- 能够使用 WXML 模板语法渲染页面结构
- 能够使用 WXSS 样式美化页面结构
- 能够使用 app.json 对小程序进行全局性配置
- 能够使用 page.json 对小程序页面进行个性化配置
- 能够知道如何发起网络数据请求
一.WXML 模板语法
数据绑定
1. 数据绑定的基本原则
① 在 data 中定义数据 ② 在 WXML 中使用数据
2. 在 data 中定义页面的数据
在页面对应的 .js 文件中,把数据定义到 data 对象中即可:
index/index.js
//index.js
Page({
/**
* 页面的初始数据
*/
data: {
info: 'hello world',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
3. Mustache 语法的格式
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:

<!--index.wxml-->
<view>{{info}}</view>
4. Mustache 语法的应用场景
Mustache 语法的主要应用场景如下:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
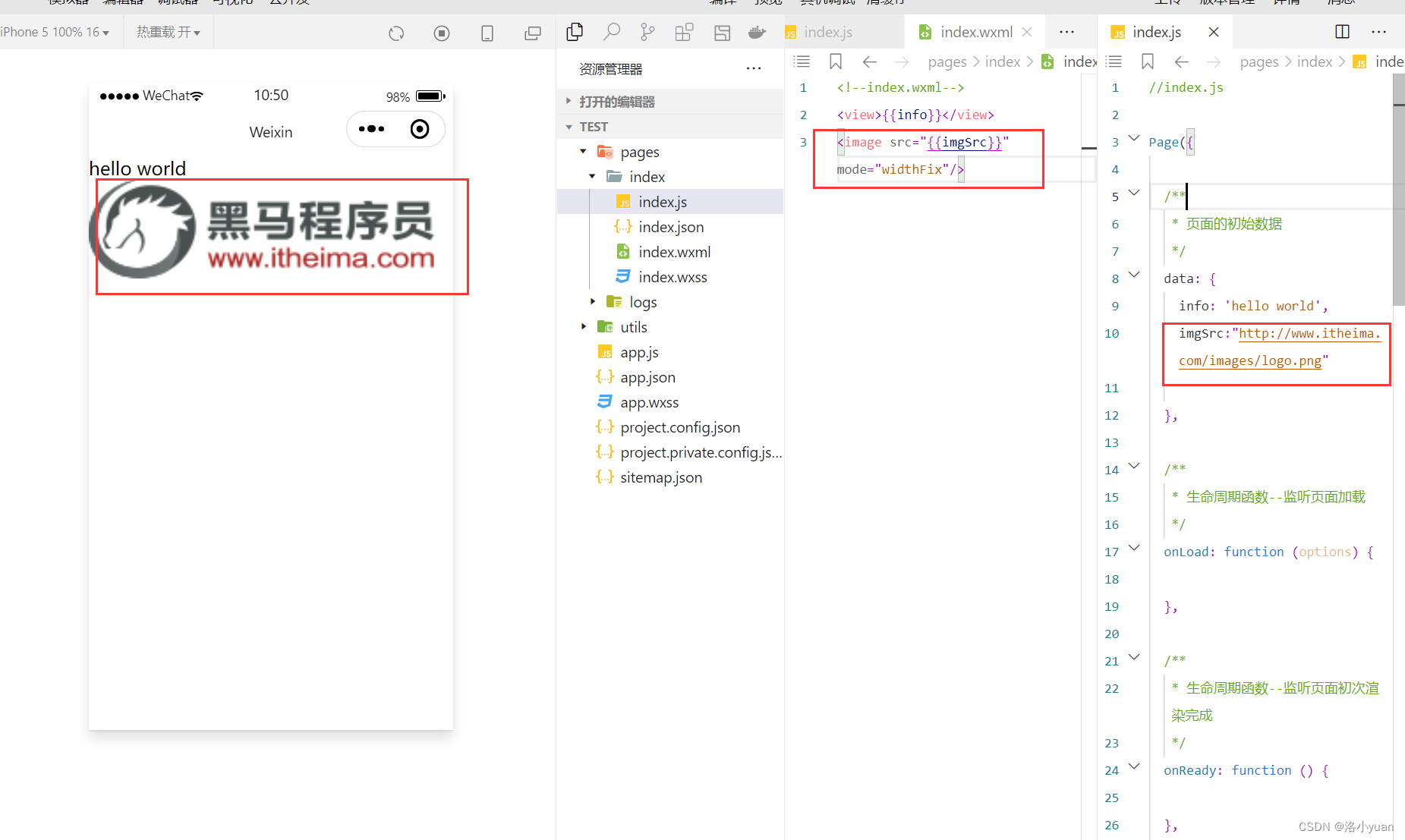
5. 动态绑定内容
页面的数据如下:

页面的结构如下:

