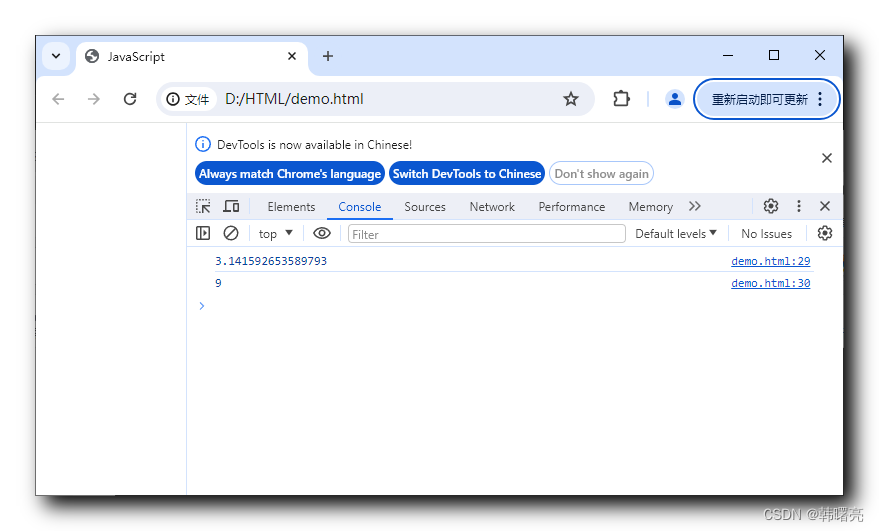
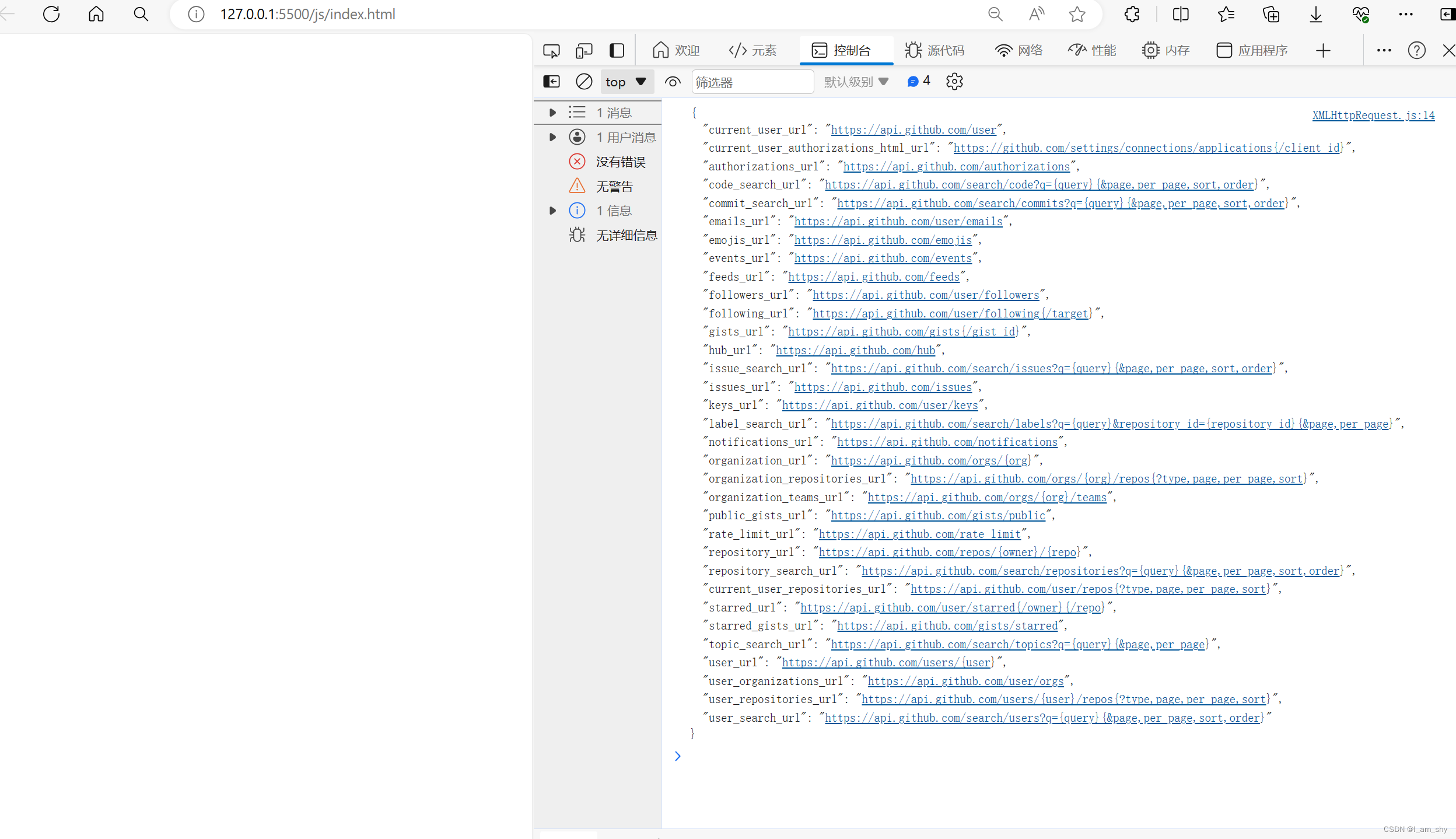
使用浏览器进行开发时,按F12可以查看网页信息。
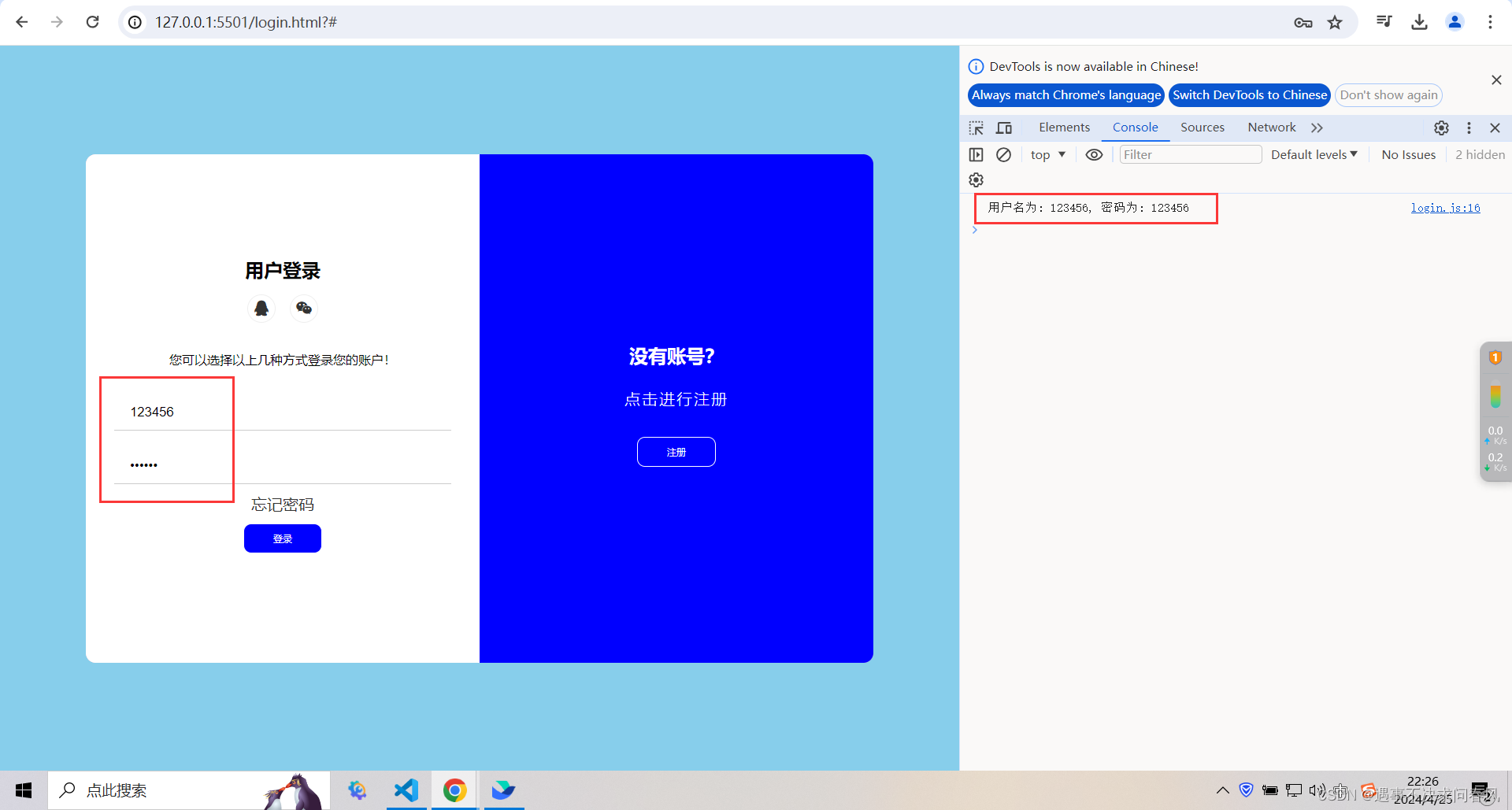
目标:实现将input标签中的内容,打印到控制台(console)
HTML页面的关键代码实现:
登录功能:
HTML代码:
<div class="form-container sign-in-container">
<form id="login-form" action="#">
<h1>用户登录</h1>
<div class="social-container">
<a href="#"><i class="iconfont icon-qq"></i></a>
<a href="#"><i class="iconfont icon-weixin"></i></a>
<!-- <a href="#"><i class="iconfont icon-github"></i></a> -->
</div>
<span>您可以选择以上几种方式登录您的账户!</span>
<input type="text" placeholder="用户名" id="login-username">
<input type="password" placeholder="密码" id="login-password">
<a href="#">忘记密码</a>
<button type="submit" onclick="login()">登录</button>
</form>
</div>实现逻辑:
为input标签添加id属性,如上代码:
为输入用户名的input标签添加id为login-username
为输入密码的input标签添加id为login-password
为button标签添加点击事件οnclick="login()",即点击按钮触发login()函数
JS代码:
/* 登录表单输入的信息打印到控制台 */
function login() {
const username = document.querySelector('#login-username').value;
const password = document.querySelector('#login-password').value;
console.log(`用户名为: ${username}, 密码为: ${password}`);
}逻辑:
写一个JavaScript函数为login()
通过id属性获取input标签的内容,打印到控制台即可
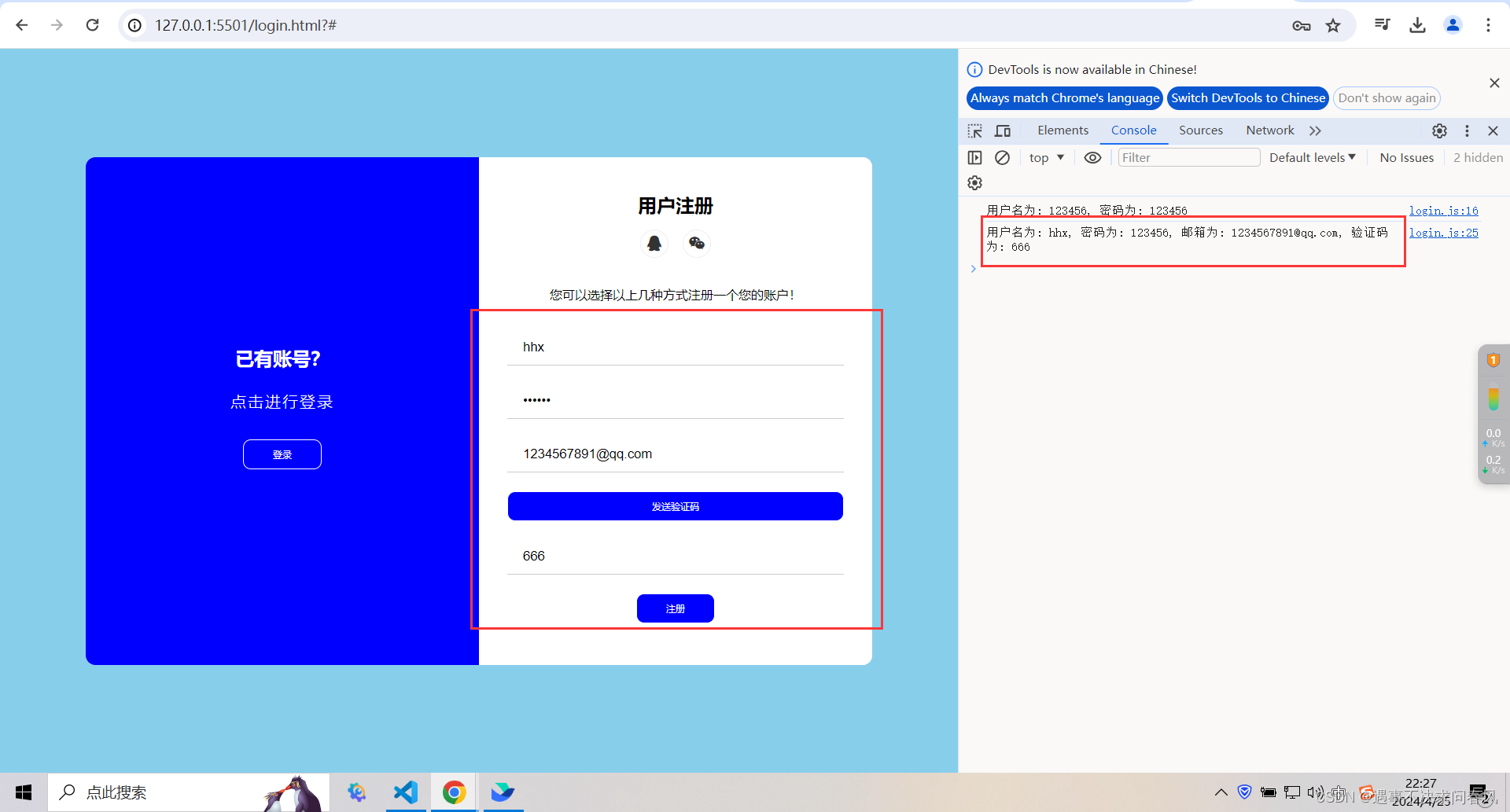
注册功能的实现逻辑与登录功能大致相同,如下仅为关键代码:
HTML代码:
<!--注册功能实现-->
<div class="form-container sign-up-container">
<form id="signup-form" action="#">
<h1>用户注册</h1>
<div class="social-container">
<a href="#"><i class="iconfont icon-qq"></i></a>
<a href="#"><i class="iconfont icon-weixin"></i></a>
<!-- <a href="#"><i class="iconfont icon-github"></i></a> -->
</div>
<span>您可以选择以上几种方式注册一个您的账户!</span>
<input type="text" placeholder="用户名" id="signup-username">
<input type="password" placeholder="密码" id="signup-password">
<input type="email" placeholder="邮箱" id="signup-email">
<button id="send-code">发送验证码</button>
<input type="text" placeholder="验证码" id="signup-code">
<button type="submit" onclick="signUp()">注册</button>
</form>
</div>JavaScript代码:
/* 注册表单输入的信息打印到控制台 */
function signUp() {
const username = document.querySelector('#signup-username').value;
const password = document.querySelector('#signup-password').value;
const email = document.querySelector('#signup-email').value;
const code = document.querySelector('#signup-code').value;
console.log(`用户名为: ${username}, 密码为: ${password}, 邮箱为: ${email}, 验证码为: ${code}`);
} 最后网页上的效果如下: