一个可以支持无限宫格的 vue3实现
本来要参考微信群头像的规则实现,网上找到一大堆类似的需求,奈何XXX折磨人,九宫格已经不能满足ta了。
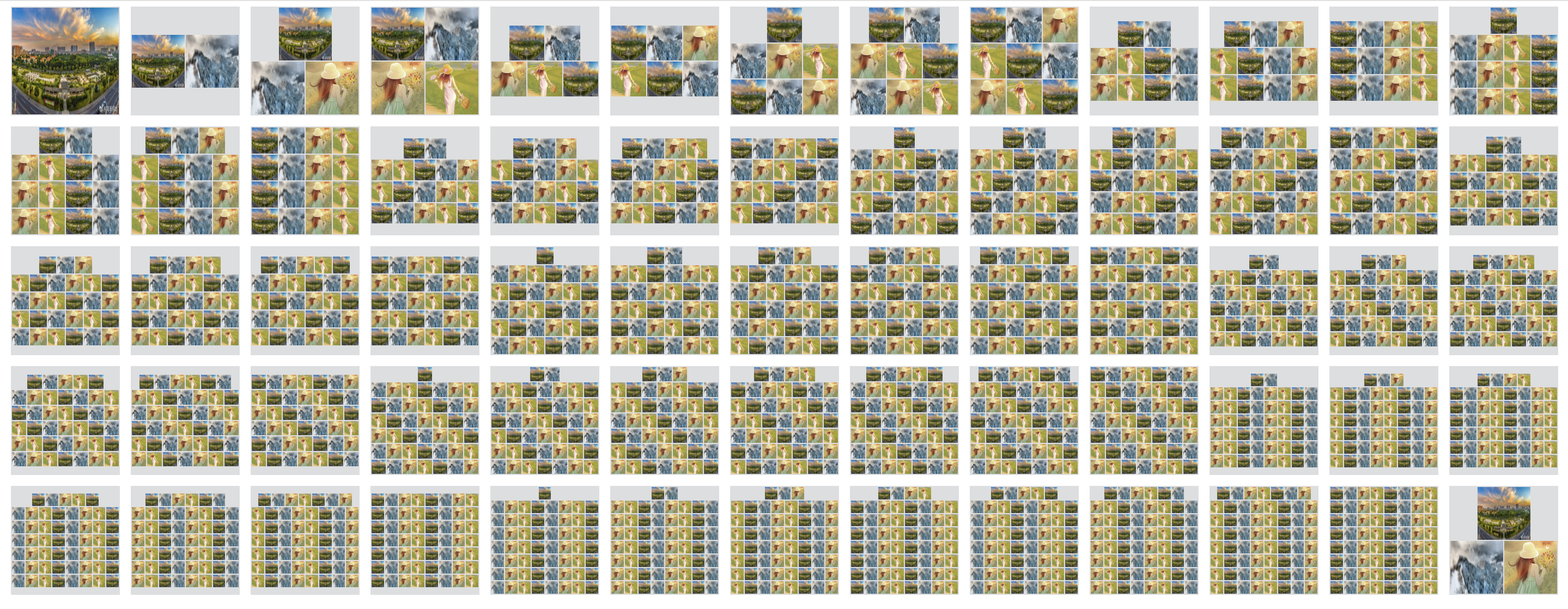
当前代码实现了………… 好多东西(可以多宫格).具体的看效果图
code
<style scoped lang='less'>
.s3-grid-image {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-color: #dddedf;
.one-line-image {
display: flex;
.img {
width: v-bind(miniSize_);
height: v-bind(miniSize_);
}
.img + .img {
margin-left: v-bind(margin_);
}
}
.line {
display: flex;
flex-wrap: wrap;
.img {
width: v-bind(miniSize_);
height: v-bind(miniSize_);
}
.img + .img {
margin-left: v-bind(margin_);
}
}
.one-line-image + .line,
.line + .line {
margin-top: v-bind(margin_);
}
}
</style>
<template>
<div class='s3-grid-image' v-if='size>0' :style='{width:size+"px",height:size+"px"}'>
<template v-for='line in lineIndex'>
<div :class='this.num===line.length?"line":"one-line-image"'>
<template v-for='i in line'>
<img :src='images[i]' class='img' :alt='i'>
</template>
</div>
</template>
</div>
</template>
<script>
export default {
name: "S3GridImage",
components: {},
emits: [],
props: {
images: {type: Array}, // 图片数量
margin: {type: Number, default: 1} // 每个图片的间隔
},
data() {
return {
imgNum: 0,
oneLineImgNum: 0,
miniSize: 10,
num: 0,
size: 0,
lineIndex: []
}
},
computed: {
miniSize_() {
return this.miniSize + 'px'
},
margin_() {
return this.margin + 'px'
}
},
created() {
},
mounted() {
const {offsetHeight, offsetWidth} = this.$el.parentElement
this.size = Math.max(offsetHeight, offsetWidth)
this.generateGrid();
},
methods: {
generateGrid() {
// 图片数量
this.imgNum = this.images.length;
// 几宫格
this.num = new Array(this.imgNum).fill(0).map((_, i) => i + 1).filter((i) => i * i >= this.imgNum)[0];
// 第一行的数量
this.oneLineImgNum = this.imgNum === 1 ? 1 : this.imgNum === this.num ? this.num : this.imgNum % this.num;
// 最小宽高
this.miniSize = this.num === 1 ? this.size - this.margin * 2 : (this.size - (this.margin * (this.num + 1))) / this.num;
// 第一行图片处理
if (this.oneLineImgNum) {
this.lineIndex.push(new Array(this.oneLineImgNum).fill(0).map((_, j) => j))
}
if (this.imgNum - this.oneLineImgNum > 0) {
// 剩余的图片伪数组
const surplusImg = new Array(this.imgNum - this.oneLineImgNum).fill(this.oneLineImgNum)
// 生成剩余完整行的图片索引集合
const eachRowImgIndex = (i) => surplusImg.map((n, j) => j >= this.num * i && j < this.num * (i + 1) ? j + n : undefined).filter(i => i !== undefined)
// 剩余完整行的索引
new Array(this.num).fill([]).map((_, i) => eachRowImgIndex(i)).filter(i => i.length).forEach(rowIndex => this.lineIndex.push(rowIndex))
}
}
}
}
</script>
有图有真相

基于java和Thumbnails实现
…需要的联系我吧