一切以 Vant Weapp 官方文档 为准
Vant Weapp 官方文档 - 快速入手
1. 安装nodejs
前往官网下载安装即可
nodejs官网
安装好后 在命令行(win+r,输入cmd)输入
node -v
若显示版本信息,即为安装成功

2. 在 小程序根目录 命令行/终端 执行命令
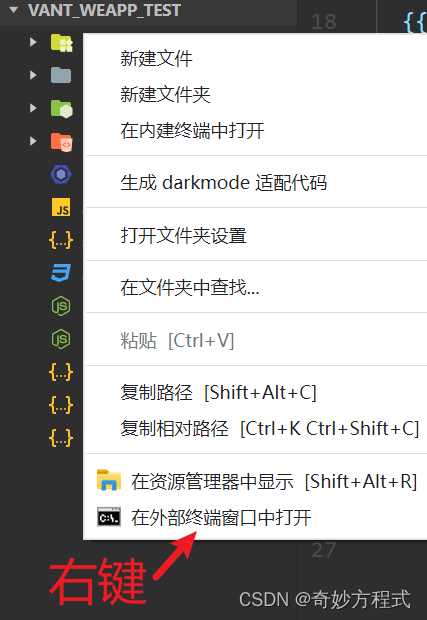
开发工具 - 目录 - 右键 - 在外部中端窗口打开

或者
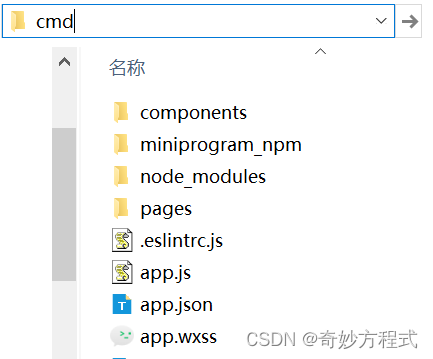
小程序项目目录 - 搜索栏 - 输入cmd - 回车

3. 执行命令
初始化package.json
后面加上 -y ,表示所有选项都选择 yes,就不需要每一项都手动选择 yes 选项
npm init -y
通过 npm 安装
npm i @vant/weapp -S --production
4. 设置npm
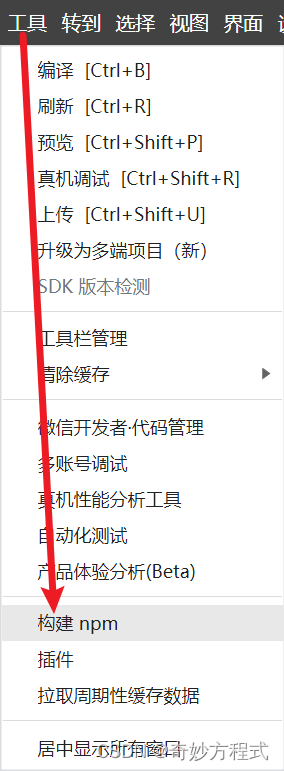
工具 - 构建npm

5. 去除小程序基础组件样式
将 app.json 中的 "style": "v2" 去除
小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
6. 引入组件
以 Button 组件为例,只需 在app.json或index.json中配置 Button 对应的路径
建议在app.json中配置,全局配置更加方便,不必在每一个index.json中反复配置
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
7. 使用组件
引入组件后,可以 在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
8. 构建npm常见问题
提示:没有找到可以构建的NPM包,请确认需要参与…

解决办法:
找到根目录下的 project.config.json 文件
修改 packNpmManually 和 packNpmRelationList
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],











![[数据结构]————排序总结——插入排序(直接排序和希尔排序)—选择排序(选择排序和堆排序)-交换排序(冒泡排序和快速排序)—归并排序(归并排序)](https://img-blog.csdnimg.cn/direct/5d5146acc34b4cd39ca87dc51cde3c6e.png)

![[Java EE] 多线程(七): 锁策略](https://img-blog.csdnimg.cn/direct/bcc96511d96a4b8e808cecb34bc31156.png)