目录
第四章 页面组件总结
4.1 组件的定义及属性
4.2 容器视图组件
4.2.1 view
4.2.2 scroll-view
4.2.3 swiper
4.3 基础内容组件
4.3.1 icon
编辑 4.3.2 text
4.3.3 progress
编辑 4.4 表单组件
4.4.2 radio
4.4.3 checkbox
4.4.4 switch
编辑 4.4.5 slider
编辑 4.4.6 picker
4.4.7 picker-view
4.4.8 input
编辑 4.4.9 textarea
编辑 4.4.10 laber
4.4.11 form
编辑 4.5 多媒体组件
4.5.1 image
编辑 4.5.2 audio
4.5.3 video
4.5.4 camera
4.6 其他组件
4.6.1 map
4.6.2 canvas
第五章 即速应用
5.1 即速应用概述
5.1.1 即速应用的优势
5.1.2 即速应用界面介绍
5.2 即速应用组件
5.2.1 基础组件
编辑
5.2.2 应用组件
5.3 即速应用后台管理
5.4 打包上传
第六章 API应用总结
6.1 网络API
6.1.1 发起网络请求
编辑 6.1.2 上传文件
6.1.3 下载文件
6.2 多媒体API
6.2.1 图片API
6.2.2 录音API
6.2.3 音频播放控制API
6.2.4 音乐播放控制API
编辑
6.3 文件API
6.4 本地数据缓存API
6.4.1 保存数据
6.4.2 获取数据
6.4.3 删除数据
6.4.4 清空数据
6.5 位置信息API
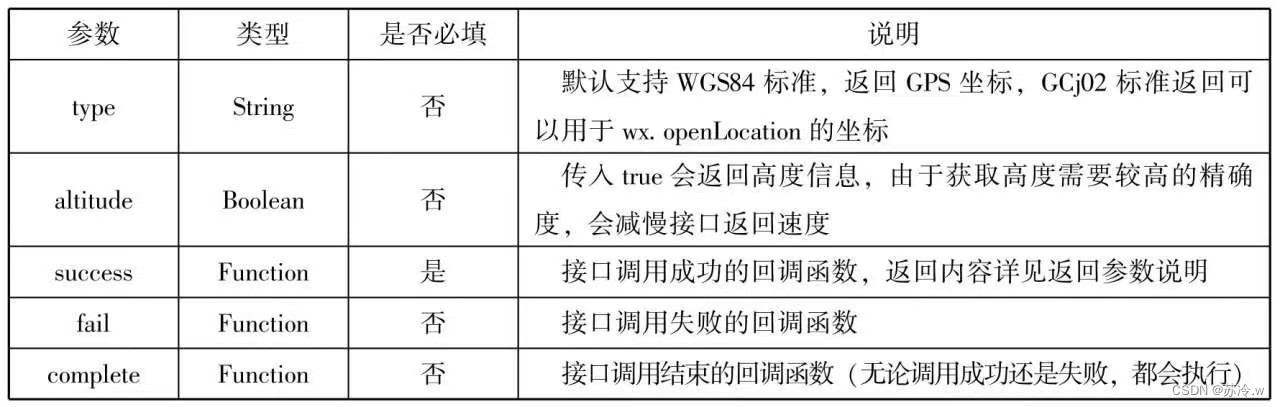
6.5.1 获取位置信息
6.5.2 选择位置信息
6.6设备相关API
6.6.1 获取系统信息
6.6.2 网络状态
6.6.3 拨打电话
6.6.4 扫描二维码
第四章 页面组件总结
4.1 组件的定义及属性
概念:组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
■ id组件的唯一表示,保持整个页面唯一,不常用。
■ class组件的样式类,对应WXSS中定义的样式。
■ style组件的内联样式,可以动态设置内联样式。
■ hidden组件是否显示,所有组件默认显示。
■ data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
■ bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
4.2 容器视图组件
概念:容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
4.2.1 view
概念:view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性如表4-1所示。
表4-1 view组件的特有属性

通过<view>组件实现页面布局示例代码如下:
在index.wxml中写入代码:
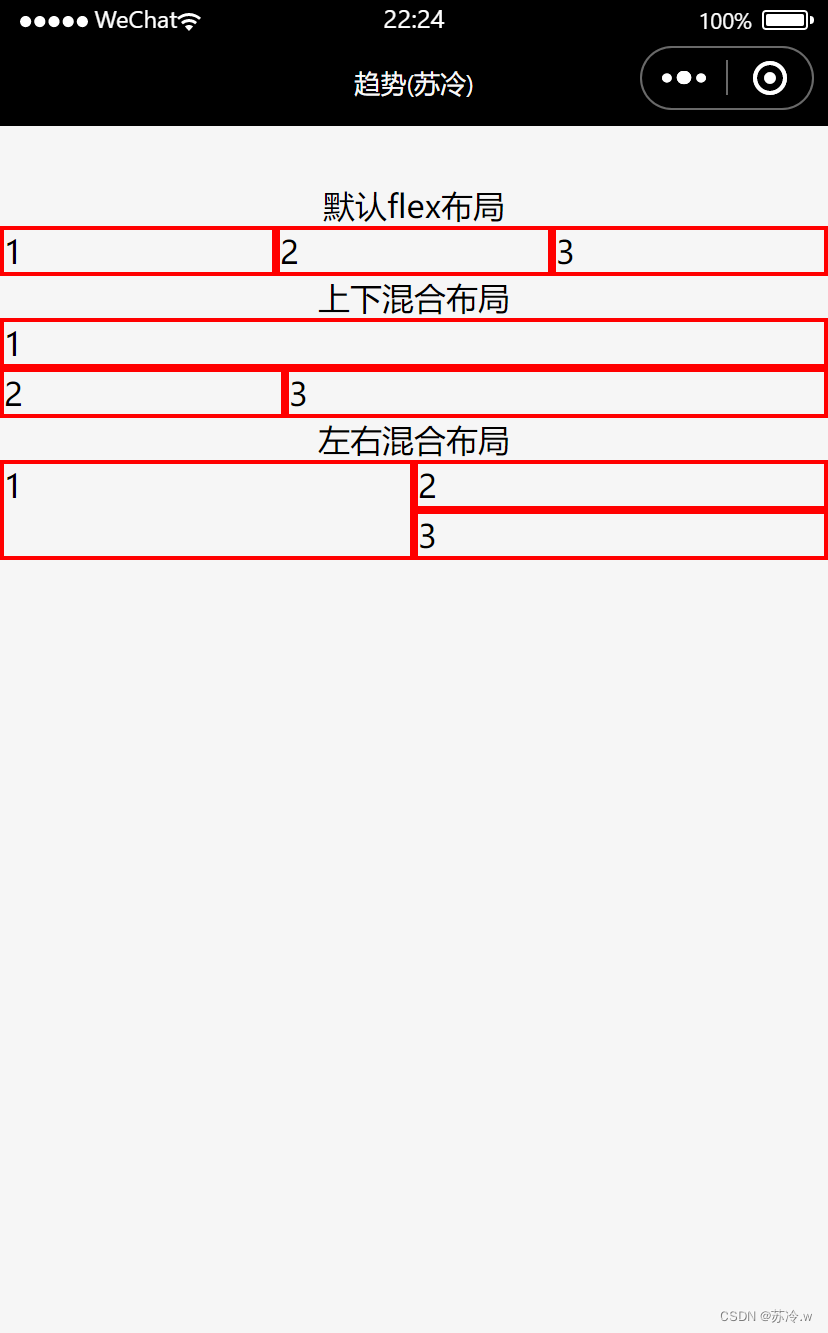
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="border:2px solid #f00;flex-grow:1">2 </view>
<view style ="border:2px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:2px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:2px solid #f00;flex-grow:1">
2 </view>
<view style="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:2px solid #f00;flex-grow:1">2</view>
<view style ="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>在index.json写入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:


4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如表4-2所示。
表4-2 scroll-view组件的相关属性

【注意】
(1)在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在scroll-view组件中使用textarea、map、canvas、video组件。
(3)scroll-into-view属性的优先级高于scroll-top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
在index.wxml中写入代码:
<view class="container"style="padding:0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="|iscrollTop|}" scroll-y="true"
style="height:{{scrollHeight}}px;"class ="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class ="img"src="{{item.pic_url}}"></image><view class="text">
<text class="title">{{item.name }}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view >
</scroll-view >
<view class="body-view">
<loading hidden ="{{hidden}}"bindchange = "loadingChange" >加载中...</loading></view>
</view>在index.wxss中写入代码:
.userinfo{
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height :128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color: #aaaaaa;
}
.usermotto{
margin-top:200px;
}
sCroll-view{
width: 100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img
{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}在index.js中写入代码:
// index.js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size=5;
var sort ="last";
var is_easy =0;
var lange_id =0;
var pos_id=0;
var unlearn =0;
//请求数据
var loadMore =function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data: {
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(vari =0;i<res.data.list.length;i++){
list.push(res.data.listi);
}that.setData({
list:list
});
page ++;
that.setData({
hidden:true,
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scro11-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad 事件中为scroll-view的高度赋值
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({scrollHeight:res.windowHeight}
);
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop});
},
topLoad:function(event){
Page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
运行结果:

4.2.3 swiper
概念:swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/ >和<swiper-item/ >两个标签组成,它们不能单独使用。<swiper/ >中只能放置一个或多个<swiper-item/ >,若放置其他组件则会被删除;<swiper-item/ >内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表4-3所示。
图4-3 swiper组件的属性

<swiper-item/ >组件为滑块项组件,仅可以被放置在<swiper/ >组件中,宽高尺寸默认按100%显示。
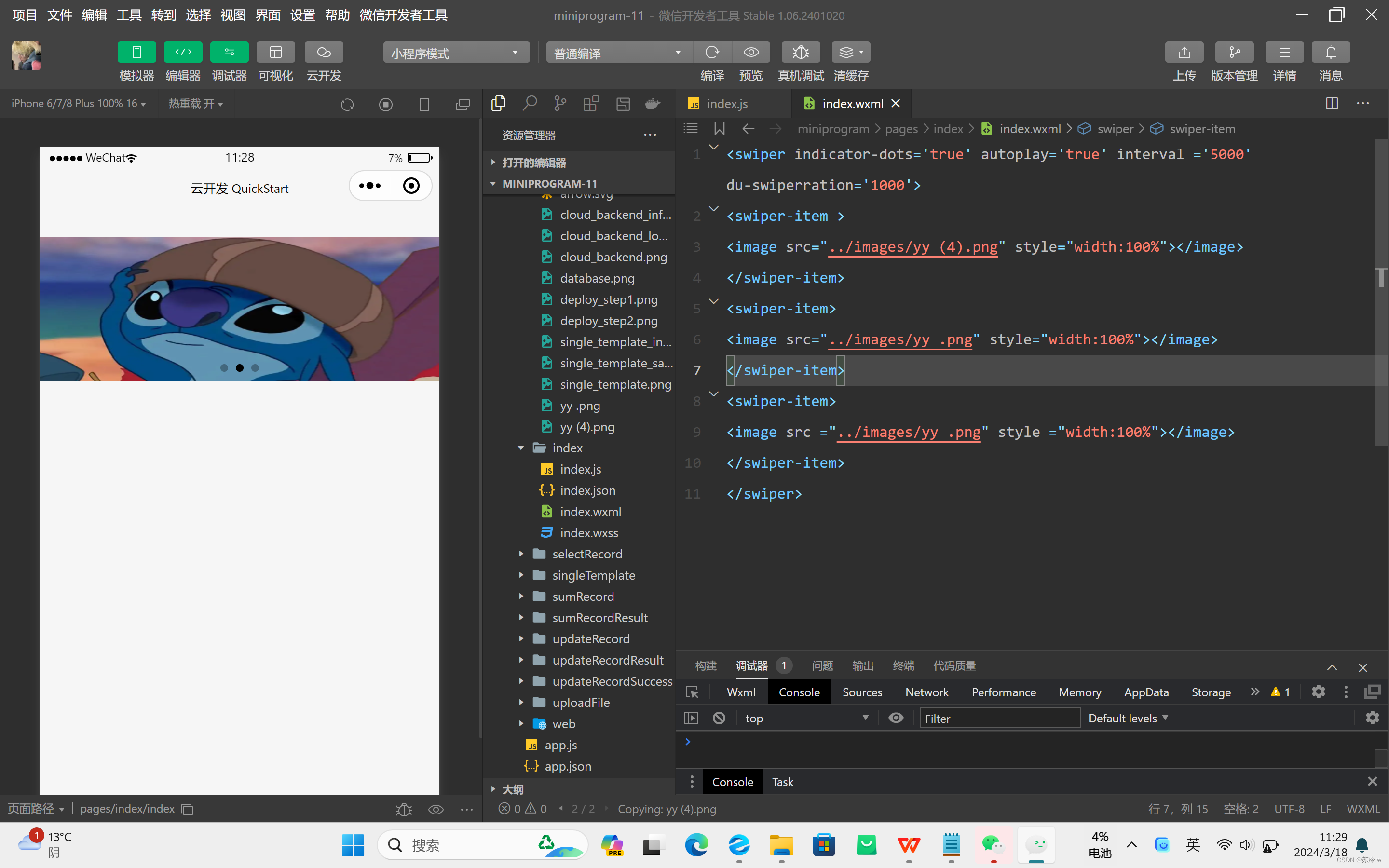
设置swiper组件,可以实现轮播图效果,代码如下:
在index.wxml中写入代码:
<swiper indicator-dots='true' autoplay='true' interval ='5000' du-swiperration='1000'>
<swiper-item >
<image src="../images/yy (4).png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="../images/yy .png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src ="../images/yy .png" style ="width:100%"></image>
</swiper-item>
</swiper>运行效果如下:
 滑动切换效果:
滑动切换效果:


4.3 基础内容组件
概念:基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
4.3.1 icon
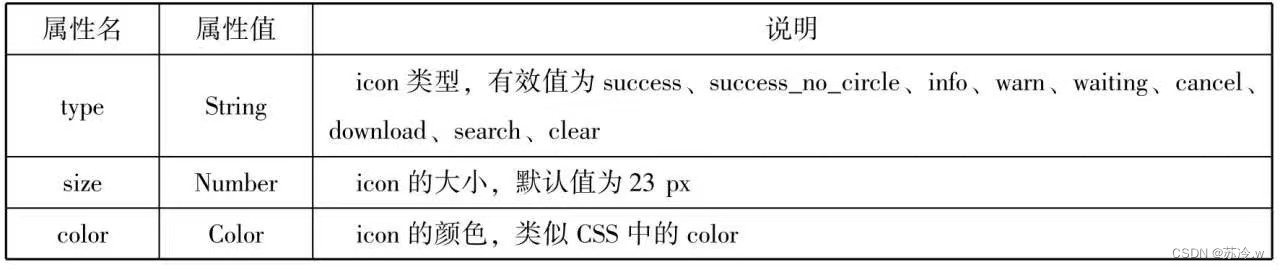
概念:icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表4-4所示。
图4-4 icon组件属性

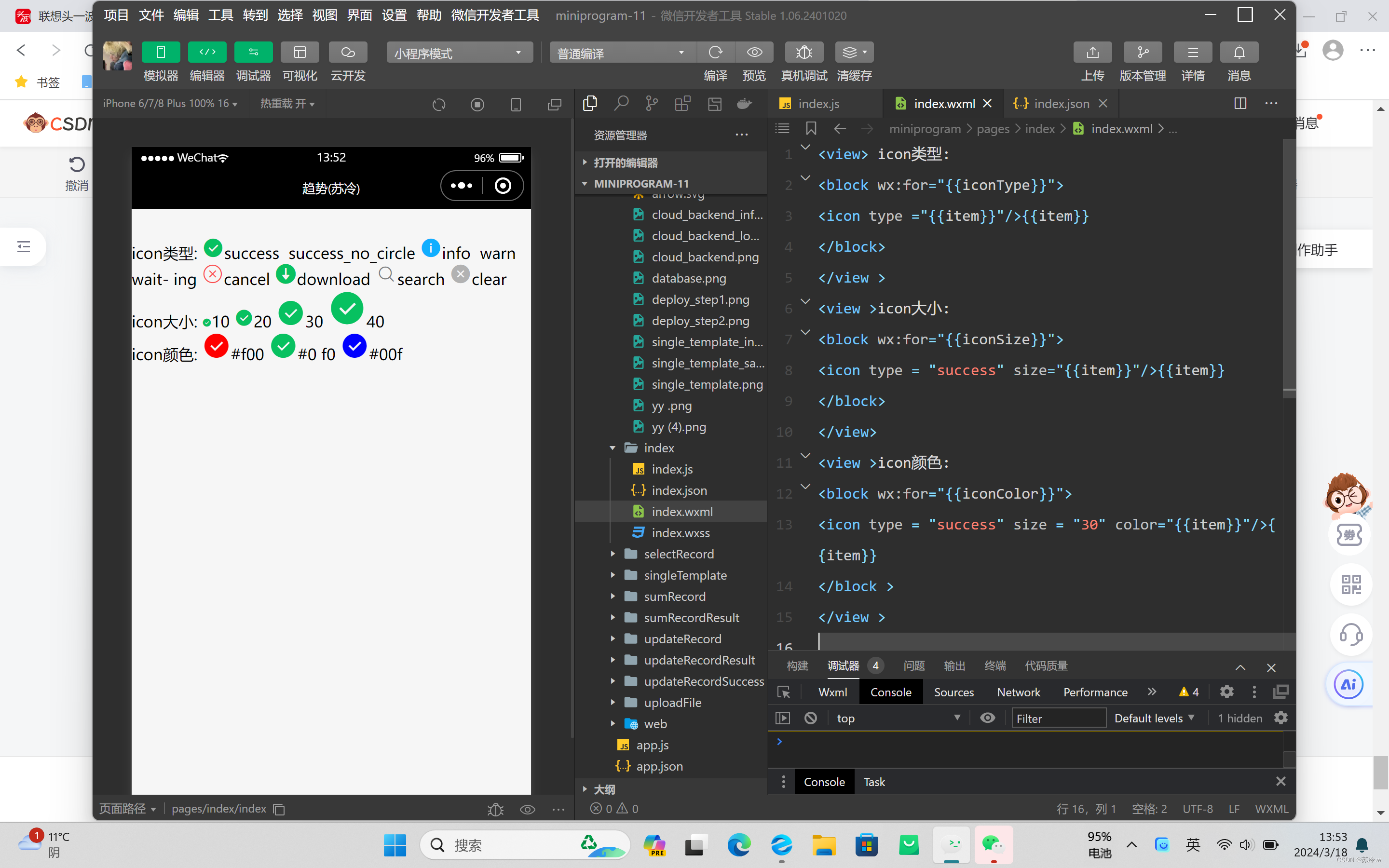
示例代码如下:
在index.wxml输入代码:
<view> icon类型:
<block wx:for="{{iconType}}">
<icon type ="{{item}}"/>{{item}}
</block>
</view >
<view >icon大小:
<block wx:for="{{iconSize}}">
<icon type = "success" size="{{item}}"/>{{item}}
</block>
</view>
<view >icon颜色:
<block wx:for="{{iconColor}}">
<icon type = "success" size = "30" color="{{item}}"/>{{item}}
</block >
</view >
在index.js输入代码:
//icon.js
//pages/icon/icon.js
Page({
data:{
iconType:[ "success"," success_no_circle","info"," warn"," wait- ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0 f0','#00f']
}
})在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果如下:

 4.3.2 text
4.3.2 text
概念:text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表4-5所示。
图4-5所示 text组件的属性

示例代码如下:
在index.wxml输入代码:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}"wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>在index.js输入代码:
Page({
data: {
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]}
})运行效果如下:


4.3.3 progress
概念:progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如表4-6所示。
图4-6 progress组件属性

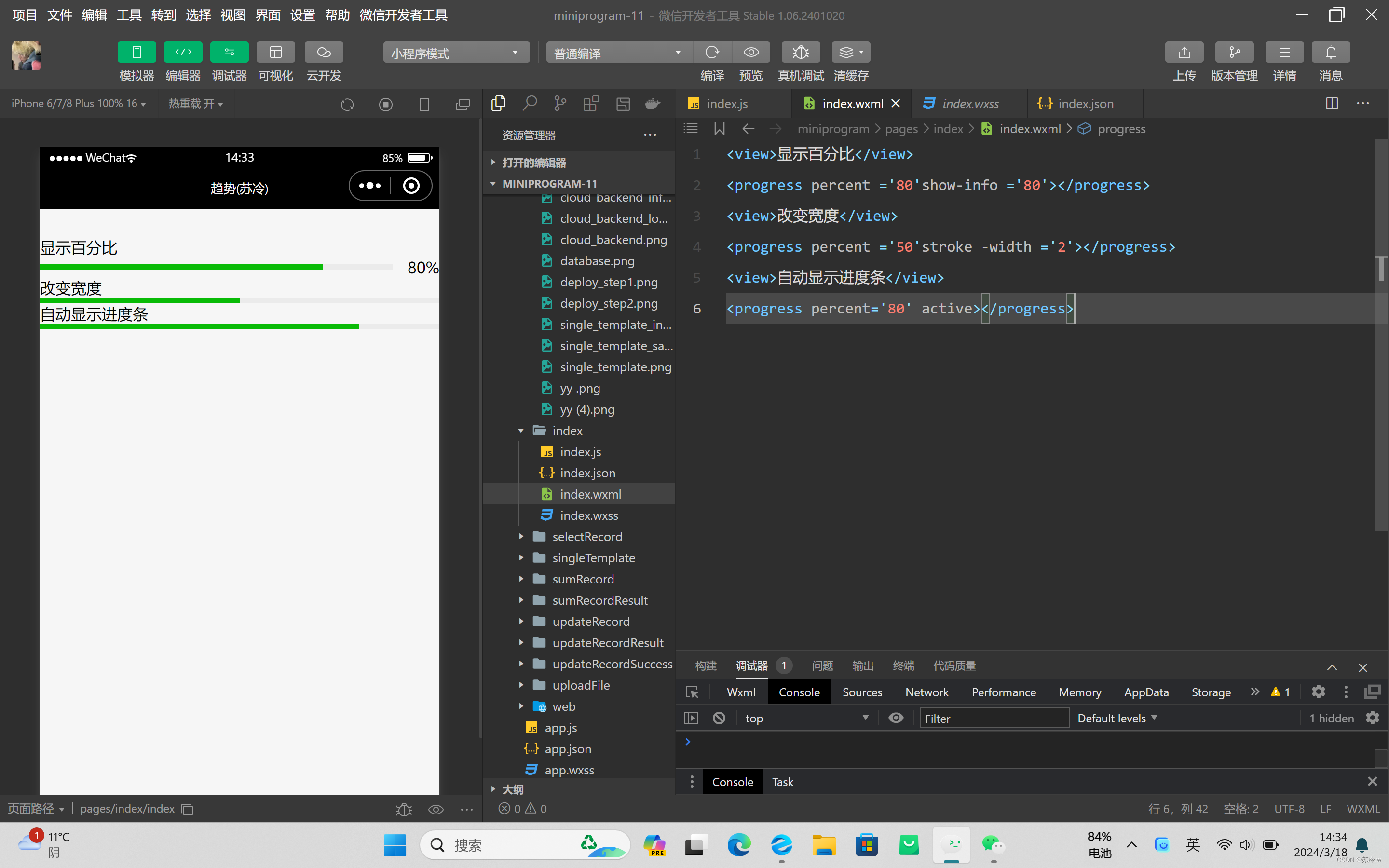
示例代码如下:
在index.wxml中输入代码:
<view>显示百分比</view>
<progress percent ='80'show-info ='80'></progress>
<view>改变宽度</view>
<progress percent ='50'stroke -width ='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:

 4.4 表单组件
4.4 表单组件
概念:表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
4.4.1 button
概念:button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。button组件的属性如表4-7所示。
图4-7 button组件的属性

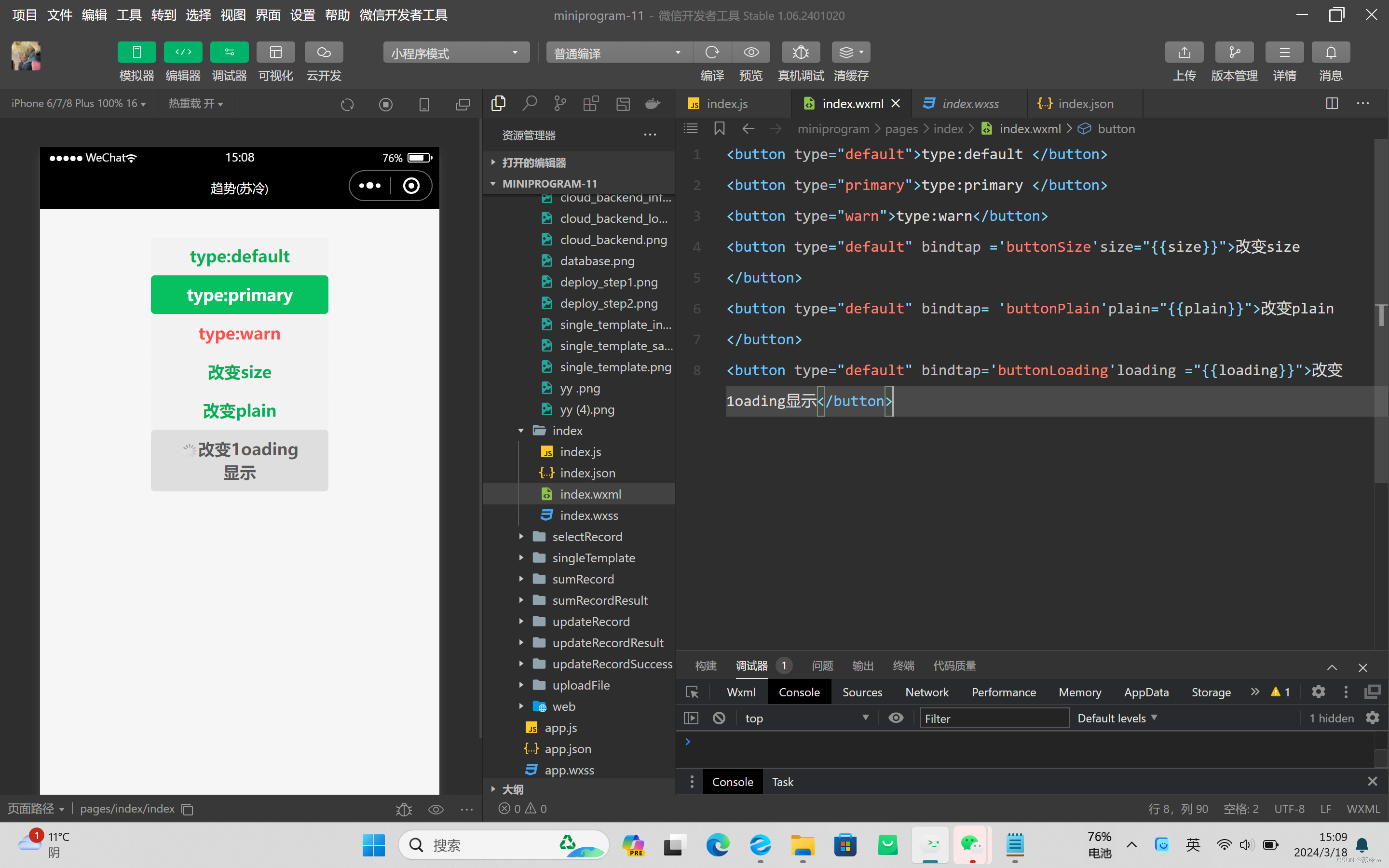
示例代码如下:
在index.wxml中输入代码:
<button type="default">type:default </button>
<button type="primary">type:primary </button>
<button type="warn">type:warn</button>
<button type="default" bindtap ='buttonSize'size="{{size}}">改变size
</button>
<button type="default" bindtap= 'buttonPlain'plain="{{plain}}">改变plain
</button>
<button type="default" bindtap='buttonLoading'loading ="{{loading}}">改变1oading显示</button>在index.js中输入代码:
Page({
data:{
size:'default',
plain:false,
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//是否显示 loading 图案
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果如下:

4.4.2 radio
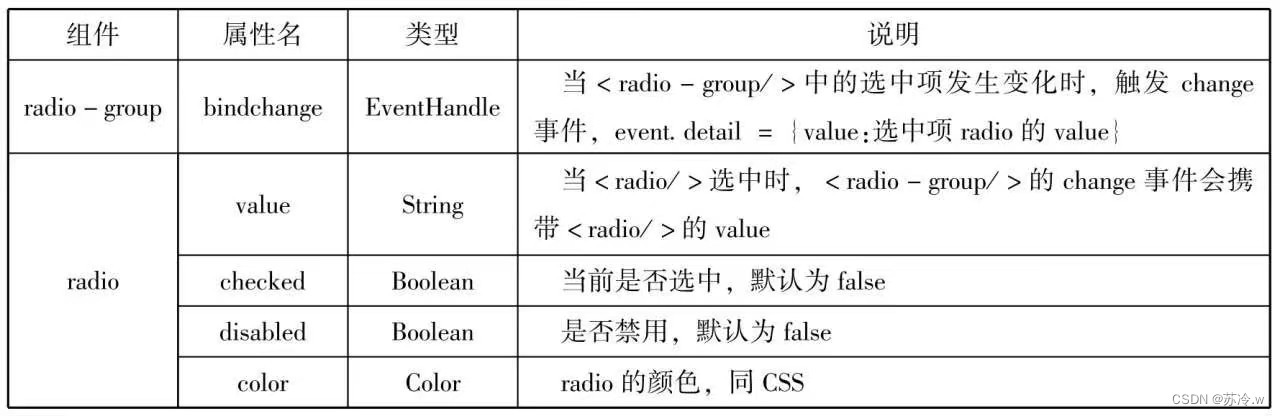
概念:单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表4-8所示。
图4-8 radio-group及radio组件属性

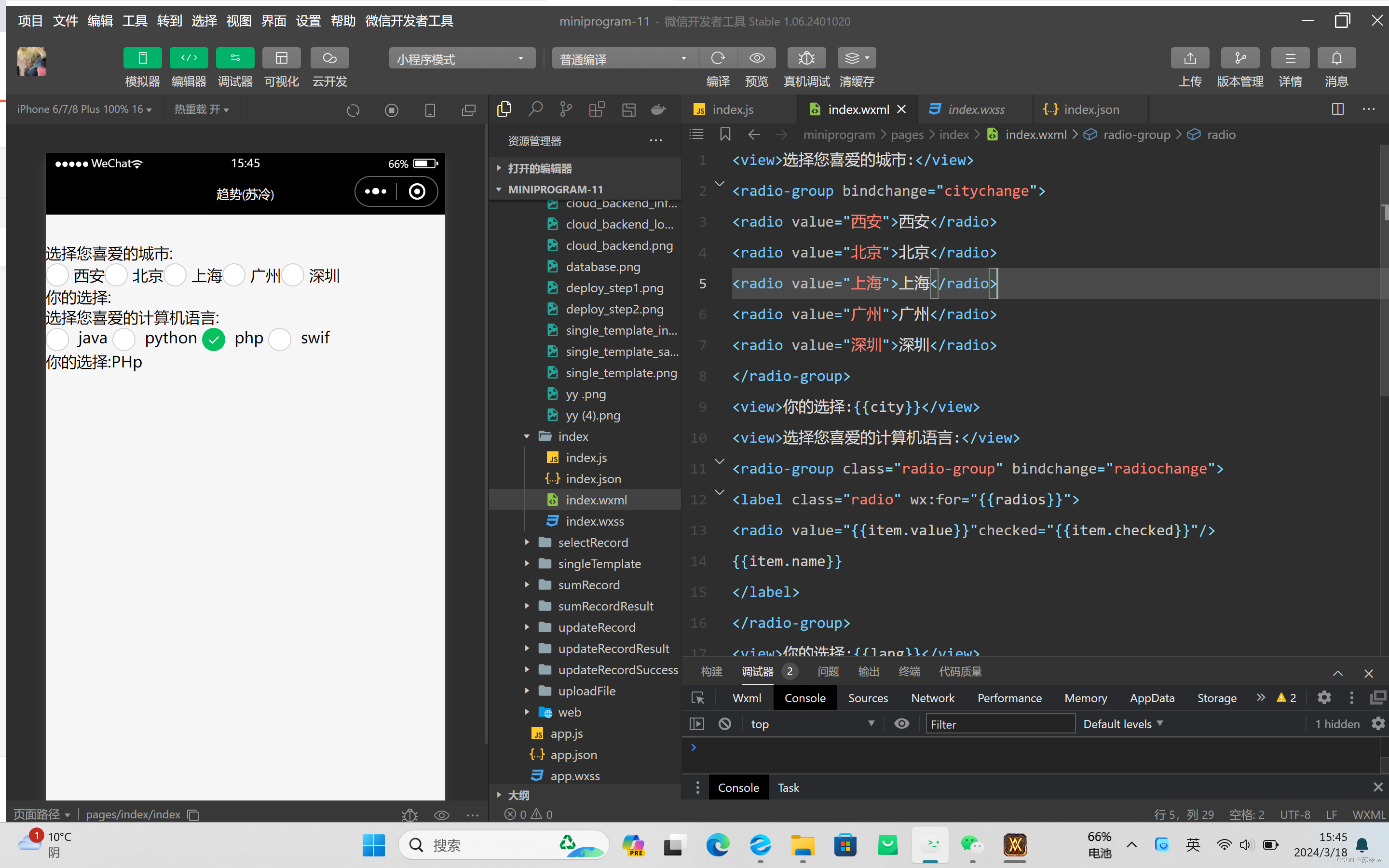
示例代码如下:
在index.wxml输入代码:
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}"checked="{{item.checked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>
在index.js输入代码:
//radio.js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'python',checked:'true'},
{name:'php',value:'PHp'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
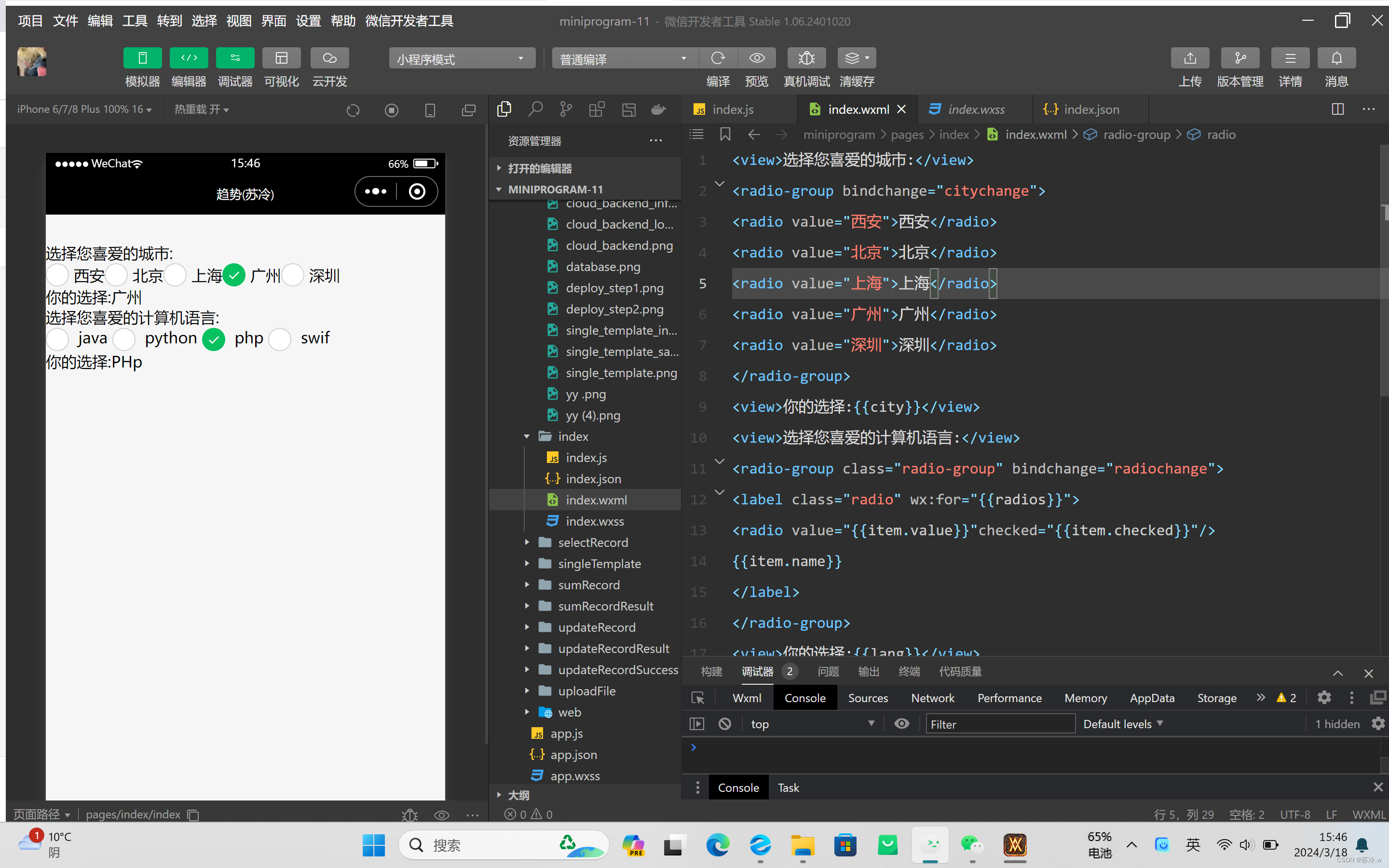
}运行结果如下:

