前言:在学习CSS排版的时候,浮动是我们必须要知道的知识点,浮动在设计之初是为了实现文字环绕效果的,但是后来被人们发现浮动在CSS排版中有着很好的实用价值,所以浮动便成为了CSS排版的利器之一。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
先让我们看一下本篇文章的大致内容:

目录
1.浮动的简介
2.浮动的相关属性
(1)给元素设置float:left
(2)给元素设置float:right
(3)给元素设置float:none
3.元素浮动之后的特点
4.浮动的小练习
(1)案例一
(2)案例二
(2)案例三
(2)案例四
5.解决浮动产生的影响
1.浮动的简介
由前言中所说,浮动属性在最初是用来实现文字环绕图片效果的。(如图):

但是随着时代的发展,浮动属性被人们发现浮动在CSS排版中有着很好的实用价值,所以浮动便成为主流的页面布局方式之一。
那么现在我们如何去理解浮动属性呢?
先看一下官网对于浮动的解释为:
浮动属性为指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性(与绝对定位相反)。
好!不愧是官网,看了和没看一样,对于刚刚接触浮动属性的人来说,真是听君一席话,如听一席话。那么接下来我们使用稍微平易近人一点的语句来解释一下浮动:
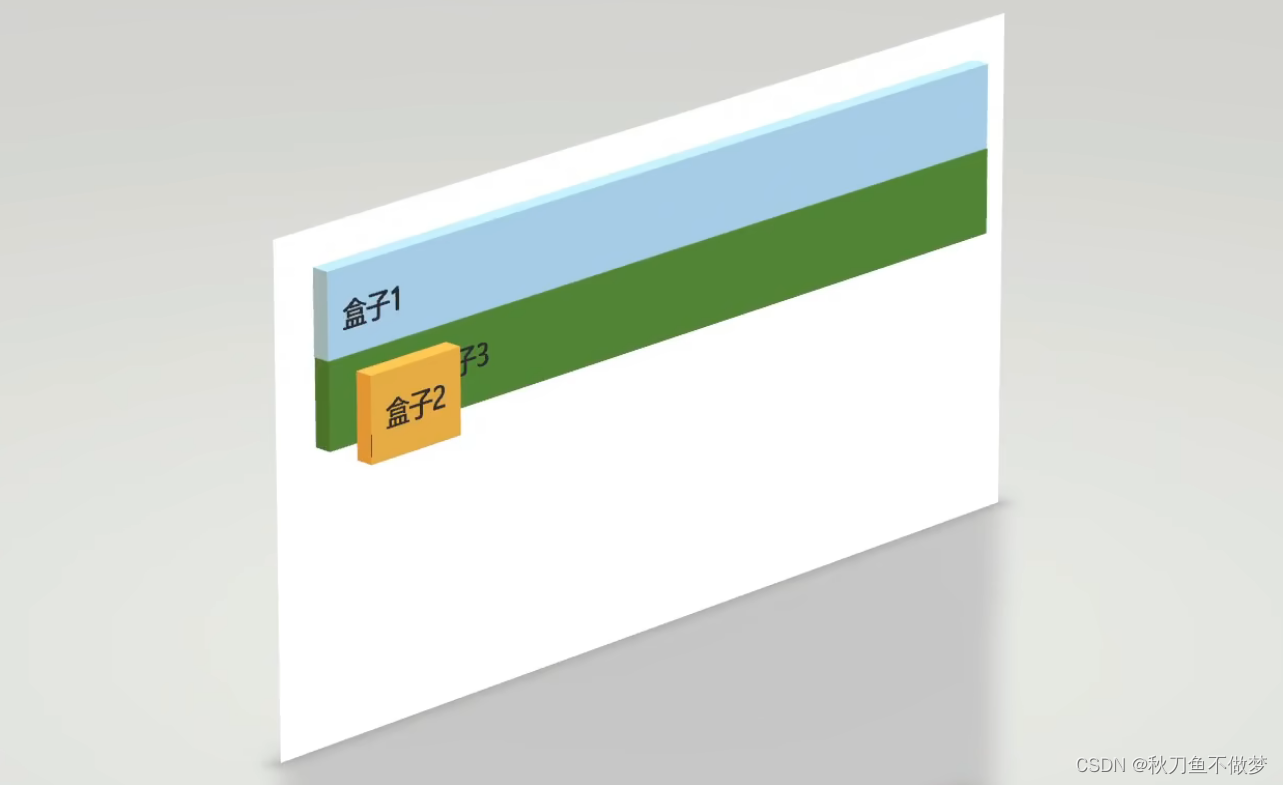
浮动:即,使元素犹如浮动起来一样,脱离文档流。(如图):

我们可以看到盒子1和盒子3都是在标准文档流上的,而盒子2由于设置的浮动的属性,使其浮动了起来,脱离了文档流,所以我们可以简单的将浮动理解为设置了浮动属性的元素,会浮空,与普通的元素不在一个图层上。(文档流读者可以认为是图中的白色背景版,由于盒子2设置的浮动的属性,所以脱离了文档流)
这样我们就可以大致的理解浮动到底会使元素产生什么样的影响了!
