border-block 是 CSS 中的一个属性,主要用于在样式表中一次性设置元素的逻辑块向边框的属性值。这个属性是简写属性,可以同时设置 border-block-width、border-block-style 和 border-block-color。其中,border-block-start 用于设置元素的开始边界样式,而 border-block-end 用于设置元素的结束边界样式。在 CSS Grid 或 Flexbox 布局中,它尤其有用,因为它可以让你同时控制元素的顶部和底部边框,或者左侧和右侧边框,而无需分别指定 border-top、border-bottom、border-left 和 border-right。以下是关于 border-block 属性的详细介绍:
1. 语法与属性值
/* 简写形式 */
border-block: <border-width> || <border-style> || <color>;
/* 单独分开属性 */
border-block-width: <border-width>;
border-block-style: <border-style>;
border-block-color: <color>;
/* 不同方向分开形式 */
border-block-start: <border-width> || <border-style> || <color>;
border-block-end: <border-width> || <border-style> || <color>;
/* 设置开始方向分开形式 */
border-block-start-width: <border-width>;
border-block-start-style: <border-style>;
border-block-start-color: <color>;
/* 设置结束方向分开形式 */
border-block-end-width: <border-width>;
border-block-end-style: <border-style>;
border-block-end-color: <color>;
<border-width>:指定边框宽度,可以是具体的长度单位(如 px、em)、百分比、关键词(如 thin、medium、thick)或initial、inherit。<border-style>:定义边框样式,如 solid(实线)、dashed(虚线)、dotted(点状线)、double(双线)等,还包括 none(无边框)、hidden(隐藏边框)以及initial、inherit。<color>:指定边框颜色,可以是颜色名称、十六进制、RGB/RGBA、HSL/HSLA、关键字(如 transparent)或currentColor。
2. 工作原理
border-block 属性遵循 CSS 的物理盒模型,根据元素的书写模式(writing mode)确定边框的位置。在默认的水平书写模式(writing-mode: horizontal-tb)下:
border-block-start对应于border-top。border-block-end对应于border-bottom。
当书写模式改变时,如设置为垂直模式(如 writing-mode: vertical-rl 或 vertical-lr),border-block 的行为也会相应调整:
border-block-start对应于border-left或border-right。border-block-end对应于border-right或border-left。
3. 使用示例
/* 简写形式,同时设置左右边框为 1px 宽度的实线红色边框 */
.example {
border-block: 1px solid red;
}
/* 长度形式,分别设置顶部和底部边框 */
.example {
border-block-start: 2px dotted blue;
border-block-end: 3px groove green;
}
/* 分别设置边框宽度、样式和颜色 */
.example {
border-block-width: thick;
border-block-style: double;
border-block-color: #333;
}
案例效果:https://jsrun.net/vJ5Kp/
4. 特性与优势
- 响应式布局友好:在响应式设计中,当页面布局发生变化(如从水平变为垂直方向)时,使用
border-block可以确保边框位置自动适应新的书写模式,无需额外编写媒体查询或更改其他样式。 - 代码简洁:相比单独设置四个边框属性,
border-block可以减少重复代码,提高代码可读性和维护性。 - 对齐控制:在 CSS Grid 或 Flexbox 布局中,
border-block有助于更精确地控制元素的对齐和间距,特别是在处理多列、多行布局时。
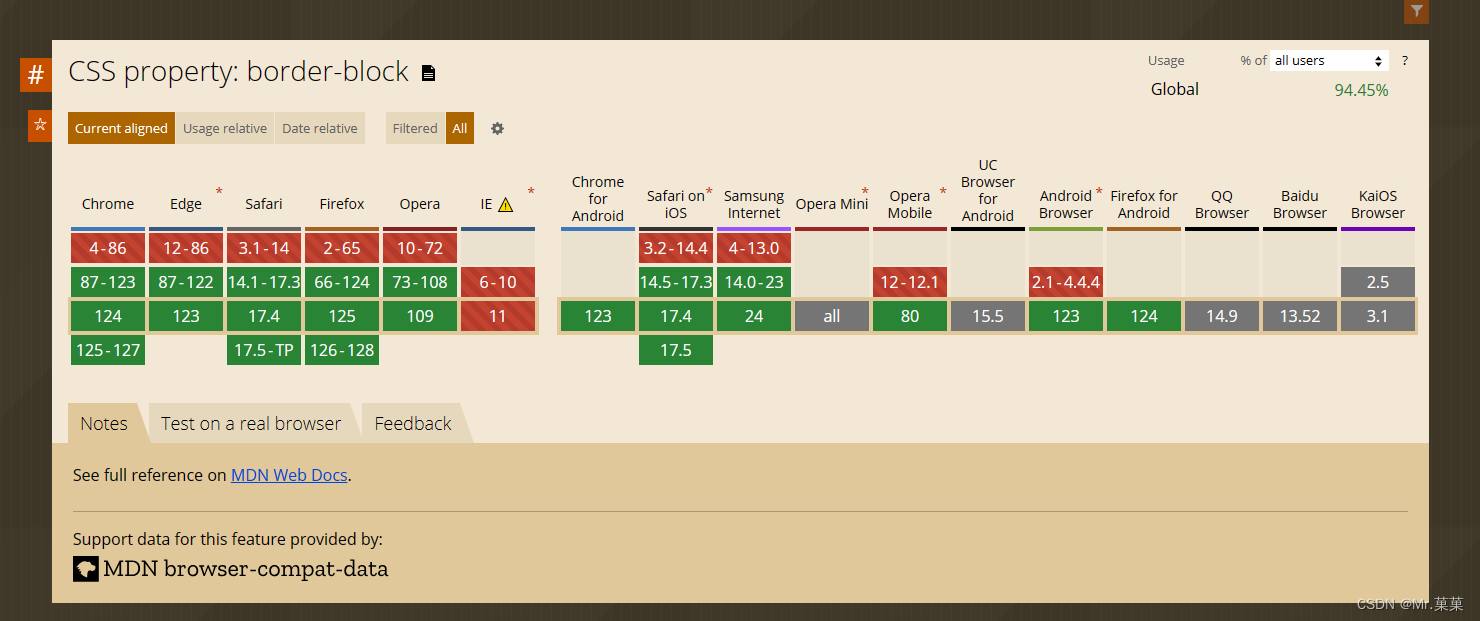
5. 注意事项
- 浏览器兼容性:虽然
border-block是 CSS Logical Properties and Values Level 1 规范的一部分,但并非所有浏览器都完全支持。在编写代码时,需要考虑兼容性问题,可能需要提供 fallback 方案或使用 autoprefixer 进行前缀处理。 - 与传统边框属性的关系:
border-block不会覆盖传统的border-top、border-bottom、border-left、border-right或border属性。如果同时设置了这些属性和border-block,浏览器将按照层叠顺序(CSS specificity)决定最终应用的样式。
总结,border-block 属性为 CSS 开发者提供了更符合逻辑思维方式的边框控制方式,特别是在处理响应式布局和复杂网格、弹性布局时,能够简化代码、提升效率并增强布局的灵活性。但在实际应用中需关注浏览器兼容性,并合理结合传统边框属性进行样式设定。
兼容性: