一 create table 创表
说明: 'create table'相关语句从'功能上'进行讲解
补充: 前面已经'讲解'过相关的约束,已进行'相关的铺垫'
声明: 参考价值'较少',了解即可
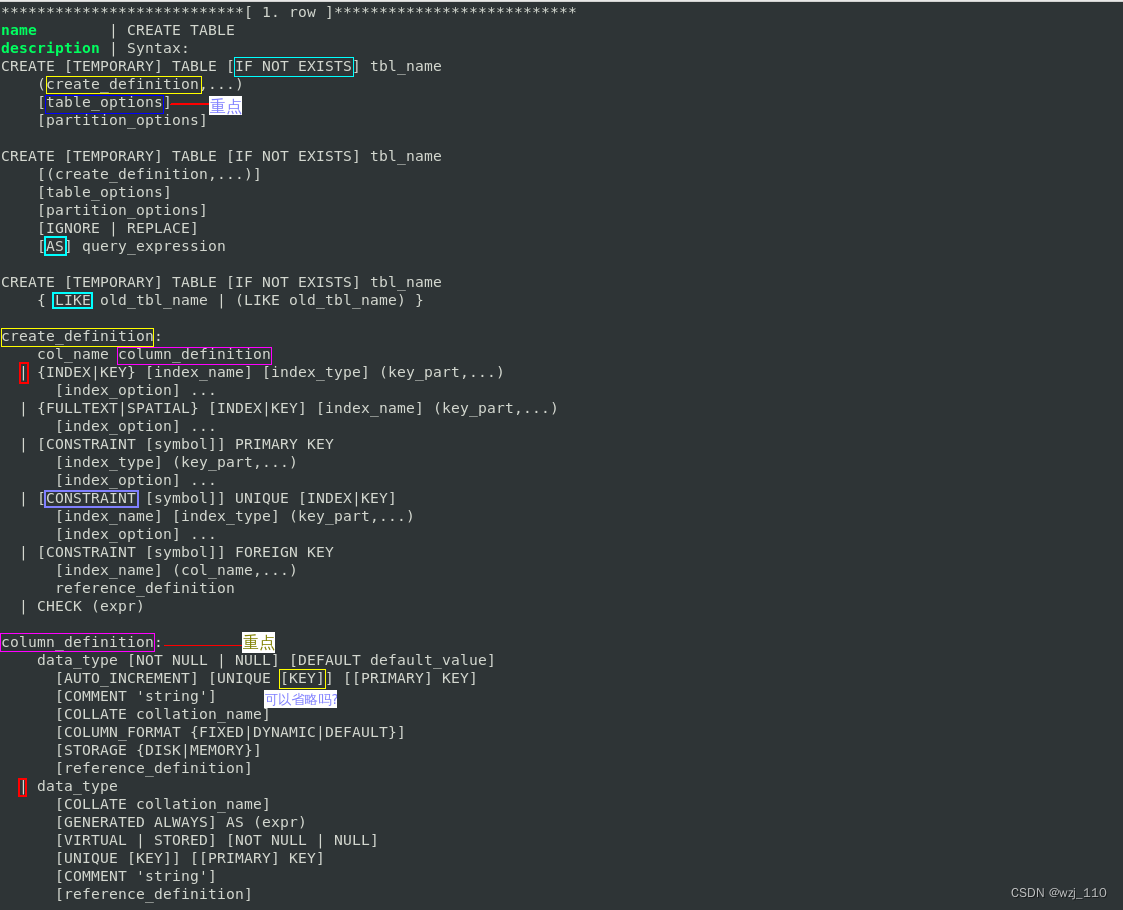
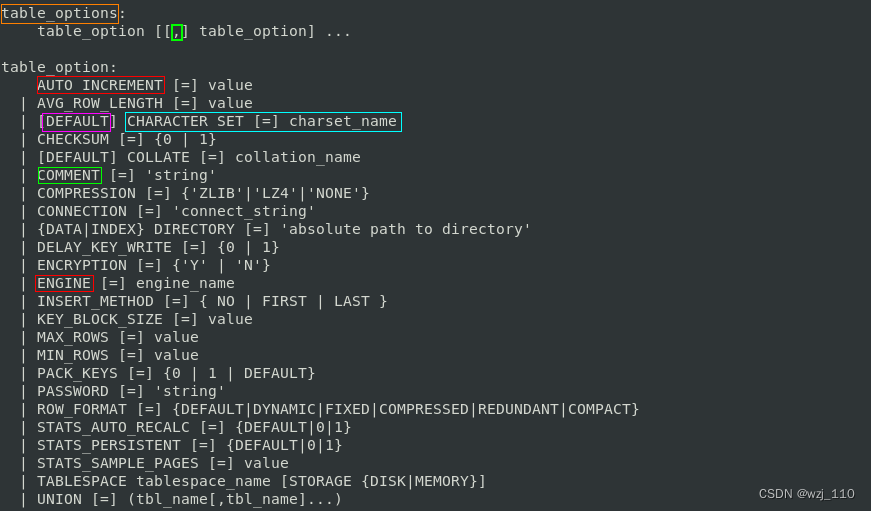
① 基本语法

思考: 约束加在'哪里'?
② 创建新表
强调:使用'create 建表命令'之前必须使用'use命令'选择表所在的'数据库'
CREATE TABLE [IF NOT EXISTS] <表名>
(
<列名1> <数据类型> <该列所需约束>,
<列名2> <数据类型> <该列所需约束>,
<列名3> <数据类型> <该列所需约束>,
<列名4> <数据类型> <该列所需约束>,
<列名5> <数据类型> <该列所需约束>,
...
<该表的约束1>,<该表的约束2>,...
);
细节: 增加'可读性'
IF NOT EXISTS : 如果表'不存在'则创建,避免'报错' --> 加了'逻辑判断'③ TEMPORARY 创建临时表
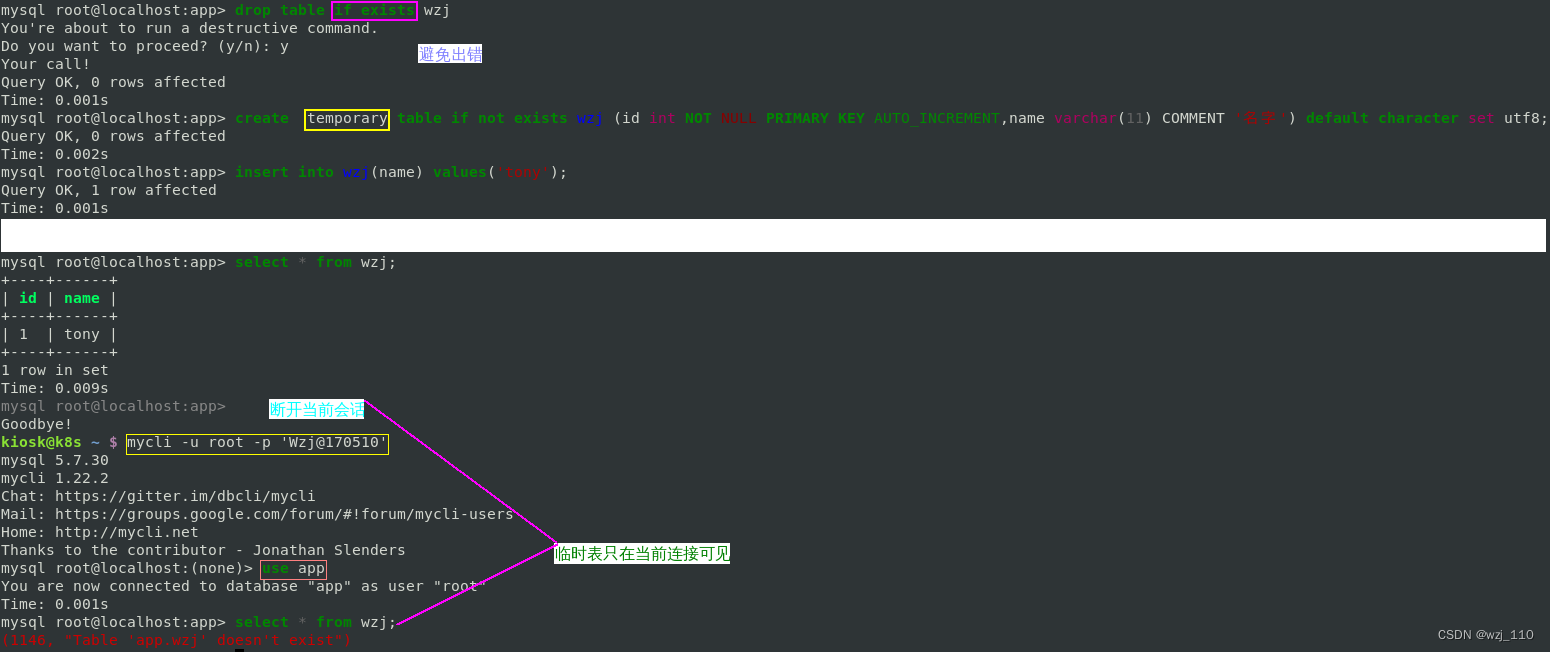
特点: 临时表用来保存一些 '临时数据',很适合做'练习'
注意:
1、临时表只在 '当前连接'可见, 当关闭连接时,Mysql 会 '自动删除表数据及表结构'
2、临时表 和 普通表 '用法'一样,用关键字 'temporary' 予以区别
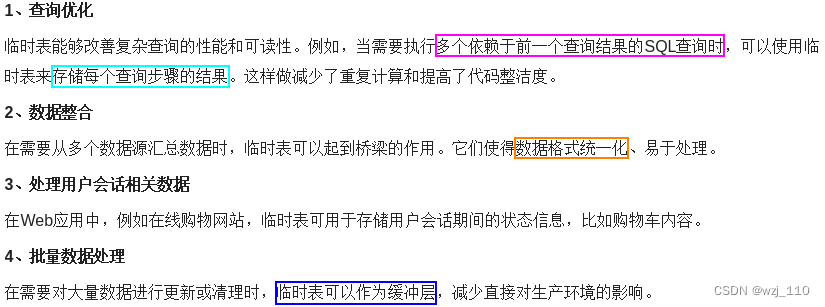
补充: 临时表的'作用和优势','了解'即可

④ 复制|备份
-- 1、复制'表及数据'
CREATE TABLE wzj_copy [AS] SELECT * FROM wzj;
-- 等价:只复制表结构到新表,不复制列属性和索引
CREATE TABLE wzj_copy [AS] SELECT * FROM old_table WHERE 1=2;
-- 即:让WHERE条件不成立
-- 2、只复制'表结构',LIKE 完整'表结构' 和 '全部 index索引'
CREATE TABLE wzj_copy LIKE wzj;
-- 使用INSERT INTO SELECT语句复制'原始表的数据'
INSERT INTO new_table SELECT * FROM original_table;
-- 3、AS只复制'表结构',不包括'index'复制表 表结构和表数据 复制表请禁用CREAT AS
⑤ 补充
+++++++++++++++++++ "分割线" +++++++++++++++++++
create table tablename (
col_name1 type auto_increment comment '描述信息',
col_name2 type not null|null default val,
col_name3 type unique,
… ,
primary key(col_name),
index idx_name(col_name1,col_name2,…),
foreign key(col_name) references tablename(col_name)
) engine=innoDB|myISAM default charset=字符集;
++++++++++++ "粗略 解读" ++++++++++++
(1)type:定义字段的数据类型 --> 'must'
其中:字符串类型(char,varchar)需要'指定长度'
整型(int,biging,tinyint等)
日期类型(datetime,timestamp等)只需要'指定类型',不需要指定长度
decimal类型需要指定精度和小数位数
(2)primary key参数指定表的'主键'
(3)auto_increment 指定字段为'自增'字段,该字段的类型必须为int或bigint才能设置为自增字段
(4)not null|null参数设置字段'能否取空值'
(5)default参数设置字段的'默认值'
(6)index参数用来创建'索引',idx_name指定索引名,该参数可以省略
备注: 如果'省略则索引名'就是'字段名'
(7)foreign key参数用来指定'外键' --> '外键建立两表的关联关系'
(8)engine参数用来设置'引擎类型',常用的有'innoDB'和myISAM引擎
(9)default charset 参数设置'表'所用的'字符集'