6. 动态绑定属性

7. 三元运算


8. 算数运算

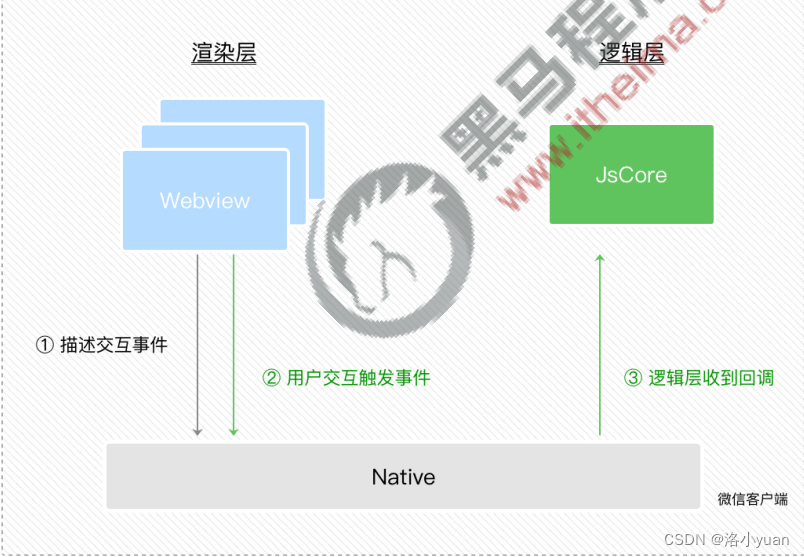
事件绑定
1. 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2. 小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于 HTML 中的 click 事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
3. 事件对象的属性列表
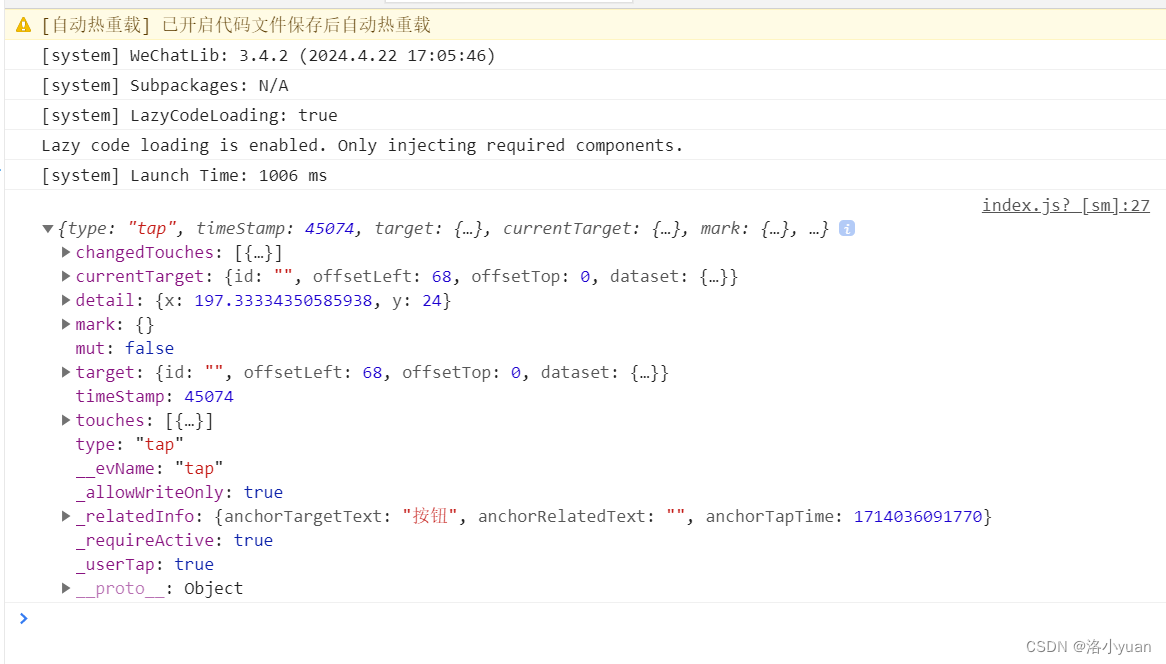
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4. target 和 currentTarget 的区别
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。此时,对于外层的 view 来说:
- e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
![]()
index.wxml
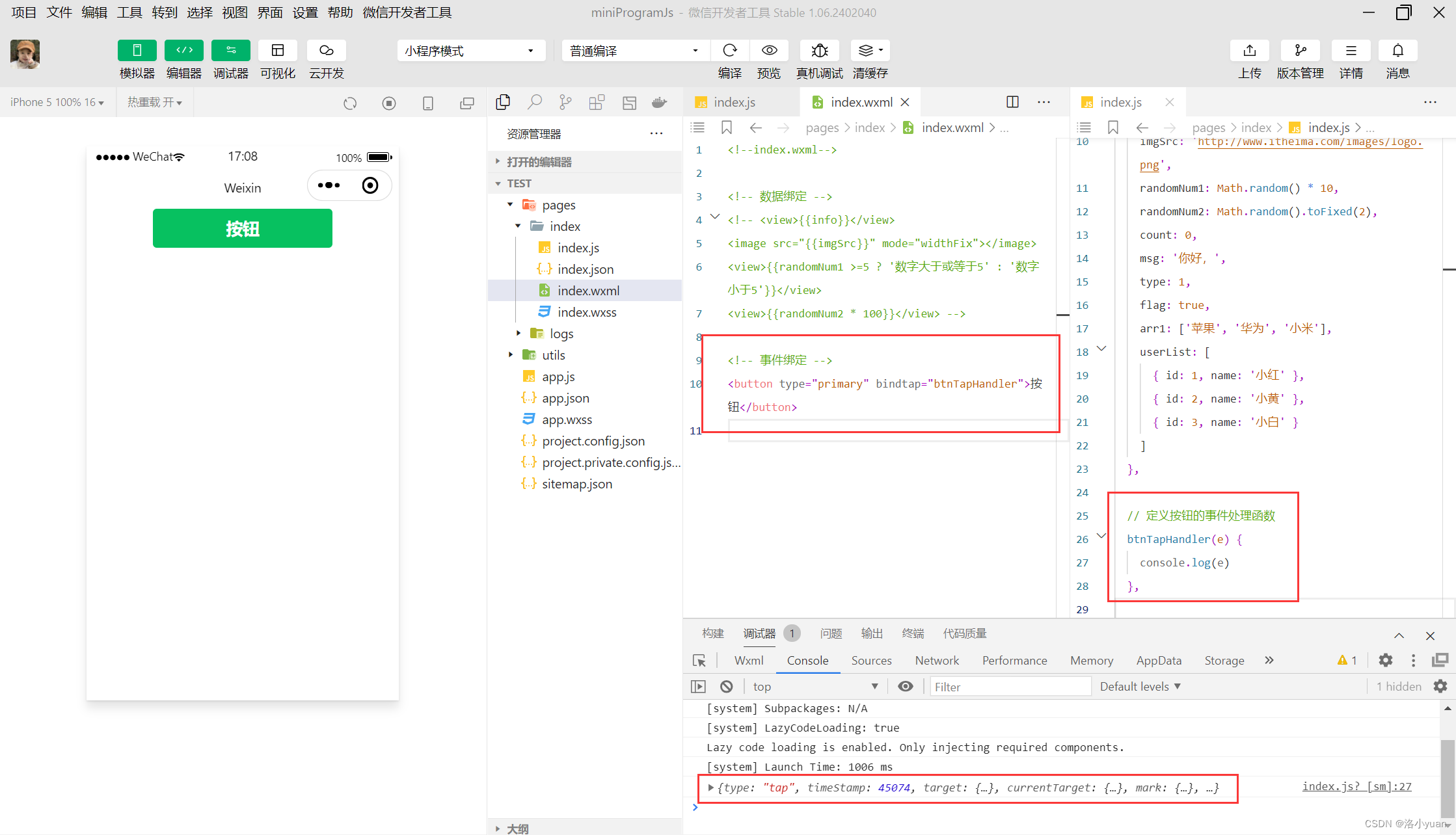
<button type="primary" bindtap="btnTapHandler">按钮</button>② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:

index.js
Pages({
// 定义按钮的事件处理函数
btnTapHandler(e) {
console.log(e)
},
})

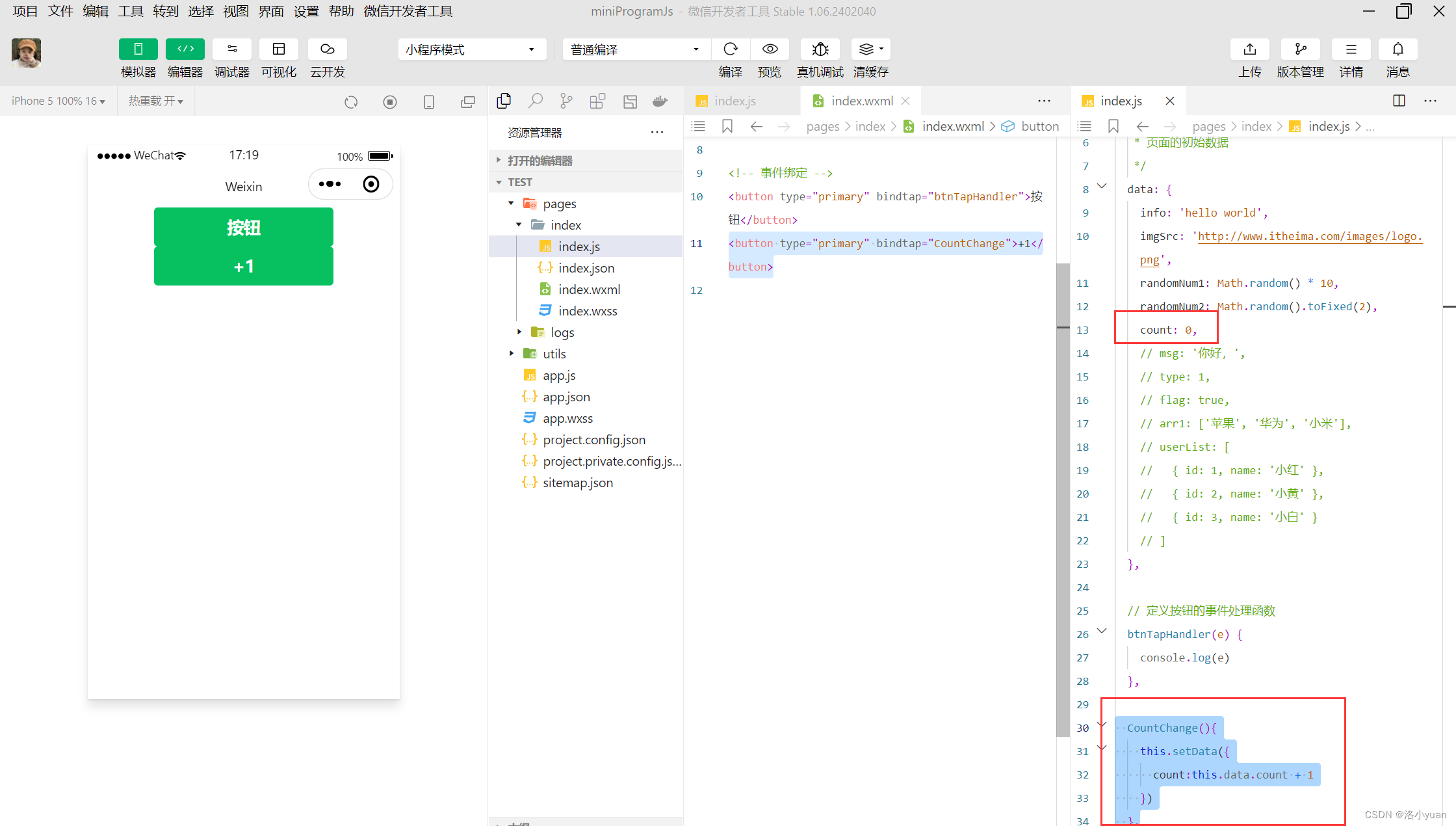
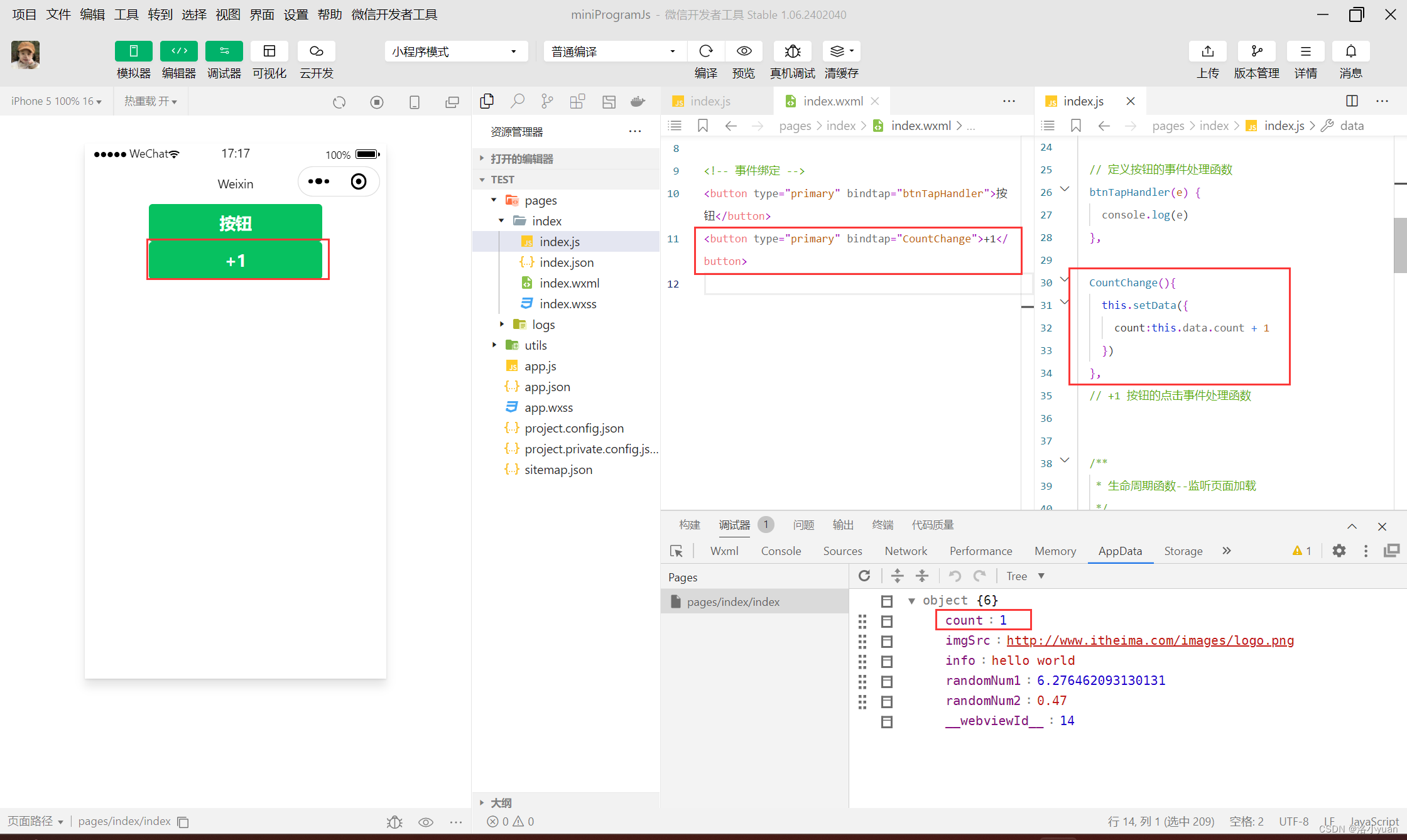
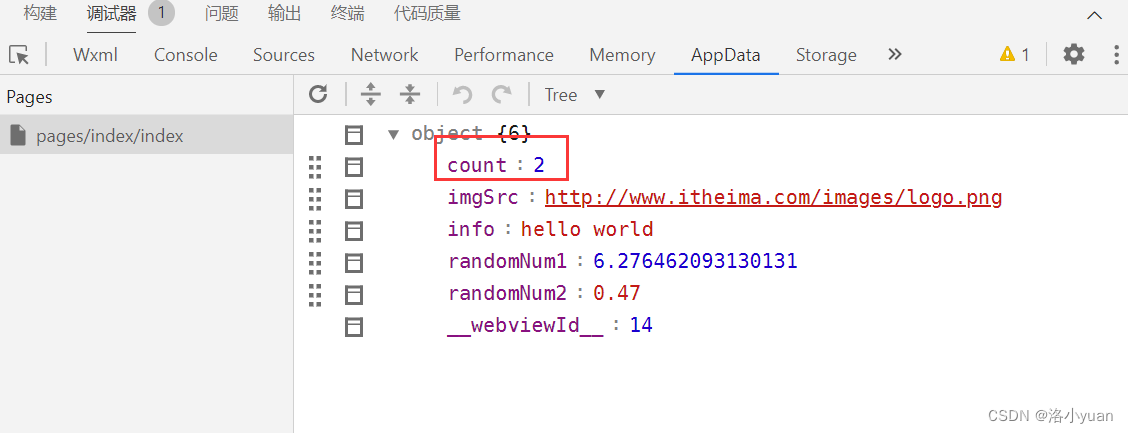
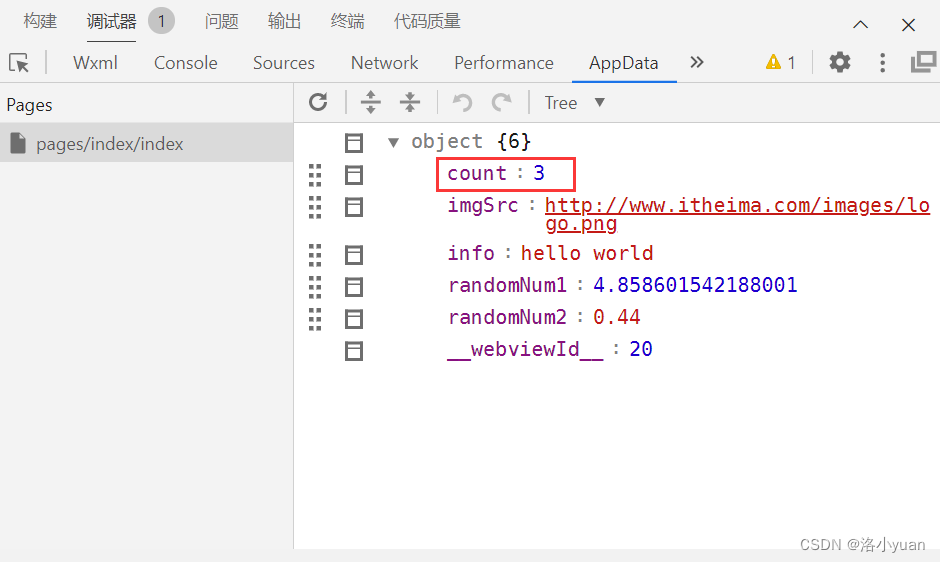
6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

index.wxml
<button type="primary" bindtap="CountChange">+1</button>index.js
pages({
data({
count: 0
}),
CountChange(){
this.setData({
count:this.data.count + 1
})
}, 


7. 事件传参
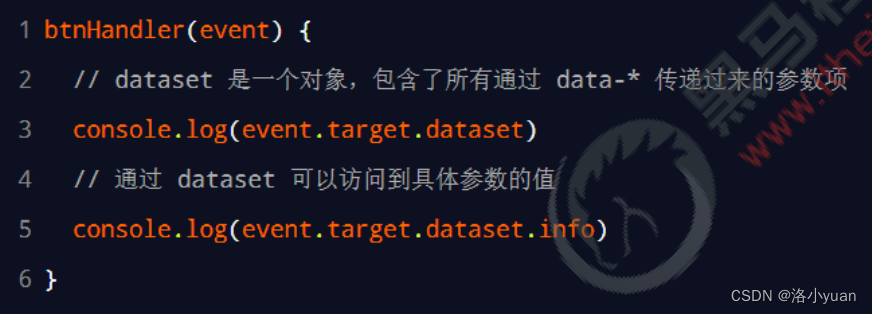
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正 常工作:
![]()
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)的事件处理函数。
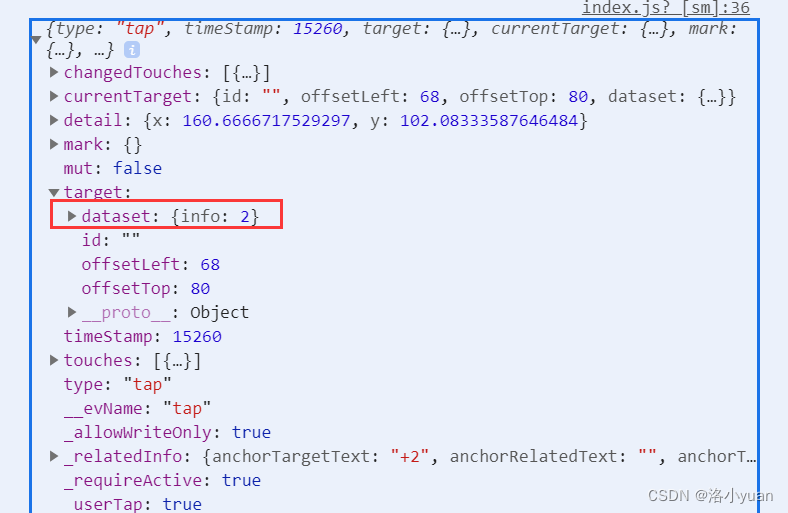
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下: 最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
![]()
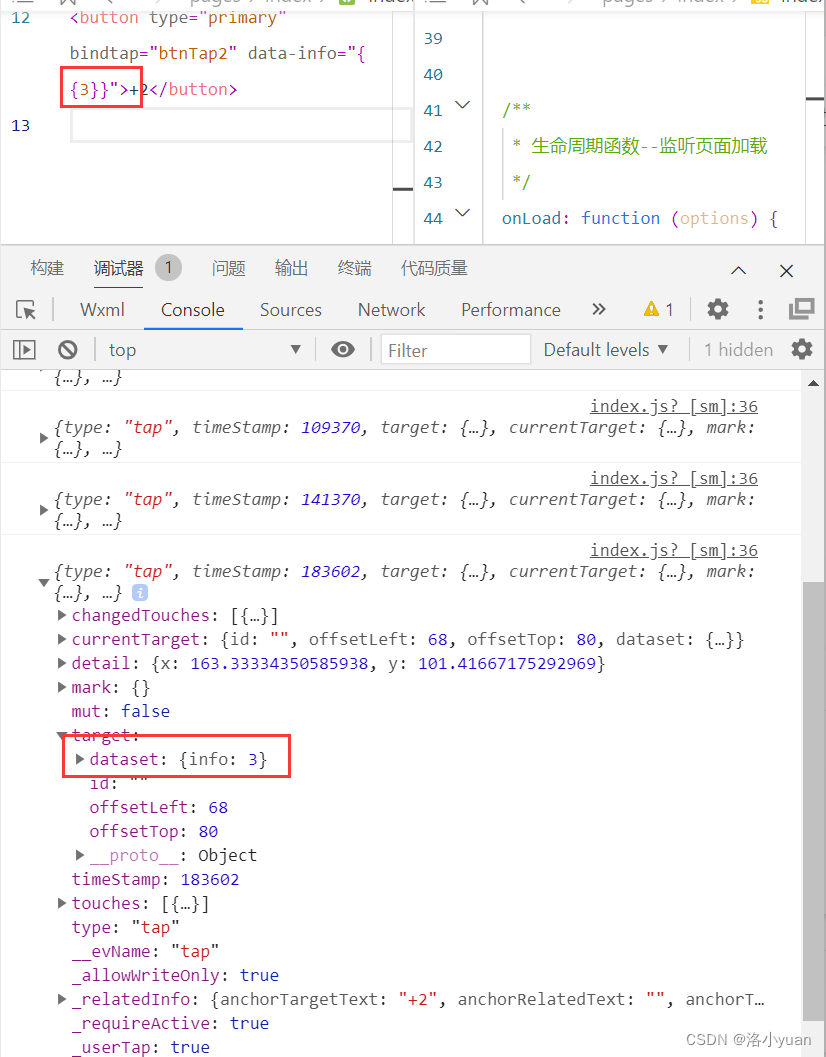
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:

index.wxml
<button type="primary" bindtap="btnTap2" data-info="{{3}}">+2</button>

btnTap2(e) {
this.setData({
count: this.data.count + e.target.dataset.info
})
},

8. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下: 、
① 通过 bindinput,可以为文本框绑定输入事件:
index.wxml
<input bindinput="inputHandler"></input>![]()
② 在页面的 .js 文件中定义事件处理函数:
index.js
// input输入框的事件处理函数
inputHandler(e){
console.log(e.detail.value)
},

9. 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据

index.js
Page({
data: {
msg: '你好,'
}
})② 渲染结构
![]()
index.wxml
<input value="{{ msg }}" bindinput="inputHandler"></input>③ 美化样式

index.css
input{
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius:3px;
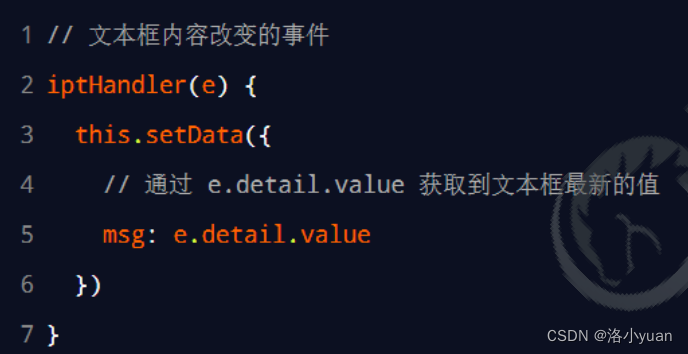
}④ 绑定 input 事件处理函数

index.js
// input输入框的事件处理函数
inputHandler(e){
// console.log(e.detail.value)
this.setData({
// 通过e.detail.value获取到文本框最新的值
msg : e.detail.value
})
},

条件渲染
1. wx:if
在小程序中,使用 wx:if= "{{condition}}" 来判断是否需要渲染该代码块:
![]()
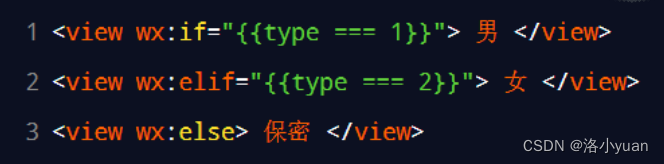
也可以用 wx:elif 和 wx:else 来添加 else 判断:

