1
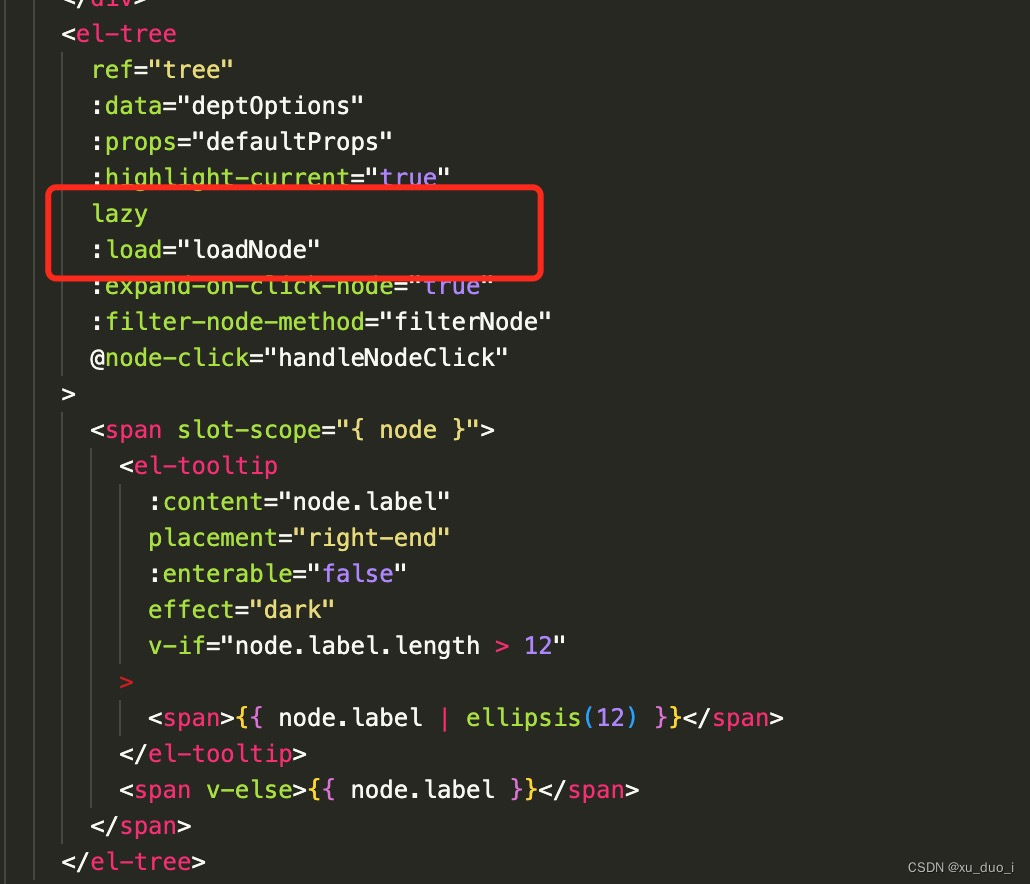
找到属性标签添加 lazy 和 :load="loadNode" 这两个属性

2
引入树形接口,并和后端约定好传值,(拿我的举例
第一次获取全部父级默认第一次传参数:{ parentId : 0},可获取全部父级
第二次通过点击的子级把子级id传进去,这一步就用到了:load="loadNode" 这个方法,完全自动把子级放到对应的父级上去)
第三和后端沟通好每一层里给你带leaf:true(是最后一层)或leaf:false(不是最后一层) 我这里用的是树状表格的接口 所以在方法里循环转换了一下值 但是结果和原理不变
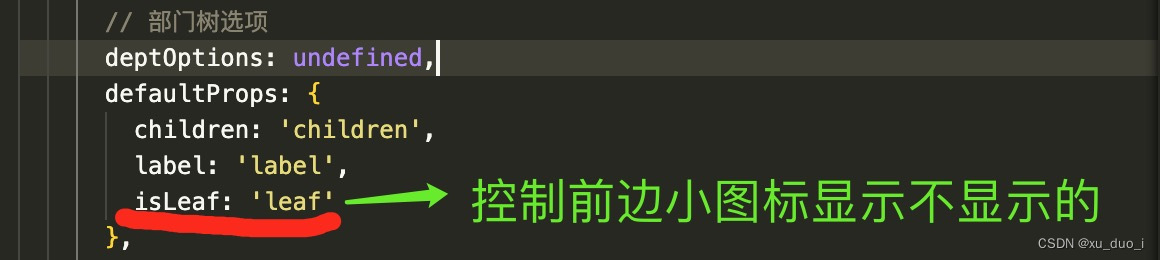
[这个值可以控制树🌲形结构前边的"三角"或"+"显示不显示的],就是可以看到是不是最后一级,还能不能打开
import { treeselect } from '@/api/system/123/456/dept' //引入的接口
3
data里添加对应值

下边是代码:懒得写的可以复制字段值
// 部门树选项
deptOptions: undefined,
defaultProps: {
children: 'children',
label: 'label',
isLeaf: 'leaf'
},4
先获取全部父级 并循环付给对应值 (如果能和后端商量好字段可能不用前端forEach循环赋值)
/** 查询部门下拉树结构 */
getTreeselect() {
treeselect({parentId:0}).then((response) => {
this.deptOptions = response.data
this.deptOptions.forEach(item=>{
item.leaf = !item.hasChildren
item.label = item.deptName
})
})
},提醒 在这里别忘了把方法夹到created()里
created() {
this.getTreeselect()
},5
懒加载方法node.level === 0的时候添加获取父级的接口,node.level === 1的时候把子级ID传进去
resolve(response.data) 就自动把获取的子级放到对应的位置了
loadNode(node, resolve) {
if (node.level === 0) {
treeselect({ parentId : 0}).then((response) => {
response.data.map(item=>{
item.leaf = !item.hasChildren
item.label = item.deptName
})
resolve(response.data);
})
}
if (node.level >= 1){
setTimeout(() => {
treeselect({ parentId : node.data.deptId}).then((response) => {
response.data.map(item=>{
item.leaf = !item.hasChildren
item.label = item.deptName
})
resolve(response.data);
})
}, 500);
};
},6
赠送内容 添加搜索 和后端约定好不传parentId只传参数 返回对应值
<el-input
v-model="deptName"
:placeholder="请输入参数"
clearable
size="mini"
style="margin-bottom: 20px"
></el-input>然后watch监听这个参数
watch: {
// 根据名称筛选部门树
deptName(val) {
this.deptOptions =[]
if(val){
var objquery = {
deptName : val,
}
treeselect(objquery).then((response) => {
response.data.map(item=>{
item.leaf = !item.hasChildren
item.label = item.deptName
})
this.deptOptions = response.data
this.$refs.tree.filter(response.data[0].deptName)
})
}else{
this.getTreeselect()
}
},