node环境创建Vue项目
目录
- node环境创建Vue项目
- 安装node.js
- 安装Vue
- 创建Vue项目
安装node.js
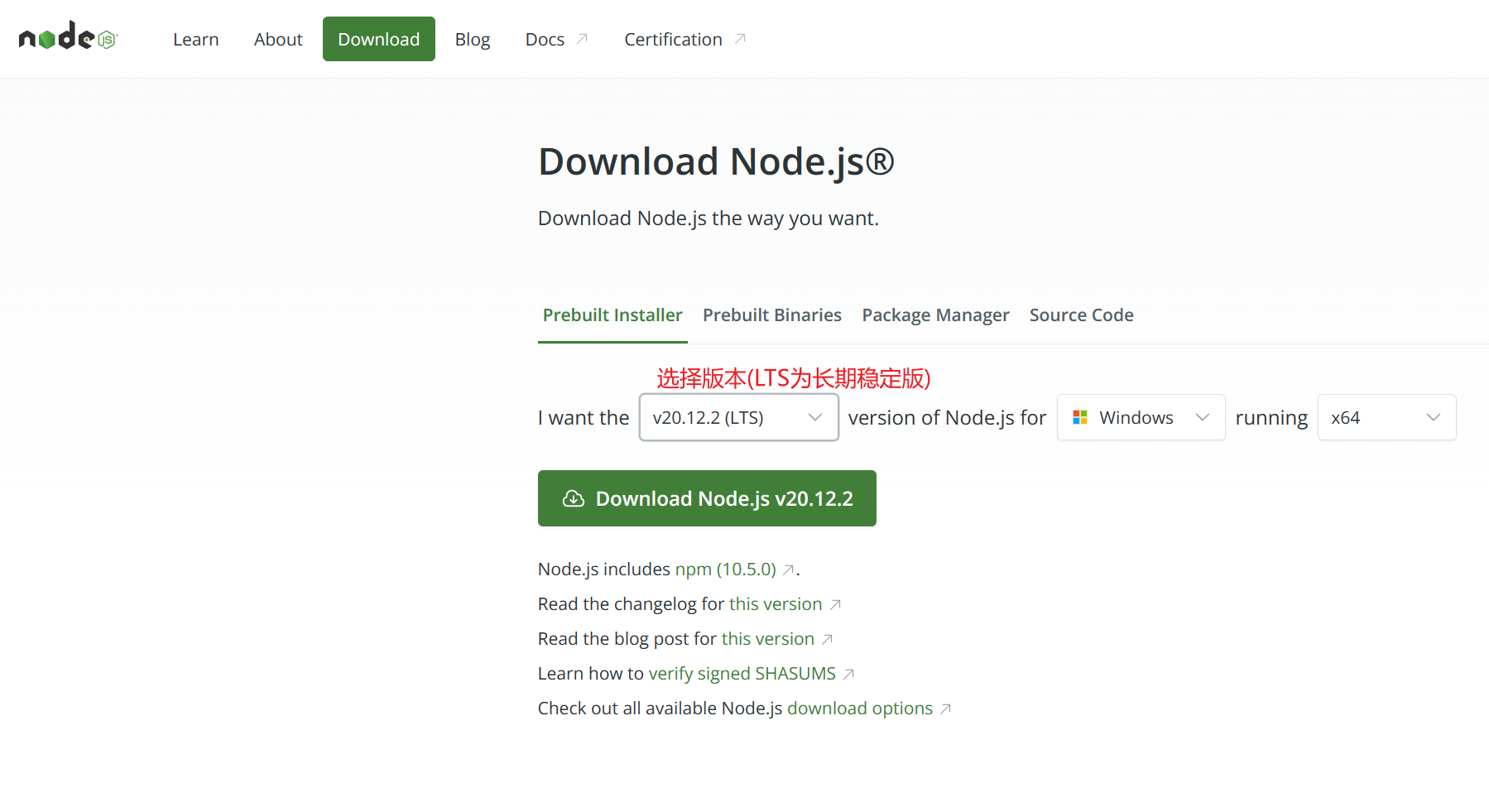
【1】.官网下载