index.js
Page({
ata:({
type: 1
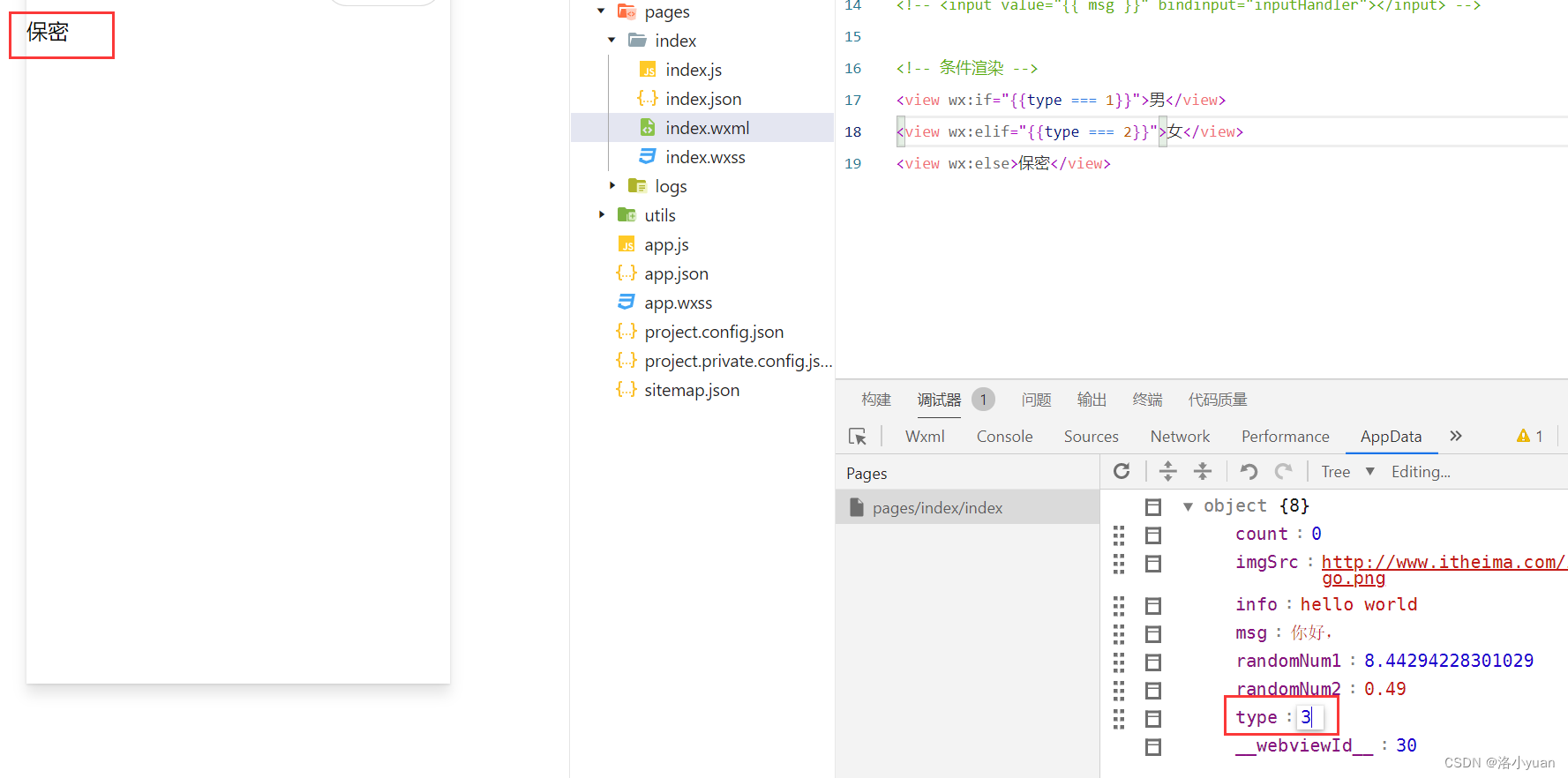
})index.wxml
<!-- 条件渲染 -->
<view wx:if="{{type === 1}}">男</view>
<view wx:elif="{{type === 2}}">女</view>
<view wx:else>保密</view>


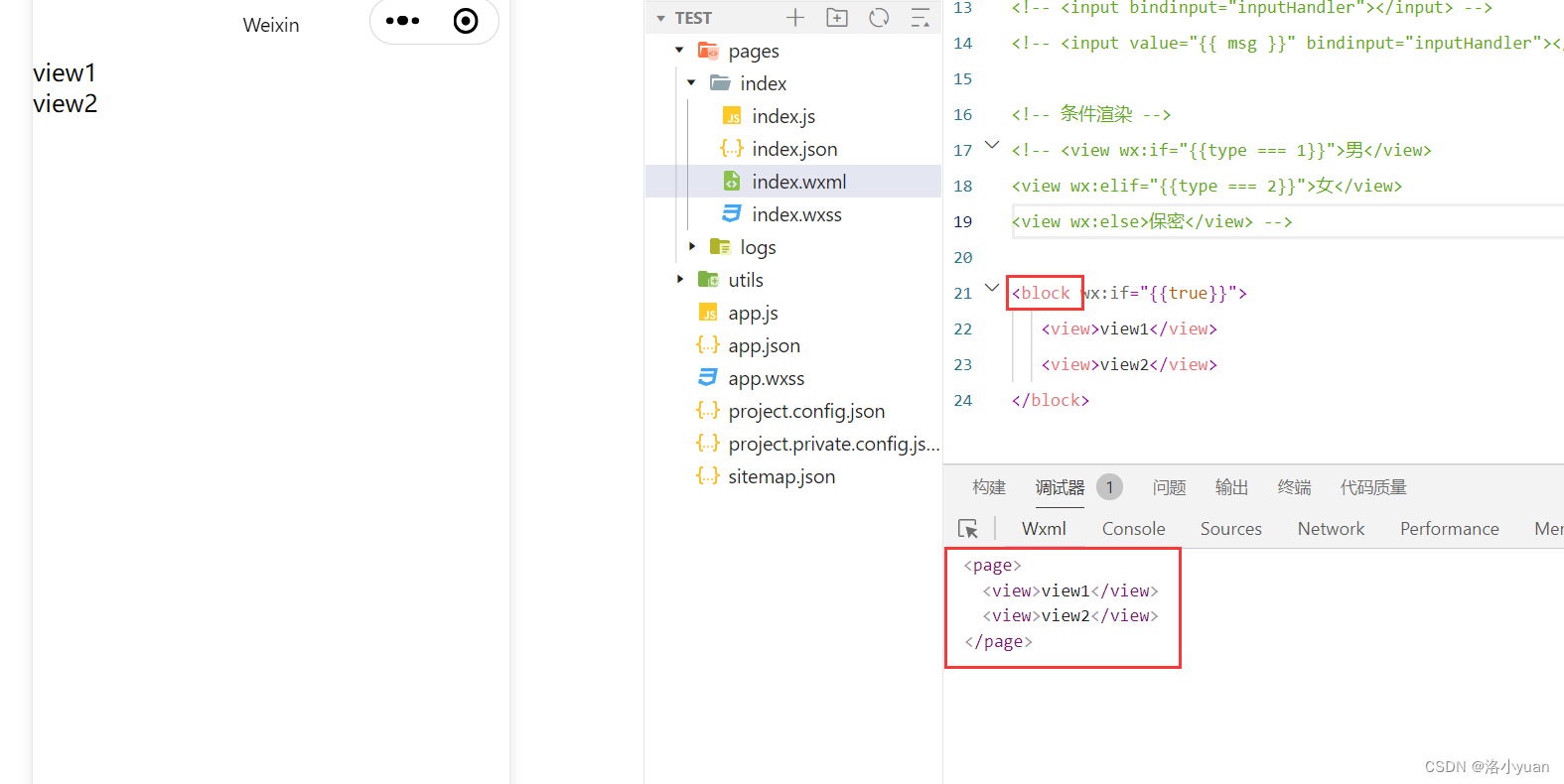
2. 结合<block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在标签上使用 wx:if 控制属性,示例如下:

注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
index.wxml
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>

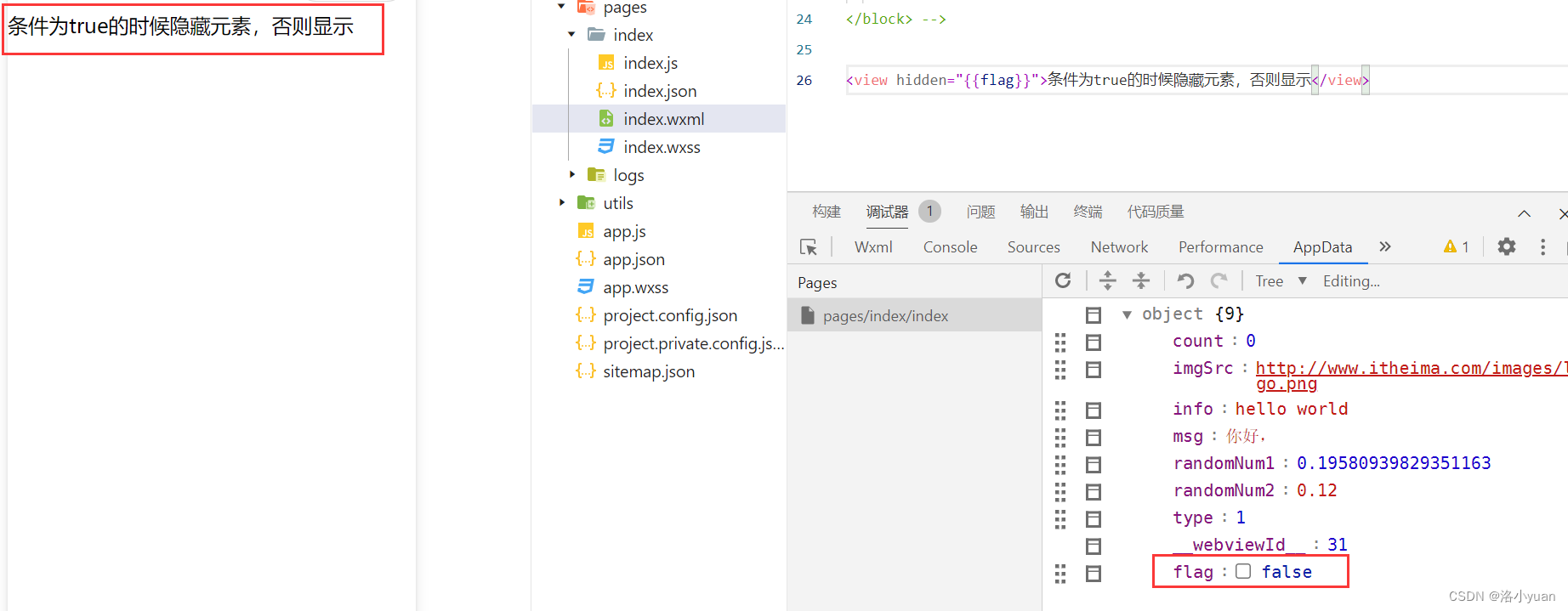
3. hidden
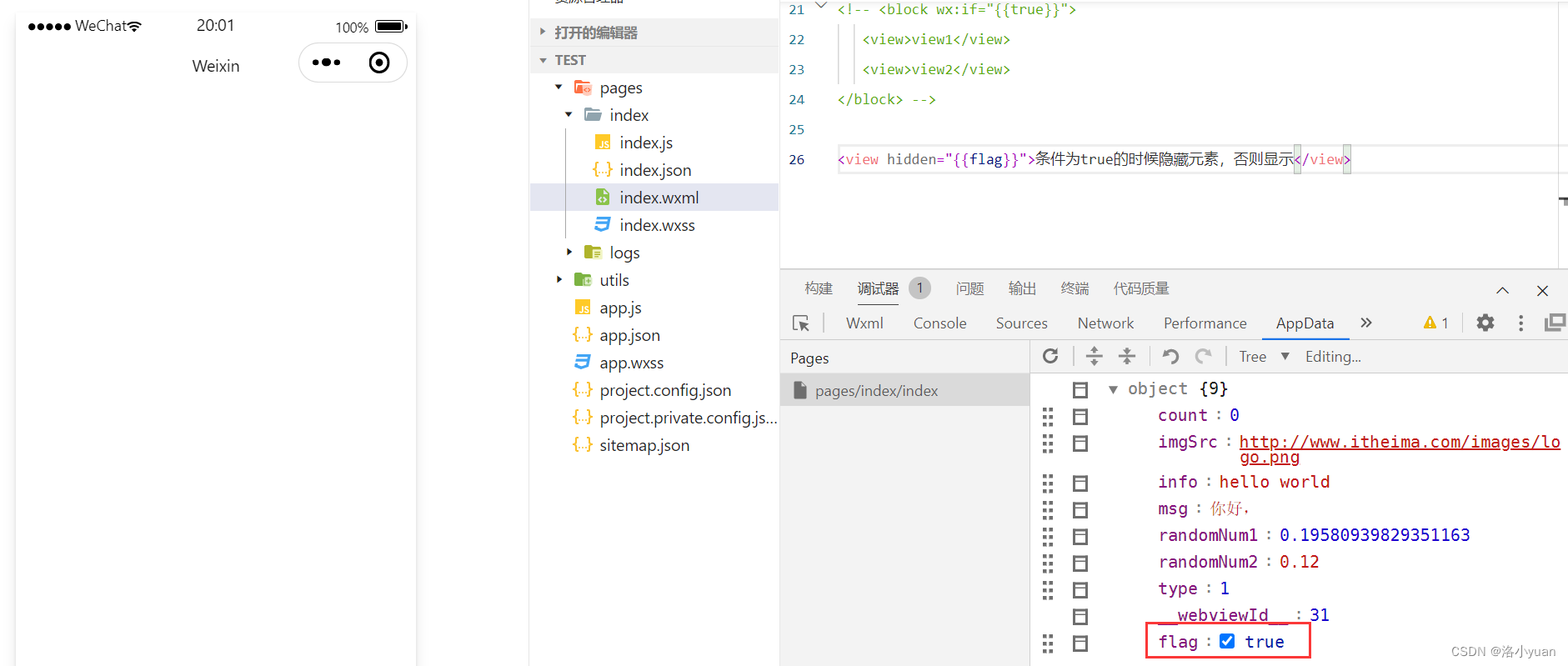
在小程序中,直接使用 hidden= "{{ condition }}" 也能控制元素的显示与隐藏:
![]()
在index.js下data函数下定义flag:true

<view hidden="{{flag}}">条件为true的时候隐藏元素,否则显示</view>

4. wx:if 与 hidden 的对比
① 运行方式不同
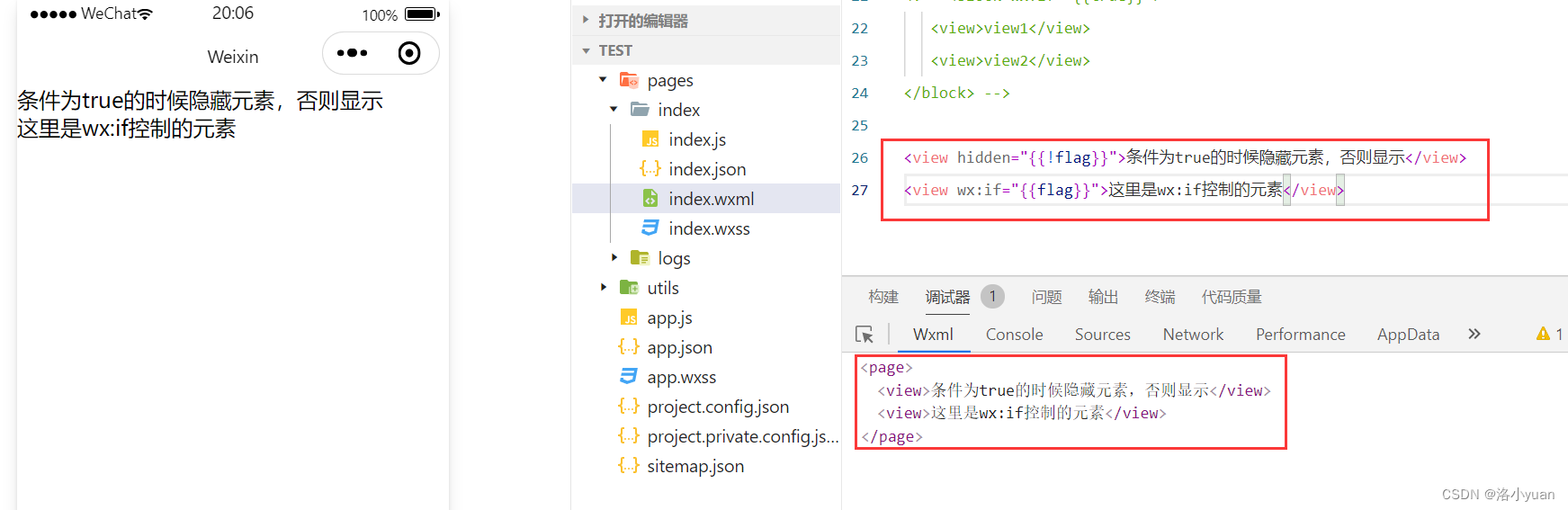
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
<view wx:if="{{flag}}">这里是wx:if控制的元素</view>当flag显示为true的时候

当flag显示为flag的时候

② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
1. wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
2. 手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
示例代码如下:

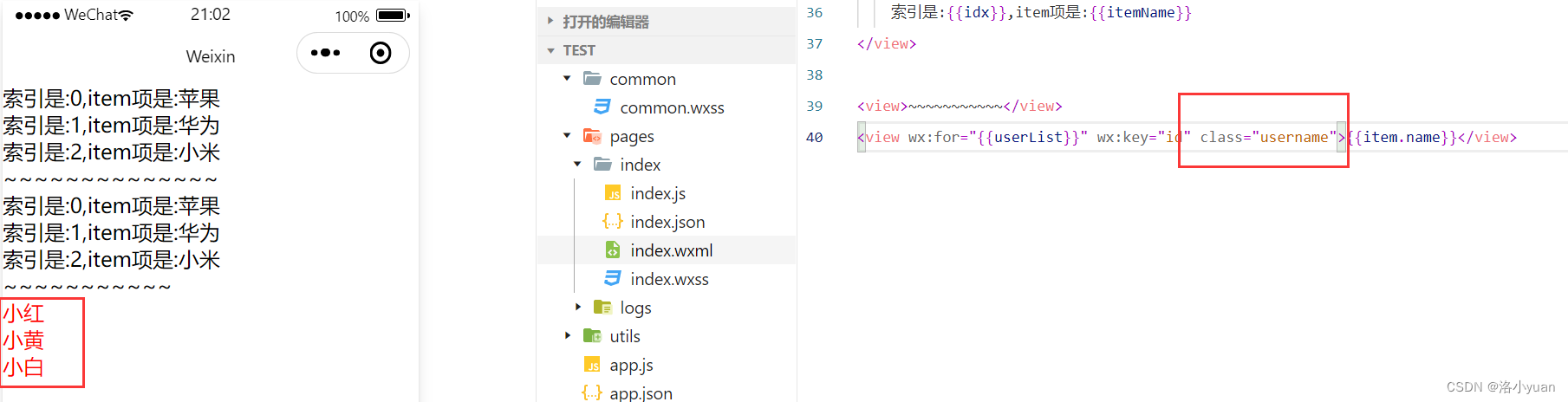
首先要在index.js文件中data函数中定义arr1属性

index.wxml
<!-- 列表渲染 -->
<view wx:for="{{arr1}}" wx:key="index">
索引是:{{index}},item项是:{{item}}
</view>
第二种方法:
index.js
<view>~~~~~~~~~~~~~~</view>
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName" wx:key="idx">
索引是:{{idx}},item项是:{{itemName}}
</view> 
3. wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值, 从而提高渲染的效率,示例代码如下:

首先在index.js文件里data函数进行定义

index.wxml
<view>~~~~~~~~~~~</view>
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
二.WXSS 模板样式
什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。
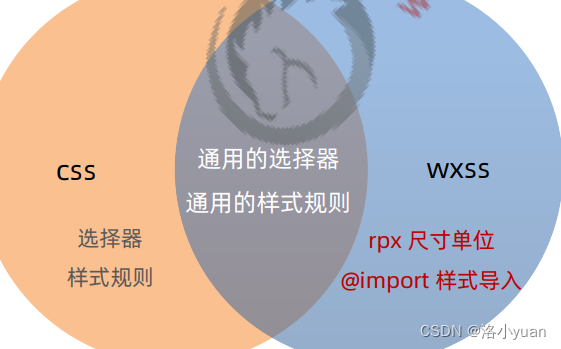
WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。 与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入

rpx
1.rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2. rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕, 在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3. rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
- 750rpx = 375px = 750 物理像素
- 1rpx = 0.5px = 1物理像素
| 设备 | rpx换算px (屏幕宽度/750) | px换算rpx (750/屏幕宽度) |
| iPhone5 | 1rpx = 0.42px | 1px = 2.34rpx |
| iPhone6 | 1rpx = 0.5px | 1px = 2rpx |
| iPhone6 Plus | 1rpx = 0.552px | 1px = 1.81rpx |
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
开发举例:在 iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
1. 什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
2. @import 的语法格式
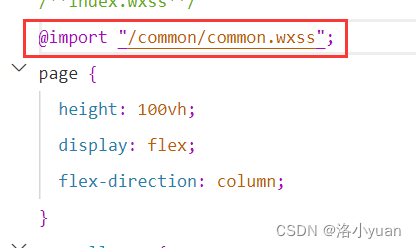
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

首先在pages同级的目录下创建common文件夹,在common文件夹下创建common.wxss文件
.username{
color: red;
}在文件index.wxss引入common.wxss文件
@import "/common/common.wxss";

全局样式和局部样式
1. 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
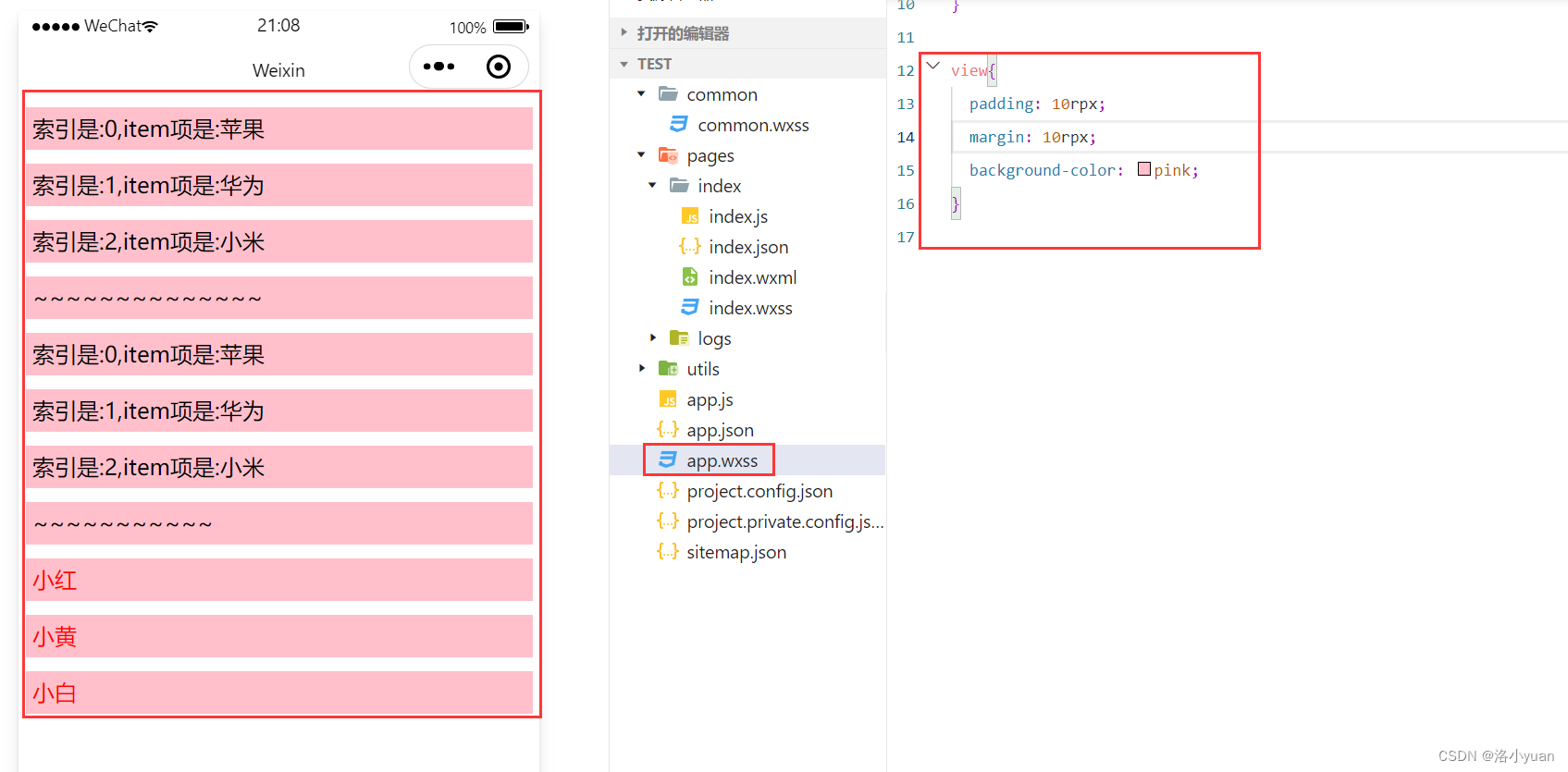
在app.wxss文件中可以定义全局变量
view{
padding: 10rpx;
margin: 10rpx;
background-color: pink;
}
重新创建一个页面样式,样式就是全局变量定义的样式

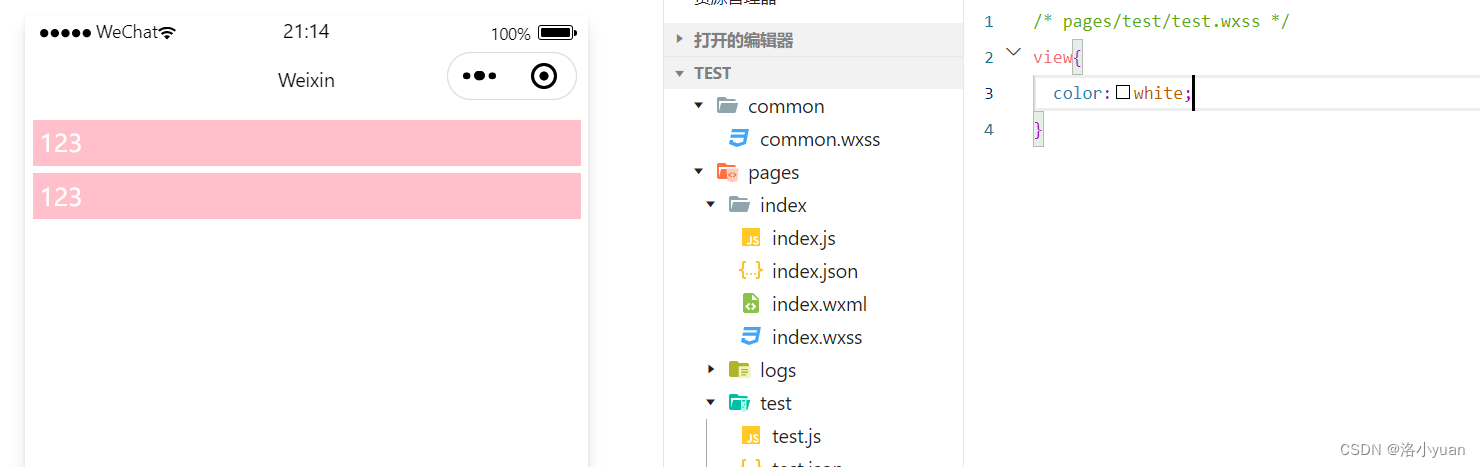
2. 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。 注意:
- ① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- ② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式

当修改页面的时候,字体就不会发生改变,表示在页面.wxss文件中定义的样式,只能用于当前页面

三.全局配置
全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
- 记录当前小程序所有页面的存放路径
② window
- 全局设置小程序窗口的外观
③ tabBar
- 设置小程序底部的 tabBar 效果
④ style
- 是否启用新版的组件样式
window
1. 小程序窗口的组成部分

2. 了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| backgroundColor | HexColor | #fffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
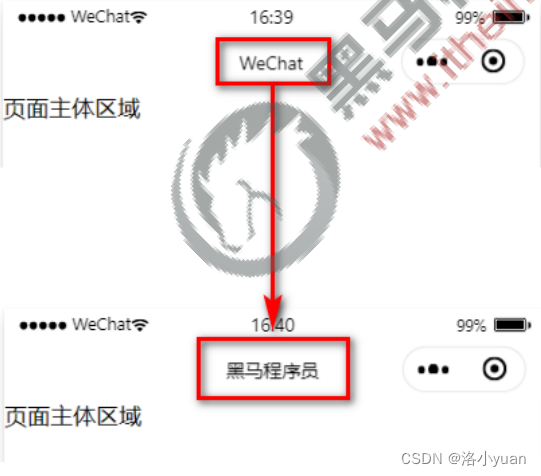
3. 设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText
需求:把导航栏上的标题,从默认的 “WeChat”修改为“黑马程序员”,效果如图所示:

4. 设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

5. 设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
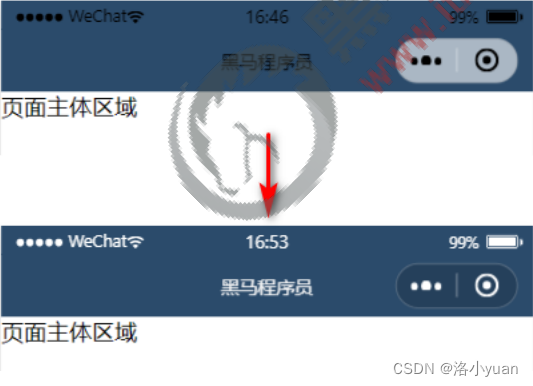
6. 全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。 设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
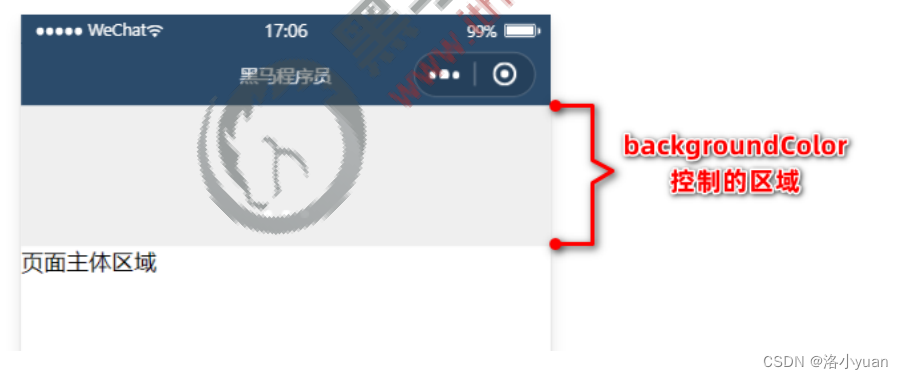
7. 设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:
app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

8. 设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步 骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
9. 设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。 设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
tabBar
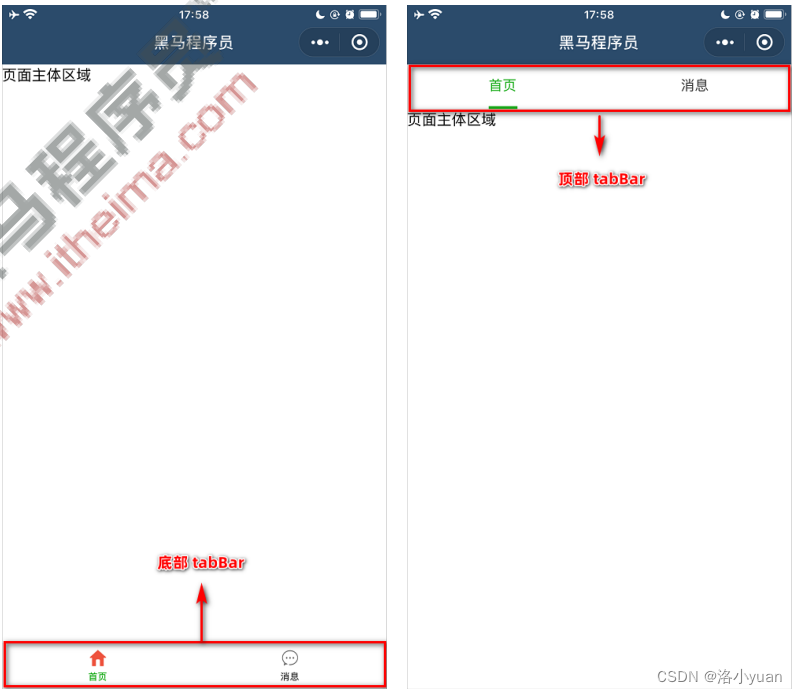
1.tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本

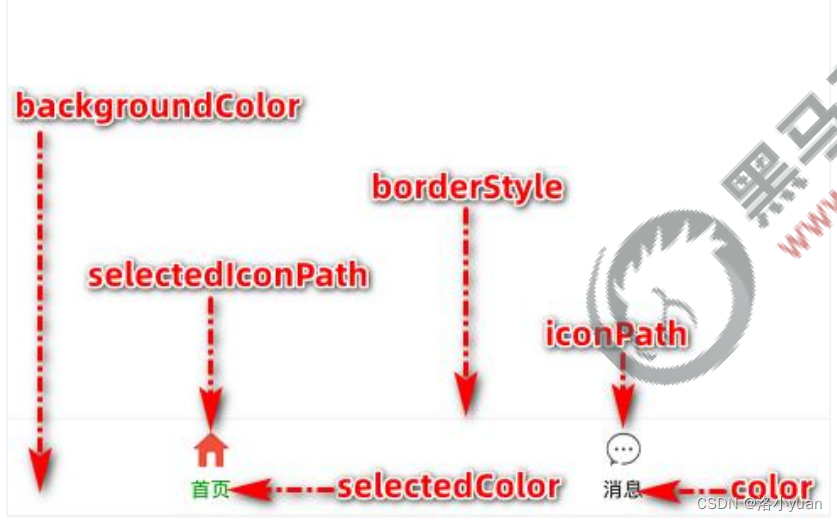
2. tabBar 的 6 个组成部分

- ① backgroundColor:tabBar 的背景色
- ② selectedIconPath:选中时的图片路径
- ③ borderStyle:tabBar 上边框的颜色
- ④ iconPath:未选中时的图片路径
- ⑤ selectedColor:tab 上的文字选中时的颜色
- ⑥ color:tab 上文字的默认(未选中)颜色
3. tabBar 节点的配置项

4. 每个 tab 项的配置选项
 四.页面配置
四.页面配置
1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2. 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。 如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。