常用的视图容器类组件
- View
- 普通的视图区域类似于div常用来进行布局效果
- scroll-view
- 可以滚动的视图,常用来进行滚动列表区域
- swiper and swiper-item
- 轮播图的容器组件和轮播图的item项目组件
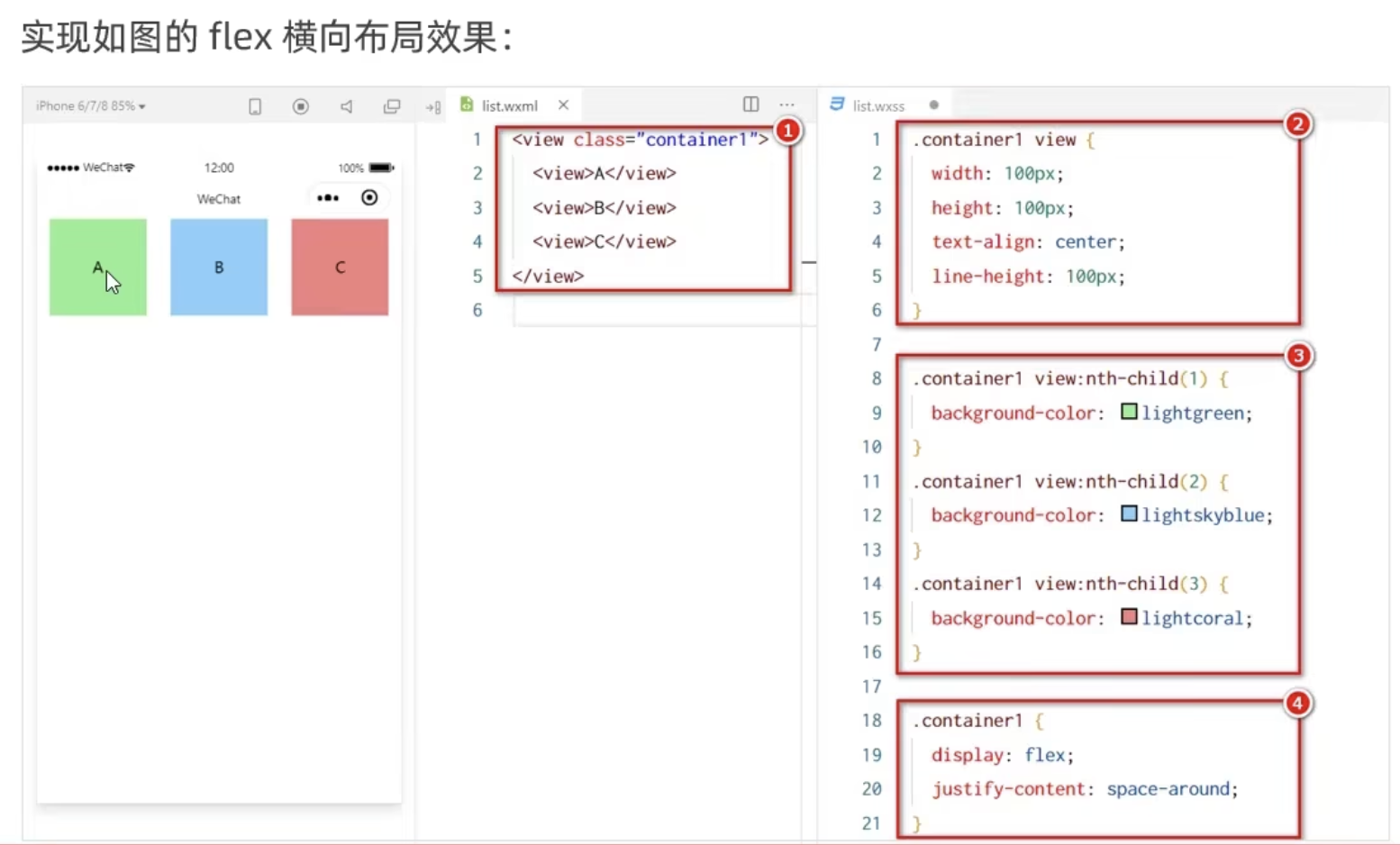
View组件的基本使用
案例1

<view class="container">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
/**index.wxss**/
.container view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container view:nth-child(1){
background-color: lightblue;
}
.container view:nth-child(2){
background-color: lightcoral;
}
.container view:nth-child(3){
background-color: lightgreen;
}
.container {
display: flex;
justify-content: space-around;
}
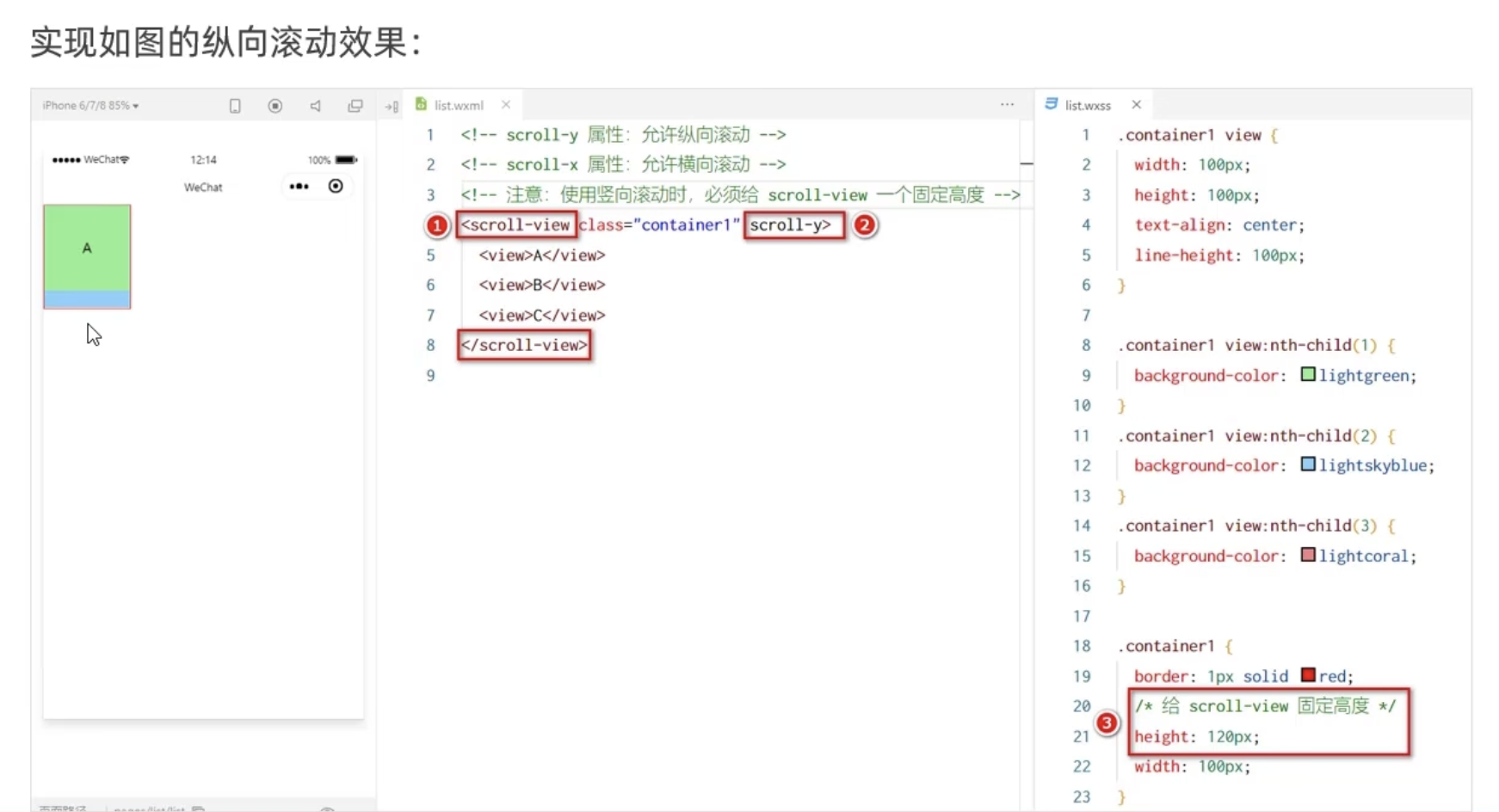
案例2

//纵向滚动
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
/**index.wxss**/
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightcoral;
}
.container1 view:nth-child(3){
background-color: lightgreen;
}
.container1 {
border: 1px solid red;
height: 120px;
width: 100px;
}
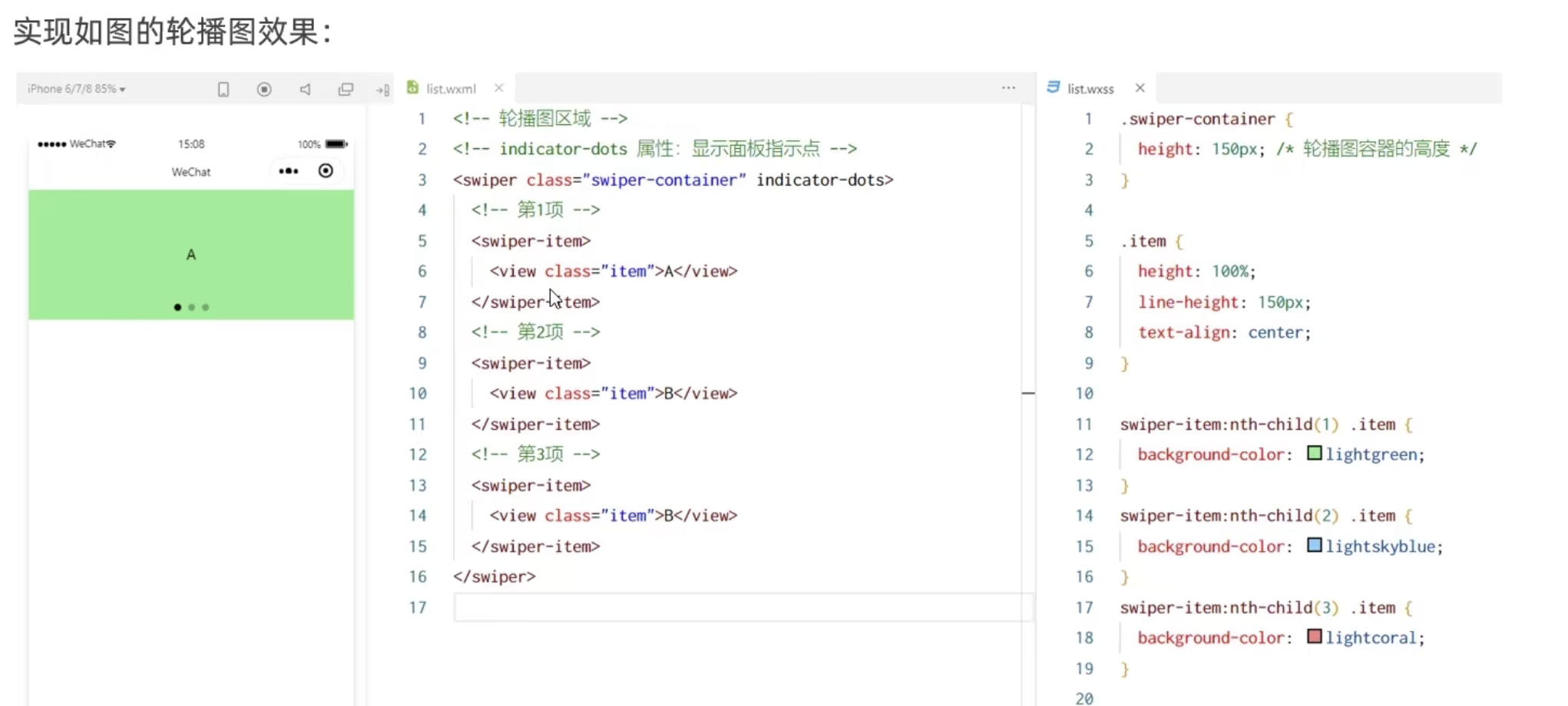
swiper和swiper-item组件的使用

<swiper class="swiper-container" indicator-dots>
<!-- item one -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!-- item two -->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!-- item three -->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
/**index.wxss**/
.swiper-container{
height: 300rpx;
}
.item{
height: 300rpx;
line-height: 300rpx;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: lightskyblue;
}
swiper-item:nth-child(2) .item{
background-color: lightcoral;
}
swiper-item:nth-child(3) .item{
background-color: lightcyan;
}
swiper常用属性

常用的基础内容组件
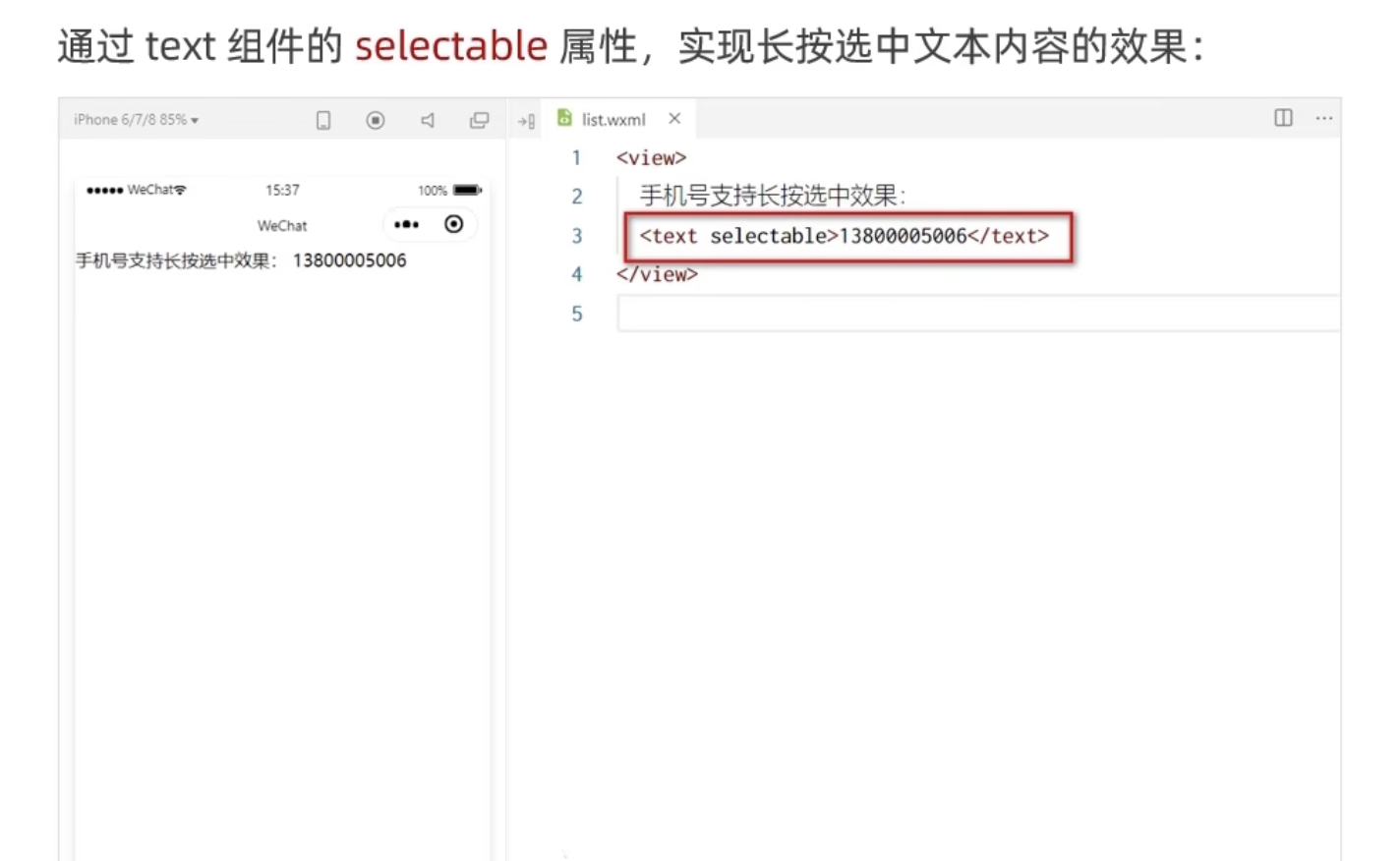
text
文本组件,类似于HTML中的span是一个行内元素

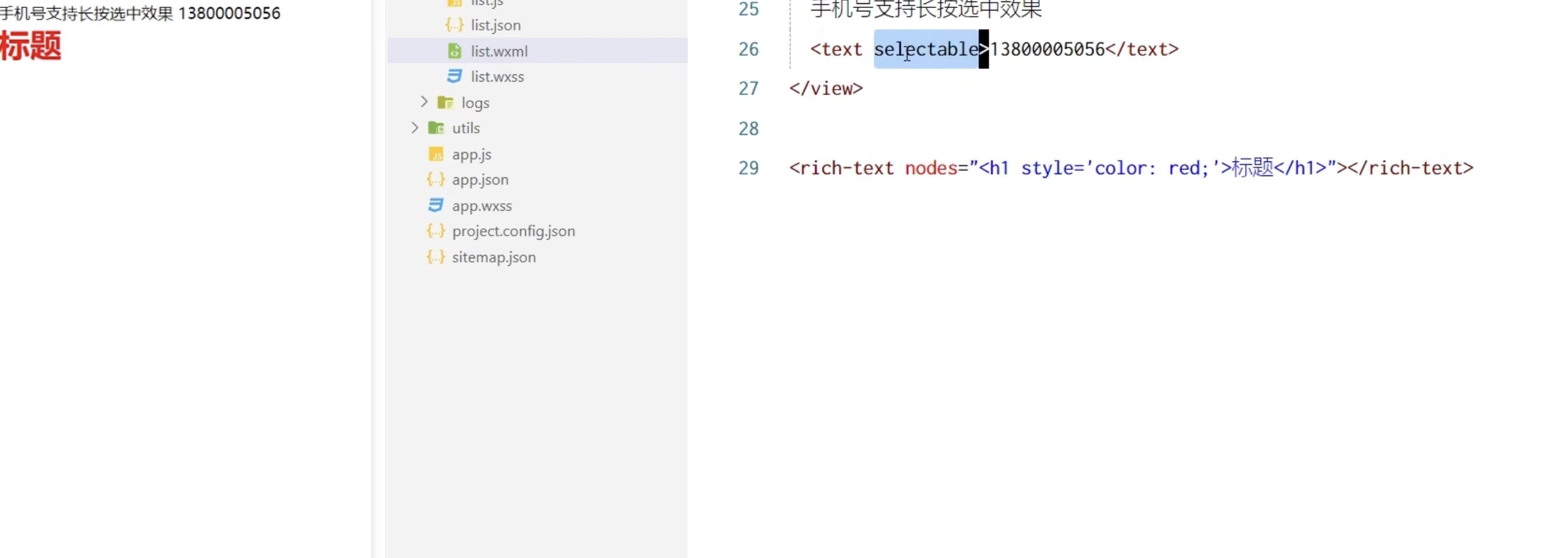
rich-text
富文本组件,支持吧HTML字符串渲染为WXML结构

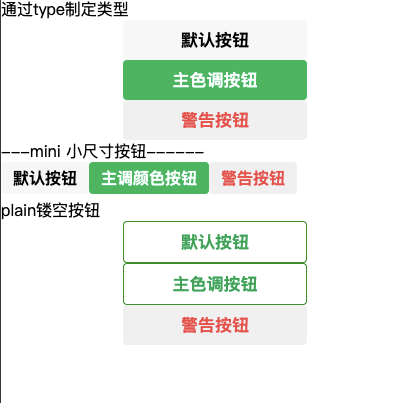
Button
按钮组件,比html按钮丰富,了一通过open-type属性调用微信提供各种功能(客服、转发、获取用户授权、获取用户信息等)
<!-- button组件的使用 -->
<view>通过type制定类型</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>---mini 小尺寸按钮------</view>
<button size="mini">默认按钮</button>
<button size="mini" type="primary">主调颜色按钮</button>
<button size="mini" type="warn">警告按钮</button>
<view>plain镂空按钮</view>
<button type="primary" plain>默认按钮</button>
<button type="primary" plain>主色调按钮</button>
<button type="warn">警告按钮</button>

image
图片组件,image默认宽度300px,高度240px
<view>
<image src="./img/photo.png" mode=""/>
</view>
image组件的mode属性用来制定图片的裁剪和缩放模式,常用mode属性值如下:

navigator
导航组件,类似于HTML中a标签