一、【滚动效果】



【radialMenu1控件】菜单切换浏览器和控制台
需要定时器Timer(默认属性Enabled=False,Interval=100)
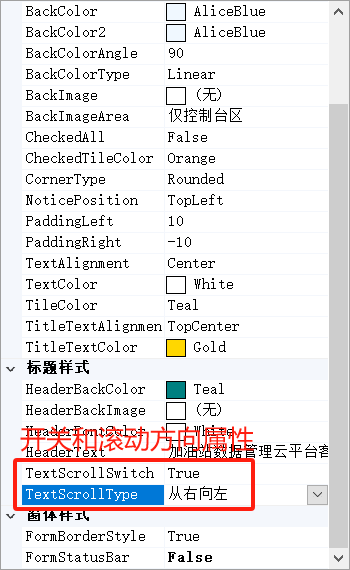
二、【方法1和方法2,通过属性切换开关和方向】
try
{
if (myObject.TextScrollSwitch)
{//打开移动
if(myObject.TextScrollType==ScrollType.从右向左)
{
//【方法:向左移动】
if (lbx_Title.Left > -lbx_Title.Width)
{
lbx_Title.Left -= ScrollStep;
}
else
{
lbx_Title.Left = panel_top.Width;
}
}
else
{
//【方法:左右晃动】
if (Right2Left)
{
lbx_Title.Left -= ScrollStep;
}
else
{
lbx_Title.Left += ScrollStep;
}
if (lbx_Title.Left < 0)
{
Right2Left = false;//改变方向
}
else if (lbx_Title.Left > panel_top.Width - lbx_Title.Width)
{
Right2Left = true;//改变方向
}
}
lbx_Title.Refresh();
}
}
catch { }文本:lbx_Title
父容器:panel_top
全局布尔变量:bool Right2Left 用户改变移动方向(向左或向右)
全局变量:滚动步进值(int)示例默认4
【说明】
1、向左移动:文本滚动到左侧完全消失后,重新从父容器的右侧开始运动
2、左右滚动:标签文本的左侧到左侧时开始向右,标签右侧到右侧边界时开始向左运动