文章目录
- 1. 概念介绍
- 2. npm
- 2.1 npm 下载
- 2.2 npm 初始化包
- 2.3 npm 包
- (1) npm 搜索包
- (2) npm 下载安装包
- (3) require 导入npm 包的基本流程
- 2.4 开发依赖和生产依赖
- 2.5 npm 全局安装
- (1) 修改windows 执行策略
- (2) 环境变量Path
- 2.6 安装包依赖
- 2.7 安装指定版本的包
- 2.8 删除依赖
- 2.9 配置命令别名
- 3. cnpm
- 3.1 cnpm 介绍与安装
- 3.2 操作命令
- 4. npm 配置淘宝镜像
- 4.1 直接配置
- 4.2 ==工具配置==
- 5. yarn
- 5.1 介绍
- 5.2 特点
- 5.3 yarn 常用命令
- 5.4 yarn 配置淘宝镜像
- 5.5 npm 和yarn 选择
- 6. npm 发布一个包
- 7. 扩展内容
- 8. nvm 介绍和使用
1. 概念介绍
包是什么?
『包』英文单词是package,代表了一组特定功能的源码集合
包管理工具
管理『包』的应用软件,可以对「包」进行下载安装,更新,删除,上传等操作
借助包管理工具,可以快速开发项目,提升开发效率
包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以掌握好包管理工具非常重要
常用的包管理工具
- npm
- yarn
- cnpm
2. npm
2.1 npm 下载
npm全称
Node Package Manager,翻译为中文意思是『Node的包管理工具』
npm是node.js官方内置的包管理工具,是必须要掌握住的工具

2.2 npm 初始化包
npm init命令的作用是将文件夹初始化为一个『包』,交互式创建package.json文件
package.json是包的配置文件,每个包都必须要有package.json
package.json 内容示例:
{
"name": "test",
"version": "1.0.0",
"description": "学习npm",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
初始化注意事项:
- package name(
包名)不能使用中文、大写,默认值是文件夹的名称,所以文件夹名称也不能使用中文和大写 - version(
版本号)要求x.x.x的形式定义,x必须是数字,默认值是1.0.0 - ISC证书与MT证书功能上是相同的,关于开源证书扩展阅读
package.json可以手动创建与修改- 使用
npm init -y或者npm init --yes极速创建package.json(文件夹名称不包含大写字母和汉字)
2.3 npm 包
(1) npm 搜索包
- 命令行[ npm s(/search) 关键字]
- 网站搜索https://www.npmjs.com/
对于如何精准找到需要的包,这就需要我们长期学习,通过文章、项目去积累
(2) npm 下载安装包
我们可以通过npm install和npm i命令安装包
要确保是在联网状态下
#格式
npm install <包名>
npm i <包名>
#示例 比如我们要使用uniq 这个包给数组去重
npm install uniq
npm i uniq
运行之后文件夹下会增加两个资源
node_modules文件夹存放下载的包package-lock.json包的锁文件,用来锁定包的版本
如果出现错误,可以试试给node.js 配置一下环境变量。
const uniq = require('uniq')
const array = [1, 2, 3, 4, 5, 6, 2, 3, 4, 5, 2]
const result = uniq(array)
console.log(result)
// [ 1, 2, 3, 4, 5, 6 ]
安装uniq 之后,uniq 就是当前这个包的一个
依赖包,有时会简称为依赖
比如我们创建一个包名字为A,A中安装了包名字是B,我们就说B是A的一个依赖包,也会说A依赖B
(3) require 导入npm 包的基本流程
require 导入模块的类型有三种:
- 内置模块
- 自定义模块
- npm 包
require 导入npm 包的基本流程:
- 在当前文件夹下node_modules中寻找同名的文件夹
- 在上级目录中下的node_modules中寻找同名的文件夹,直至找到磁盘根目录
const uniq = require('uniq');
const uniq = require('./node_modules/uniq');
const uniq = require('./node_modules/uniq/uniq.js');
其实怕我们导入npm 包有以上三种方式,但是下面两种方式的导入位置都太绝对了,一旦更换了node_modules 文件夹的位置就会出错;所以一般我们会使用第一种导入方式。
2.4 开发依赖和生产依赖
首先来了解一下生产环境和开发环境!
开发环境是程序员
专门用来写代码的环境,一般是指程序员的电脑,开发环境的项目一般只能程序员自己访问
生产环境是项目代码正式运行的环境,一般是指正式的服务器电脑,生产环境的项目一般每个客户都可以访问
我们可以在安装时设置选项来区分依赖的类型,目前分为两类:

举个例子方便大家理解,比如说做蛋炒饭需要
大米,油,葱,鸡蛋,锅,煤气,铲子等
其中锅,煤气,铲子属于开发依赖,只在制作阶段使用
而大米,油,葱,鸡蛋属于生产依赖,在制作与最终食用都会用到
所以开发依赖是只在开发阶段使用的依赖包,而生产依赖是开发阶段和最终上线运行阶段都用到的依赖包
2.5 npm 全局安装
之前我们使用npm 包安装方式都是局部安装,也就是出了某个文件夹就没办法使用了;现在我们来学习一下npm 的全局安装。
npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行nodemon 命令
该命令的作用是自动重启node应用程序
也就是不像以前一样修改文件后先暂停上次请求再重新启动文件了;有了这个包后,只要保存了文件再次刷新网页,网页内容就会更新了。
说明:
- 全局安装的命令不受工作目录位置影响
- 可以通过
npm root -g可以查看全局安装包的位置 不是所有的包都适合全局安装,只有全局类的工具才适合,可以通过查看包的官方文档来确定安装方式,这里先不必太纠结
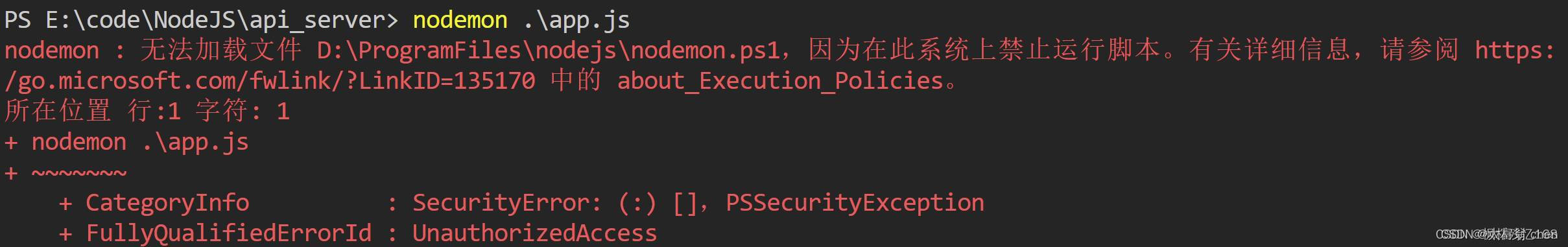
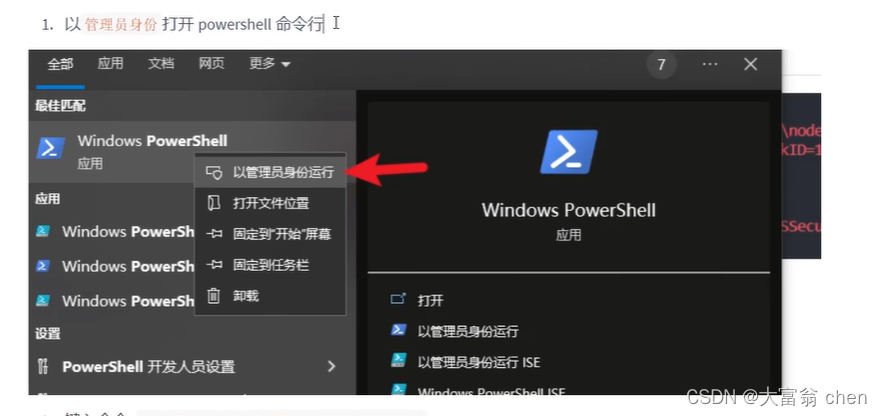
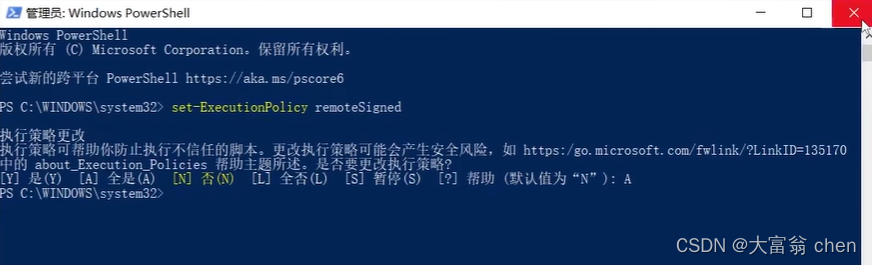
(1) 修改windows 执行策略
有些电脑在安装nodemon 包是可能会出现问题,可能是windows 默认不允许npm 全局执行脚本文件,所以需要修改执行策略。



(2) 环境变量Path
命令行根目录下如果有xxx.exe / xxx.cmd 的文件在,程序就会去执行文件;
我们如果配置某个程序的环境变量,那么就可以在命令行窗口直接输入程序名就可以打开程序。
如果遇到想要在命令行的任何位置都可以打开某个程序就可以为之配置环境变量。
2.6 安装包依赖
在项目协作中有一个常用的命令就是npm i,通过该命令可以依据package.json和package-lock.json的依赖声明安装项目依赖
npm i
npm install
node_modules文件夹大多数情况都不会存入版本/仓库
在下载别人的代码的时候文件夹中一般都是没有node_modules 文件夹的,这样我们的代码可能就没有办法运行,如果我们一个一个的安装依赖效率很低,所以就可以使用npm i 安装依赖,就可以启动项目了。
2.7 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
##格式
npm i <包名@版本号>
##示例
npm i jquery@1.11.2
2.8 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
##局部删除
npm remove uniq
npm r uniq
##全局删除
npm remove -g nodemon
2.9 配置命令别名
通过配置命令别名可以更简单的执行命令!


2.


配置package,json中的scripts属性
{
.
.
.
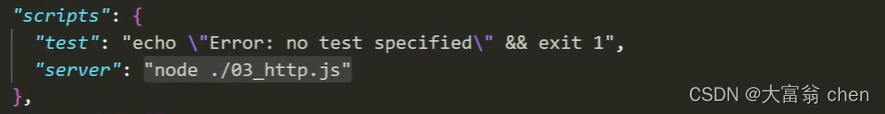
“scripts”:{
“server”:“node server.js”,
“start”:“node index.js”,
}
.
.
.
}
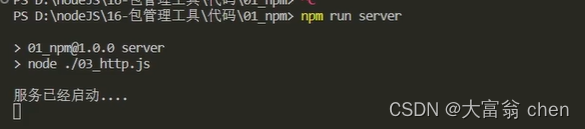
配置完成之后,可以使用别名执行命令
npm run server
npm run start
不过start别名比较特别,使用时可以省略run
npm start
补充说明:
npm start是项目中常用的一个命令,一般用来启动项目
npm run有自动向上级目录查找的特性,跟require函数也一样
对于陌生的项目,我们可以通过查看scripts属性来参考项目的一些操作
3. cnpm
3.1 cnpm 介绍与安装
cnpm是一个淘宝构建的npmjs.com的完整镜像,也称为 淘宝镜像 ,网址https://npmmirror…com/
cnpm服务部署在国内阿里云服务器上,可以提高包的下载速度
官方也提供了一个全局工具包cnpm,操作命令与npm大体相同
我们可以通过npm来安装cnpm工具
npm install -g cnpm --registry=https://registry.npmmirror.com
3.2 操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init |
| 安装包 | cnpm i uniq / cnpm i -S uniq / cnpm i -D uniq / cnpm i -g uniq |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r uniq |
基本使用与npm 是一样的。
4. npm 配置淘宝镜像
用npm 也可以使用淘宝镜像,配置的方式有两种
- 直接配置
- 工具配置
4.1 直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/
4.2 工具配置
使用nrm配置npm的镜像地址npm registry manager
决定npm 下载包的地址
- 安装nrm
npm i -g nrm
- 修改镜像
nrm use taobao
nrm 切换注册地址 / 镜像也很方便。
nrm ls
列出支持的镜像地址
- 检查是否配置成功 (选做)
npm config list
检查registry 地址是否为https://registry.npmmirror.com/,如果是则表明成功
补充说明:
1.建议使用第二种方式进行镜像配置,因为后续修改起来会比较方便
2.虽然cnpm可以提高速度,但是npm也可以通过淘宝镜像进行加速,所以npm的使用率还是高于cnpm
5. yarn
5.1 介绍
yarn是由Facebook在2016年推出的新的Javascript包管理工具,官方网址:https:/yarnpkg.com/
5.2 特点
yarm官方宣称的一些特点
- 速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快
- 超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性
- 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
我们可以使用npm安装yarn
npm i -g yarn
5.3 yarn 常用命令

5.4 yarn 配置淘宝镜像
可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
可以通过yarn config list查看yarm的配置项
5.5 npm 和yarn 选择
大家可以根据不同的场景进行选择
1.个人项目
如果是个人项目,哪个工具都可以,可以根据自己的喜好来选择
2.公司项目
如果是公司要根据项目代码来选择,可以通过锁文件判断项目的包管理工具
- npm的锁文件为
package-lock.json - yarm的锁文件为
yarn.lock
包管理工具不要混着用,切记,切记,切记
6. npm 发布一个包
目前了解即可,不太常用
我们可以将自己开发的工具包发布到npm服务上,方便自己和其他开发者使用,操作步骤如下:
- 创建文件夹,并创建文件index.js,在文件中声明函数,使用module.exports暴露
- npm初始化工具包,package.json填写包的信息(包的名字是唯一的)
- 注册账号 https:/www.npmjs.com/signup
- 激活账号(一定要激活账号)
- 修改为官方的官方镜像(命令行中运行nrm use npm)
- 命令行下npm login填写相关用户信息
- 命令行下npm publish提交包
更新包:
后续可以对自己发布的包进行更新,操作步骤如下
- 更新包中的代码
- 测试代码是否可用
- 修改package.json中的版本号
- 发布更新
npm publish
删除包:
执行如下命令删除包
npm unpublish
删除包需要满足一定的条件,https::/docs.npmjs.com/policies/unpublish
你是包的作者
发布小于24小时
大于24小时后,没有其他包依赖,并且每周小于300下载量,并且只有一个维护者
7. 扩展内容

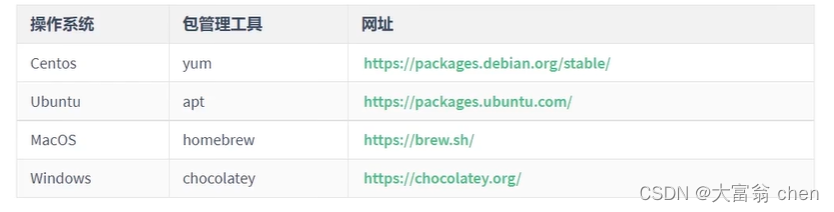
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是『软件包』

8. nvm 介绍和使用
nvm全称Node Version Manager顾名思义它是用来管理node版本的工具,方便切换不同版本的Node.js
nvm的使用非常的简单,跟npm的使用方法类似
常用命令: