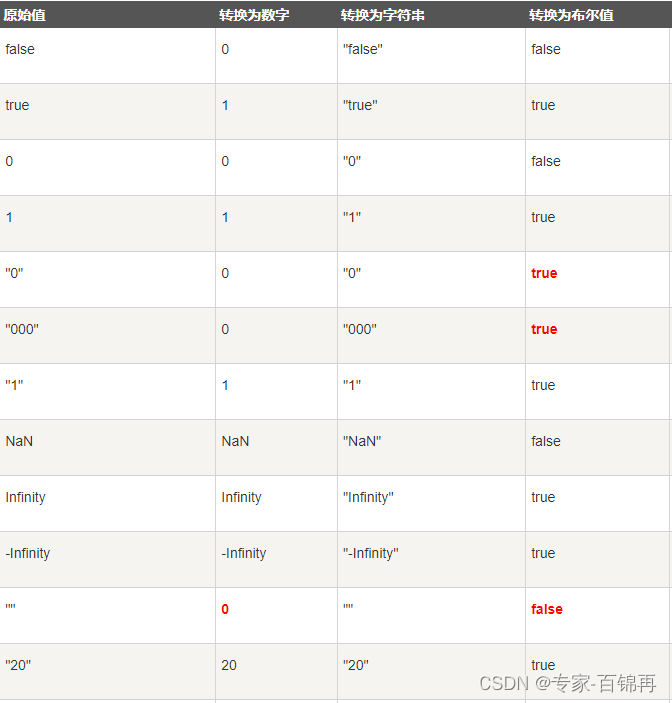
JavaScript 类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值。
JavaScript 数据类型
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
typeof 操作符
typeof 操作符是 JavaScript 中的一种操作符,用于确定给定变量的数据类型。它返回一个表示该变量数据类型的字符串。这个操作符的语法是 typeof operand,其中 operand 是要检查类型的操作数。
举个例子:
typeof 42; // 返回 "number"
typeof "hello"; // 返回 "string"
typeof true; // 返回 "boolean"
typeof { key: "value" }; // 返回 "object"
typeof [1, 2, 3]; // 返回 "object"(数组也是对象)
typeof undefined; // 返回 "undefined"
typeof null; // 返回 "object"(这是 JavaScript 的一个历史遗留问题)
typeof function() {}; // 返回 "function"
需要注意的是,typeof null 返回 “object” 是 JavaScript 中的一个历史遗留问题,并非一个准确的类型判断。
将数字转换为字符串
将数字转换为字符串可以使用 toString() 方法或者字符串模板。下面是示例代码:
使用 toString() 方法:
let number = 123;
let str = number.toString();
console.log(str); // 输出 "123"
使用字符串模板:
let number = 456;
let str = `${number}`;
console.log(str); // 输出 "456"
这两种方法都可以将数字转换为字符串。
将布尔值转换为字符串
将布尔值转换为字符串可以使用 toString() 方法或者字符串模板。下面是示例代码:
使用 toString() 方法:
let bool = true;
let str = bool.toString();
console.log(str); // 输出 "true"
使用字符串模板:
let bool = false;
let str = `${bool}`;
console.log(str); // 输出 "false"
这两种方法都可以将布尔值转换为字符串。
将日期转换为字符串
let date = new Date();
let str = date.toString();
console.log(str); // 输出当前日期和时间的字符串表示形式
将字符串转换为数字
在JavaScript中,可以使用parseInt()或者parseFloat()函数将字符串转换为数字。
- 使用
parseInt()函数将字符串转换为整数:
let str = "42";
let num = parseInt(str);
console.log(num); // 输出 42
- 使用
parseFloat()函数将字符串转换为浮点数:
let str = "3.14";
let num = parseFloat(str);
console.log(num); // 输出 3.14
另外,使用Number()函数也可以将字符串转换为数字:
let str = "123";
let num = Number(str);
console.log(num); // 输出 123
需要注意的是,如果字符串无法完全转换为有效的数字,则结果将会是NaN(Not a Number)。
一元运算符 +
一元运算符 + 用于将操作数转换为数字。如果操作数是一个字符串,一元运算符 + 将尝试将该字符串转换为数字。如果操作数是一个数字,那么一元运算符 + 不会对数字做任何改变,仍然是原来的数字。下面是一些示例:
let str = "42";
let numFromStr = +str;
console.log(numFromStr); // 输出 42,字符串 "42" 被转换成了数字 42
let num = 123;
let numFromNum = +num;
console.log(numFromNum); // 输出 123,数字 123 保持不变
请注意,一元运算符 + 可能会导致类型转换,因此在使用时要谨慎考虑。
将布尔值转换为数字
将日期转换为字符串,你可以使用 JavaScript 中的 Date 对象的 toString() 方法。这会返回当前日期和时间的字符串表示形式,包括星期几、月份、日期、时间和时区。以下是示例代码:
let date = new Date();
let str = date.toString();
console.log(str); // 输出当前日期和时间的字符串表示形式
要将字符串转换为数字,你可以使用 parseInt()、parseFloat() 或者 Number() 函数。这些函数可以将字符串转换为对应的数字类型,其中 parseInt() 将字符串转换为整数,parseFloat() 将字符串转换为浮点数,而 Number() 则会根据字符串内容自动转换为整数或浮点数。以下是示例代码:
使用 parseInt() 函数将字符串转换为整数:
let str = "42";
let num = parseInt(str);
console.log(num); // 输出 42
使用 parseFloat() 函数将字符串转换为浮点数:
let str = "3.14";
let num = parseFloat(str);
console.log(num); // 输出 3.14
使用 Number() 函数将字符串转换为数字:
let str = "123";
let num = Number(str);
console.log(num); // 输出 123
要注意的是,如果字符串无法完全转换为有效的数字,则结果将会是 NaN(Not a Number)。
在 JavaScript 中,一元运算符 + 也可以用于将字符串转换为数字。它会尝试将操作数转换为数字类型,如果操作数是一个字符串,则会尝试将其转换为数字。以下是示例代码:
let str = "42";
let numFromStr = +str;
console.log(numFromStr); // 输出 42,字符串 "42" 被转换成了数字 42
let num = 123;
let numFromNum = +num;
console.log(numFromNum); // 输出 123,数字 123 保持不变
最后,要将布尔值转换为数字,可以使用一元加号运算符 +。在 JavaScript 中,true 会被转换为 1,而 false 会被转换为 0。以下是示例代码:
let bool = true;
let numFromBool = +bool;
console.log(numFromBool); // 输出 1
bool = false;
numFromBool = +bool;
console.log(numFromBool); // 输出 0
通过使用一元加号运算符,可以简单快速地将布尔值转换为对应的数字。
将日期转换为数字
在JavaScript中,你可以使用内置的Date对象来获取当前日期时间,并将其转换为包含年月日、时分秒的字符串。以下是一个示例代码:
let now = new Date();
let year = now.getFullYear();
let month = String(now.getMonth() + 1).padStart(2, '0');
let day = String(now.getDate()).padStart(2, '0');
let hour = String(now.getHours()).padStart(2, '0');
let minute = String(now.getMinutes()).padStart(2, '0');
let second = String(now.getSeconds()).padStart(2, '0');
let dateString = `${year}-${month}-${day} ${hour}:${minute}:${second}`;
console.log(dateString);
这段代码会获取当前日期时间并将其格式化为 “年-月-日 时:分:秒” 的字符串。JavaScript中的月份是从0开始计数的,所以需要注意将月份加1。



关注我,不迷路,共学习,同进步
关注我,不迷路,共学习,同进步