一 . 链码介绍
1.什么链码?
- • 链码是一段用 Go、Node.js 或者 Java 实现了规定接口的程序。链码在安全的Docker容器中运行, 与背书节点的进程隔离。通过应用程序提交的交易,链码初始化和管理账本状态。
- • 链码通常处理网络成员协商达成的业务逻辑,因此可以被视为”智能合约”。由链码创建的账本更新 仅限于该链码的范围,其他链码无法直接访问。然而,在同一个网络中,如果具有适当的权限,一个 链码可以调用另一个链码来访问其状态。
- • 在这个概念主题中,我们将从区块链网络运营者的角度来探讨链码,而不是应用程序开发者。链码运 营者可以将本主题作为指南,了解如何使用Fabric链码生命周期在其网络上部署和管理链码。
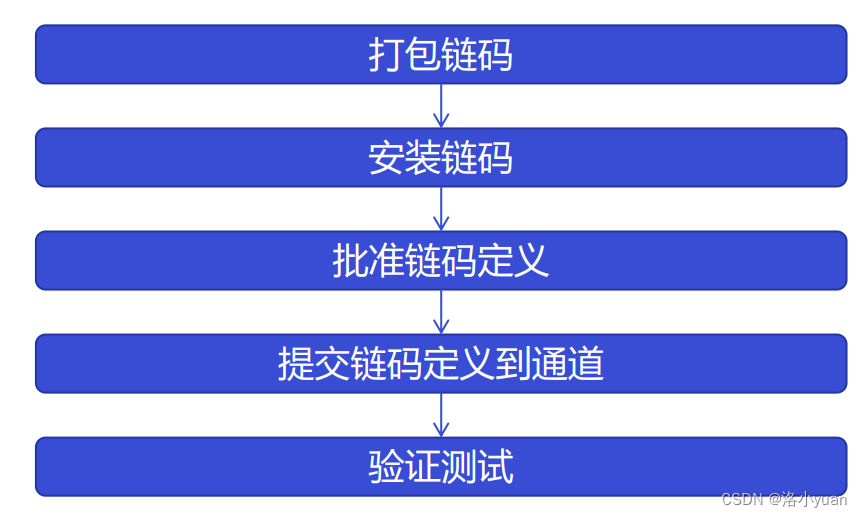
2.链码生命周期

二.代码形式实现链码的生命周期
1. 链码准备
准备文件
- 在测试目录下创建chaincode
mkdir chaincode- 拷贝测试链码进chaincode目录

- 拷贝set-env.sh脚本进scripts目录

2.打包链码
打包测试链码
运行以下链码:
export FABRIC_CFG_PATH=${PWD}/config
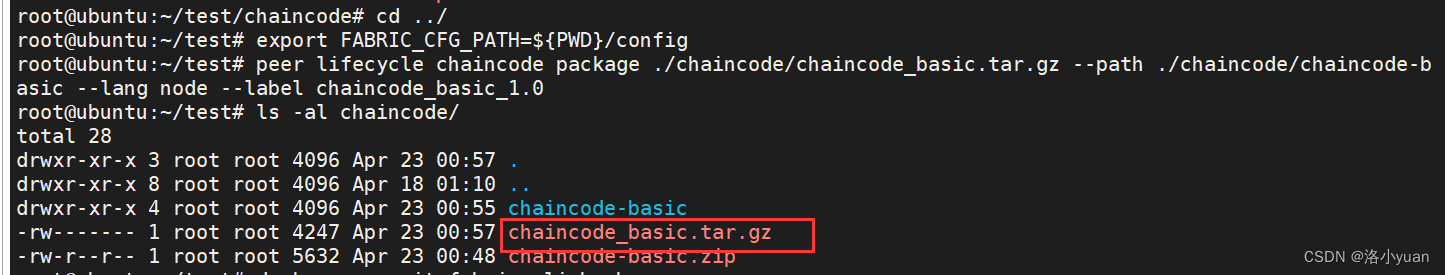
peer lifecycle chaincode package ./chaincode/chaincode_basic.tar.gz --path ./chaincode/chaincode-basic --lang node --label chaincode_basic_1.0
检查打包结果:

3. 安装链码
运行以下进入fabric-cli容器:
docker exec -it fabric-cli bash
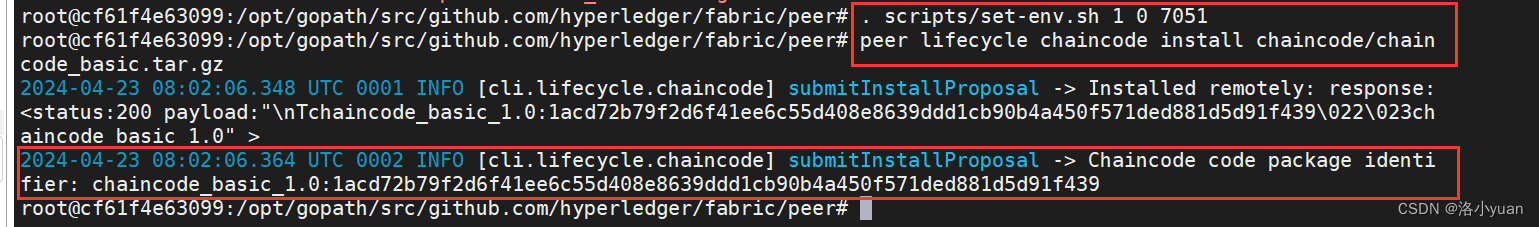
1. 在org1中安装 运行以下链码安装:
. scripts/set-env.sh 1 0 7051
peer lifecycle chaincode install chaincode/chaincode_basic.tar.gz
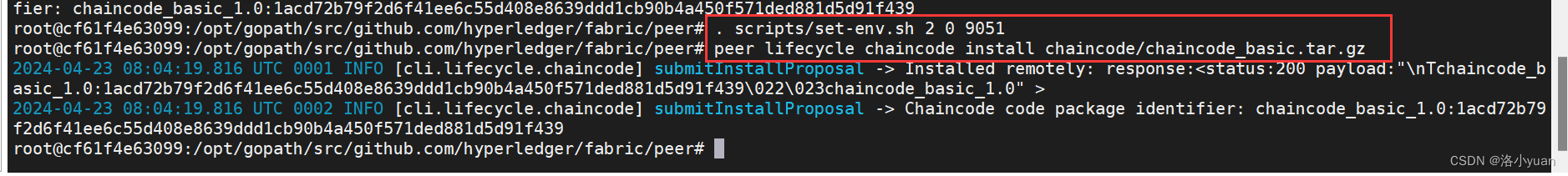
在org2中安装 运行以下链码安装:
. scripts/set-env.sh 2 0 9051
peer lifecycle chaincode install chaincode/chaincode_basic.tar.gz
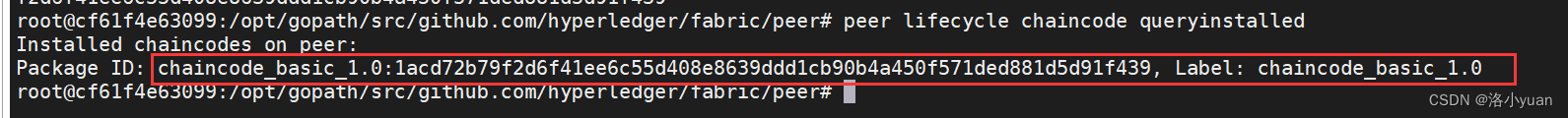
查看安装情况
peer lifecycle chaincode queryinstalled
4. 批准链码
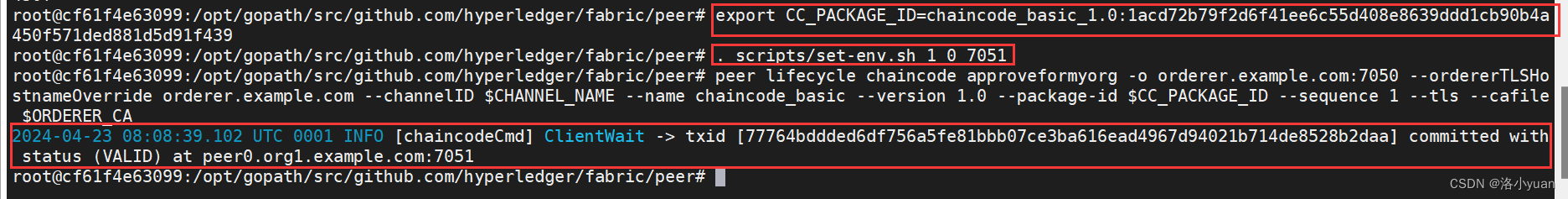
org1批准链码
1. 设置链码环境变量
export CC_PACKAGE_ID=chaincode_basic_1.0:1acd72b79f2d6f41ee6c55d408e8639ddd1cb90b4a450f571ded881d5d91f4392. 设置Org1环境变量
. scripts/set-env.sh 1 0 70513.批准链码
peer lifecycle chaincode approveformyorg -o orderer.example.com:7050 --ordererTLSHostnameOverride orderer.example.com --channelID $CHANNEL_NAME --name chaincode_basic --version 1.0 --package-id $CC_PACKAGE_ID --sequence 1 --tls --cafile $ORDERER_CA
org2批准链码
1. 设置Org1环境变量
. scripts/set-env.sh 2 0 90512.批准链码
peer lifecycle chaincode approveformyorg -o orderer.example.com:7050 --ordererTLSHostnameOverride orderer.example.com --channelID $CHANNEL_NAME --name chaincode_basic --version 1.0 --package-id $CC_PACKAGE_ID --sequence 1 --tls --cafile $ORDERER_CA
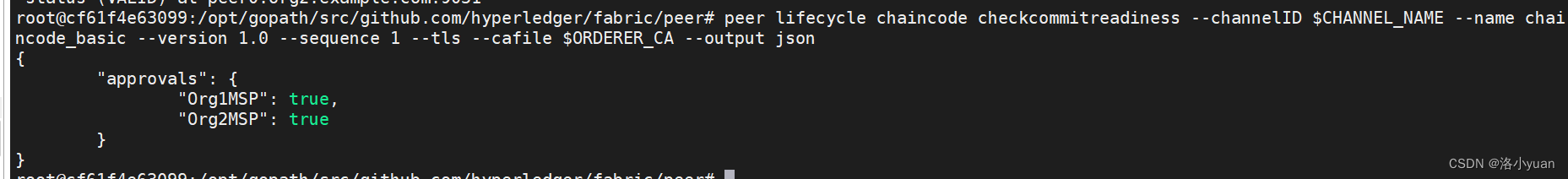
检查提交准备
peer lifecycle chaincode checkcommitreadiness --channelID $CHANNEL_NAME --name chaincode_basic --version 1.0 --sequence 1 --tls --cafile $ORDERER_CA --output json

5. 提交链码
提交链码是特殊交易,需要背书节点背书,因此需要指定2个背书节点。具体操作如下:
peer lifecycle chaincode commit -o orderer.example.com:7050 --ordererTLSHostnameOverride orderer.example.com --channelID $CHANNEL_NAME --name chaincode_basic --version 1.0 --sequence 1 --tls --cafile $ORDERER_CA --peerAddresses peer0.org1.example.com:7051 --tlsRootCertFiles $PEER0_ORG1_CA --peerAddresses peer0.org2.example.com:9051 --tlsRootCertFiles $PEER0_ORG2_CA
查询提交的链码
peer lifecycle chaincode querycommitted --channelID $CHANNEL_NAME --name chaincode_basic --tls --cafile $ORDERER_CA![]()
6. 测试验证
调用InitLedger功能
执行以下命令调用:
peer chaincode invoke -o orderer.example.com:7050 --tls --cafile $ORDERER_CA --channelID $CHANNEL_NAME --name chaincode_basic --peerAddresses peer0.org1.example.com:7051 --tlsRootCertFiles $PEER0_ORG1_CA --peerAddresses peer0.org2.example.com:9051 --tlsRootCertFiles $PEER0_ORG2_CA -c '{"function":"InitLedger", "Args":[]}'
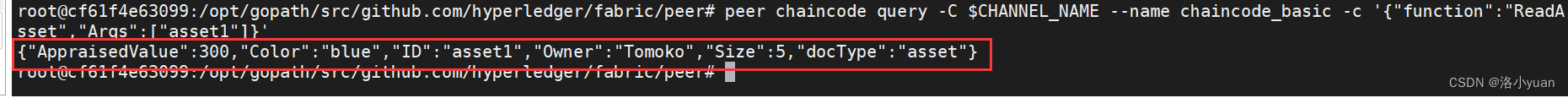
调用ReadAsset功能
执行以下命令调用:
peer chaincode query -C $CHANNEL_NAME --name chaincode_basic -c '{"function":"ReadAsset","Args":["asset1"]}'
三.HF链码调用
1.. 使用示例代码调用
拷贝application-gateway-go项目
1. 在服务器创建goProject目录

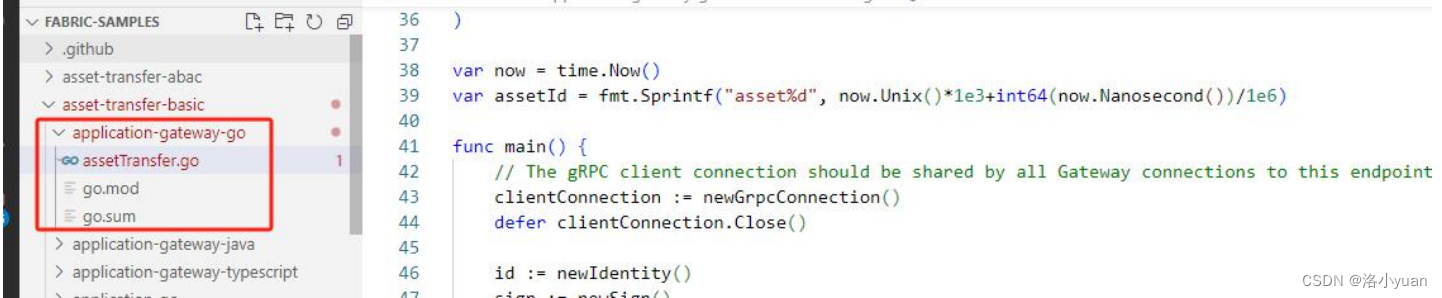
2. 找到fabric-samples\asset-transfer-basic\application-gateway-go文件夹

3. 将文件夹拷贝至服务器goProject目录

拷贝证书
运行以下代码拷贝:
cd ~/goProject/application-gateway-go
cp ~/test/organizations . -r
安装依赖
运行以下代码安装依赖:
go mod tidy
运行项目验证
运行以下代码:
go run assetTransfer.go2. 使用给定接口项目调用
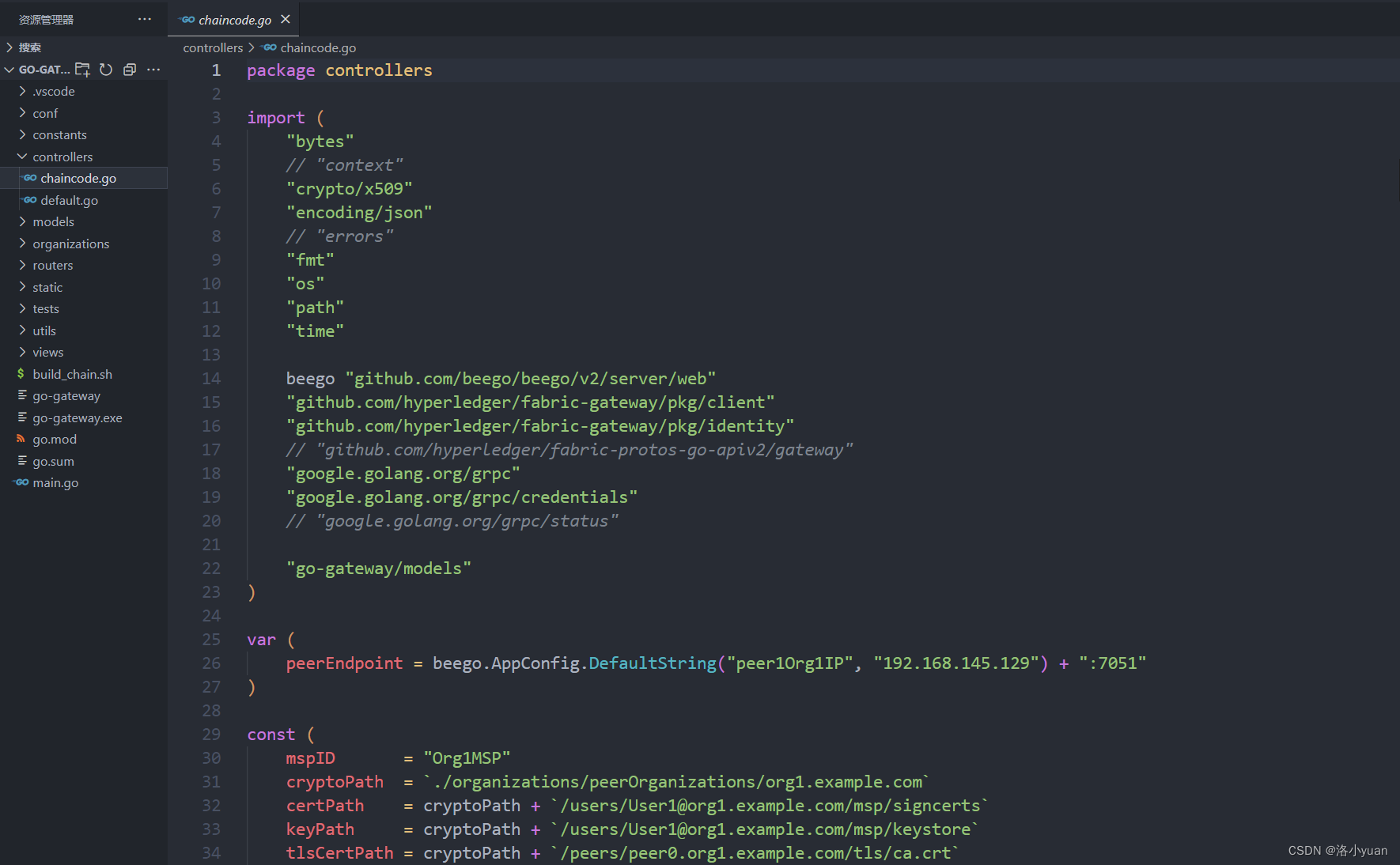
使用VSCode打开Go-Gateway项目

