Vuex简介
Vuex概述
Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规
则保证状态以一种可预测的方式发生变化.
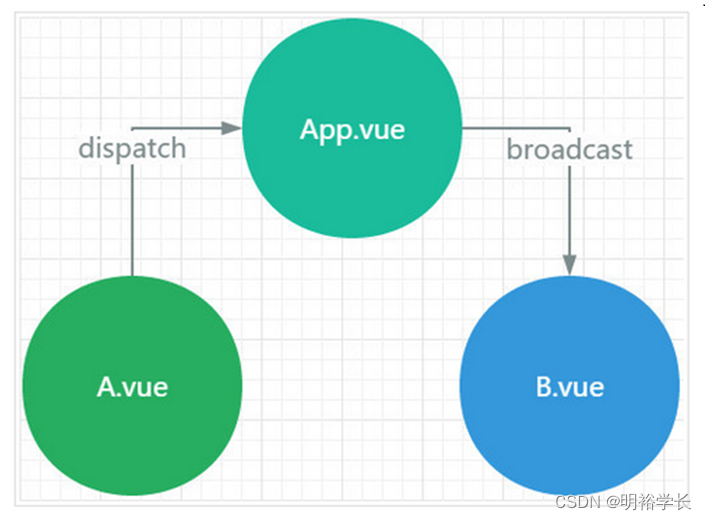
试想这样的场景, 比如一个Vue的根实例下面有一个根组件名为App.vue, 它下面有两个子组件A.vue和B.vue,
App.vue想要与A.vue或者B.vue通讯可以通过props传值的方式, 但是如果A.vue和B.vue之间的通讯就很麻烦了, 他
们需要共有的父组件通过自定义事件进行实现, A组件想要和B组件通讯往往是这样的:

-
A组件说: "报告老大, 能否帮我托个信给小弟B" => dispatch一个事件给App
-
App老大说: "包在我身上, 它需要监听A组件的dispatch的事件, 同时需要broadcast一个事件给B组件"
-
B小弟说: "信息已收到", 它需要on监听App组件分发的事件
这只是一条通讯路径, 如果父组件下有多个子组件, 子组件之间通讯的路径就会变的很繁琐, 父组件需要监听大量的
事件, 还需要负责分发给不同的子组件, 很显然这并不是我们想要的组件化的开发体验。
Vuex就是为了解决这一问题出现的,它相当于提供了一个共享数据存储区域。
如何在Vue-cli中引入Vuex
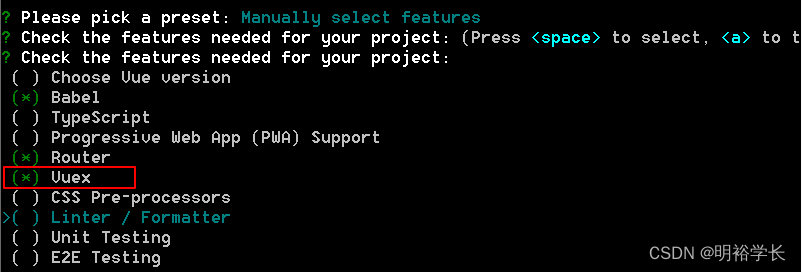
在创建Vue-cli工程时,选择添加Vuex模块,就可以在工程中引入Vuex模块了。

在src文件夹中会出现一个store文件夹,此文件夹中有一个index.js文件,这就是Vuex模块的js文件。
import { createStore } from 'vuex'
// Vuex 数据管理框架
export default createStore({
state: {
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})在main.js文件中,就会自动添加导入store模块和加载store模块的代码
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
createApp(App).use(store).use(router).mount('#app')Vuex的使用
Vuex中有五个默认的基本对象:
state: state就是Vuex中的公共的状态, 可以将state看作是全局唯一的共享数据仓库。
类似Vue中的data。(state是所以组件共享的;data是某个组件独有的。)
getters: state 的计算属性,类似Vue中的computed 计算属性。
mutations:声明方法,用于修改state。类似Vue中的mothods方法。(只能修改同步数据)。
actions:声明方法,用于修改state。类似Vue中的mothods方法。(可以修改异步数据)。比如调用api接
口都在这里完成。
modules:store的子模块,只在开发大型项目的时候会用的上。思考:state用于存储共享数据,是非常容易理解的。但是,getters、mutations、actions等是做什么用的,有 什么必要吗?
state的使用
1.在store文件夹下的index.js文件中写入如下代码:
import { createStore } from 'vuex'
export default createStore({
state: {
num: 10
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})2.在两个组件中都添加如下代码:
<template>
<div>
<div>这是Home {{$store.state.num}}</div>
</div>
</template>
<script>
export default {
created(){
console.log(this.$store.state.num);
}
}
</script>两个组件中都会获取state中的数据
我们也可以对state数据进行修改。
<template>
<div>
<div>这是Home {{$store.state.num}}</div>
<button @click="change">change</button>
</div>
</template>
<script>
export default {
created(){
console.log(this.$store.state.num);
},
methods:{
change(){
this.$store.state.num = 20;
}
}
}
</script> 上面代码有什么问题吗?
在HomeView.vue文件中,我们通过一个方法修改了state数据。此时我们会发现,其他组件中的state数据也
随之改变了。
这是必然的,因为state本来就是所有组件的共享数据。此时问题就出来了。
如果共享数据可以被任何一个组件随意修改的话,此数据将变得非常不安全。
现在我们知道了,为了保证state共享数据的安全,Vuex不希望在某个组件中随意的修改数据,而是希望对共享数
据的修改都集中在Vuex中,这样才能监控共享数据的修改,保证它的安全。
getters、mutations、actions这些对象的作用就在于此。
getters的使用
1.在store文件夹下的index.js文件中写入如下代码:
import { createStore } from 'vuex'
export default createStore({
state: {
num: 10
},
getters: {
newnum(state){
return state.num + 10;
}
},
...
})2.在组件中添加如下代码:
...
<h1>{{$store.getters.newnum}}</h1>
...组件中就会获取getters中的数据。
mutations的使用
1.在store文件夹下的index.js文件中写入如下代码:
import { createStore } from 'vuex'
export default createStore({
state: {
num: 10
},
getters: {
newnum(state){
return state.num + 10;
}
},
mutations: {
addMethod(state,param){
state.num += param;
}
},
actions: {
},
modules: {
}
})2.在组件中添加如下代码:
<template>
<div>
<div>这是Home {{$store.state.num}}</div>
<button @click="change">change</button>
</div>
</template>
<script>
export default {
methods:{
change(){
this.$store.commit('addMethod',6);
}
}
}
</script>想要访问Vuex中mutations中的方法,需要使用commit方法。此方法有两个参数。
第一个参数:要执行mutations中的方法名。
第二个参数:给执行mutations中的方法传递的参数。
注意:必须要经过commit才能触发 mutation 。
actions的使用
1.在store文件夹下的index.js文件中写入如下代码:
import { createStore } from 'vuex'
export default createStore({
state: {
num: 10
},
getters: {
newnum(state){
return state.num + 10;
}
},
mutations: {
addMethod(state,param){
state.num += param;
}
},
actions: {
addMethod(state,param){
//这里使用setTimeout模拟异步方法
setTimeout(()=>{
state.commit('addMethod',param);
},3000);
}
},
modules: {
}
})2.在组件中添加如下代码:
<template>
<div>
<div>这是Home {{$store.state.num}}</div>
<button @click="change">change</button>
</div>
</template>
<script>
export default {
methods:{
change(){
//this.$store.commit('addMethod',6);
this.$store.dispatch('addMethod',6);
}
}
}
</script>想要访问Vuex中mutations中的方法,需要使用dispatch方法。此方法有两个参数。
第一个参数:要执行actions中的方法名。
第二个参数:给执行actions中的方法传递的参数。
总结
现在对Vuex中的state、getters、mutations、actions做一下总结:
-
state:存放全局共享数据。使用形式:$store.state.num
-
getters:计算属性。使用形式:$store.getters.newnum
-
mutations:处理同步数据的方法。使用形式:$store.commit('addMethod',6);
-
actions:处理异步数据的方法。使用形式:$store.dispatch('addMethod',6);
先使用 $store.dispatch('addMethod',6); 的方式调用Vuex中的actions。
actions再使用commit方法调用Vuex中的mutations;


















![[数据结构]————排序总结——插入排序(直接排序和希尔排序)—选择排序(选择排序和堆排序)-交换排序(冒泡排序和快速排序)—归并排序(归并排序)](https://img-blog.csdnimg.cn/direct/5d5146acc34b4cd39ca87dc51cde3c6e.png)