一些以前的学习笔记归档;
俯视角场景中要用鼠标光标判断是否点中物体,或依靠光标引发各种事件;
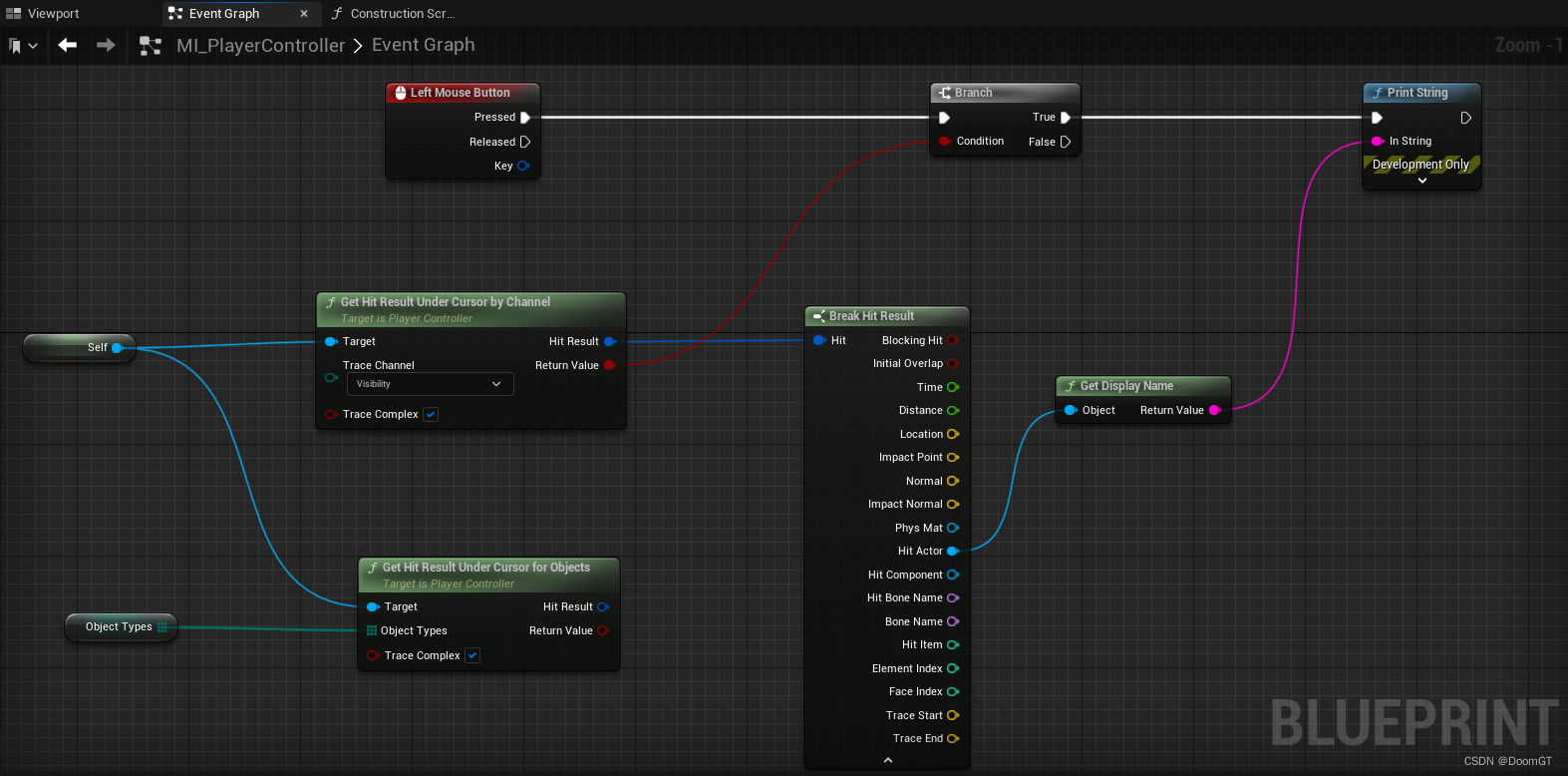
这些逻辑一般编写在Controller中,Controller类本身就带有相关判断节点:

其中Get Hit Result Under Cursor by Channel是依靠射线Channel的类型来判断Trace击中的结果,
而Get Hit Result Under Cursor by Objects是依靠Trace击中物体的类型来判断结果,
具体相关可参考Collision;
这样一个简单的显示鼠标左键所点击的Actor名字的逻辑为:

要使用光标移动所选中物体,由于很多逻辑与物体本身有关,所以一般把逻辑编写在Actor本身中;
假如要在点击鼠标左键的时候生成物体(比如一个可以影响周围物体的Actor),松开按键的时候所生成的物体消失,可以引申上面的思路;这样的操作逻辑还是一般编写在Controller中:

首先是获得所点击的位置信息,通过左键的点击\松开事件来生成\回收所要产生的Actor,并且控制Gate对Event Tick的Open\Close;使用Tick的原因是在松开右键之前,还需要让生成的Actor随光标移动,那么移动的逻辑就是类似下图中的方法:

以上是相关的基础思路,类似的功能都可以在其之上迭代和细化;