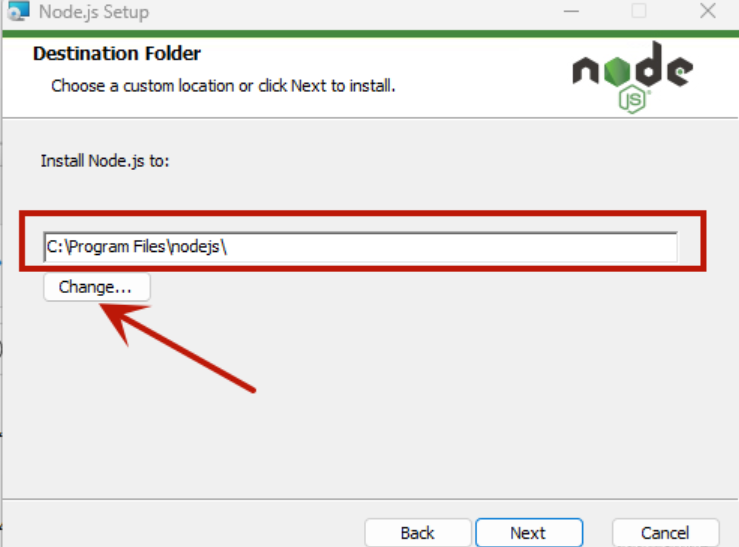
【2】.选择路径

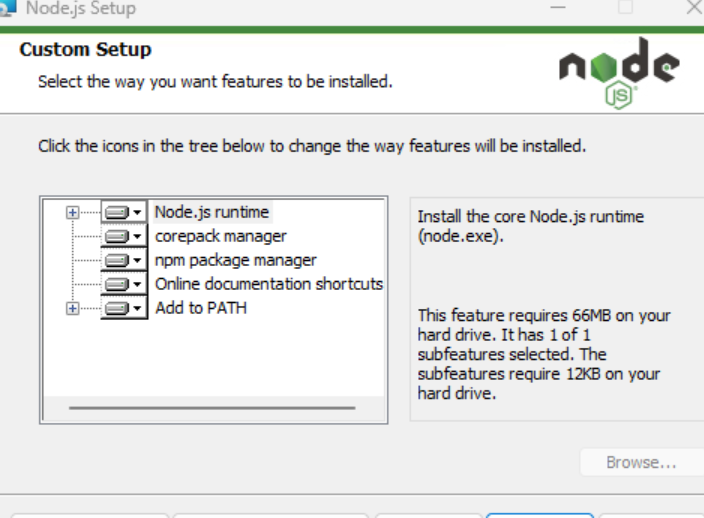
【3】配置环境变量

后面就是一路next完成安装
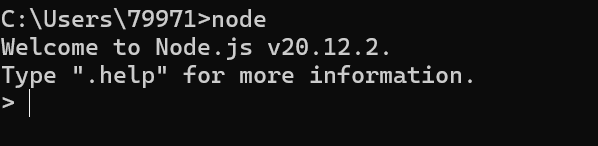
【4】测试
cmd输入node指令,显示版本号证明安装成功

安装Vue
【1】安装cnpm
这是由淘宝提供的npm镜像,以后装模块用它代替npm
npm install -g cnpm --registry=https://registry.npmmirror.com
如果安装失败可以尝试以下方法
方案【1】:清空缓存
npm cache clean --force关闭SSL验证
npm config set strict-ssl false安装
到这里就可以正常使用npm命令安装需要的工具了。如(npm install -g cnpm )方案【2】:
清空缓存
npm cache clean --force切换新源
npm config set registry https://registry.npmmirror.com查看源是否设置成功
npm config get registry安装
到这里就可以正常使用npm命令安装需要的工具了。如(npm install -g cnpm )
【2】安装Vue脚手架
cnpm install -g @vue/cli
【3】创建Vue项目
vue create myfirstvue
- myfirstvue为自定义的项目名
- 项目会根据你cmd当前路径,如有需要请自行更换
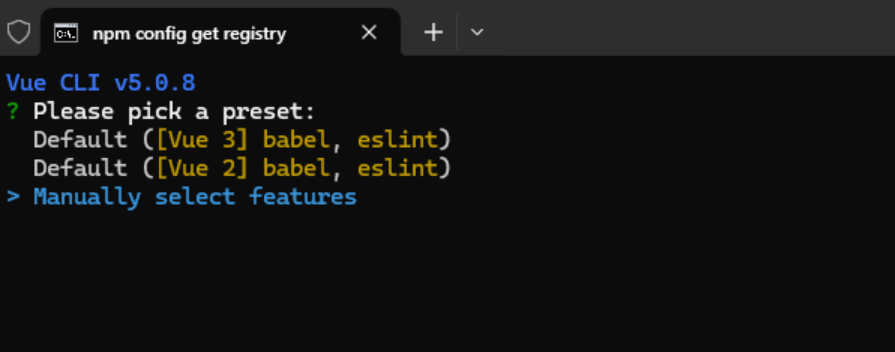
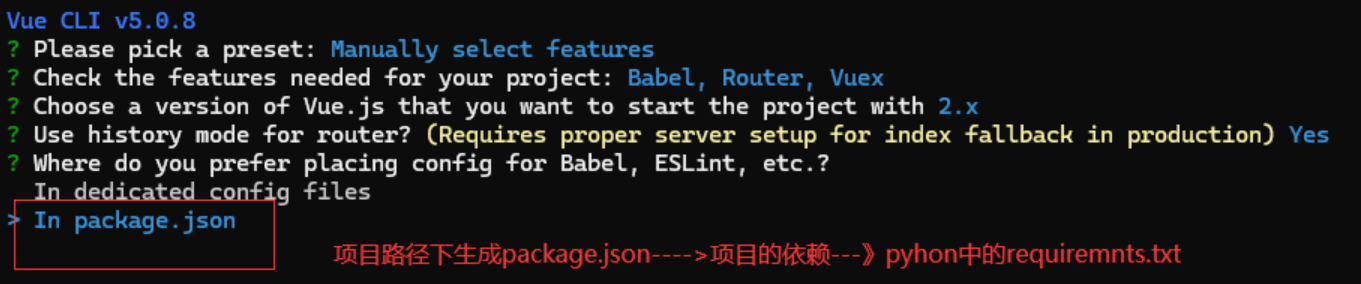
【4】选择预设项目

可以使用默认配置,但这里我选择自行创建Manually select features
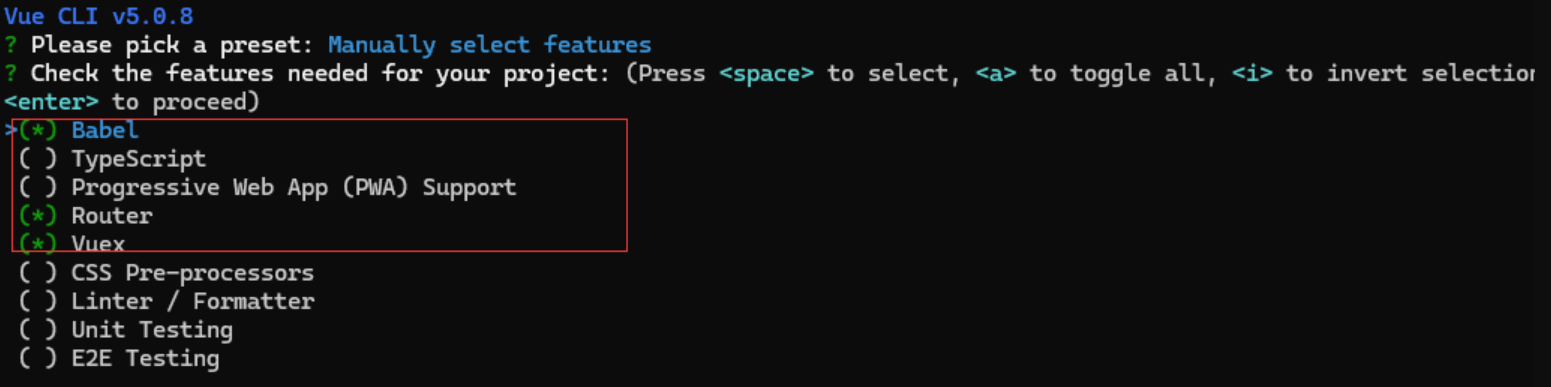
【5】选择自带配置

空格是勾选,回车确认
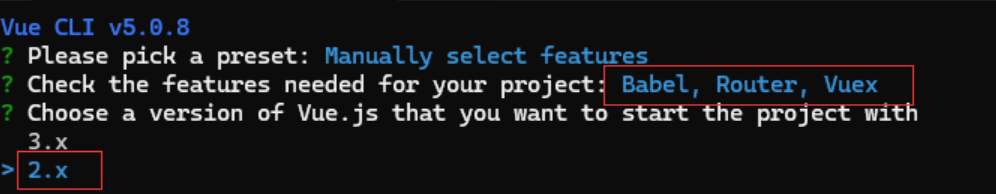
这里使用的是vue2因此选2.x

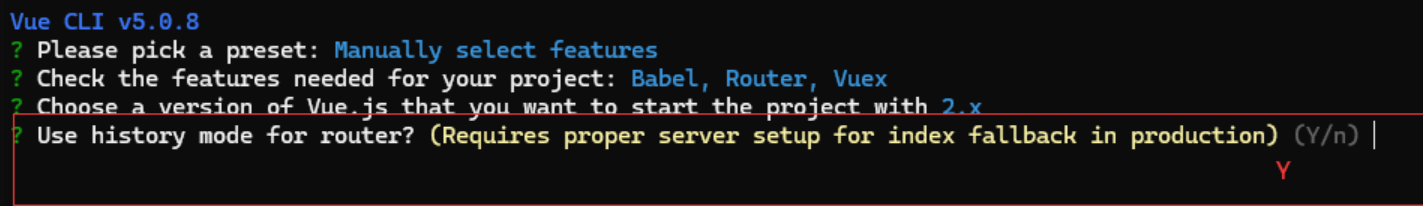
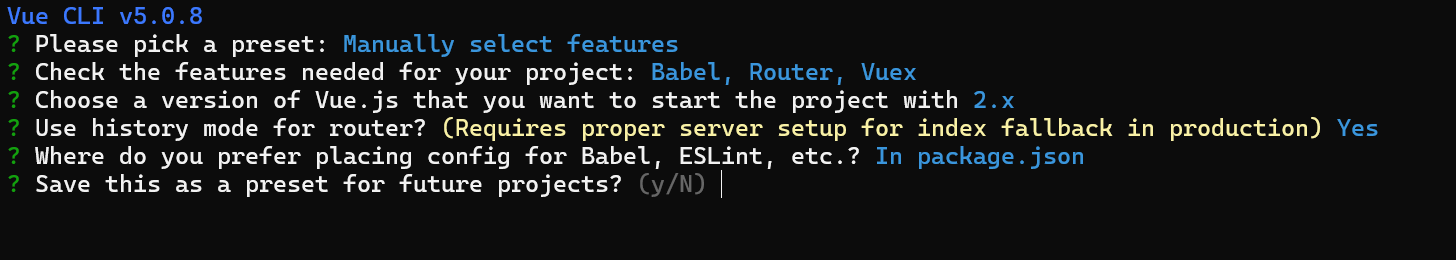
【6】确认

【7】完成并创建依赖包

如果想要保存该配置可以在这里选y然后为配置命名

创建Vue项目
完成以上配置后便可以再次在终端输入vue create myvuepjt创建项目
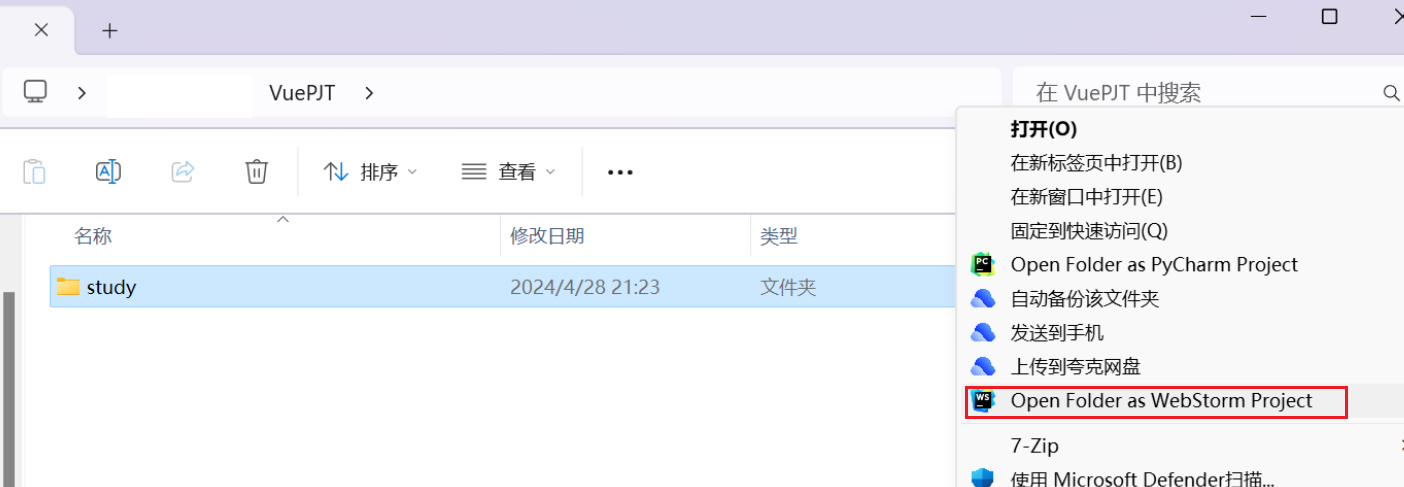
然后会在该路径下生成一个文件夹,直接用webstorm打开

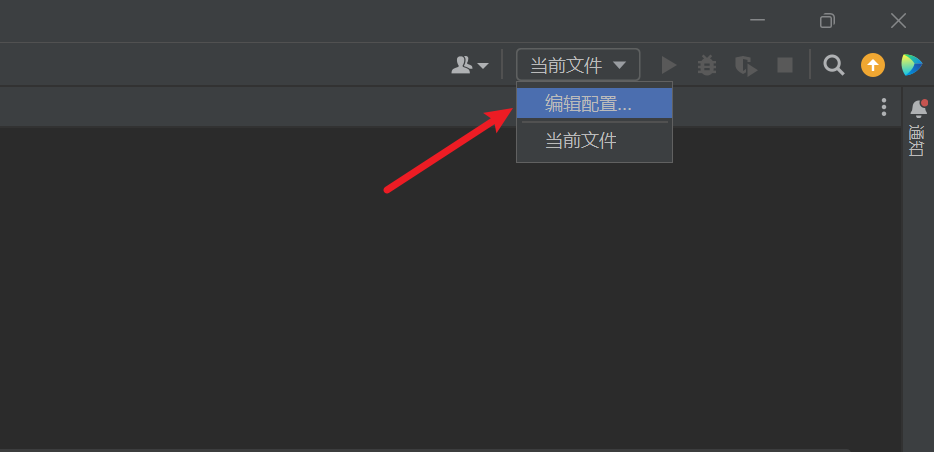
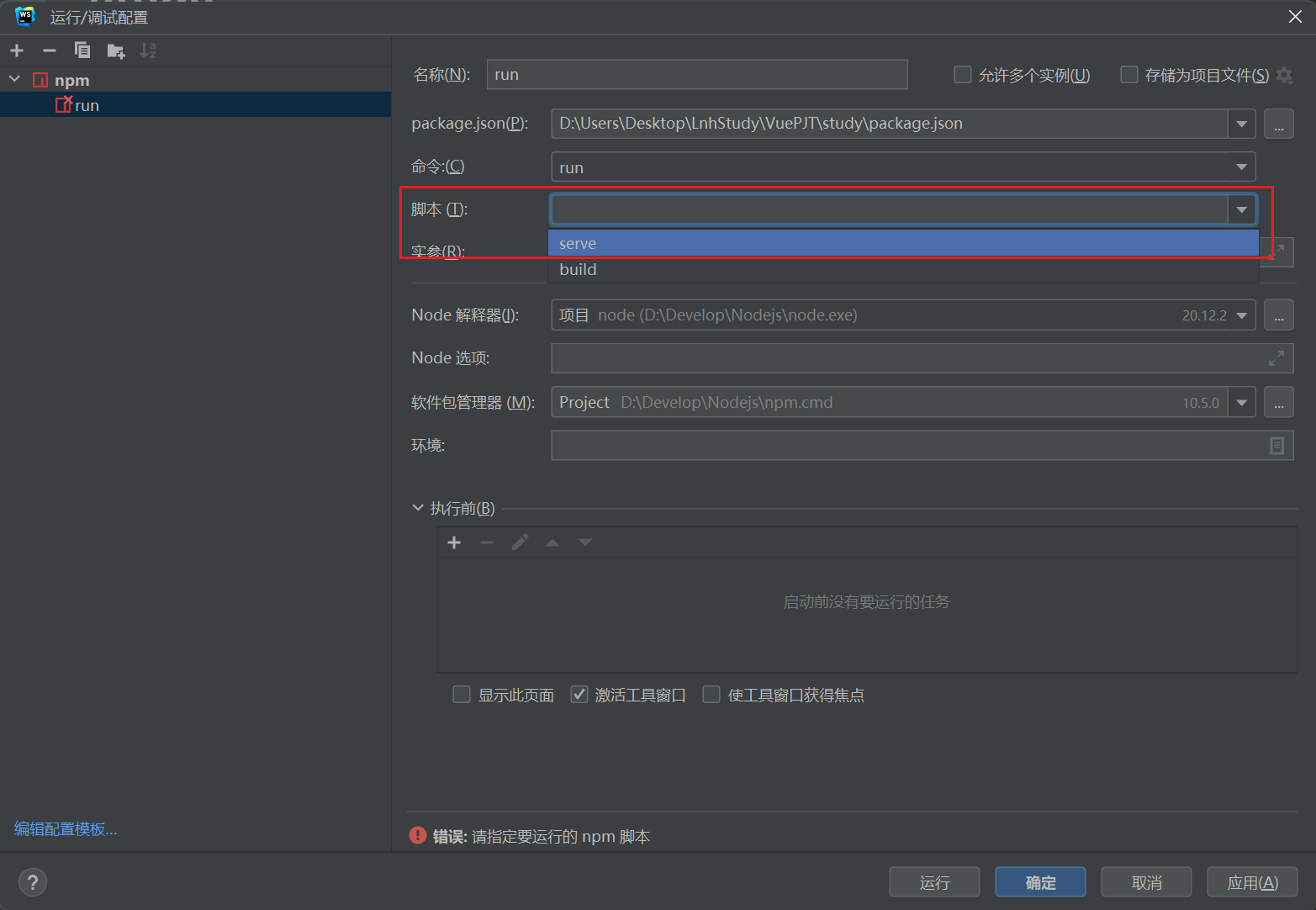
- 打开项目之后更改启动配置

- 添加新的npm配置

- 脚本选择server

- 等待环境搭建

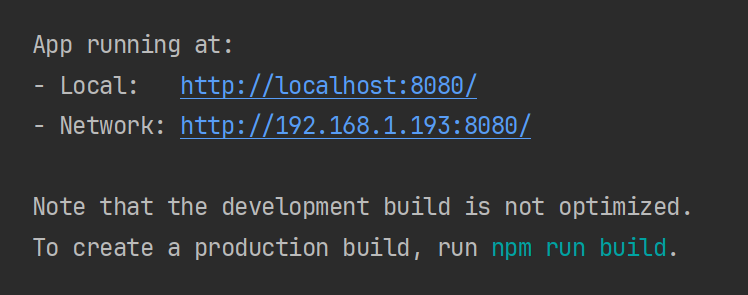
- 搭建成功进入Local路由

- 出现该页面则表示已经完成了项目的搭建




















![[iOS]组件化开发](https://img-blog.csdnimg.cn/direct/f37a3b1d57174d01ae104218fa1b11d3.png)