QT入门:计算圆面积的QT开始以及日历相关

使用的工具为Qt creator
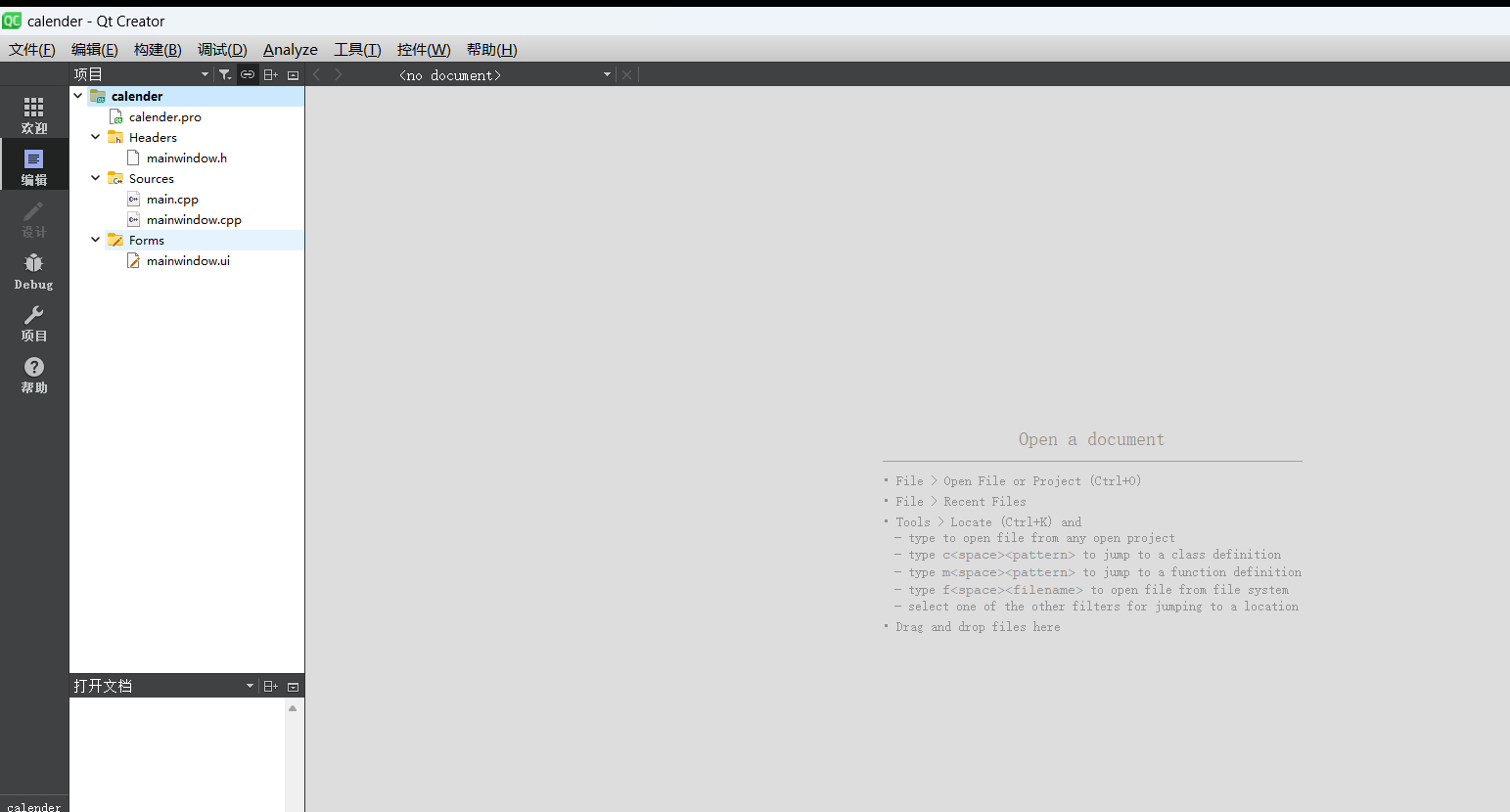
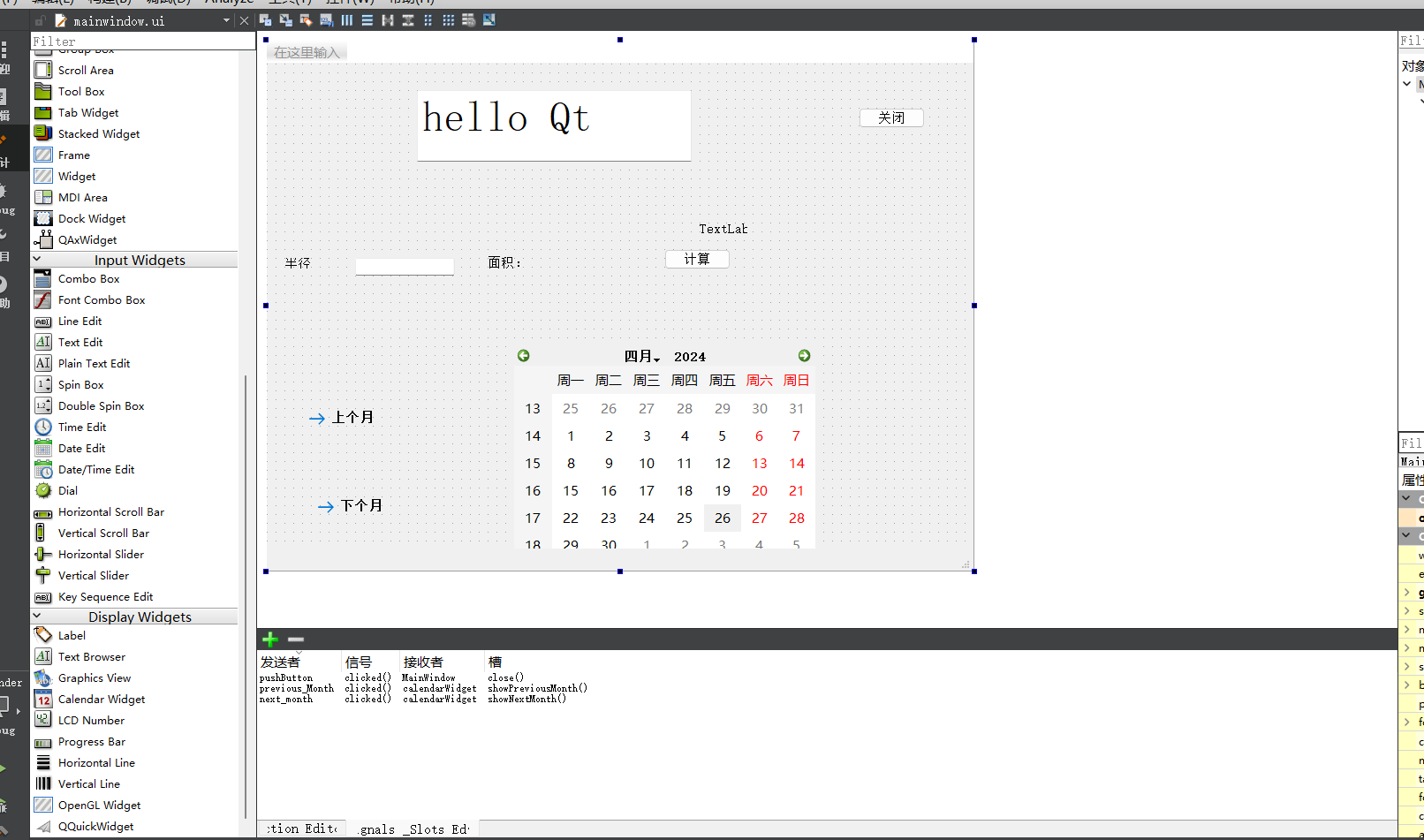
如图所示的为Qt的一个基本目录,首先打开mainwindow.ui进行设计,首先是讲解日历的,可以完全不用写代码,只在mainwindow.ui即可实现。

这是最后的一个成果图。
日历首先要选择Calendar widget拖动到中间的窗口上,然后选择push button在buttons那一栏中。
选择两个分别改名字为上个月和下个月。

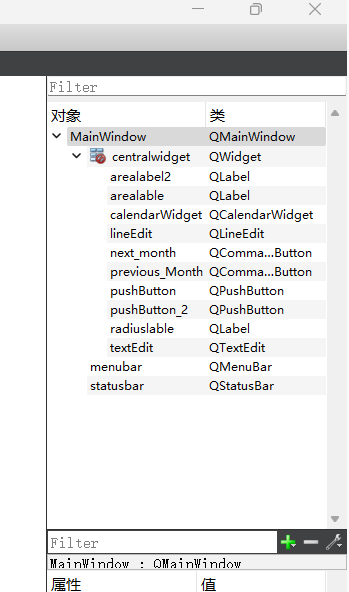
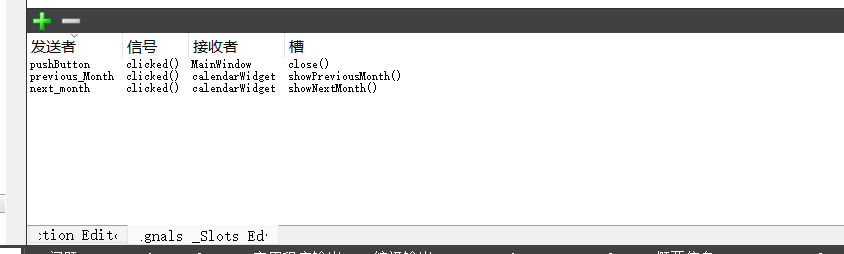
右侧会显示各个对应的名字,然后在下面将其进行修改即可完成。在这一块的内容

