文章目录
- CommonJS 模块与ES模块简单了解与区别
- 一、简介
- 二、区别
- 1.语法差异
- 2.实现差异
- 三、其他
CommonJS 模块与ES模块简单了解与区别
今天在用vite构建项目时,用了module.exports写法一直报错,后面了解是因为commonJS模块(以下简称CJS)与ES模块(以下简称ESM)区别,这里做下简单整理。
一、简介
CommonJS模块是一种用于在JavaScript中组织代码的模块系统,最初由Node.js采用并广泛应用于Node.js生态系统中。它的历史可以追溯到2009年,当时Node.js项目刚刚开始,需要一种模块系统来管理代码。
在CommonJS模块的设计中,模块通过require()函数进行导入,通过module.exports或exports对象进行导出。这种模块系统的设计使得开发者可以轻松地将代码模块化,以便于维护和重用。
随着Node.js的发展壮大,CommonJS模块逐渐成为了Node.js生态系统的标准。许多Node.js库和框架都采用了CommonJS模块作为其主要的模块系统。
然而,随着JavaScript语言的发展和浏览器端对模块化的需求增加,CommonJS模块在浏览器环境中的应用受到了限制。由于CommonJS模块是动态加载的,不适合在浏览器环境下进行优化和静态分析,因此需要一种更适合浏览器环境的模块系统。
于是,ECMAScript Modules(ES模块)应运而生。ES模块使用import和export关键字来导入和导出模块,具有静态特性,可以在编译时进行优化。这使得ES模块成为了现代JavaScript开发的首选模块系统,并在浏览器端得到了广泛支持。
尽管ES模块在现代JavaScript开发中日益普及,但CommonJS模块仍然在Node.js生态系统中扮演着重要的角色,许多Node.js项目仍在使用CommonJS模块进行开发。
二、区别
1.语法差异
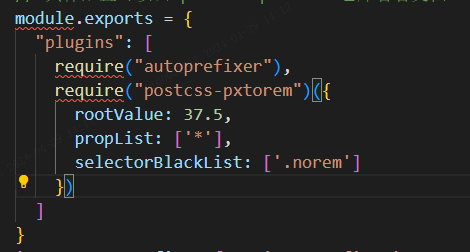
CommonJS模块使用 require() 函数来导入模块,使用 module.exports 或 exports 对象来导出模块。
这里利用我构建项目中的语法举例
module.exports = {
"plugins": [
require("autoprefixer"),
require("postcss-pxtorem")({
rootValue: 37.5,
propList: ['*'],
selectorBlackList: ['.norem']
})
]
}
module.exports、require均是CJS模块中的语法,如果你是用vite构建的项目,你应该也会像我一样报错

因为vite支持ESM模块,默认情况下不支持CJS模块
而ES模块使用 import 和 export 关键字来导入和导出模块,就需要将代码改成下面这样格式就可以了
import autoprefixer from 'autoprefixer';
import pxtorem from 'postcss-pxtorem';
export default {
plugins: [
autoprefixer(),
pxtorem({
rootValue: 37.5,
propList: ['*'],
selectorBlackList: ['.norem']
})
]
};
2.实现差异
实现上它们主要有三个差异,这样引用阮一峰老师的理解,还有具体案例可以了解一下,传送门
- CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用。
- CommonJS 模块是运行时加载,ES6 模块是编译时输出接口。
- CommonJS 模块的
require()是同步加载模块,ES6 模块的import命令是异步加载,有一个独立的模块依赖的解析阶段
三、其他
这里是做下简单概括,更详细内容推荐阅读:
「万字进阶」深入浅出 Commonjs 和 Es Module
阮一峰ES6 模块与 CommonJS 模块的差异





![[iOS]组件化开发](https://img-blog.csdnimg.cn/direct/f37a3b1d57174d01ae104218fa1b11d3.png)