修改app.conf
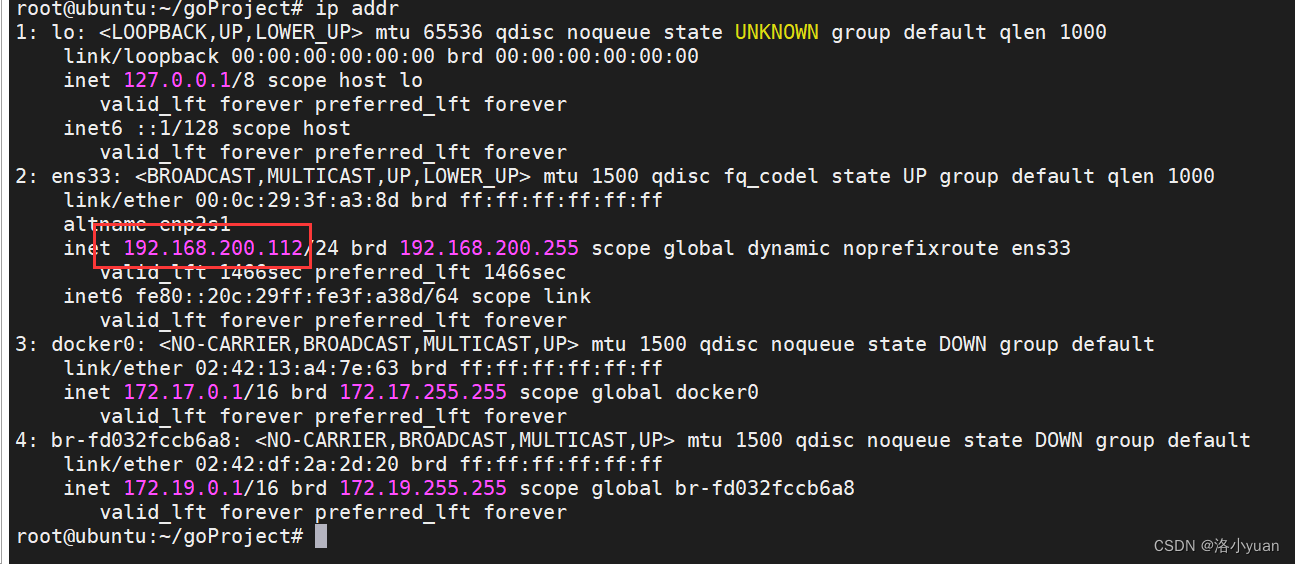
修改peer1Org1IP为你服务器IP


拷贝organizations目录
拷贝服务器test目录下的organizations目录到项目中

复制项目进入服务器goProject中

![]()
安装依赖并运行
go mod tidy
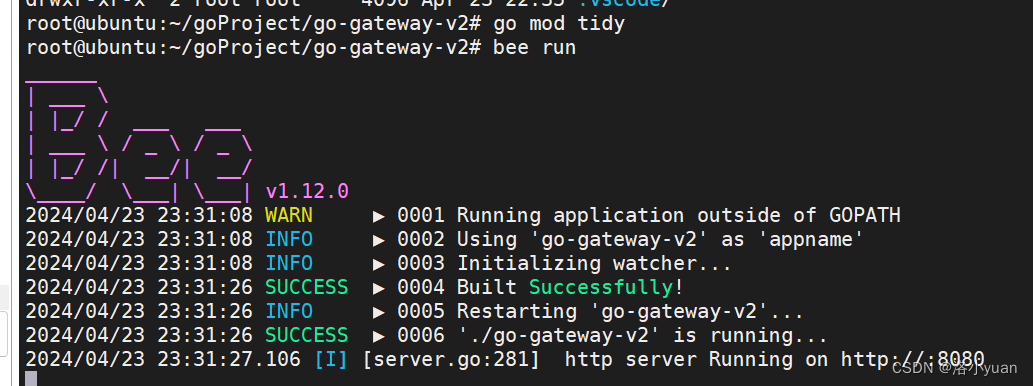
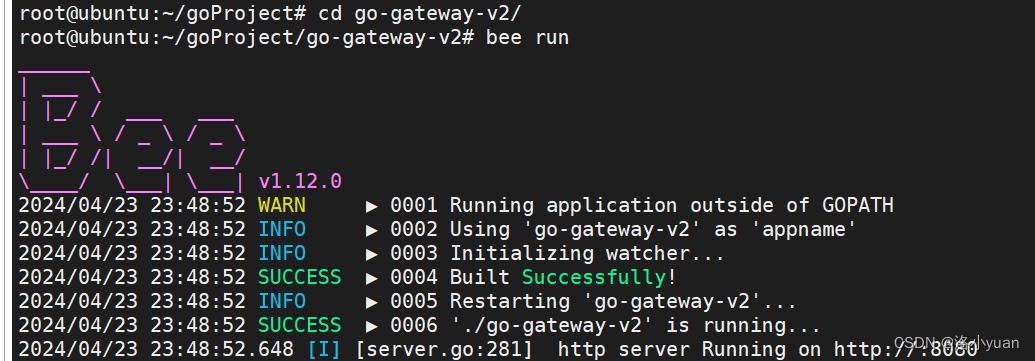
bee run
使用Postman验证
验证evaluate接口

三.fabric基础案例开发实训
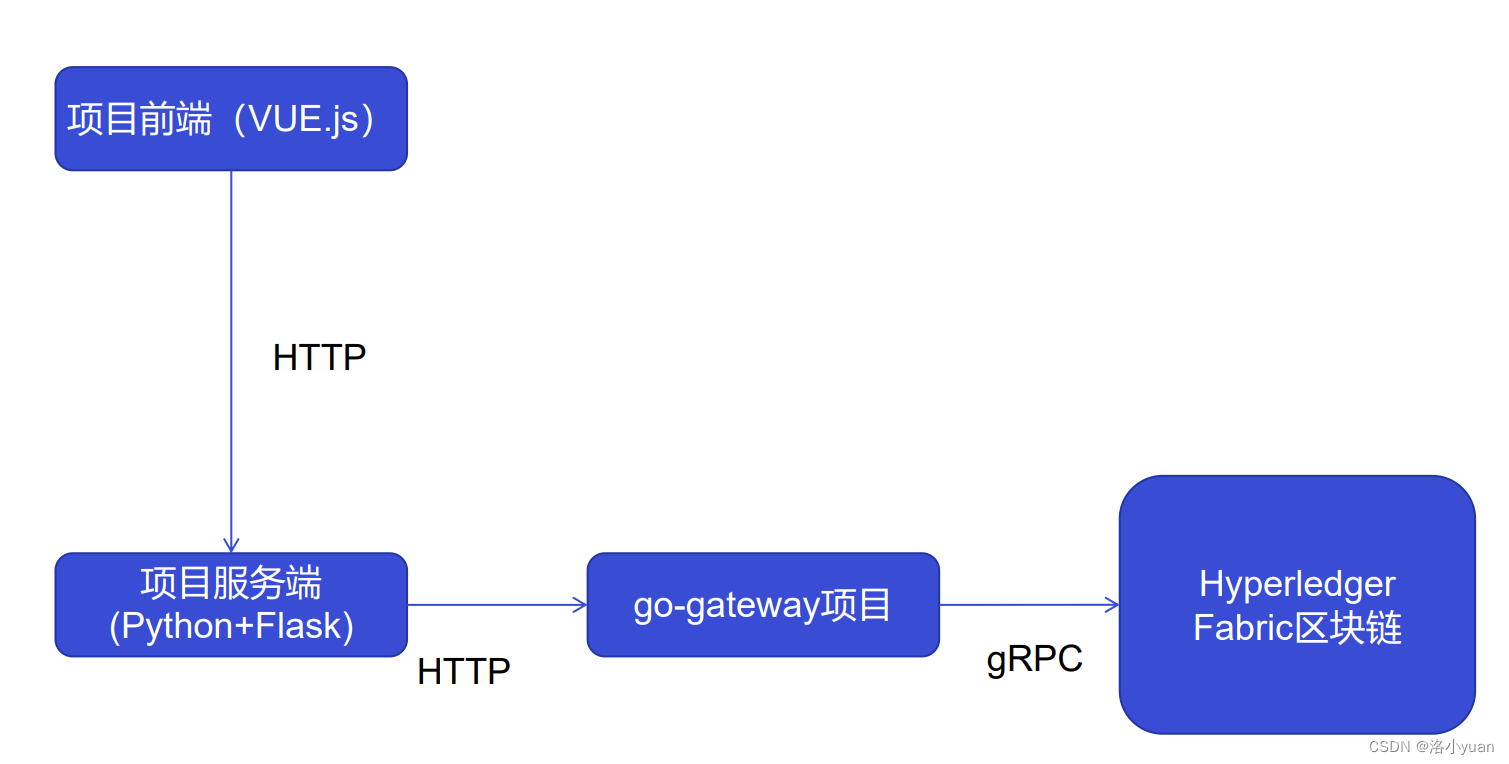
项目架构

1. 构建案例项目服务端
创建项目
• 创建目录 在指定目录下创建base-back文件夹,在文件夹下创建app.py
构建最小系统
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
app.run()运行与调试代码
点击右上角三角符号 执行成功将有下方信息显示

访问“/”路由确认 使用浏览器,访问“http://localhost:5000/”

2. 代码调用basic链码
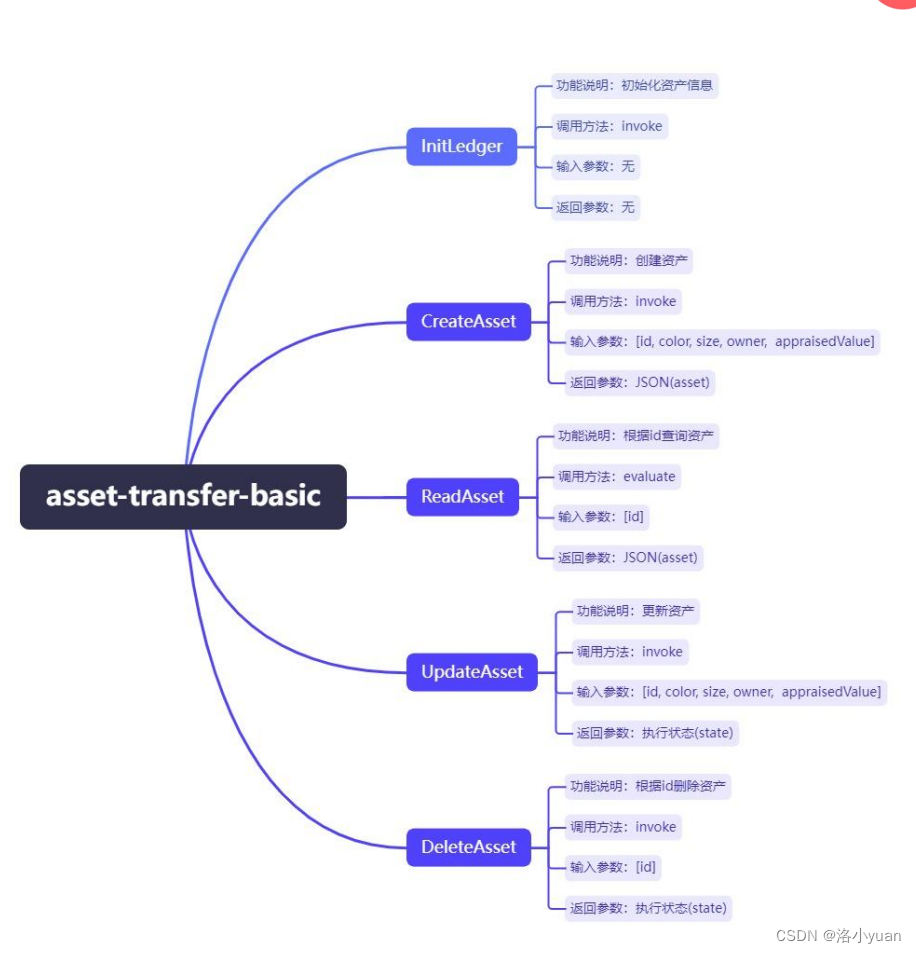
链码功能说明链码功能包括:InitLedger(初始 化资产)、CreateAsset(创建资 产)、ReadAsset(读取资产)、UpdateAsset(更新资产)、DeleteAsset(删除资产)