勾选后会显示:


4.4.3 checkbox
概念:复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。它们的属性如表4-9所示。
图4-9 checkbox-group及checkbox组件属性

示例代码如下 :
在index.js输入代码:
//checkbox.js
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
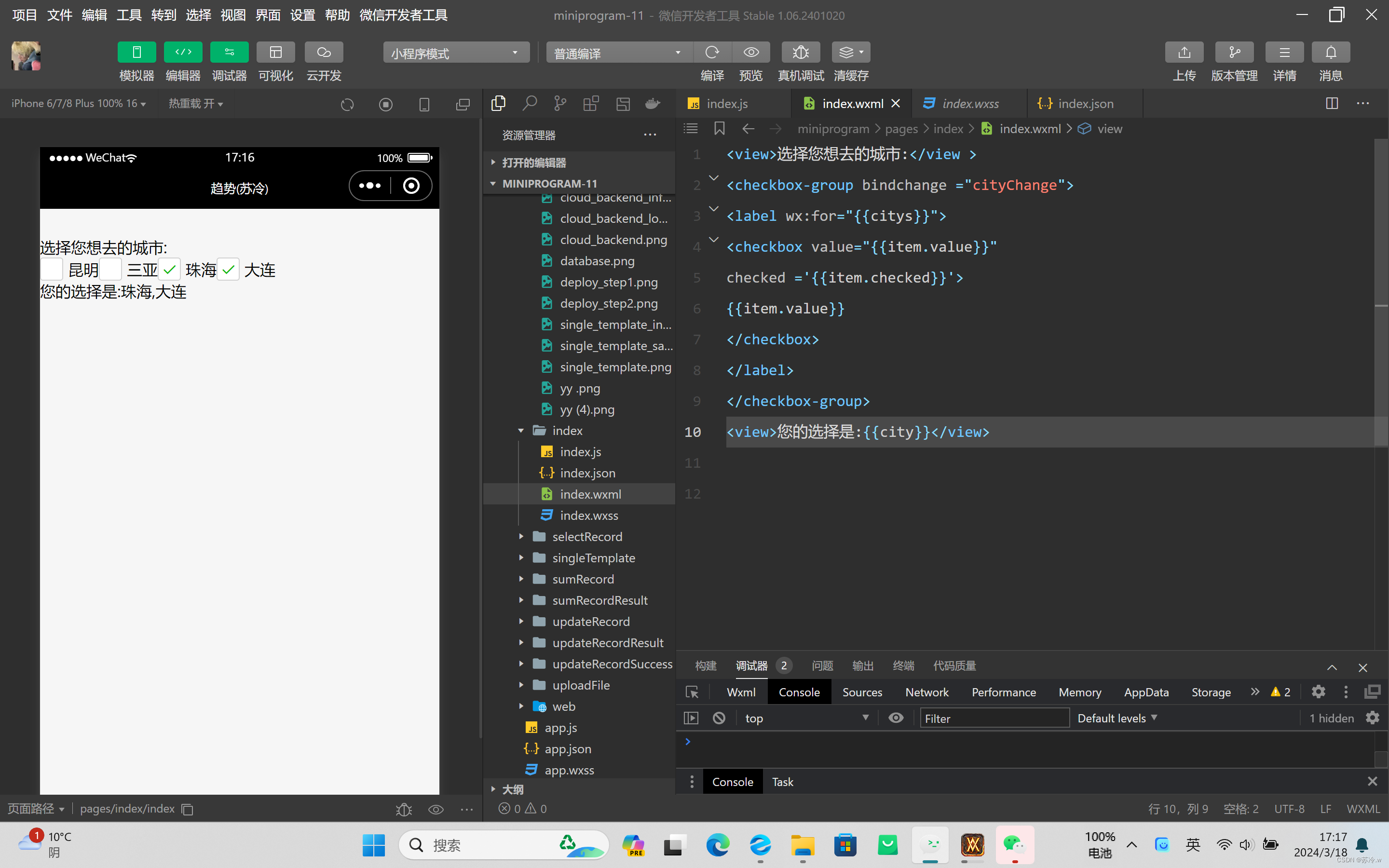
})在index.wmxl输入代码:
<view>选择您想去的城市:</view >
<checkbox-group bindchange ="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"
checked ='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:


4.4.4 switch
switch组件的作用类似开关选择器,其属性如表4-10所示。
表4-10 switch组件属性

示例代码如下:
在index.wxml输入代码:
<view>
<switch bindchange="sw1">{{var1}}</switch></view>
<view>
<switch checked bindchange="sw2">var2 }</switch></view>
<view>
<switch type="checkbox" bindchange ="sw3">{{var3}}|</switch></view>
在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
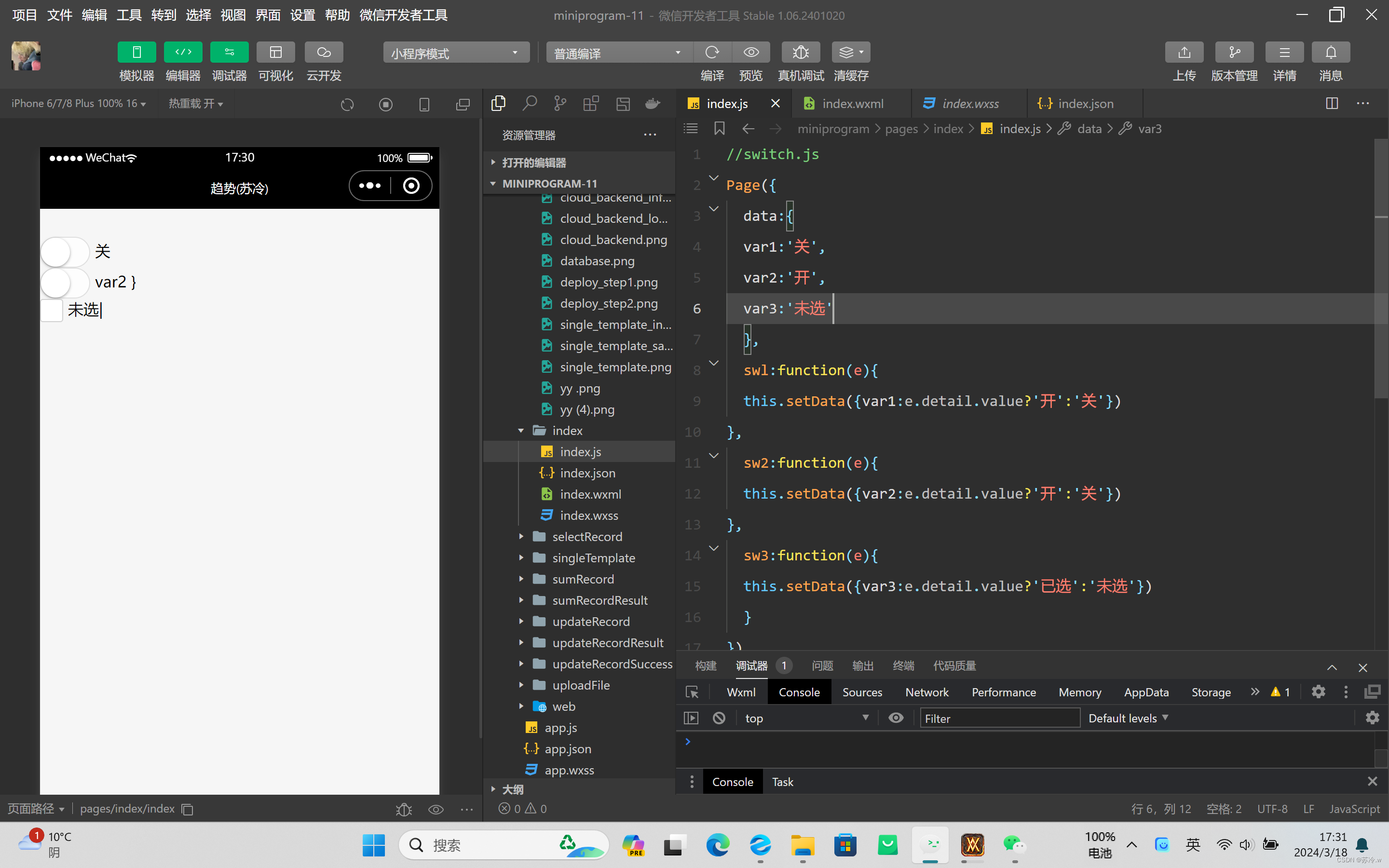
}在index.js输入代码:
//switch.js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
swl:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})运行效果如下:

 4.4.5 slider
4.4.5 slider
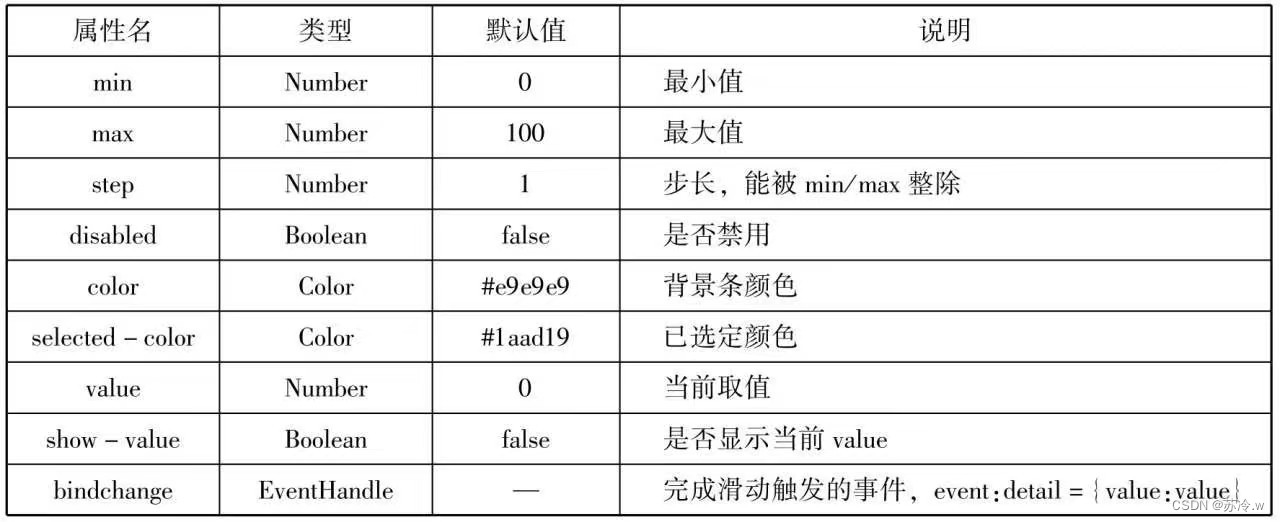
概念:slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如表4-11所示。
表4-11 slider组件属性

