一、开发环境
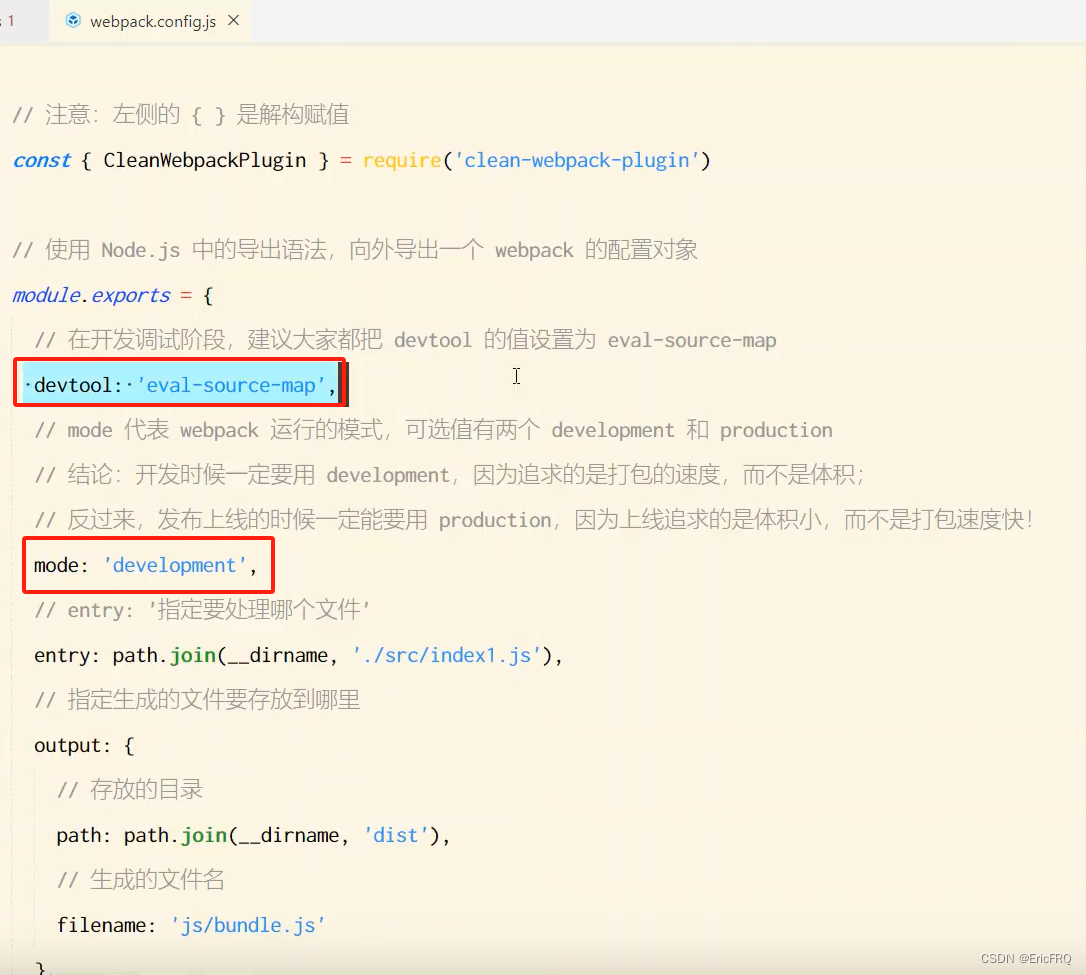
1、开启配置:devtool: ‘eval-source-map’,跟mode配置平级

效果就是控制台报错行数和源码行数完全一致
二、生产环境
1、在生产环境下,一般要关闭source map,如果只想定位报错的具体行数,且不想暴露源码。此时可以将 devtool 的值设置为nosources-source-map。
2、特殊情况,如果要在生产环境定位问题,既显示行号,也显示源码,配置devtool: ‘source-map’
三、vue2、vue3中source-map的完整配置
vue2
module.exports = {
publicPath: './',
devServer: {
open: true,
hotOnly: true,
proxy: {
},
},
lintOnSave: false,
css: {
loaderOptions: {
},
},
runtimeCompiler: true,
productionSourceMap: true,//SourceMap是否开启
configureWebpack: {
devtool: 'source-map',//SourceMap模式
//警告 webpack 的性能提示
performance: {
hints: 'warning',
//入口起点的最大体积
maxEntrypointSize: 50000000,
//生成文件的最大体积
maxAssetSize: 30000000,
//只给出 js 文件的性能提示
assetFilter: function (assetFilename) {
return assetFilename.endsWith('.js');
},
},
}
};
vue3
module.exports = {
//开发调试阶段 设置为eval-source-map
// devtool:"eval-source-map",
//实际发布的时候 建议可以选择nosources-source-map或者关闭sourceMap
devtool:"nosources-source-map",
mode: 'development',
// 3. 插件的数组,将来 webpack 在运行时,会加载并调用这些插件
plugins: [htmlPlugin,new CleanWebpackPlugin()],
//指定要处理的路径
entry: path.join(__dirname, './src/index.js'),
//输出的文件路径
output: {
//存放的目录
path: path.join(__dirname, 'dist'),
//js存放目录
filename: 'js/bundle.js',
},
performance: {
hints: false
},
devServer: {
open: true,
},
}
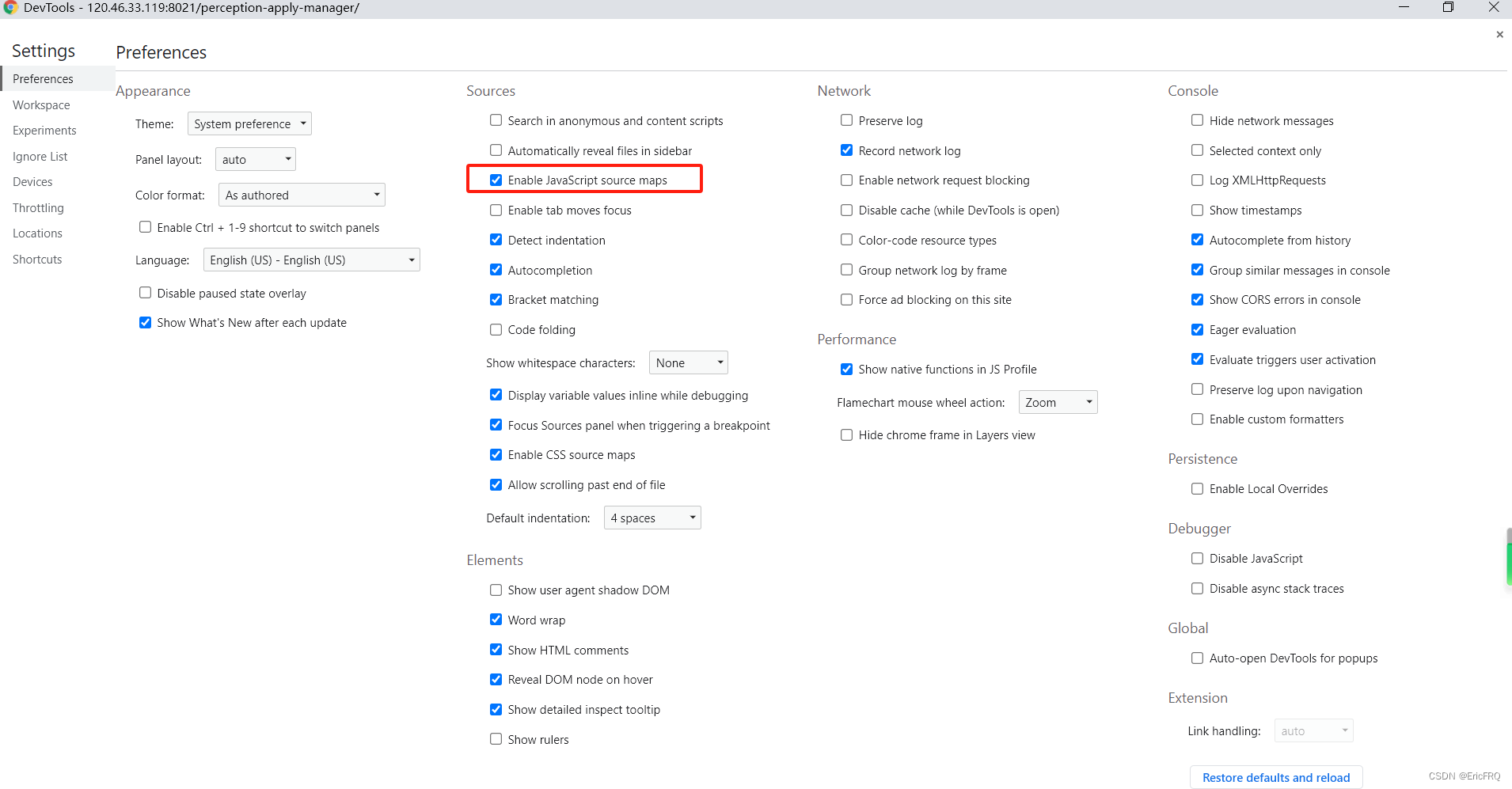
四、注意事项
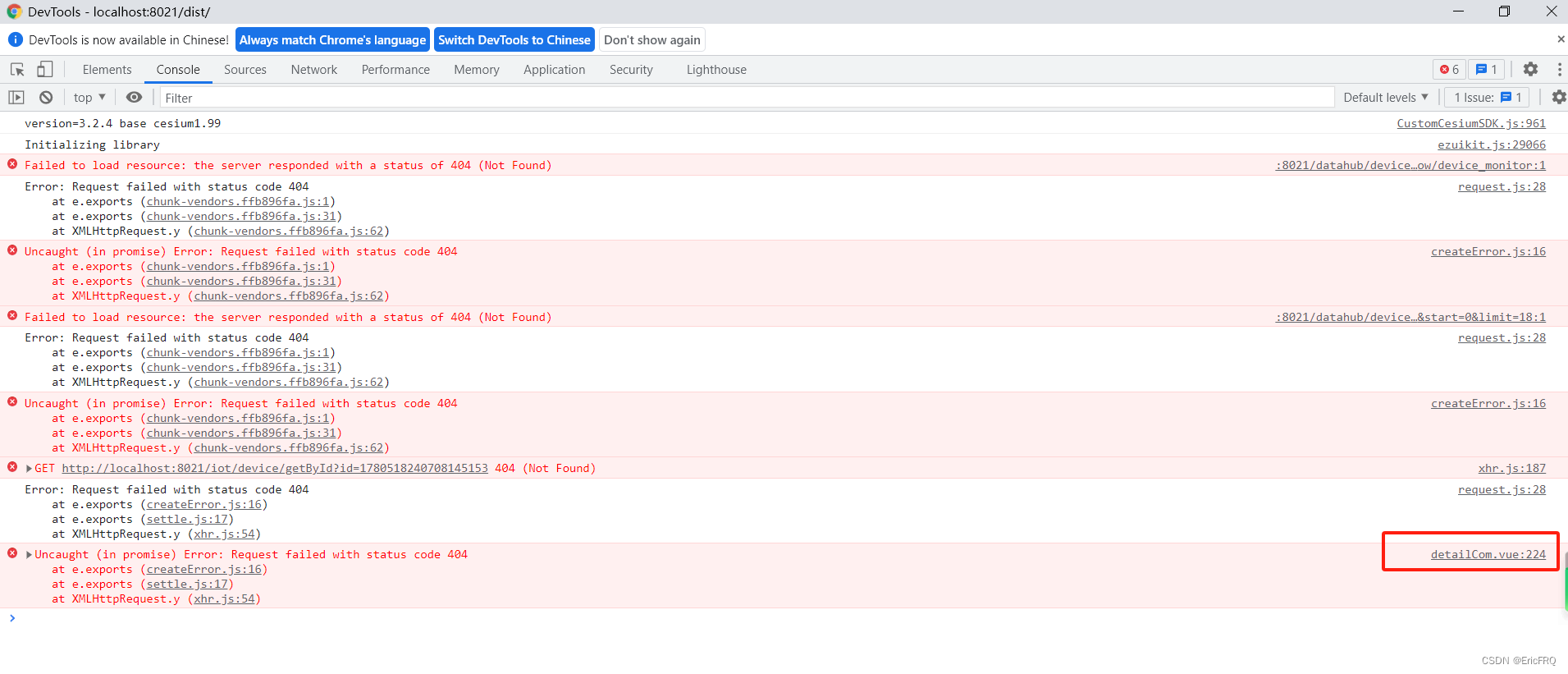
浏览器开启source-map显示

报错后定位的源码及其文件行数如下