2.浮动的相关属性
那么关于浮动的属性值都有哪些呢?以下使浮动的常用属性值:
| CSS属性 | 功能 | 属性值 |
|---|---|---|
| float | 设置浮动 | left : 设置左浮动 right : 设置右浮动 none :不浮动,默认值 |
| clear | 清除浮动 清除前面兄弟元素浮动元素的响应 | left :清除前面左浮动的影响 right :清除前面右浮动的影响 both :清除前面左右浮动的影响 |
这里我们使用几个案例帮助你进一步理解浮动:
(1)给元素设置float:left
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.test.css">
</head>
<body>
<img src="./image/fish.jpg" alt="fish">
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem, nobis at veniam cum quae culpa impedit laudantium dolores eius, deleniti mollitia porro perspiciatis cumque. Exercitationem quis nemo enim sapiente nihil ad ducimus eveniet quidem, accusantium, suscipit necessitatibus hic sed eius. Ab autem expedita, temporibus deleniti, eius officia praesentium veniam sequi qui adipisci dignissimos error unde veritatis sint deserunt provident tempore doloribus, magnam amet iste fugit sapiente alias nulla. Minima molestias vitae commodi aperiam culpa porro quidem excepturi nostrum pariatur iusto voluptatum ea odio deserunt quisquam veritatis perferendis reprehenderit earum, ad dolore at illum sequi. Vel accusamus et nisi doloribus. Ex!</div>
</body>
</html>CSS代码:
img {
width: 200px;
height: 200px;
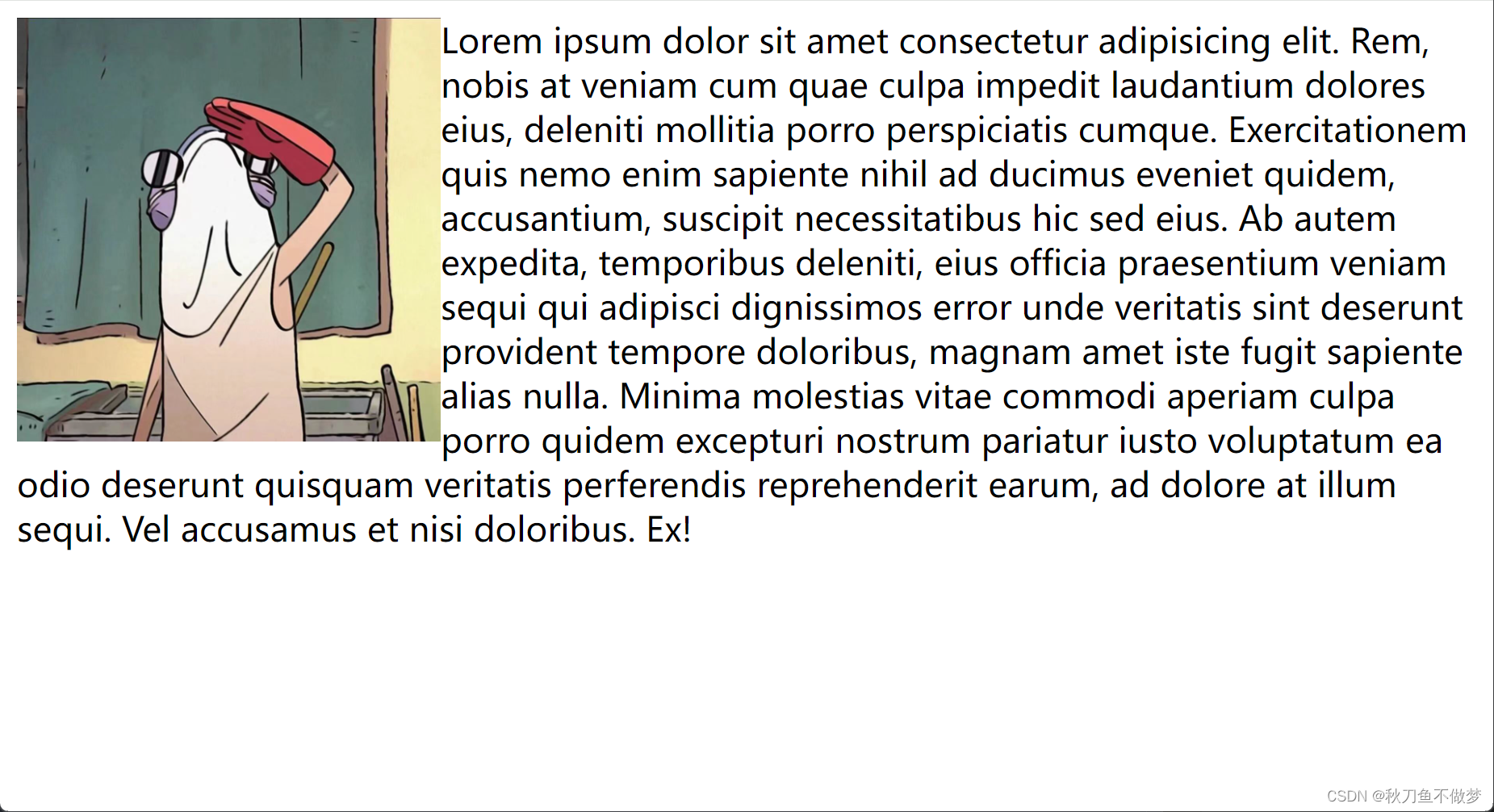
float: left;
}
(2)给元素设置float:right
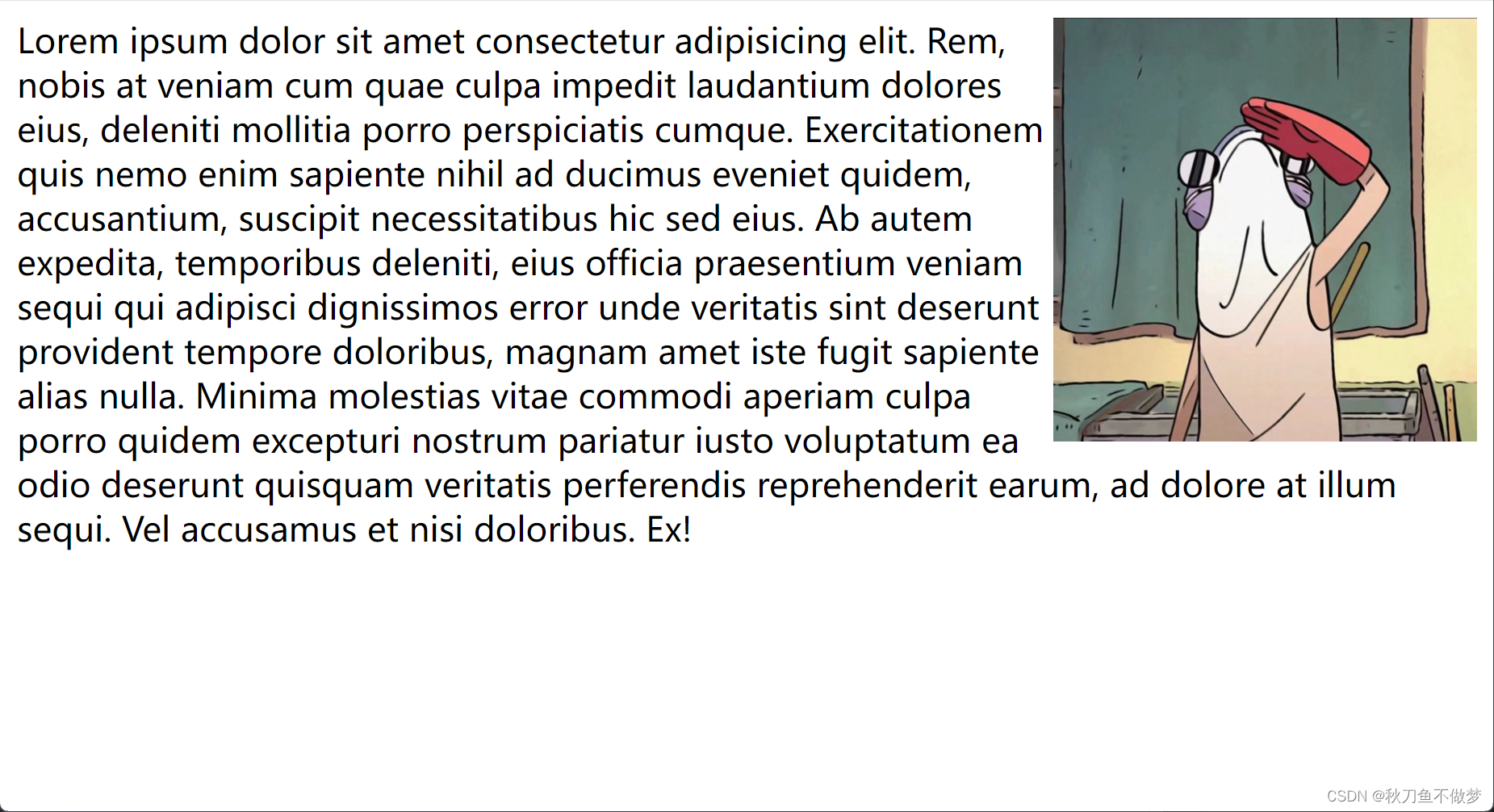
将上面的CSS代码的float属性改为right后:
img {
width: 200px;
height: 200px;
float: right;
}
(3)给元素设置float:none
将上面的CSS代码的float属性改为none后:
img {
width: 200px;
height: 200px;
float: none;
}
从上面的案例之中我们会发现一个问题:
图片元素浮动之后,文字不应该和将float设置为none时候一样吗,为什么文字向上提了呢?这是因为浮动在设计之初是为了实现文字环绕效果的,所以文字向上提了。
但是问题又来了,如果文字向上提,那么为什么文字不是在图片下方呢?这是因为float属性的特性,设置了float属性的元素会将文字排到自己内部的外边,这样也是满足了设计之初实现文字环绕效果的理念。
这样我们就大致的了解了float属性的使用以及一些注意的事项。
3.元素浮动之后的特点
在上面我们知道了对于浮动的元素,其会脱离标准文档流,那么浮动属性还会对元素产生哪些其他的影响呢?
浮动产生的影响:
1. 🤢脱离文档流。
2. 😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开(尽可能小),而且可以设置宽高。
3. 😊不会独占一行,可以与其他元素共用一行。
4. 😊不会margin 合并,也不会margin 塌陷,能够完美的设置四个方向的margin 和padding 。
5. 😊不会像行内块一样被当做文本处理(没有行内块的空白问题)。6.当元素浮动之后,下面的元素就可以向上提升位置,占有浮动元素的位置。
在上边的序号后边我们会发现有着一些表情,但是我们会发现序号1后面的表情不是很好,即元素浮动之后,元素脱离文档流其实并不是好事,而其他的影响对于元素而言都是好事。
这样我们就了解完整了元素浮动之后会对元素产生的影响。
4.浮动的小练习
了解完了浮动的基础之后,我们就可以使用浮动进行一些最最最基础的排版练习了,接下来我将使用四个案例使你更好的理解并使用浮动的知识。
(1)案例一
要求做到以下样子:

其实非常的简单,我们只需要创建一个大的容器,在大的容器中有三个大小相同,颜色为天蓝色的元素,并且序号为1的容器实现右浮动即可。(当然每个内部元素也都设置了margin)
代码实现:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.3.css">
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="outer">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 600px;
border: 2px black solid;
}
.inner1,.inner2,.inner3 {
width: 100px;
height: 100px;
background-color: skyblue;
border:2px solid black;
margin: 10px;
}
.inner1 {
float: right;
}结果:

(2)案例二
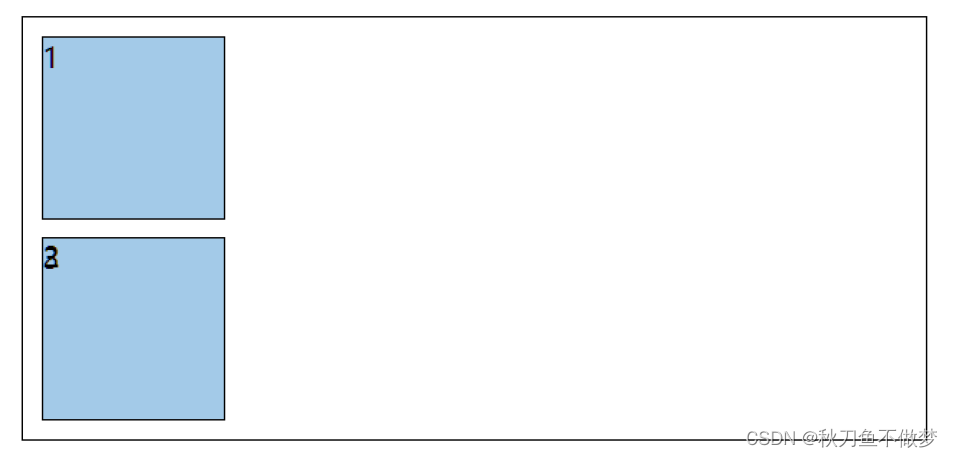
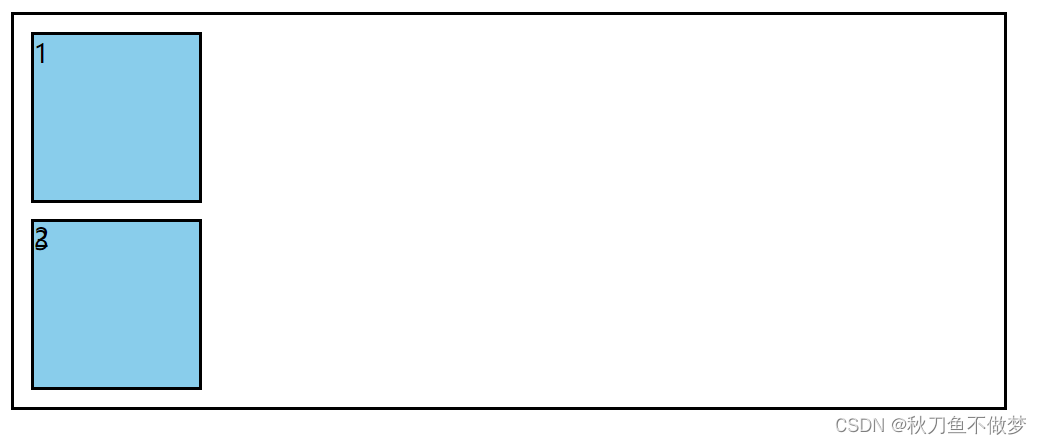
要求做到以下样子:

我们可以发现序列2和序列3的文字部分重叠了,根据浮动之后元素的特性我们可以知道,序列为1的元素开启了浮动,序列2的元素的方块到了序列1方块的下方与序列1方块重叠,但是序列2的文字被挤了出来,所以我们只需要将序列1的意元素左浮动即可。
代码实现:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.3.css">
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="outer">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 600px;
border: 2px black solid;
}
.inner1,.inner2,.inner3 {
width: 100px;
height: 100px;
background-color: skyblue;
border:2px solid black;
margin: 10px;
}
.inner1 {
float: left;
}
结果:

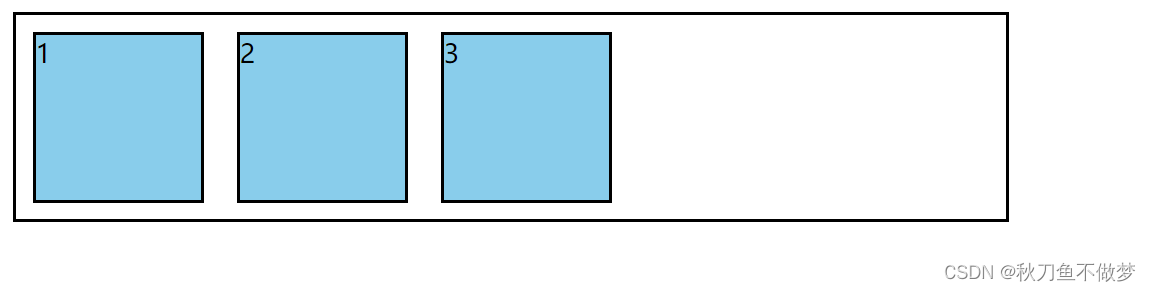
(2)案例三
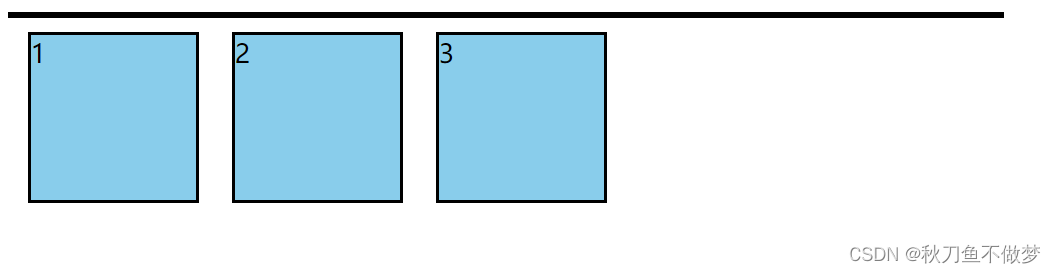
要求做到以下样子:

我们会发现本来为块级元素的三个元素却都在一行上排列了,说明它们三个元素都开启了浮动(使用了浮动元素会失去独占一行的特性),并且值得注意的是,父元素的高变为0px,这说明三个子元素都浮动了。
代码实现:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.3.css">
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="outer">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 600px;
border: 2px black solid;
}
.inner1,.inner2,.inner3 {
width: 100px;
height: 100px;
background-color: skyblue;
border:2px solid black;
margin: 10px;
float: left;
}结果:

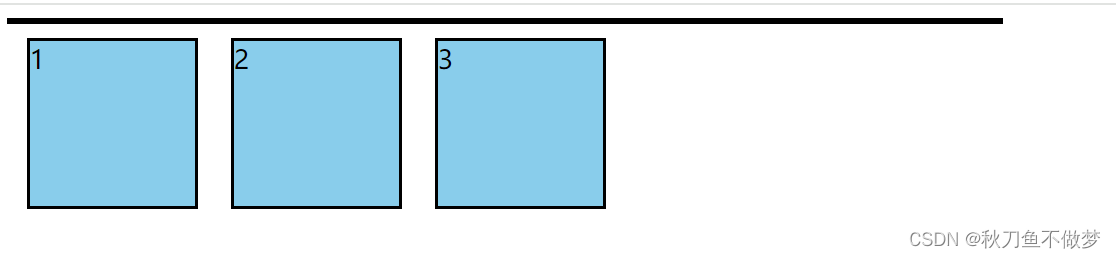
(2)案例四
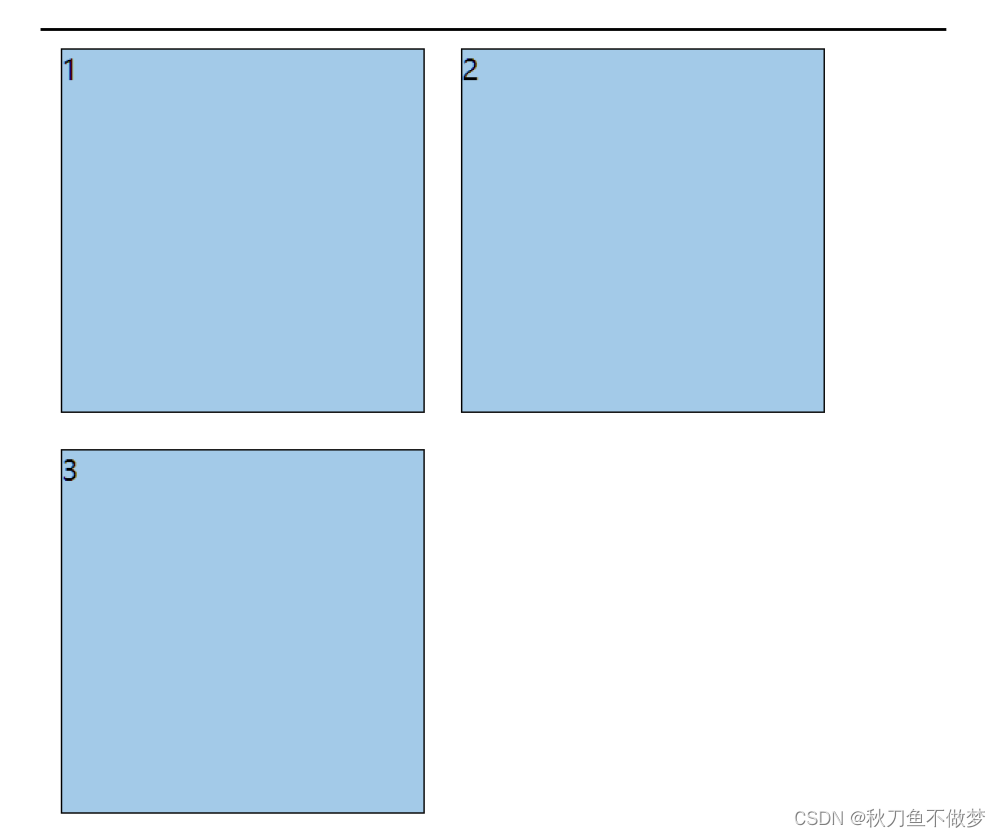
要求做到以下样子:

我们会发现方块的大小都变大了,并且序列3在序列1和序列2的元素的下方,但是值得注意的是,父元素的高变为0px,说明三个子元素都浮动了。
代码实现:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.3.css">
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="outer">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 600px;
border: 2px black solid;
}
.inner1,.inner2,.inner3 {
width: 200px;
height: 200px;
background-color: skyblue;
border:2px solid black;
margin: 10px;
float: left;
}
结果:

这样我们对浮动就有了进一步的了解!!!
5.解决浮动产生的影响
根据上面我们学习的浮动的知识,我们可以知道浮动可能会带来一些我们不想要的影响,这将让我们对网页进行排版会产生一些困难。
浮动产生的一些困扰:
1. 对兄弟元素的影响: 后面的兄弟元素,会占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟无影响。
2. 对父元素的影响: 不能撑起父元素的高度,导致父元素高度塌陷;但父元素的宽度依然束缚浮动的元素。
其实最主要要解决的影响是序号2(父元素高度塌陷),那么我们有没有什么办法解决这个可能让我们对网页排版产生困难的影响呢?
其实是有的,以下举出了几个解决方案:
1. 方案一: 给父元素指定高度。
2. 方案二: 给父元素也设置浮动,带来其他影响。
3. 方案三: 给父元素设置 overflow:hidden 。
4. 方案四: 在所有浮动元素的最后面,添加一个块级元素,并给该块级元素设置clear:both
5. 方案五: 给浮动元素的父元素,设置伪元素,通过伪元素清除浮动,原理与方案四相同----> (推荐使用)
对于前四个方案读者可以自行尝试,这里不在进行详细的讲解,我们这里详细讲解一下方案五。
对于其父元素,我们可以给其加上一个类,并对该类进行如下设置:
.clearfix::after {
content: "";
display: block;
clear:both;
}实际案例:
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./2024.5.3.css">
<link rel="stylesheet" href="./iconfont.css">
</head>
<body>
<div class="outer clearfix">
<div class="inner1">1</div>
<div class="inner2">2</div>
<div class="inner3">3</div>
</div>
</body>
</html>CSS代码:
.outer {
width: 600px;
border: 2px black solid;
}
.inner1,.inner2,.inner3 {
width: 100px;
height: 100px;
background-color: skyblue;
border:2px solid black;
margin: 10px;
float: left;
}
/* 清除浮动 */
.clearfix::after {
content: "";
display: block;
clear: both;
}
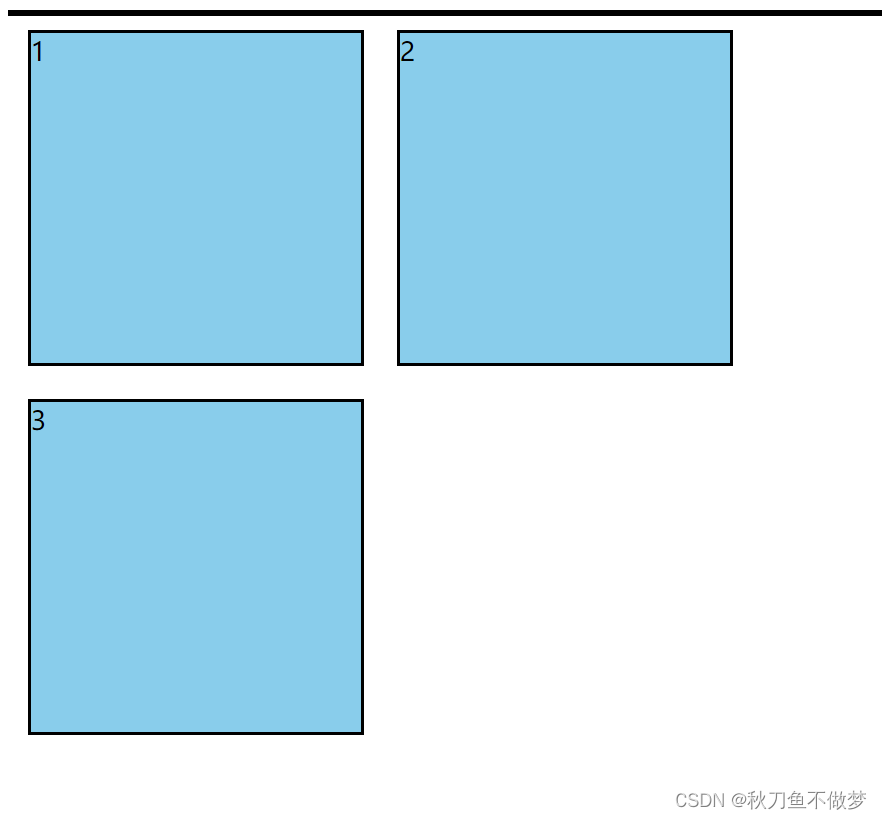
我们就会发现父元素塌陷的问题就得以解决了!
如果我们不对其父元素进行清除浮动(即上面html代码中的父元素不设置为clearfix类):

从上面的两幅图我们就可以看出区别!
想了解更多的CSS知识-------------------------------------------->CSS_秋刀鱼不做梦的博客-CSDN博客
以上就是本篇文章的全部内容了~~~