意图
运用共享技术有效地支持大量细粒度的对象。
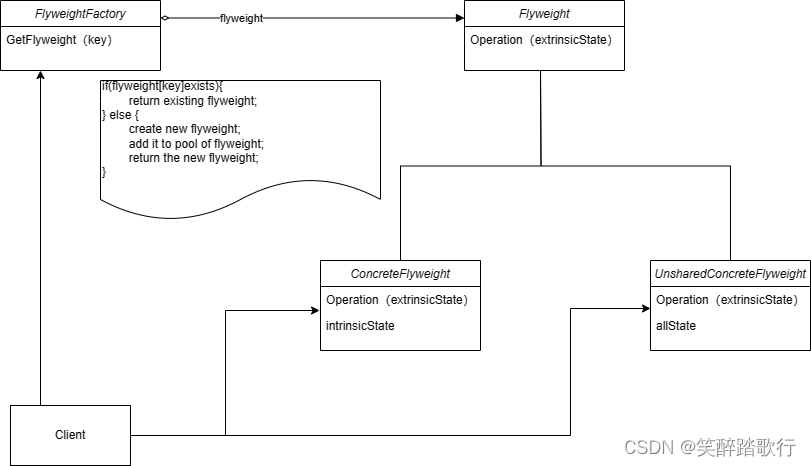
结构

其中
- Flyweight描述一个接口,通过这个接口Flyweight可以接受并作用于外部状态。
- ConcreteFlyweight实现Flyweight接口,并作为内部状态(如果有)增加存储空间。
- ConcreteFlyweight对象必须是可共享的。它所存储的状态必须是内部的,即它必须独立于ConcreteFlyweight对象的场景。
- 并非所有的Flyweight子类都需要被共享。Flyweight接口使共享成为可能,但它并不是强制共享。在Flyweight对象结构的某些层次,UnsharedConcreteFlyweight对象通常将ConcreteFlyweight对象作为子节点。
- FlyweightFactory创建并管理Flyweight对象;确保合理地共享Flyweight,当用户请求一个Flyweight时,FlyweightFactory对象提供一个已创建的实例或者在不存在时创建一个实例。
- Client维持一个对Flyweight的引用;计算或存储一个或多个Flyweight的外部状态。
适用性
- 一个应用程序使用了大量的对象。
- 完全由于使用大量的对象,造成很大的存储开销。
- 对象的大多数状态都可变为外部状态。
- 如果删除对象的外部状态,那么可以用相对较少的共享对象取代很多组对象。
- 应用程序不依赖于对象标识。由于Flyweight对象可以被共享,所以对于概念上明显有别的对象,标识测试将返回真值。
代码示例。
// Flyweight 接口
interface Flyweight {
void operation(ExtrinsicState state);
}
// ConcreteFlyweight 实现
class ConcreteFlyweight implements Flyweight {
private String intrinsicState;
public ConcreteFlyweight(String intrinsicState) {
this.intrinsicState = intrinsicState;
}
@Override
public void operation(ExtrinsicState state) {
System.out.println("Intrinsic state: " + intrinsicState);
System.out.println("Extrinsic state: " + state.getValue());
}
}
// 外部状态
class ExtrinsicState {
private String value;
public ExtrinsicState(String value) {
this.value = value;
}
public String getValue() {
return value;
}
}
// Flyweight 工厂
class FlyweightFactory {
private static Map<String, Flyweight> pool = new HashMap<>();
public static Flyweight get(String intrinsicState) {
if (!pool.containsKey(intrinsicState)) {
pool.put(intrinsicState, new ConcreteFlyweight(intrinsicState));
}
return pool.get(intrinsicState);
}
}
// 客户端
class Client {
public static void main(String[] args) {
ExtrinsicState state1 = new ExtrinsicState("state1");
ExtrinsicState state2 = new ExtrinsicState("state2");
Flyweight flyweight1 = FlyweightFactory.get("intrinsic1");
Flyweight flyweight2 = FlyweightFactory.get("intrinsic2");
flyweight1.operation(state1);
flyweight2.operation(state2);
System.out.println("Flyweight pool size: " + FlyweightFactory.pool.size());
}
}代码注释
Flyweight接口定义了 Flyweight 对象必须实现的操作。ConcreteFlyweight类实现了Flyweight接口,并存储了内部状态。ExtrinsicState类表示外部状态。FlyweightFactory类创建和管理 Flyweight 对象。Client类使用 Flyweight 对象并提供外部状态。