示例代码如下:
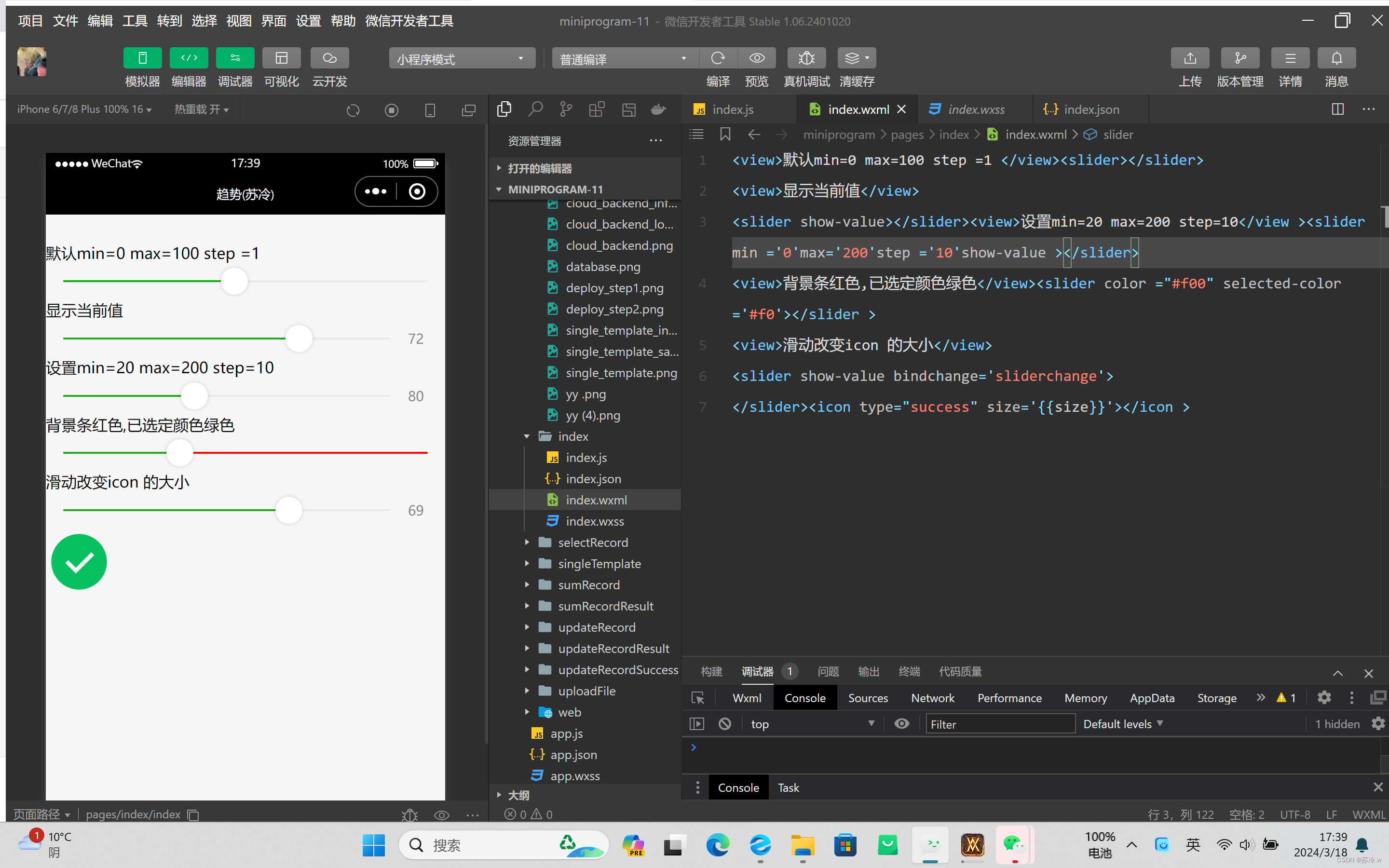
在index.wxml输入代码:
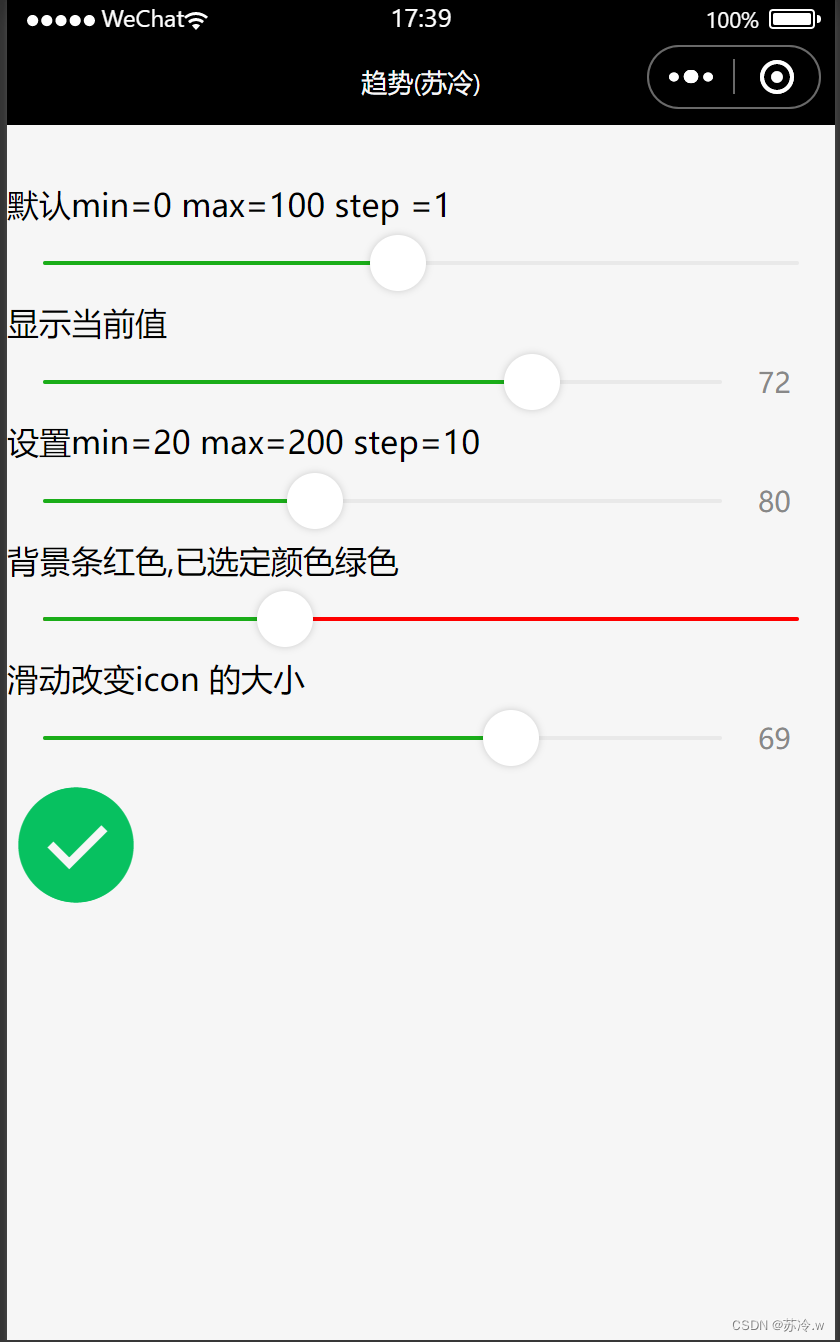
<view>默认min=0 max=100 step =1 </view><slider></slider>
<view>显示当前值</view>
<slider show-value></slider><view>设置min=20 max=200 step=10</view ><slider min ='0'max='200'step ='10'show-value ></slider>
<view>背景条红色,已选定颜色绿色</view><slider color ="#f00" selected-color ='#f0'></slider >
<view>滑动改变icon 的大小</view>
<slider show-value bindchange='sliderchange'>
</slider><icon type="success" size='{{size}}'></icon >在index.js输入代码:
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果可以随意拉动其值:

 4.4.6 picker
4.4.6 picker
概念:picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.普通选择器
普通选择器(mode =selector)的属性如表4-12所示。
表4-12 picker组件中selector选择器属性

示例代码如下:
在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}在index.js输入代码:
//picker.js
Page({
data:{
array: ['Java','Python' ,'c' ,'c#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2 ,name:'c'},
{id:3 ,name:'c#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;this.setData({indexl:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})在index.wxml输入代码:
<view>----range为数组---</view>
<picker range ="{{array}}" value ="{{indexl}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker >
<view>---range为数组对象--</view>
<picker
bindchange ="objArrayChange" value ="{{index2}}" range-key="name" range="iobjArray">
当前选择:{{objArray[index2].name}}</picker>
运行效果可自由选择:


2.多列选择器
概念:多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如表4-13所示。
表4-13 picker组件multiSelector选择器属性

例如,简写代码实现如图4-13所示的省、市、县三级联动选择功能。
示例代码如下:
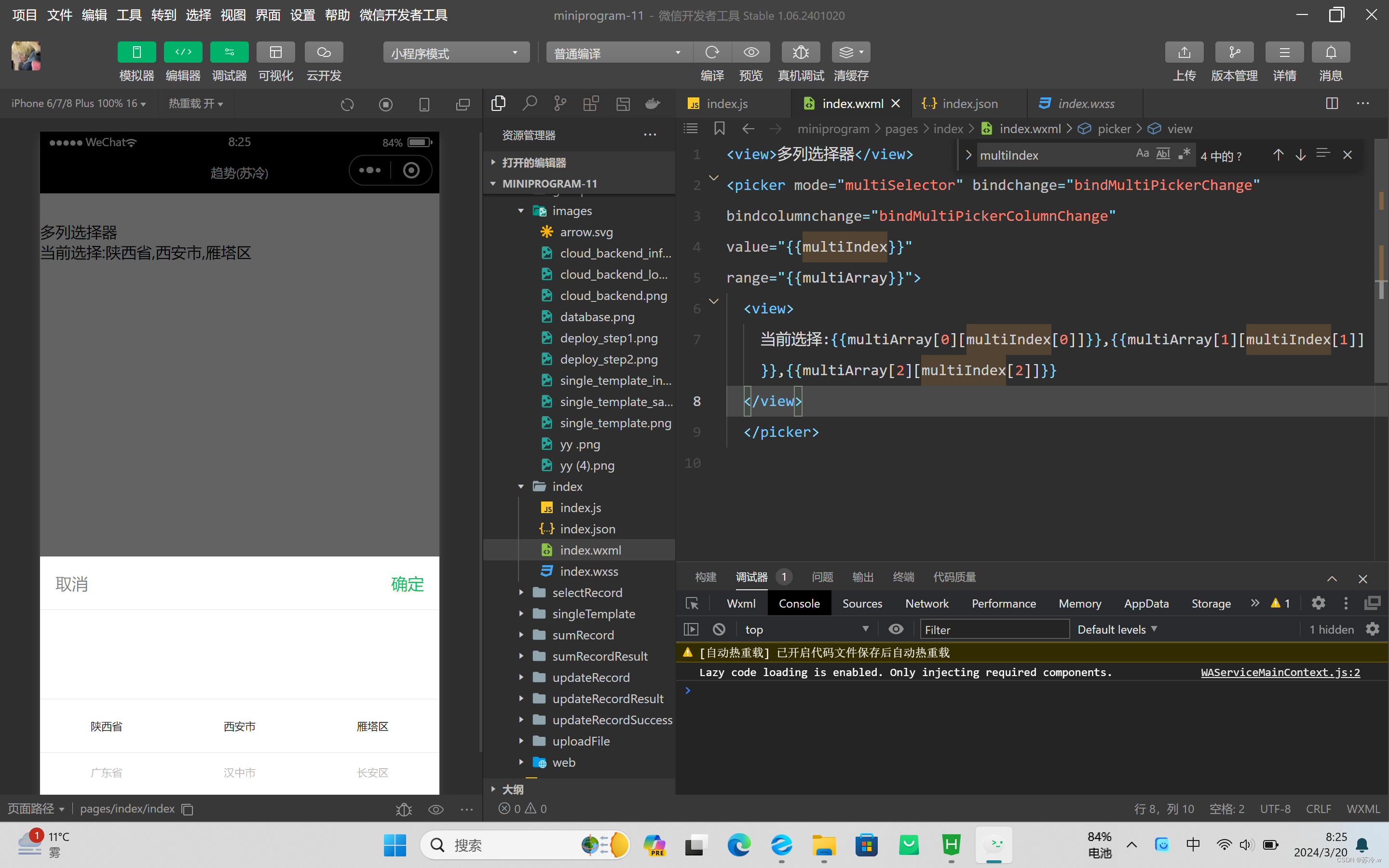
在index.wxml输入代码:
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
在index.js输入代码:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定 Multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({multiIndex:e.detail.value
})
},
//绑定MultiPickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'','值为',e.detail.value);
var data ={multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]= e.detail.value;
switch(e.detail.column){}
case0 :
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
casel :
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break ;
case1 :
switch(data.multiIndex0){
case 0:
switch(data.multiIndex1){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
运行结果:


3.时间选择器、日期选择器
概念:时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如表4-14所示。
表4-14 picker组件time选择器属性

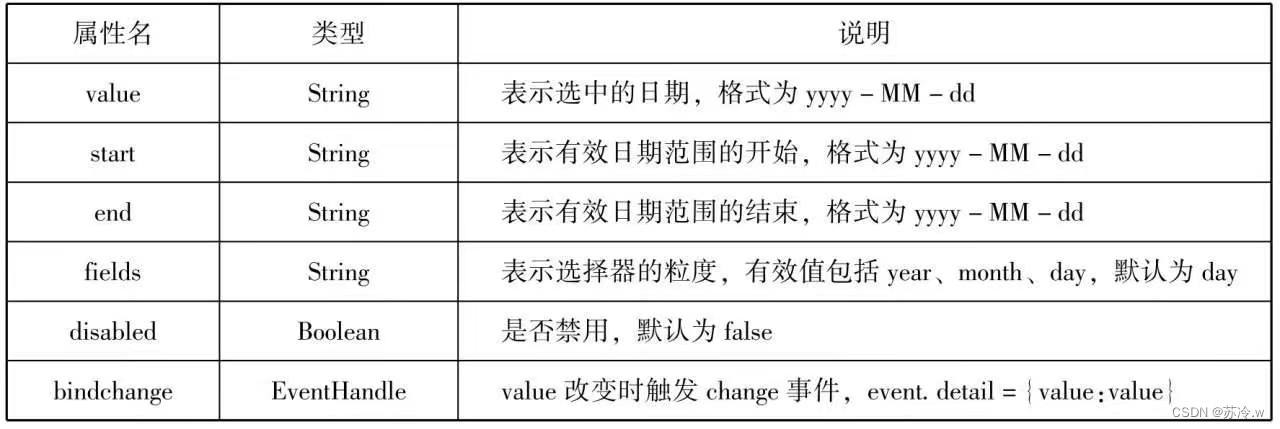
日期选择器(mode=date)可以用于从提供的日期选项中选择相应的日期,其属性如表4-15所示。
表4-15 picker组件date选择器属性

示例代码如下:
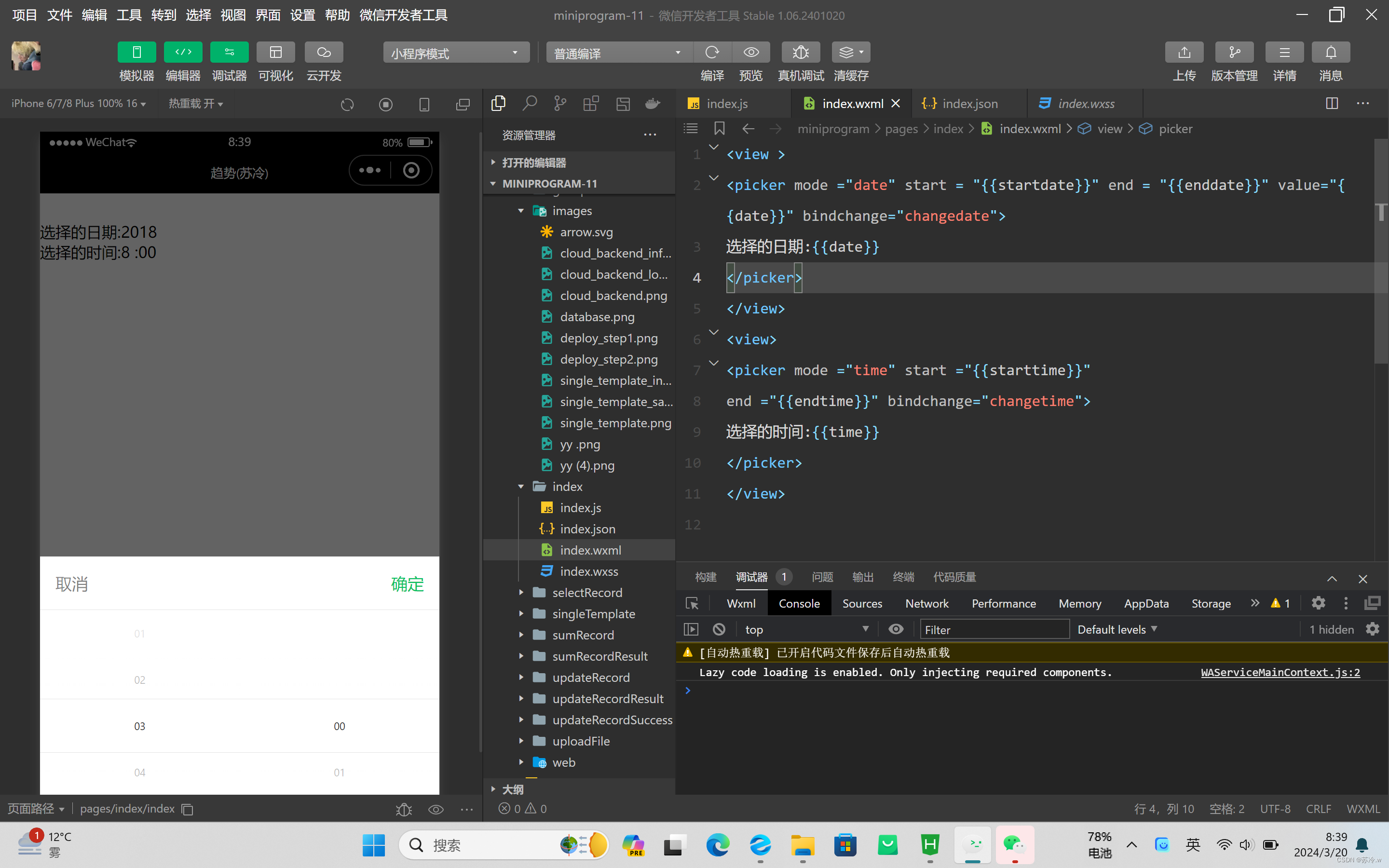
在index.wmxl中输入代码:
<view>
<picker mode ="date" start = "{{startdate}}" end = "{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode ="time" start ="{{starttime}}"
end ="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
在index.js中输入代码:
//picker-datetime.js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12 :59',
time:'8 :00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:


4.省市选择器
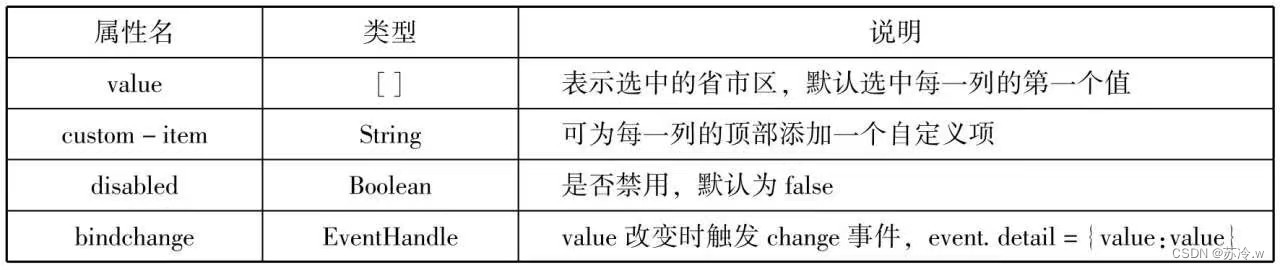
概念:省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如表4-16所示。
表4-16 picker组件region选择器属性

示例代码如下:
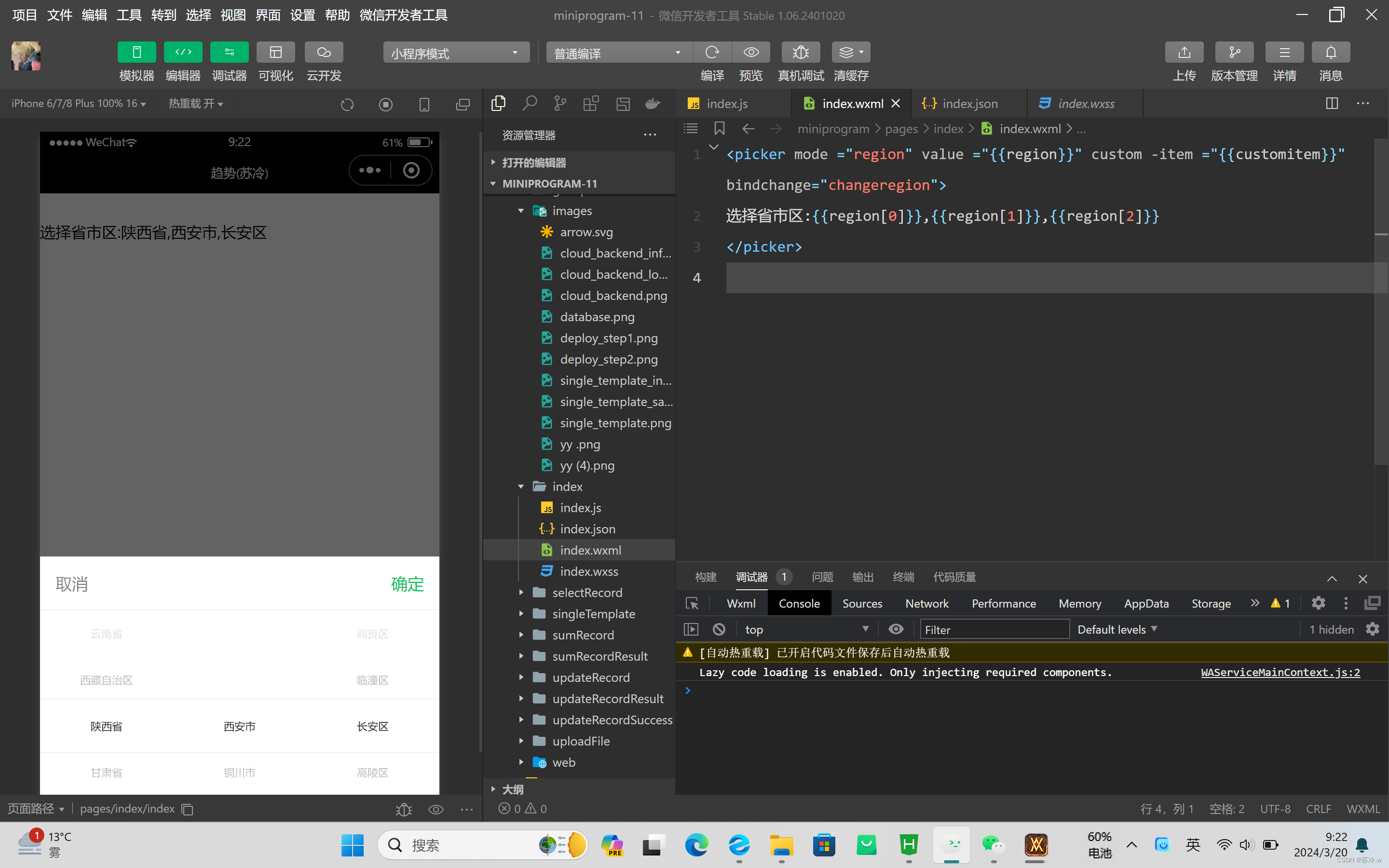
在index.wxml中输入代码:
<picker mode ="region" value ="{{region}}" custom -item ="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
在index.js中输入代码:
//picker-region.js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value})
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
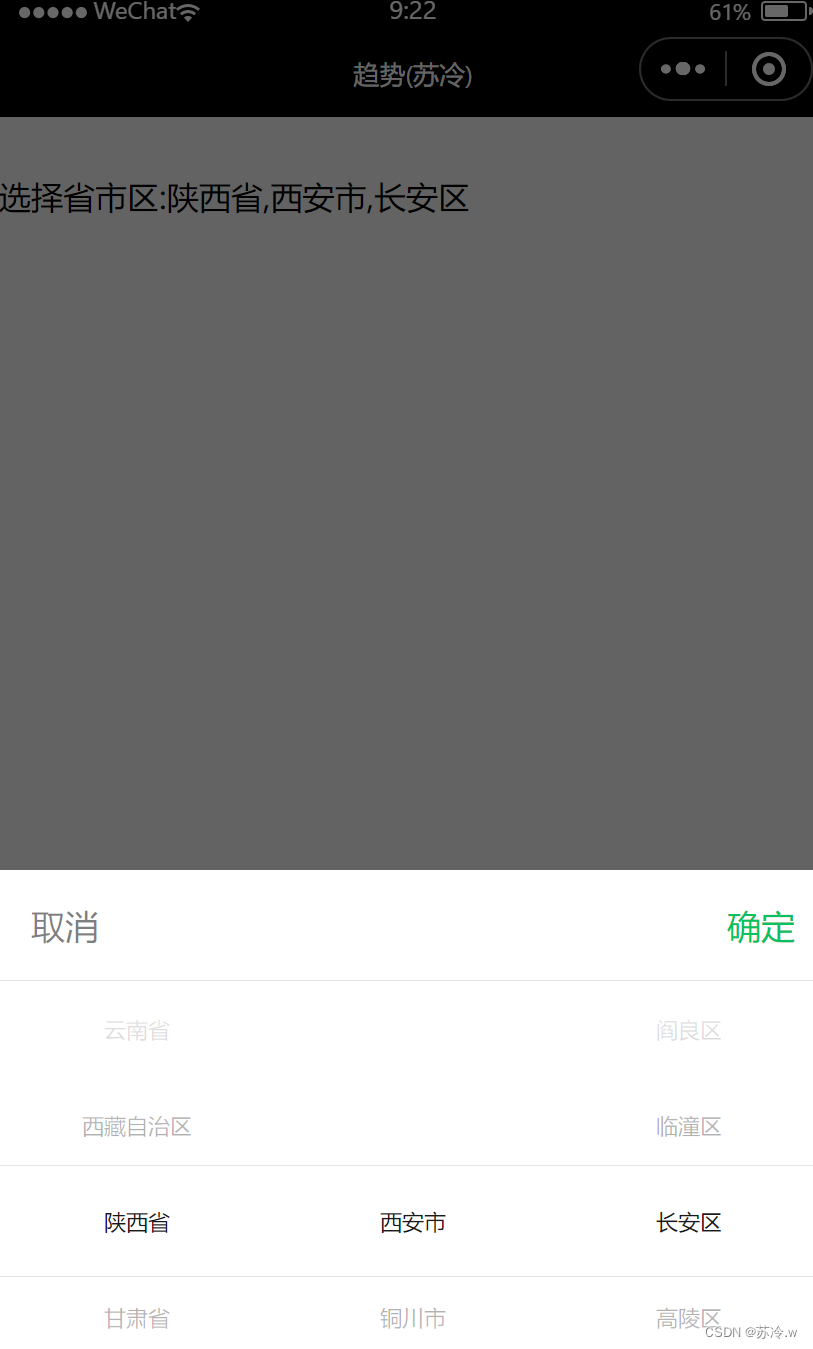
}运行结果:


