一.任务描述
根据提示,在右侧修改代码,并自己绘制出图形。平台会对你编写的代码进行测试。
1.本关任务
学习了解三维图形几何变换原理。 理解掌握OpenGL三维图形几何变换的方法。 理解掌握OpenGL程序的模型视图变换。 掌握OpenGL三维图形显示与观察的原理与实现。
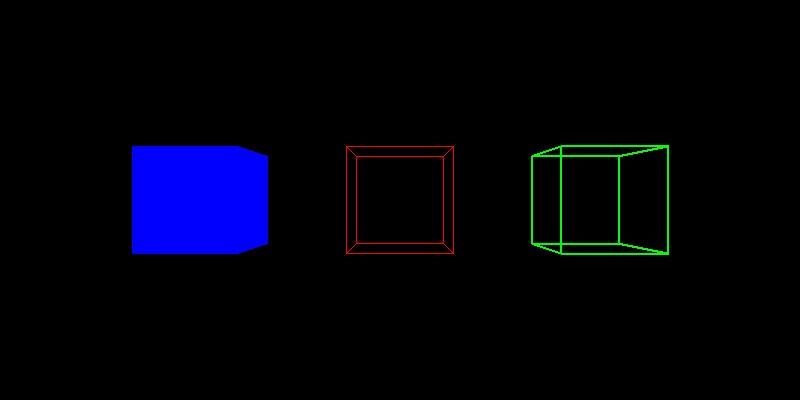
2.预期输出

3.具体要求
(1).背景色为黑色,用 glclearcolor 来完成; (2).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,以中心为绘制原点,设置前景色为红色glColor3f(1.0, 0.0, 0.0),绘制单位立方体线框,用glutWireCube(1.0)完成; (3).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,设置前景色为绿色glColor3f(0.0, 1.0, 0.0),设置线宽为2.0用glLineWidth(2.0)完成,将原单位立方体线框沿X轴正方向平移2.0;
(4).运用glPushMatrix()函数和glPopMatrix()函数进行矩阵操作,沿X轴负方向右平移2.0,设置前景色为蓝色glColor3f(0.0, 0.0, 1.0),绘制单位立方体实体用glutSolidCube(1.0)完成; (5).进行视口变换视口宽为800,高为400。实验内调整winWidth和winHeight 来设置初始化窗口大小; (6).调用透视投影gluperspective()函数,参数为gluPerspective(45, 2, 1, 100)要求宽高比为2; (7).在main函数中用glutInitWindowSize()调整视口窗口大小。
二.相关知识
1.实验内容
为了完成本关任务,你需要: (1)阅读教材有关三维图形变换原理,运行示范实验代码,掌握OPENGL程序三维图形变换的方法; (2)阅读实验原理,运行示范实验代码,理解掌握OpenGL程序的模型视图变换。 (3)请分别调整观察变换矩阵、模型变换矩阵和投影变换矩阵的参数,观察变换结果; (4)掌握三维观察流程、观察坐标系的确定、世界坐标系与观察坐标系之间的转换、平行投影和透视投影的特点,观察空间与规范化观察空间的概念。理解OpenGL图形库下视点函数、正交投影函数、透视投影函数。理解三维图形显示与观察代码实例。
2.视口变换
视口变换:将投影变换得到的投影图映射到屏幕的视区上,确定最终图像在屏幕上所占的区域。
上述变换在OpenGL中实际上是通过矩阵乘法来实现。无论是移动、旋转还是缩放大小,都是通过在当前矩阵的基础上乘以一个新的矩阵来达到目的。OpenGL可以在最底层直接操作变换矩阵。同时,OpenGL也把这一切变换封装成一系列函数调用来实现不同的变换,以便于使用。
glutReshapeFunc(reshape)是注册重绘回调函数,该函数在窗口大小改变以及初始窗口时被调用,完成关于坐标系显示的一系列初始化;
glViewport(0,0,width,height)是视口变换函数,用来设定了截取的图形以怎样的比例显示在视窗上,我们默认用原本窗体的比例;
3.透视投影
透视投影gluperspective()函数,在透视模式下,物体近大远小,参数分别为(视角,宽高比,近处,远处)。
开始你的任务吧,祝你成功!
三.实验代码
// 提示:在合适的地方修改或添加代码
#include <GL/freeglut.h>
#include<stdio.h>
// 评测代码所用头文件-开始
#include<opencv2/core/core.hpp>
#include<opencv2/highgui/highgui.hpp>
#include<opencv2/imgproc/imgproc.hpp>
// 评测代码所用头文件-结束
GLint winWidth = 800, winHeight = 400; //设置初始化窗口大小
/*观察坐标系参数设置*/
GLfloat x0 = 0.0, yy = 0.0, z0 = 5.0; //设置观察坐标系原点
GLfloat xref = 0.0, yref = 0.0, zref = 0.0; //设置观察坐标系参考点(视点)
GLfloat Vx = 0.0, Vy = 1.0, Vz = 0.0; //设置观察坐标系向上向量(y轴)
/*观察体参数设置 */
GLfloat xwMin = -1.0, ywMin = -1.0, xwMax = 1.0, ywMax = 1.0;//设置裁剪窗口坐标范围
GLfloat dnear = 1.5, dfar = 20.0; //设置远、近裁剪面深度范围
void init(void)
{
glClearColor(0.0, 0.0, 0.0, 0.0);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glLoadIdentity();
/*观察变换*/
gluLookAt(x0, yy, z0, xref, yref, zref, Vx, Vy, Vz); //指定三维观察参数
// 请在此添加你的代码
/********** Begin ********/
//黑色背景
glClearColor(0.0,0.0,0.0,0.0);
glPushMatrix();//矩阵操作,以中心为绘制原点
glColor3f(1.0, 0.0, 0.0);//前景色为红色
glutWireCube(1.0);//单位立方体线框
glPopMatrix();
glPushMatrix();//矩阵操作,以中心为绘制原点
glTranslatef(2.0,0.0f,0.0f);//将原单位立方体线框沿X轴正方向平移2.0;
glColor3f(0.0, 1.0, 0.0);//前景色为绿色
glLineWidth(2.0);//线宽为2.0
glutWireCube(1.0);// 单位立方体线框
glPopMatrix();
glPushMatrix();//矩阵操作,以中心为绘制原点
glTranslatef(-2.0,0.0f,0.0f);//沿X轴负方向平移2.0
glColor3f(0.0, 0.0, 1.0);//前景色为蓝色
glutSolidCube(1.0);//单位立方体实体
glPopMatrix();
/********** End **********/
glFlush();
}
void reshape(GLint newWidth, GLint newHeight)
{
/*视口变换*/
glViewport(0, 0, newWidth, newHeight); //定义视口大小
/*投影变换*/
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
/*透视投影,设置透视观察体*/
gluPerspective(45 ,2 ,1 ,100 );
/*模型变换*/
glMatrixMode(GL_MODELVIEW);
winWidth = newWidth;
winHeight = newHeight;
}
int main(int argc, char* argv[])
{
glutInit(&argc, argv);
glutInitWindowPosition(100, 100);
glutInitWindowSize(800 ,400 ); //设置初始化窗口大小
glutCreateWindow("三维观察");
init();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoopEvent();
/*************以下为评测代码,与本次实验内容无关,请勿修改**************/
GLubyte* pPixelData = (GLubyte*)malloc(800 * 400 * 3);//分配内存
GLint viewport[4] = { 0 };
glReadBuffer(GL_FRONT);
glPixelStorei(GL_UNPACK_ALIGNMENT, 4);
glGetIntegerv(GL_VIEWPORT, viewport);
glReadPixels(viewport[0], viewport[1], viewport[2], viewport[3], GL_RGB, GL_UNSIGNED_BYTE, pPixelData);
cv::Mat img;
std::vector<cv::Mat> imgPlanes;
img.create(400, 800, CV_8UC3);
cv::split(img, imgPlanes);
for (int i = 0; i < 400; i++) {
unsigned char* plane0Ptr = imgPlanes[0].ptr<unsigned char>(i);
unsigned char* plane1Ptr = imgPlanes[1].ptr<unsigned char>(i);
unsigned char* plane2Ptr = imgPlanes[2].ptr<unsigned char>(i);
for (int j = 0; j < 800; j++) {
int k = 3 * (i * 800 + j);
plane2Ptr[j] = pPixelData[k];
plane1Ptr[j] = pPixelData[k + 1];
plane0Ptr[j] = pPixelData[k + 2];
}
}
cv::merge(imgPlanes, img);
cv::flip(img, img, 0);
cv::namedWindow("openglGrab");
cv::imshow("openglGrab", img);
//cv::waitKey();
cv::imwrite("../img_step5/test.jpg", img);
return 0;
}








![[数据结构]————排序总结——插入排序(直接排序和希尔排序)—选择排序(选择排序和堆排序)-交换排序(冒泡排序和快速排序)—归并排序(归并排序)](https://img-blog.csdnimg.cn/direct/5d5146acc34b4cd39ca87dc51cde3c6e.png)

![[Java EE] 多线程(七): 锁策略](https://img-blog.csdnimg.cn/direct/bcc96511d96a4b8e808cecb34bc31156.png)