启动go-gateway
服务端进入指定目录
bee run
初始化接口功能
使用VSCode在app.py中添加如下代码:
from flask import Flask,request,jsonify
import requests
import json
app = Flask(__name__)
invokeURL = "http://192.168.200.112:8080/invoke"
evaluateURL = "http://192.168.200.112:8080/evaluate"
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/initLedger',)
def ledgerInit():
pass
@app.route('/createAsset',methods=['POST'])
def assetCreate():
json_data = request.json
payload = json.dumps({
"channelName":"applicationchannel",
"chaincodeName":"chaincode_basic",
"funcName":"CreateAsset",
"paramArray":json_data.get("paramArray")
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST",invokeURL,headers=headers,data=payload)
print(response.text)
return jsonify({
'code':200,
'msg':"create success"
})
@app.route('/readAsset',methods=['POST'])
def assetRead():
json_data = request.json
payload = json.dumps({
"channelName": "applicationchannel",
"chaincodeName": "chaincode_basic",
"funcName": "ReadAsset",
"paramArray": json_data.get("paramArray")
})
headers = {
'Content-Type': 'application/json'
}
response = requests.request("POST",evaluateURL,headers=headers,data=payload)
print(response.text)
return jsonify({
'code':200,
'msg':"query success",
"data": response.text
})
@app.route('/updateAsset',)
def assetUpdate():
pass
@app.route('/deleteAsset',)
def assetDelete():
pass
if __name__ == '__main__':
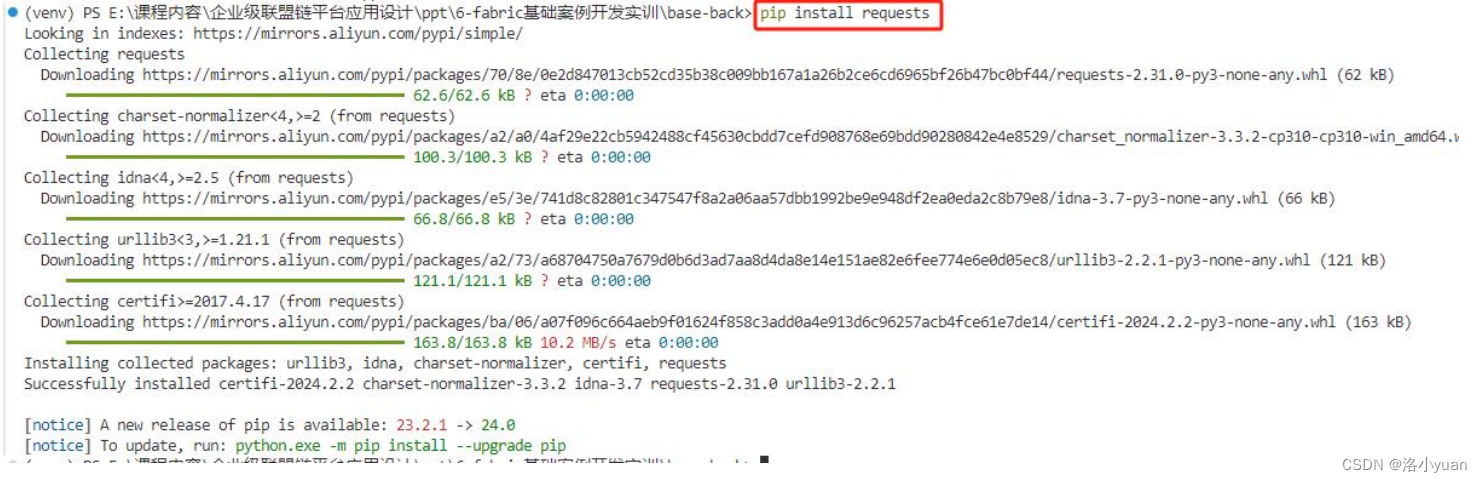
app.run()安装并使用requests
pip install requests
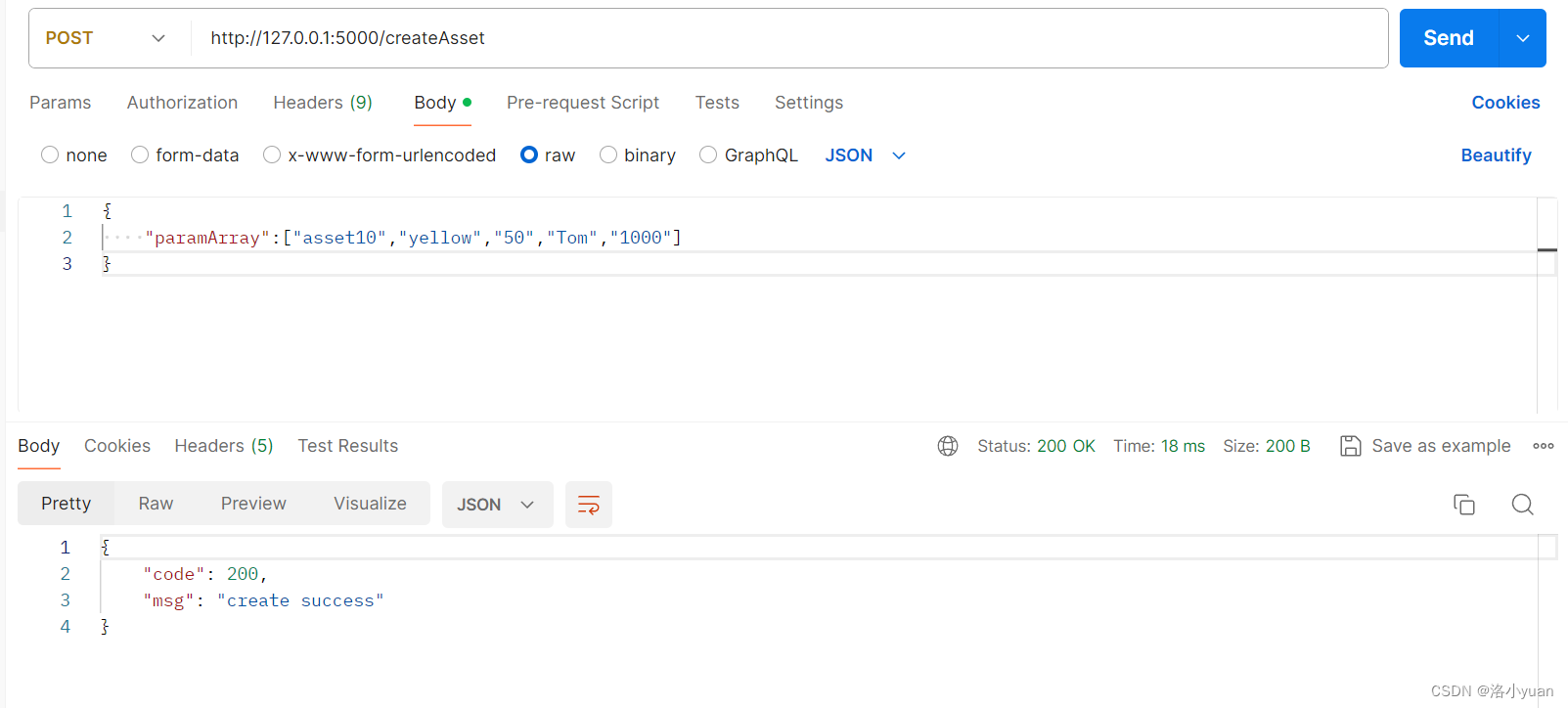
开发CreateAssets功能
使用VSCode在app.py中添加如下代码:

CreateAssets功能开发验证

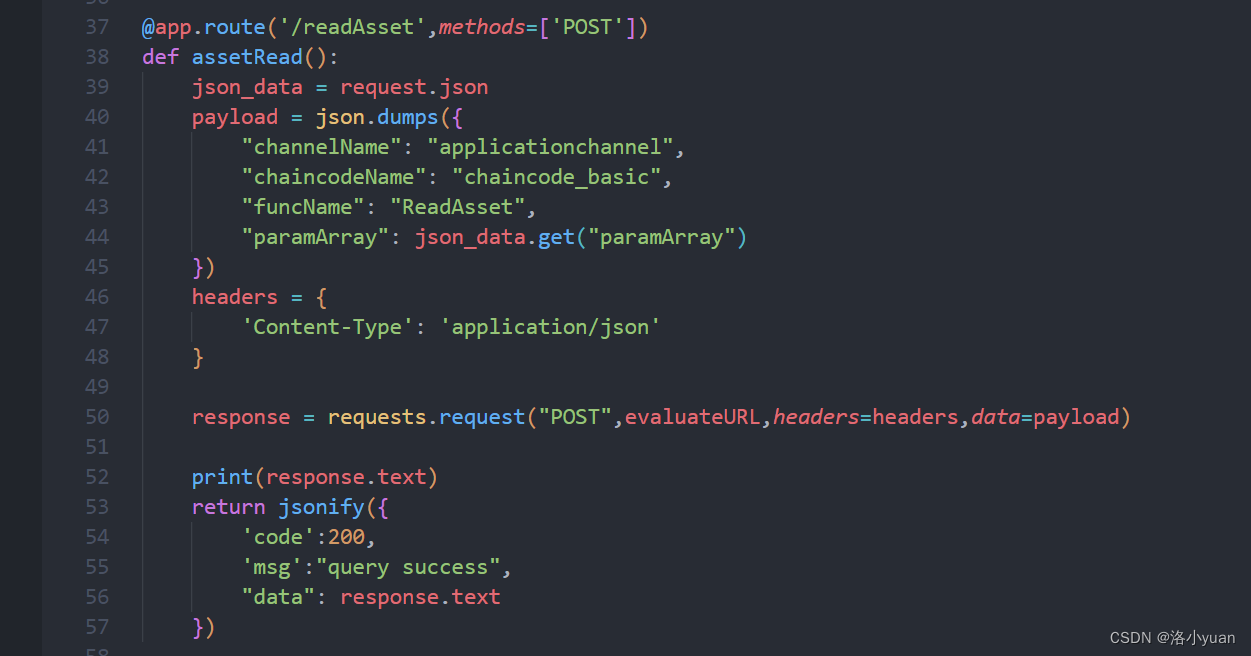
开发ReadAssets功能
使用VSCode在app.py中添加如下代码:

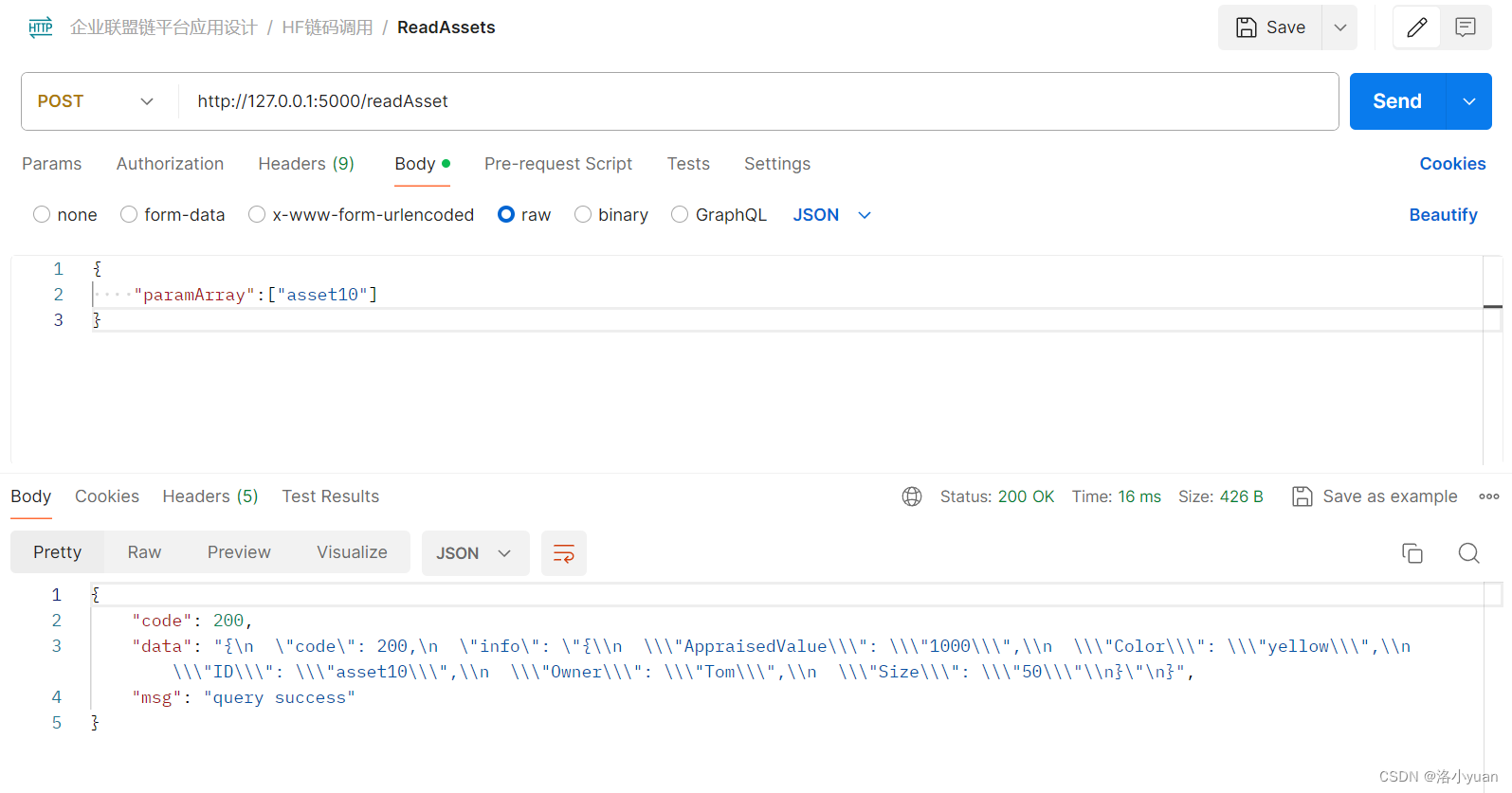
ReadAssets功能开发验证

3. 开发前端项目代码
使用VSCode打开项目
解压base-front-init.zip文件,使用VSCode打开项目

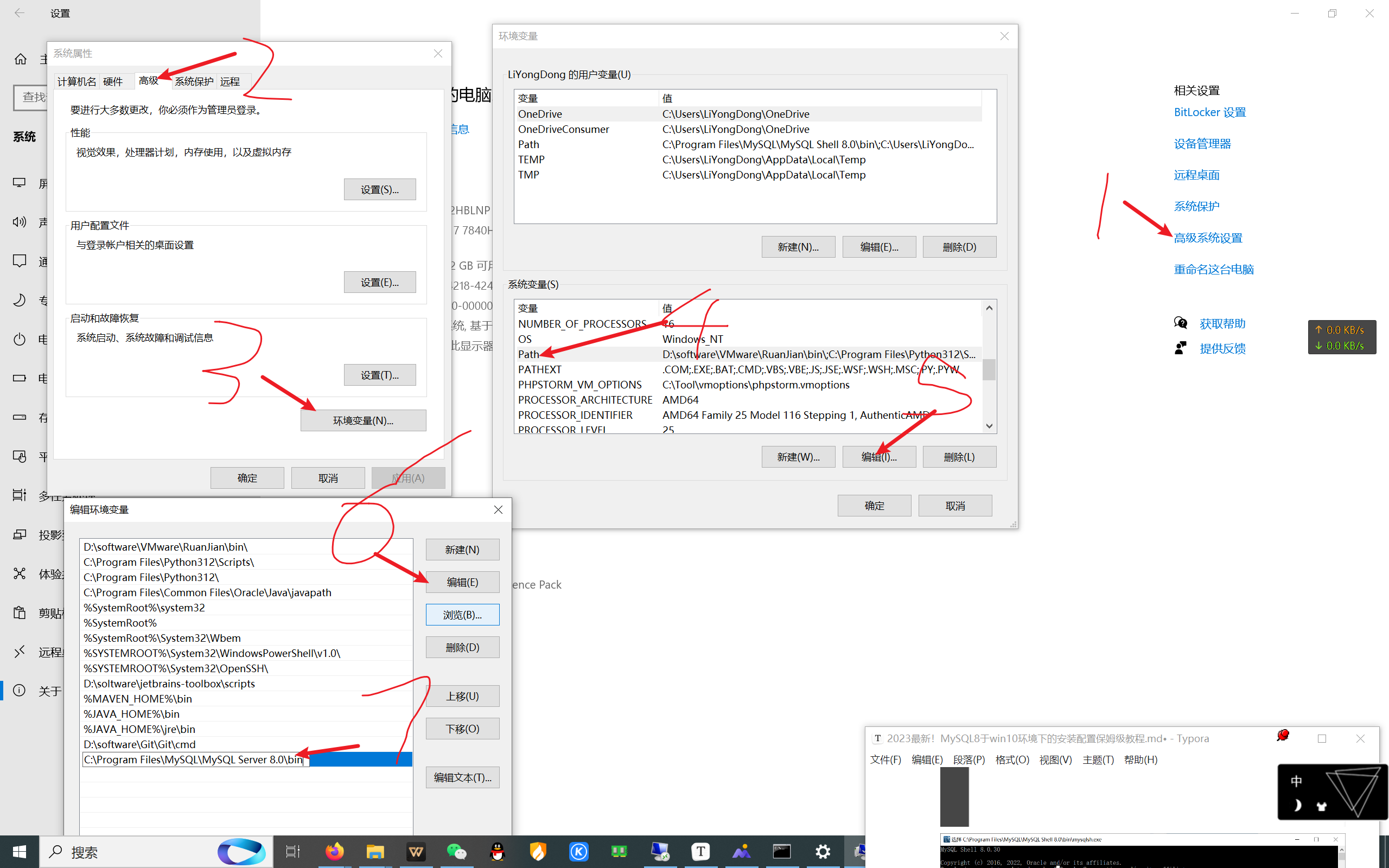
首先要把原本20.0版本的Node删掉,下载16.6版本
使用VSCode打开项目
使用npm run serve运行项目,使用浏览器打开url: http://localhost:8020


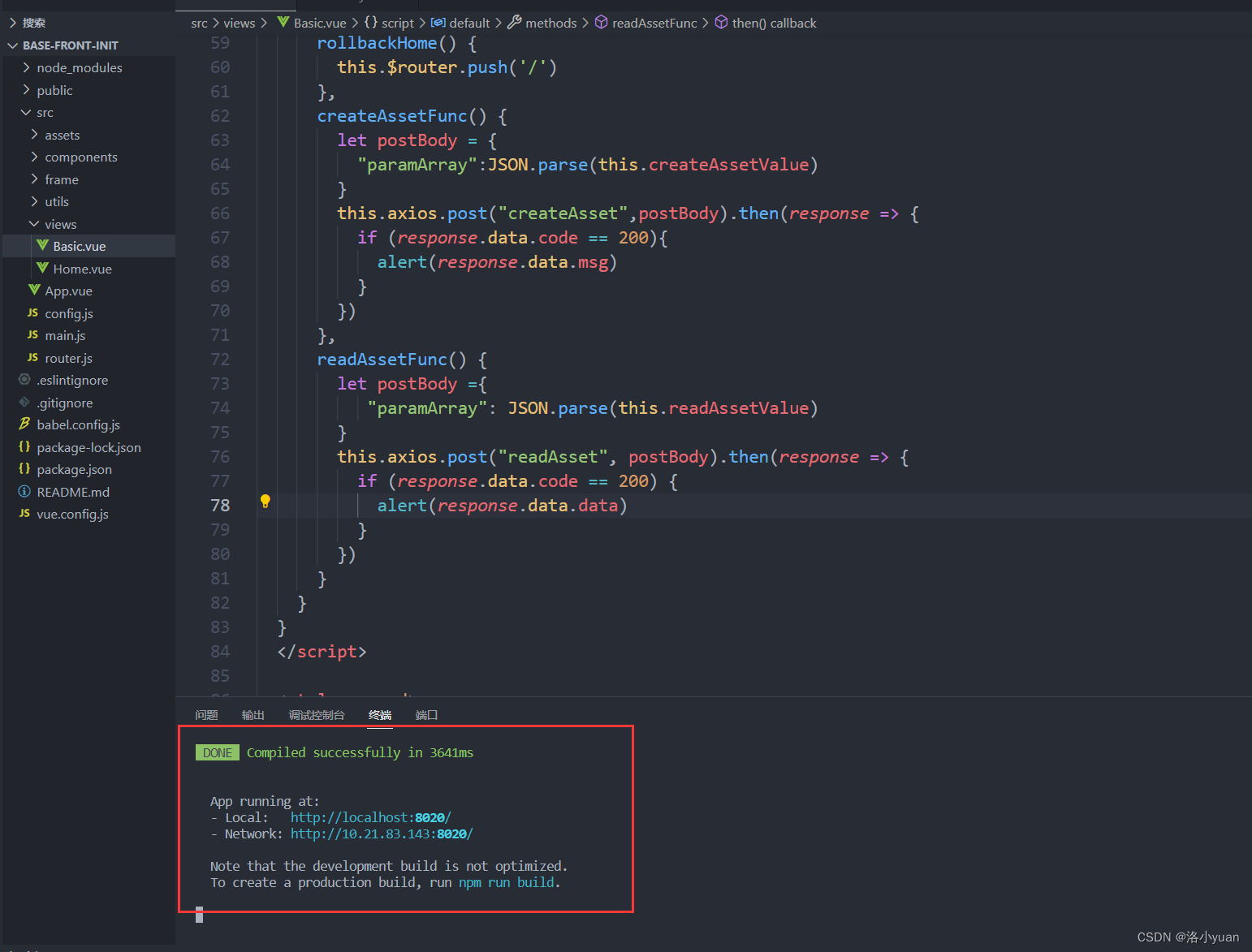
完善CreateAsset功能代码
找到Basic.vue完善以下代码:

在调用之前确保postman已经调用成功,启动go-gateway
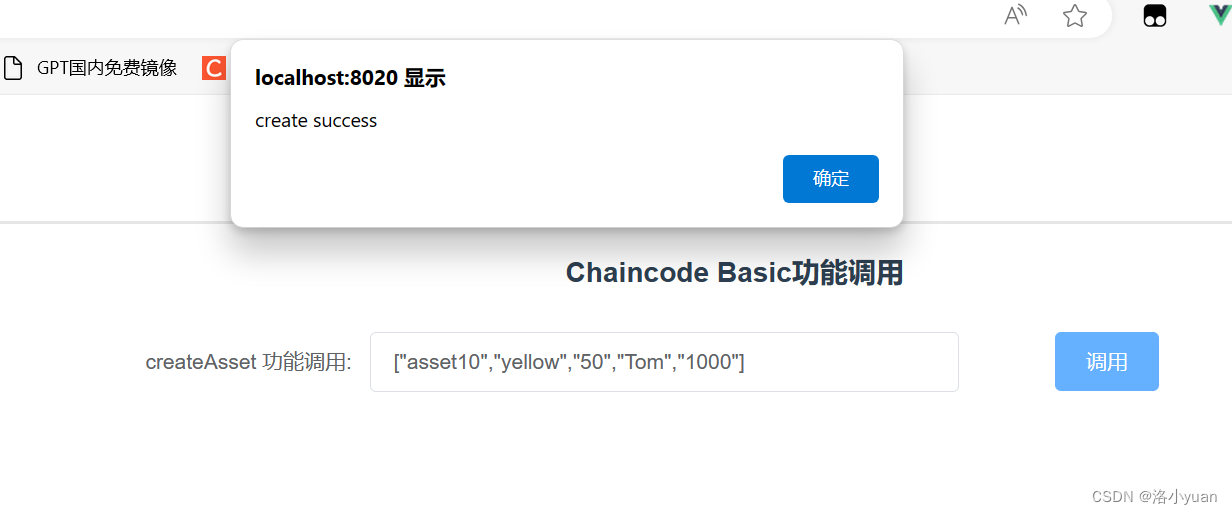
createAsset功能调用

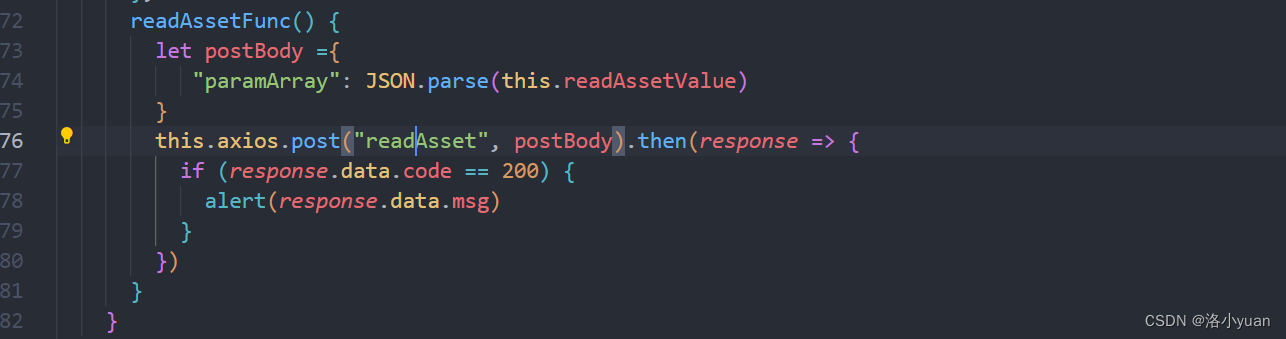
完善ReadAsset功能代码
在Basic.vue中首先完善页面显示代码:



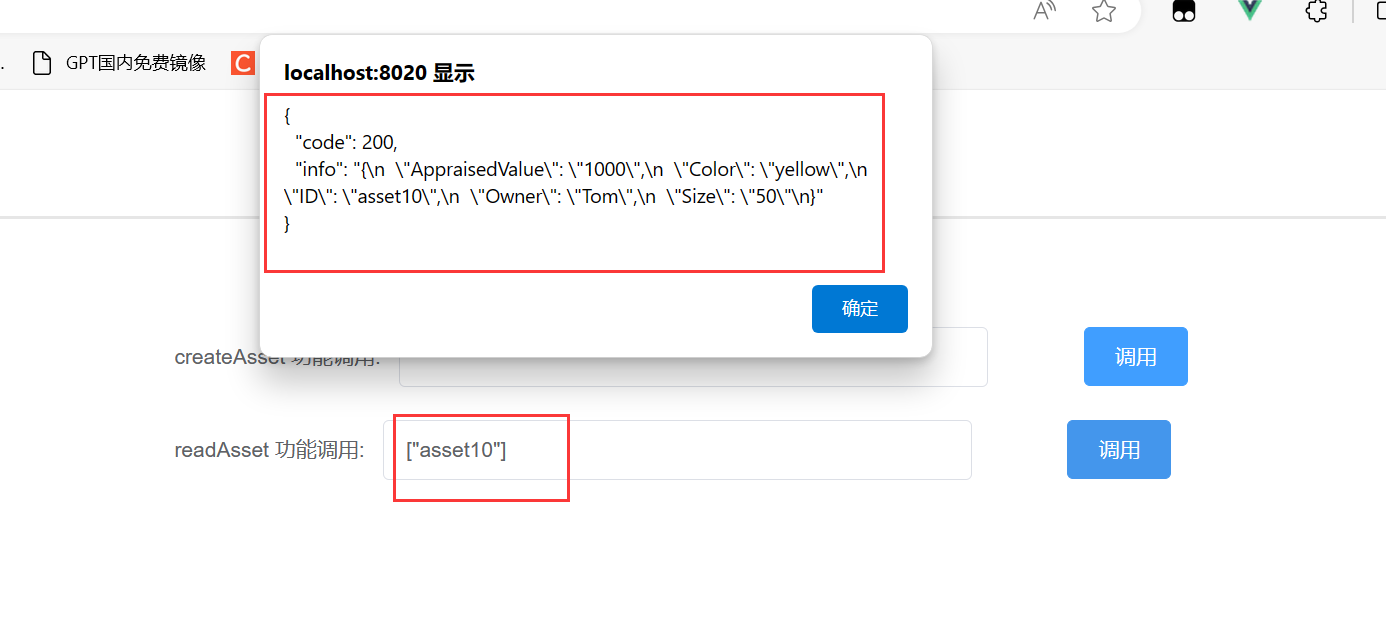
readAsset功能调用
1. 页面输入参数:
2. 点击调用,显示调用成功: