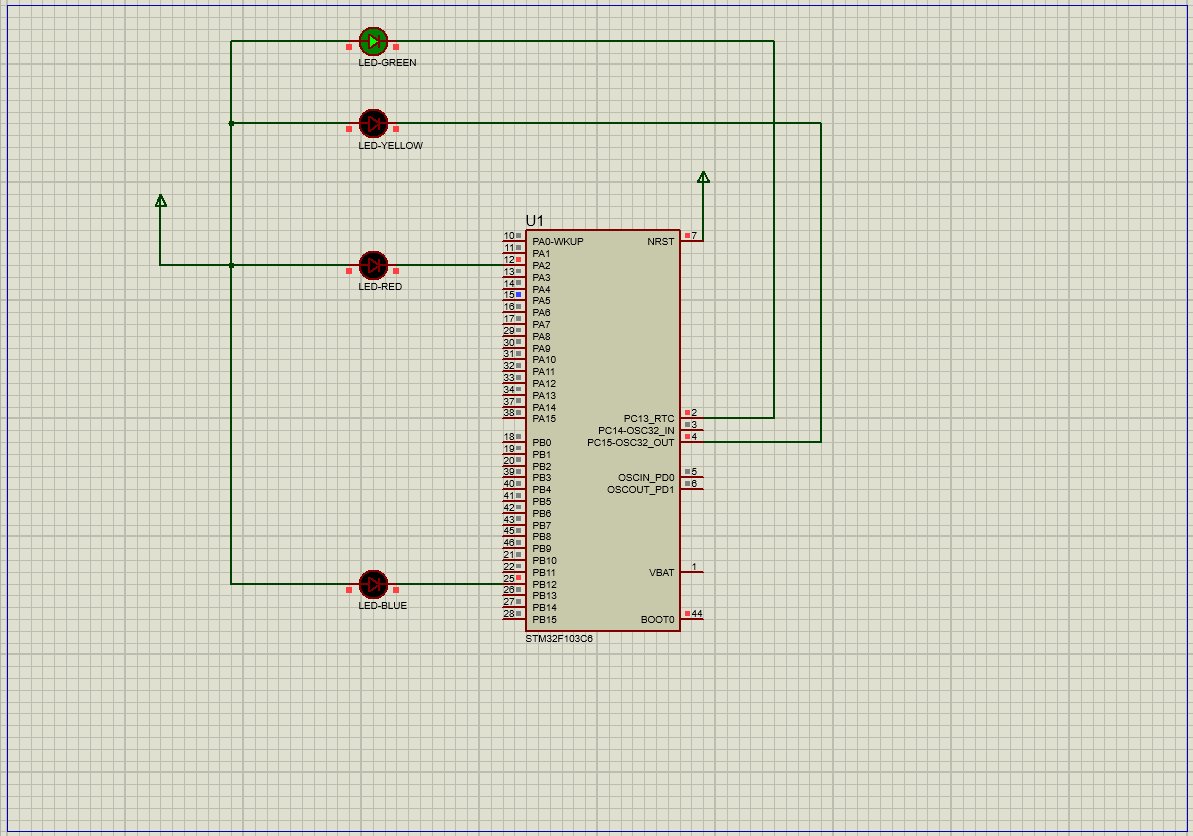
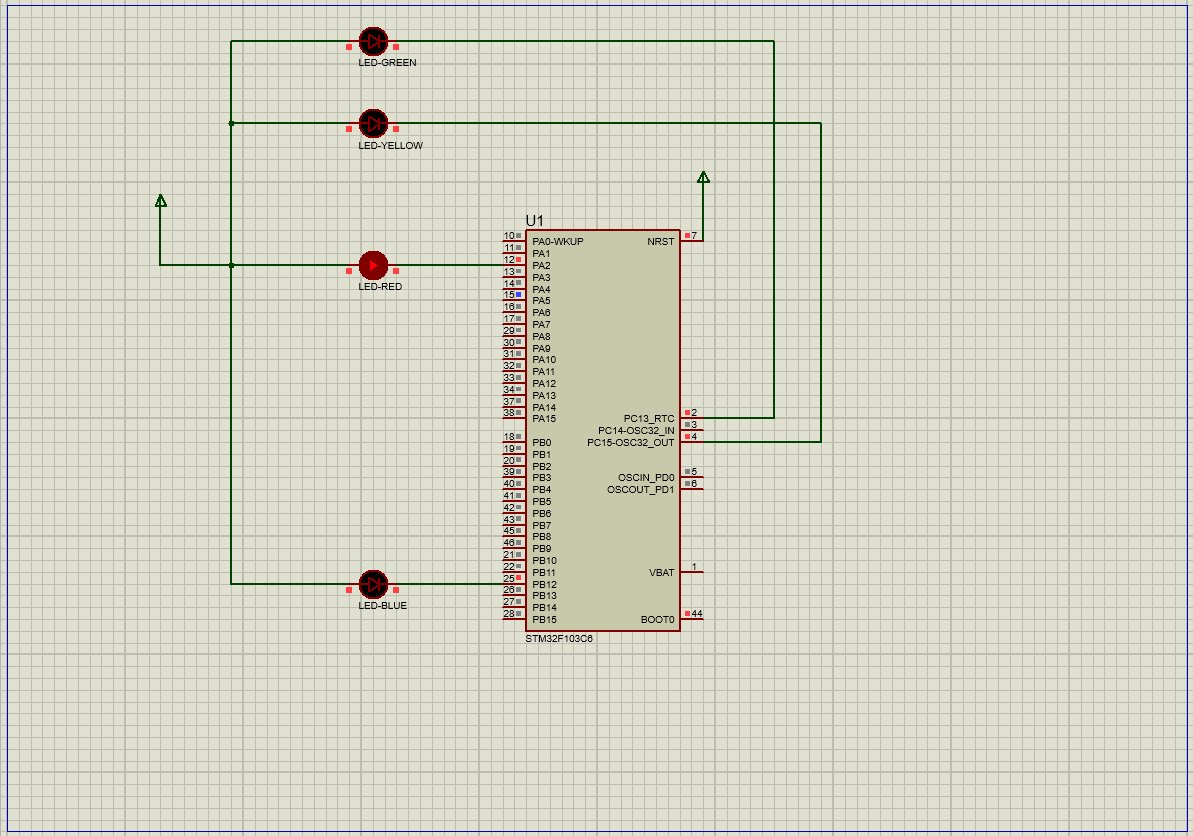
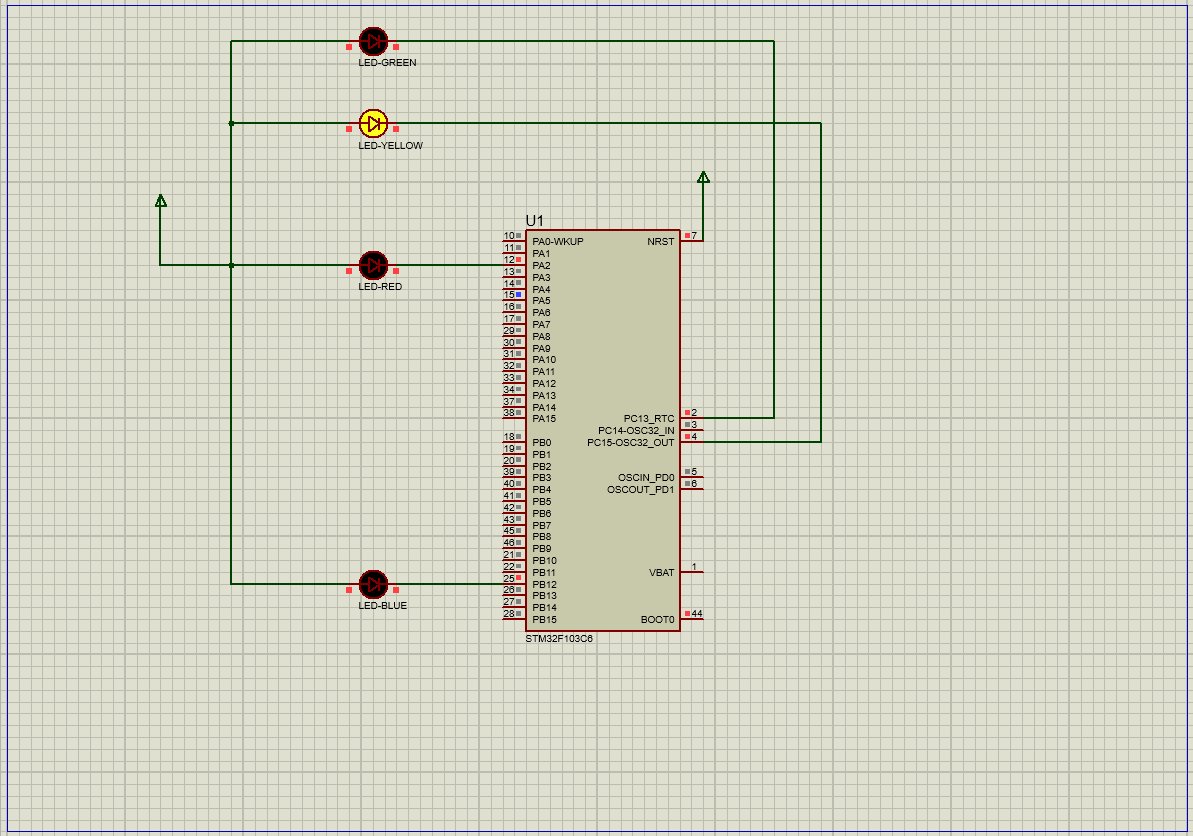
focus伪类选择器
用于选取获得焦点(光标)的表单元素
一般情况<input>类表单元素才能获取
语法格式:
input:focus { background-color: yellow; } -
CSS字体属性
字体属性定义字体系列、大小、粗细、文字样式(如斜体)
字体系列
CSS使用font-family属性定义文本的字体系列
- 语法格式:
p {
font-family: '微软雅黑';
}
div {
font-family: Arial,'Microsoft Yahei','微软雅黑';
}
- tips:
- 各种字体用英文逗号隔开(多个字体起到备胎的作用)
- 尽量使用系统默认字体,保证在任何用户的浏览器中能正确显示
- 如果字体由带空格的多个单词组成,加引号
- 常见字体:
body {font-family: 'Microsoft YaHei',tahoma,arial;}
字体大小
- 语法格式:
p {
//可以直接给body指定整个页面的文字大小
font-size: 20px;
//px(像素)大小是网页的最常用单位
}
- 标题标签比较特殊,需要单独设置大小
字体粗细

语法格式:
.jiacu {
font-weight: bold;
//实际开发中更提倡用数字表示加粗
font-weight: 700;//这里不用加px,和bold等价
}
h2 {
font-weight: normal;
//实际开发中更提倡用数字表示变细
font-weight: 400;//这里不用加px,和normal等价
}
<h2>只变大不加粗</h2>
<p class="jiacu">加粗</p>
文字样式

语法格式:
p {
font-style: normal; //标准样式
//font-style: italic; //倾斜效果,也可让斜体标签不倾斜
}
字体复合属性
简写效果
- 语法格式:
body {
font: font-style font-weight font-size/font-height font-family;
}
- tips:
- 这些font属性顺序不可更改,属性间用空格隔开
- 不需要设置的属性可以不写,但font-size和font-family必须保留
CSS文本属性
文本属性定义文本的外观,如颜色、对齐文本、装饰文本、文本缩进、行间距
文本颜色

语法格式:
div {
color: blue;
}
对齐文本

- 语法格式:
div {
text-align: center;
}
- text-align只能设置水平对齐方式(left、right、center)
装饰文本

- 语法格式
div {
text-decoration: underline;
}
- 链接一般自带下划线,none属性可以取消链接的下划线
文本缩进
语法规范:
p {
text-indent: 20px; //首行缩进距离
}
p {
text-indent: 2em;
//em是一个相对单位,1em是当前元素一个文字的大小,即16px,若没有指定大小,则默认父元素的1文字大小
}
行间距(即行高)

语法规范:
p {
line-height: 26px;
}
CSS的引入方式
按CSS样式书写的位置(或引入方式),CSS样式表可分为三大类
- 内部样式表(嵌入式)
写在html页面内部,将CSS代码放在<style>标签中
<style>标签理论上可以放在html页面的任何部分,但一般放在<head>标签中 - 行内样式表(行内式)
在元素标签内部的style属性中设定CSS样式,使用修改简单样式
语法格式:
<div style="color: red; font-size: 12px;">行内式</div>
- 外部样式表(链接式)
样式单独写到CSS文件,之后再引入到HTML页面中,适用于样式较多的情况
引入外部样式表:
1.新建一个.css文件,把所有css代码放到这个文件中
2.在HTML页面中,使用<link>标签(引入在<head>标签中)引入这个文件
eg:<link rel="stylesheet" href="css文件路径">
emmet语法
作用:提高编写速度①快速生成HTML结构语法 ②快速生成CSS样式语法
-
快速生成HTML结构语法