运行程序,即可实现点击上个月和下个月进行切换。
实现圆面积进行计算:
选择两个Qlabel标签和一个lineEdit,这些都可以在右侧显示各个名字的地方找到。

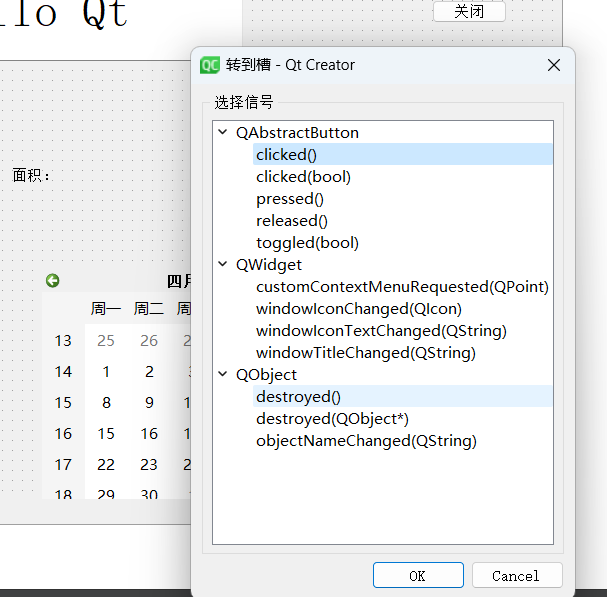
选择计算那个按钮点击右键,会出现一个转到槽
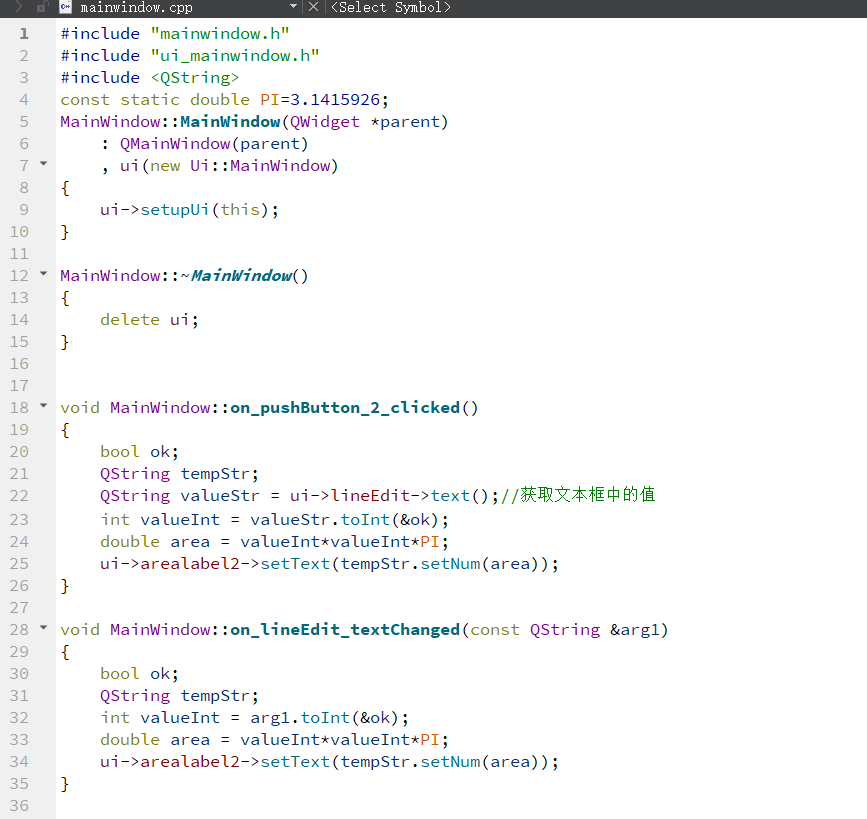
选择clicked,即可到mainwindow.cpp,然后编写代码如下图所示

中…(img-vQ1qyk1T-1714100197640)]
其中第二部分的lineEdit_textChanged,是实现当输入一个数字后无需点击计算按钮即可自动实现面积的计算。