今天偶然间想起来年前整的一套vue3的框架,索性跑了一下,结果发现运行后地址为127.0.0.1而非localhost,所以想把域名改一下
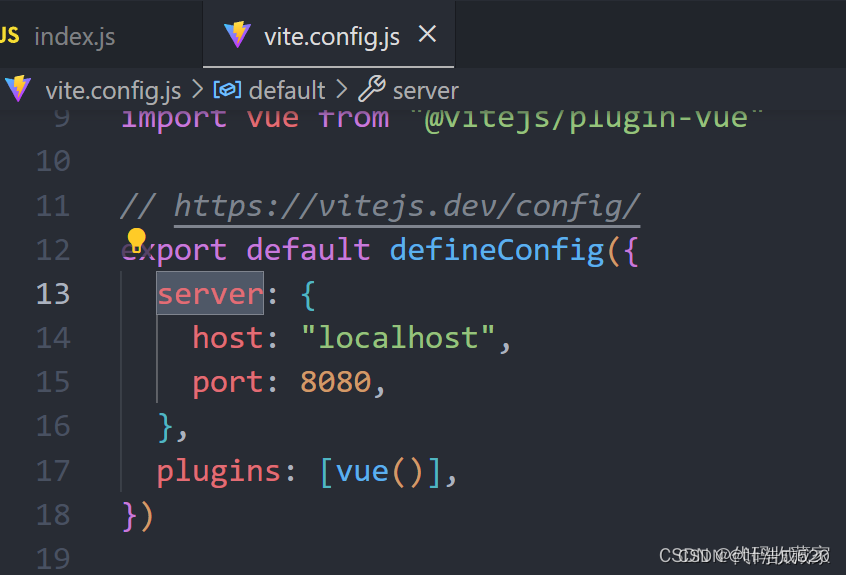
找到vite.config.js文件中的export default defineConfig,在server中写入host:'localhost'

然后通过npm run serve运行项目,结果发现根本不生效!!!
具体原因:
在某些情况下,可能响应的是其他服务器而不是 Vite。第一种情况是 localhost 被使用了。Node.js 在 v17 以下版本中默认会对 DNS 解析地址的结果进行重新排序。当访问 localhost 时,浏览器使用 DNS 来解析地址,这个地址可能与 Vite 正在监听的地址不同。当地址不一致时,Vite 会打印出来。
解决办法:还是在vite.config.js中加入如下的代码
设置 dns.setDefaultResultOrder(‘verbatim’) 来禁用这个重新排序的行为。Vite 将会将改地址打印为 localhost。
import dns from 'dns';
dns.setDefaultResultOrder('verbatim');
然后通过npm run serve运行项目,问题解决!!!