-
快速生成CSS样式语法

元素显示模式
什么是?
标签以什么方式显示,比如div自己占一行,一行可放多个span
分类
- 块元素
<h1>-<h6>``````<p>``````<div>``````<ul>``````<ol>``````<li>
①独占一行
②宽度、高度、外边距、内边距可控制
③宽度默认是容器的100%
④是一个容器及盒子,里面放行内或块元素
⑤文字类元素内不能放块级元素(即p标签、标题标签等内不能放div等块级元素 - 行内元素
<a>``````<strong>``````<b>``````<em>``````<i>``````<del>``````<s>``````<ins>``````<u>``````<span>
①一行显示多个
②高、宽不可自定义
③默认宽度是它本身内容的宽度
④行内元素只能容纳文本或其他行内元素
⑤链接里不能再放链接
⑥<a>里可以放块级元素 - 行内块元素
行内元素有几个特殊标签<img/>``````<input/>``````<td>同时具有块元素和行内元素的特点
①相邻行内元素在一行,但它们之间有空白间隙,一行可显示多个
②默认宽度是它本身内容的宽度
③宽度、高度、外边距、内边距可控制
模式转换
一个模式需要另一种模式的特性
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块元素:display:inline-block;
单行文字垂直居中
让文字高度等于盒子高度
eg:
原理:

背景
- 背景颜色
一般默认是透明:transparent
background-color: 颜色值;
- 背景图片
使用背景图片的情况:①小的装饰类图案 ②大的背景图
便于控制位置

background-images: none|url(地址);
- 背景平铺
默认情况下均为平铺

background-repeat: repeat|no-repeat|repeat-x|repeat-y;
tips:页面既可以设置背景颜色也可以设置背景图片,但背景图片会压住背景颜色
- 背景图片位置

background-position: x y;
- tips:
- 参数是方位名词(left、right、top、center、bottom)
① 指定的两个值都是方位名词时,顺序可调换 ②只设置一个方位名词,第二个参数默认居中对齐 - 参数是精确单位
① 指定的两个值都是精确单位时,顺序不可调换 ②只设置一个数值,那一定是x值,y默认居中 - 参数是混合单位
第一个值一定是x,第二个值一定是y
- 参数是方位名词(left、right、top、center、bottom)
- 背景固定
设置图像是否固定或者随页面其余部分滚动

background-attachm: scroll|fixed;
-
背景复合属性

-
背景色半透明
background: rgba(0,0,0,0.3);
只能用rgb()这种形式表示颜色,最后一个参数a表示alpha透明度,取值范围在0-1之间
CSS三大特性
-
层叠性
相同选择器给设置相同的样式,此时后设置的样式会覆盖前一个样式
原则:① 样式冲突则覆盖 ② 样式不冲突,不会层叠

-
继承性
子标签继承父标签的某些样式,文字颜色、字号等(text- \font- \line- \color),盒子高度、内外边界等不会继承
行高的继承:
行高可以跟单位也可以不跟单位
body {
font:12px/1.5 'Microsoft Yahei';
}
div {
//此处1.5指当前行高的1.5倍,即14*1.5
//若此处div没有指定行高,则继承父亲的行高12px
font-size: 14px;
}
- 优先级
当同一个元素指定了多个选择器,就会有优先级的产生
①选择器相同(都是同一种选择器,例如都是标签选择器或都是类选择器),则执行层叠性
②选择器不同,则根据选择器权重执行


tips:
复合选择器会有权重叠加
eg:ul li {}(权重相当于0001+0001) 比 li {}(权重为0001)

盒子模型
-
盒子模型的组成
CSS盒子模型本质是一个盒子,封装周围的HTML元素,包括边框(border)、外边距(margin)、内边距(padding)、实际内容(content)

-
边框border
设置边框宽度(粗细)、边框样式、边框颜色

border-style常用solid实线边框、dashed虚线边框、dotted点线边框

- 边框复合写法
border: 1px solid red
- 若只设置边框的一边:
//border- :border-width border-style border-color
border-top:1px solid red
border-bottom:
border-left:
border-right:
- 细线边框
把相邻边框合并在一起(两个边框紧挨在一起中间重合的部分会变粗,使用这个属性可不变粗)
border-collapse:collapse;
- 边框会影响盒子的大小
- 内边距padding

简写方式:

tips:当盒子已经有了宽度和高度时,此时再指定内边框,会撑大盒子,解决方案:用weight/height减去多出来的内边距大小
padding应用:
- 外边距margin

简写方式与padding一致
margin应用:
让块级盒子居中条件 ① 盒子必须指定宽度 ② 盒子左右的外边距都设置为auto
语法规范:
div {
width:960px;
margin:0 auto;
}
常见写法: