雾

ThreeJS提供了Fog类,用于创建线性雾的效果;提供了FogExp2类,用于实现指数雾的效果。
雾效果常用于模拟真实世界中视觉深度递减的效果,也可以用于创建某些艺术效果。即:当物体距离观察者越远,雾就越密,物体的颜色就越接近于雾的颜色。

基本使用
线性雾Fog
Fog类的构造函数如下,

基本使用如下,
const scene = new THREE.Scene();
scene.fog = new THREE.Fog( 0xcccccc, 10, 15 );指数雾FogExp2

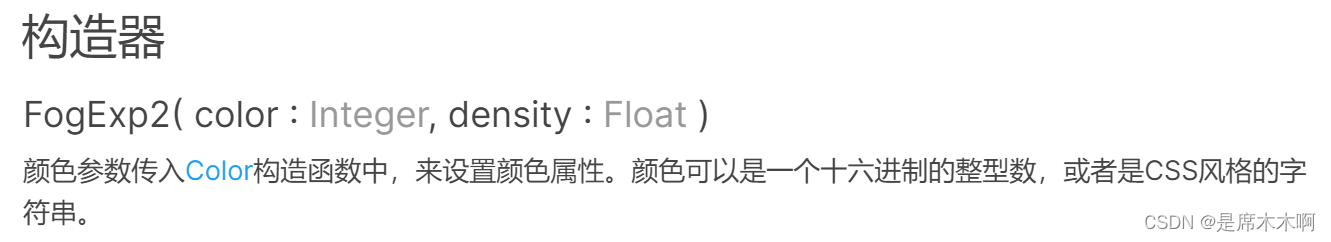
构造函数如下,

基本使用如下,
const scene = new THREE.Scene();
scene.fog = new THREE.FogExp2( 0xcccccc, 0.002 );



![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-12-蜂鸣器](https://img-blog.csdnimg.cn/direct/72cfe6557d7d46efa1d2f9325911bfbc.png)




![[stm32-1]LED闪烁LED流水灯蜂鸣器](https://img-blog.csdnimg.cn/direct/1c7e983252184295bff2ae7a084dbd7b.gif)