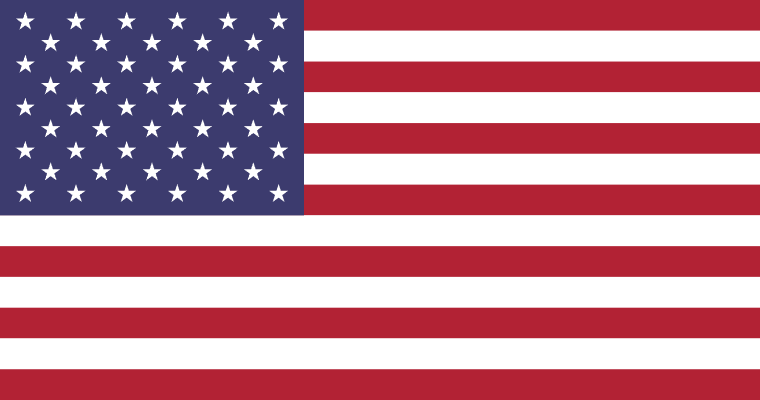
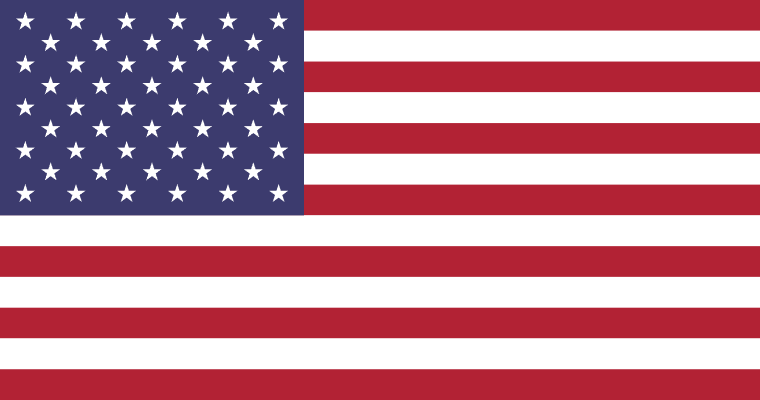
【成图】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>使用HTML5/Canvas绘制美国星条旗</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 比例
const RATIO=2;
// 高宽
const WIDTH=RATIO*380;
const HEIGHT=RATIO*200;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
writeText(ctx,WIDTH/2-20,HEIGHT/2-10,"逆火原创","8px consolas","black");// 版权
}
// 画前景
this.paintFg=function(ctx){
// 十三根横条
for(var i=0;i<13;i++){
ctx.fillStyle=(i % 2==0)?"rgb(178,34,52)":"white";
ctx.fillRect(-WIDTH/2, -HEIGHT/2+HEIGHT/13*i, WIDTH, HEIGHT/13);
}
// 左上角蓝底
var D=WIDTH/5*2;
var C=HEIGHT/13*7;
ctx.fillStyle = "rgb(60,59,110)";
ctx.fillRect(-WIDTH/2, -HEIGHT/2, D, C);
// 准备画星星
const r=5*RATIO;
// 五行六列星星
for(var i=0;i<6;i++){
for(var j=0;j<5;j++){
var x=D/12+2*i*D/12-WIDTH/2;
var y=C/10+2*j*C/10-HEIGHT/2;
draw5Star(ctx,x,y,r);
ctx.fillStyle = "white";
ctx.fill();
}
}
// 五行四列星星
for(var i=0;i<5;i++){
for(var j=0;j<4;j++){
var x=D/6+2*i*D/12-WIDTH/2;
var y=C/5+2*j*C/10-HEIGHT/2;
draw5Star(ctx,x,y,r);
ctx.fillStyle = "white";
ctx.fill();
}
}
}
}
/*--------------------------------------------------
函数:绘制正五角星的推荐画法
ctx:绘图上下文
x:五角星中心横坐标
y:五角星中心纵坐标
R:五角星中心到顶点的距离
---------------------------------------------------*/
function draw5Star(ctx,x,y,R){
var r=R*Math.sin(Math.PI/10)/Math.sin(Math.PI/10*7);
var arr=[0,0,0,0,0,0,0,0,0,0];
// 顶五点
for(var i=0;i<5;i++){
var theta=i*Math.PI/5*2-Math.PI/10;
var x1=R*Math.cos(theta)+x;
var y1=R*Math.sin(theta)+y;
arr[i*2]=createPt(x1,y1);
}
// 内五点
for(var i=0;i<5;i++){
var theta=i*Math.PI/5*2+Math.PI/10;
var x1=r*Math.cos(theta)+x;
var y1=r*Math.sin(theta)+y;
arr[i*2+1]=createPt(x1,y1);
}
ctx.beginPath();
for(var i=0;i<arr.length;i++){
ctx.lineTo(arr[i].x,arr[i].y);
}
ctx.closePath();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
内事纷乱怨资本,外事不顺赖美的。
--------------------------------------------------------------*/
//-->
</script>
END