4.4.7 picker-view
概念:picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如表4-17所示。
表4-17 picker-view组件属性

示例代码如下:
在index.wxml中输入代码:
<view>当前日期:{{year}}年{{month}}月{{day}}日</view >
<picker-view indicator-style="height:50px;" style ="width:100%; height:300px;"
value ="{{value}}" bindchange ="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style ="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>
在index.js中输入代码:
//picker-view.js
const date =new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,day:date.getDate(),value:[118,0,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:

4.4.8 input
input组件为输入框,用户可以输入相应的信息,其属性如表4-18所示。
表4-18 input组件属性

示例代码如下:
在index.wxml中输入代码:
<input placeholder="这是一个可以自动聚焦的 input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus ="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是:{{inputValue}}</view>
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
在index.js中输入代码:
//input.js
Page({
data:{
focus:false,
inputValue:""
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value =e.detail.value
var pos =e.detail.cursor
if(pos!=-1){
//光标在中间
var left =e.detail.value.slice(0,pos)
//计算光标的位置
pos =left.replace(/11/g,'2').length
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return{
value:value.replace(/11/g,'2'),
Cursor:pos
}
//或者直接返回字符串,光标在最后边
//return value.replace( /11 /g,'2'),
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:

 4.4.9 textarea
4.4.9 textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。textarea组件的属性如表4-19所示。
表4-19 textarea组件属性

示例代码如下:
在index.wxml中输入代码:
<textarea bindblur ="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色"placeholderstyle="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button >
<form bindsubmit="bindFormSubmit">
<textarea placeholder ="form 中的textarea" name ="textarea" />
<button form-type="submit">提交</button></form>
在index.js中输入代码:
//textarea.js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:
 4.4.10 laber
4.4.10 laber
概念:label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
示例代码如下:
在index.wxml中输入代码:
<!--单击中国不能选择/取消复选框-->
<view><checkbox></checkbox>中国</view>
<!--单击“中国”可以选择/取消复选框-->
<view><label><checkbox> </checkbox >中国</label></view>
<!--使用for找到对应的 id -->
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value ="{{item.value}}" checked = '{{item.checked}}'>
{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
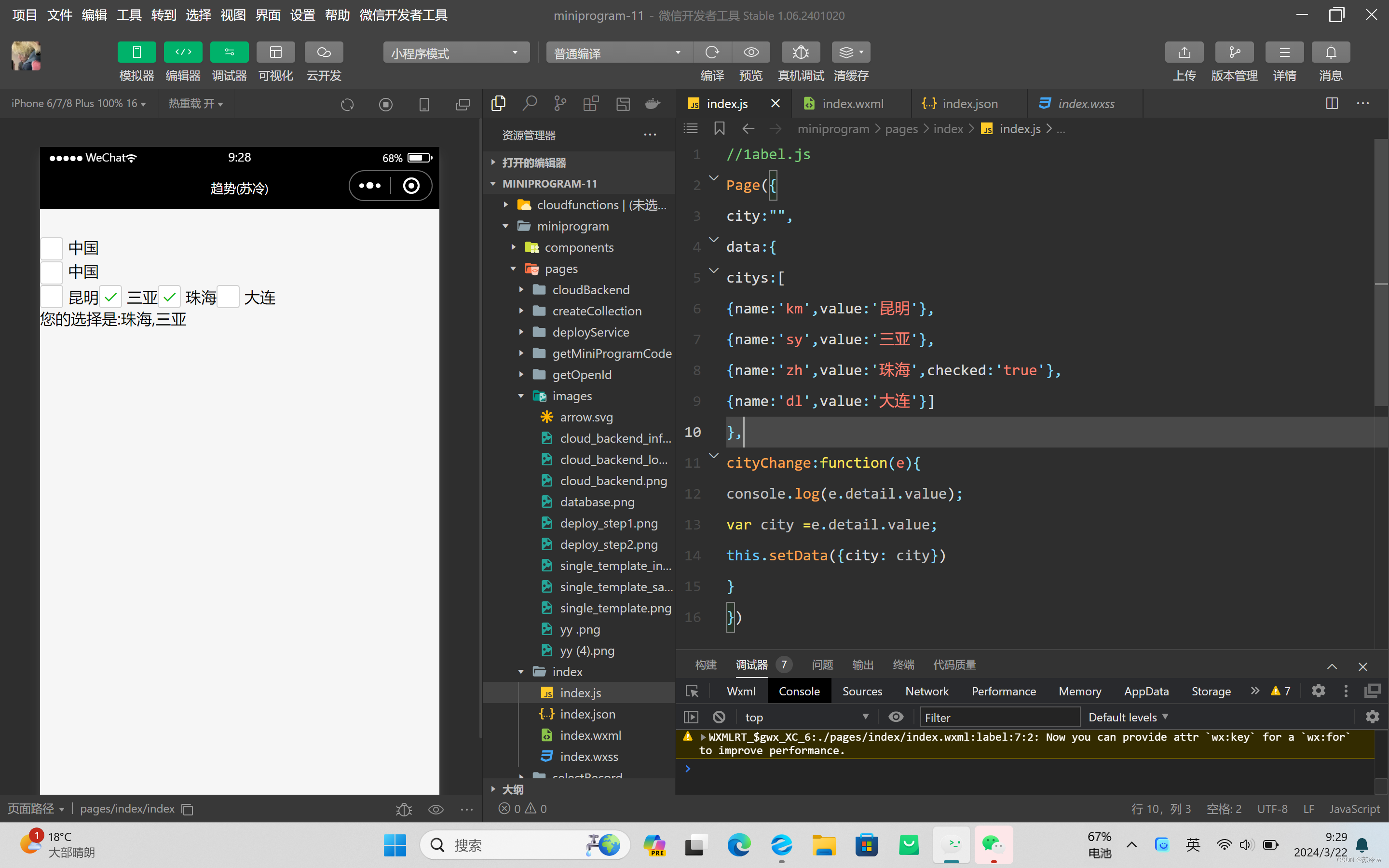
}在index.js中输入代码:
//1abel.js
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city =e.detail.value;
this.setData({city: city})
}
})运行结果:


4.4.11 form
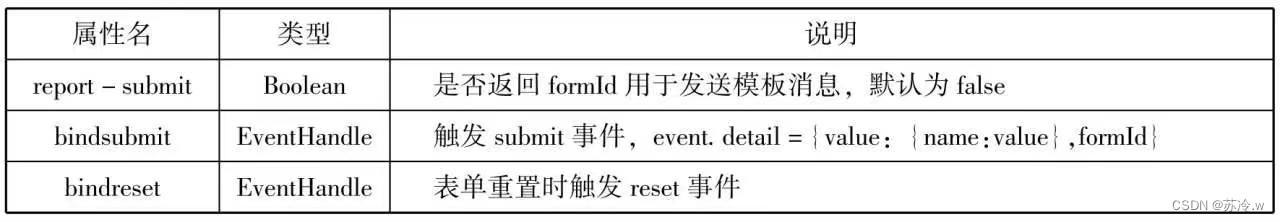
概念:form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。form组件的属性如表4-20所示。
表4-20 form组件属性
 示例代码如下:
示例代码如下:
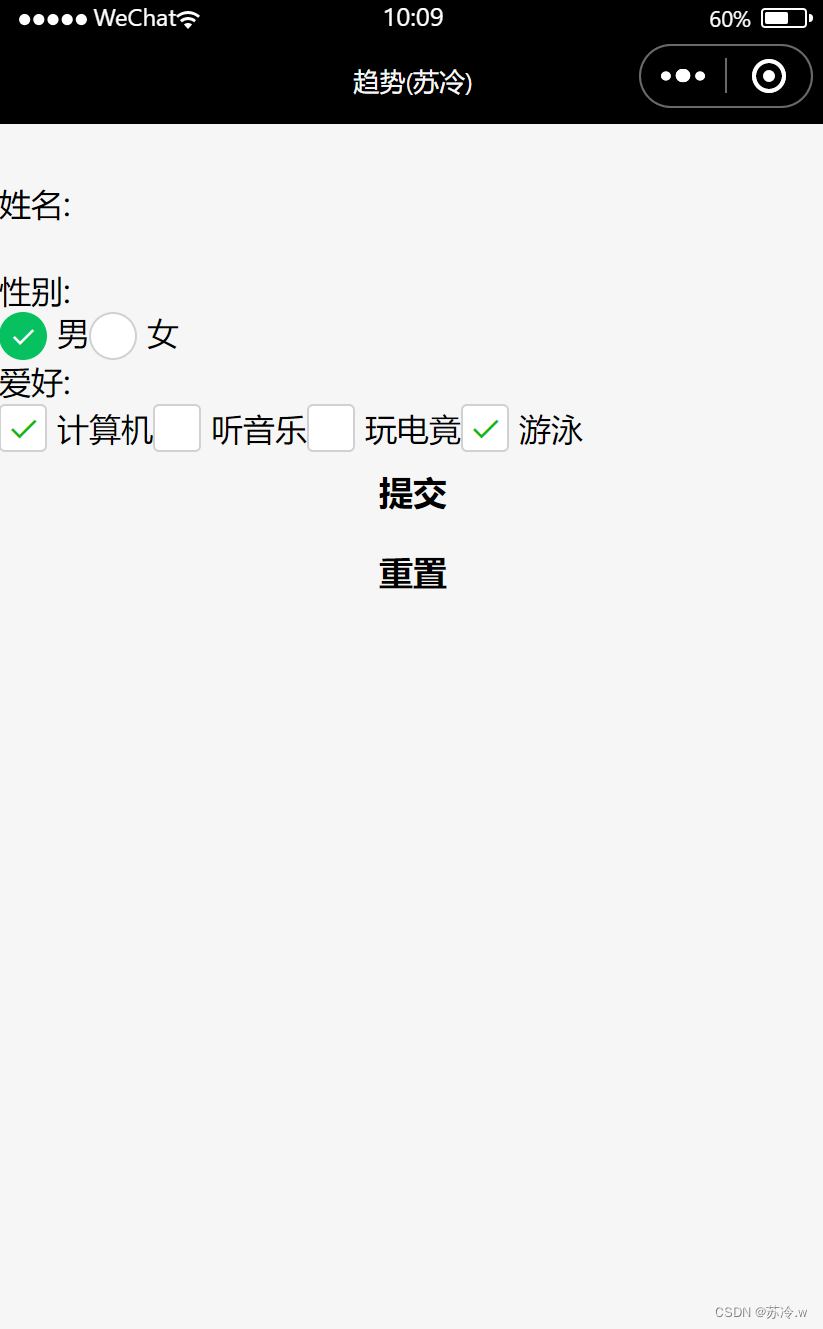
在index.wxml中输入代码:
<form bindsubmit ="formSubmit " bindreset ="formReset ">
<view>姓名:
<input type="text"name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label><radio value="男" checked/>男</label>
<label><radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button formType='submit'>提交</button>
<button formrype='reset'>重置</button>
</form>
在index.json中输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}在index.js中输入代码:
//form. js
Page({
hobby :"",
data:{
hobbies :[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竟'},
{name:'swim',value:'游泳',checked:'true'}]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:'.e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})运行结果:

 4.5 多媒体组件
4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
4.5.1 image
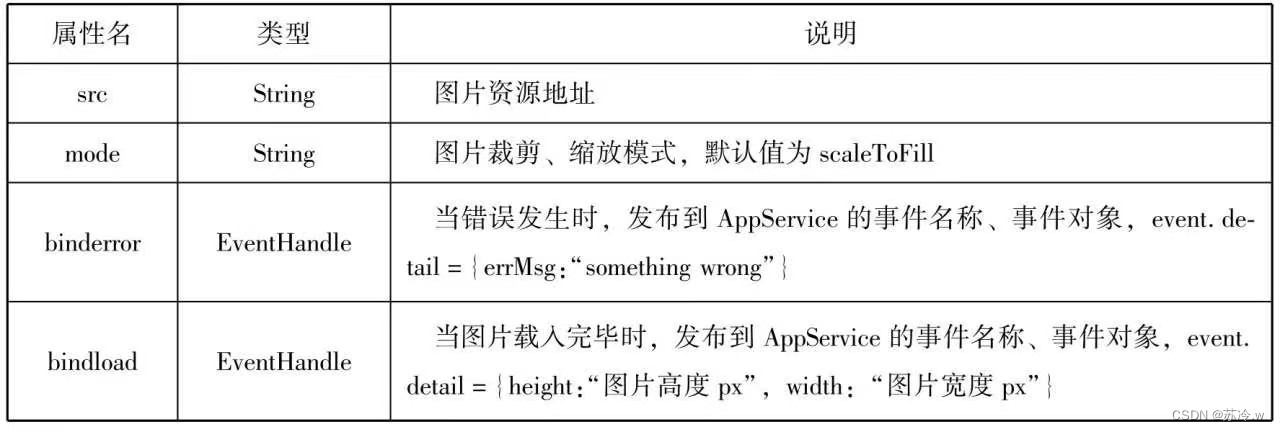
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如表4-21所示。
表4-21 image组件属性

image组件中的mode属性有13种模式,其中缩放模式有4种,裁剪模式有9种。
1.缩放模式
■ scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
■ aspectFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
■ aspectFill保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
■ widthFix宽度不变,高度自动变化,保持原图宽高比不变。
示例代码如下:
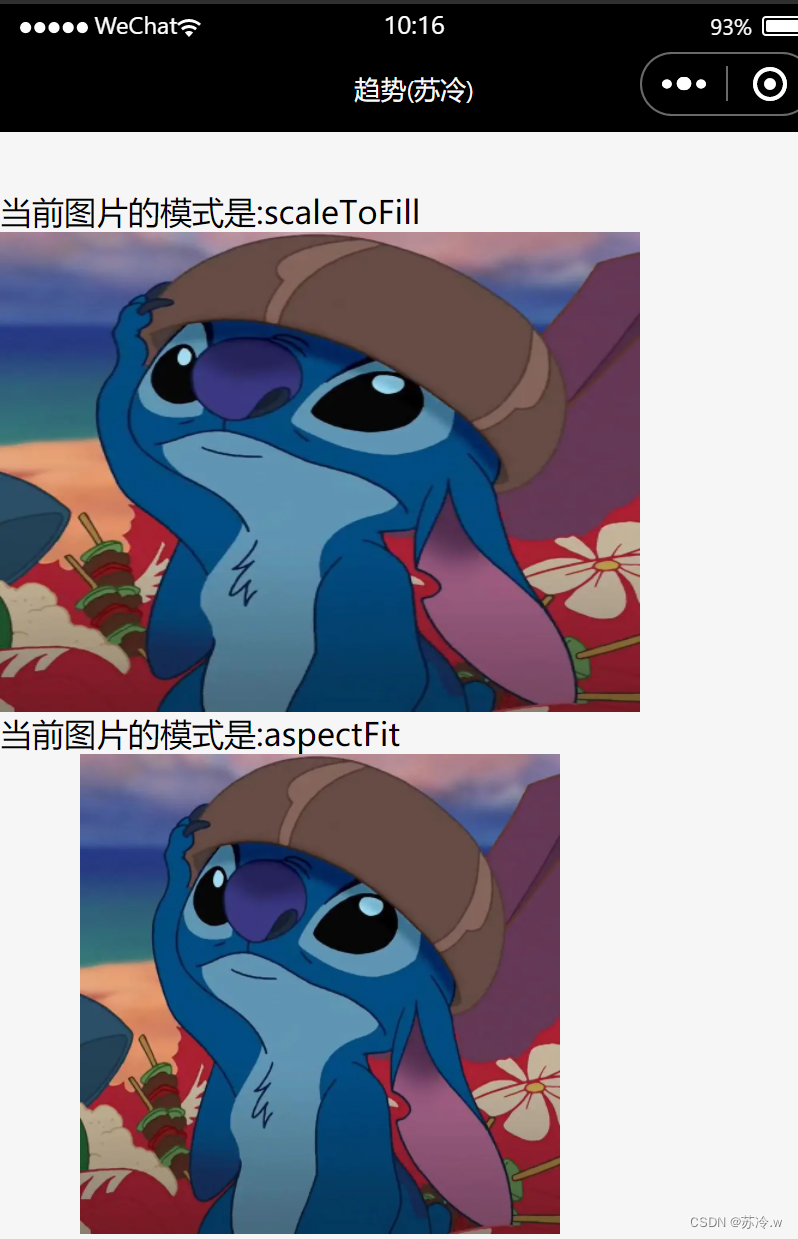
在index.html中输入代码:
<block wx:for ="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode ="{{item}}" src ="../images/yy .png" style ="width:100%,height:100%"/>
</block>
在index.js中输入代码:
//image.js
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFrix']
}
})运行结果为:


 2.裁剪模式
2.裁剪模式
■ top不缩放图片,只显示图片的顶部区域。
■ bottom不缩放图片,只显示图片的底部区域。
■ center不缩放图片,只显示图片的中间区域。
■ left不缩放图片,只显示图片的左边区域。
■ right不缩放图片,只显示图片的右边区域。
■ top left不缩放图片,只显示图片的左上边区域。
■ top right不缩放图片,只显示图片的右上边区域。
■ bottom left不缩放图片,只显示图片的左下边区域。
■ bottom right不缩放图片,只显示图片的右下边区域。
示例代码如下:
在index.html中输入代码:
<block wx:for ="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image mode ="{{item}}" src ="../images/yy .png" style ="width:100,height:100%"/>
</block>
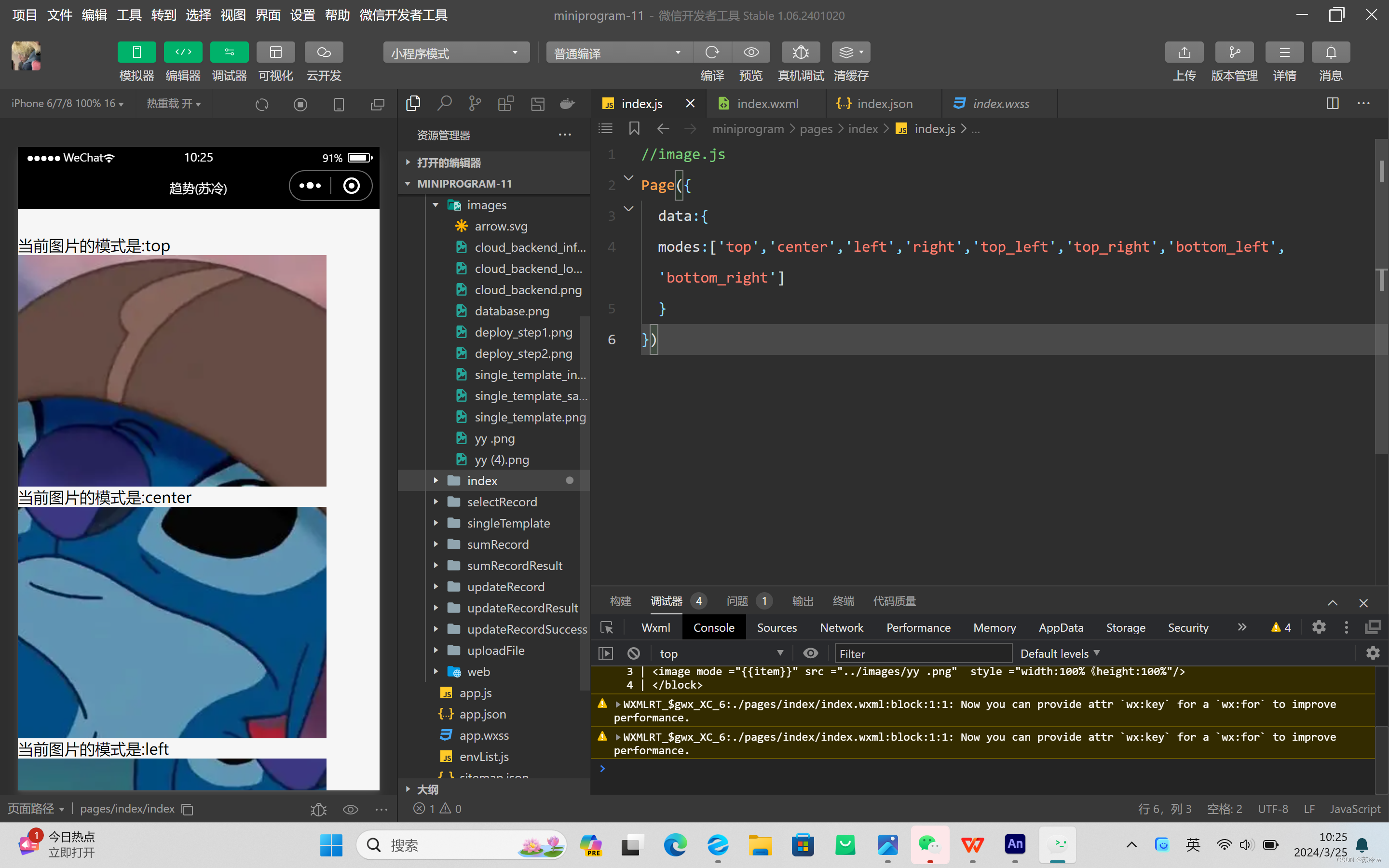
在index.js中输入代码:
//image.js
Page({
data:{
modes:['top','center','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行结果:

 4.5.2 audio
4.5.2 audio
audio组件用来实现音乐播放、暂停等,其属性如表4-22所示。
表4-22所示audio组件

示例代码如下:
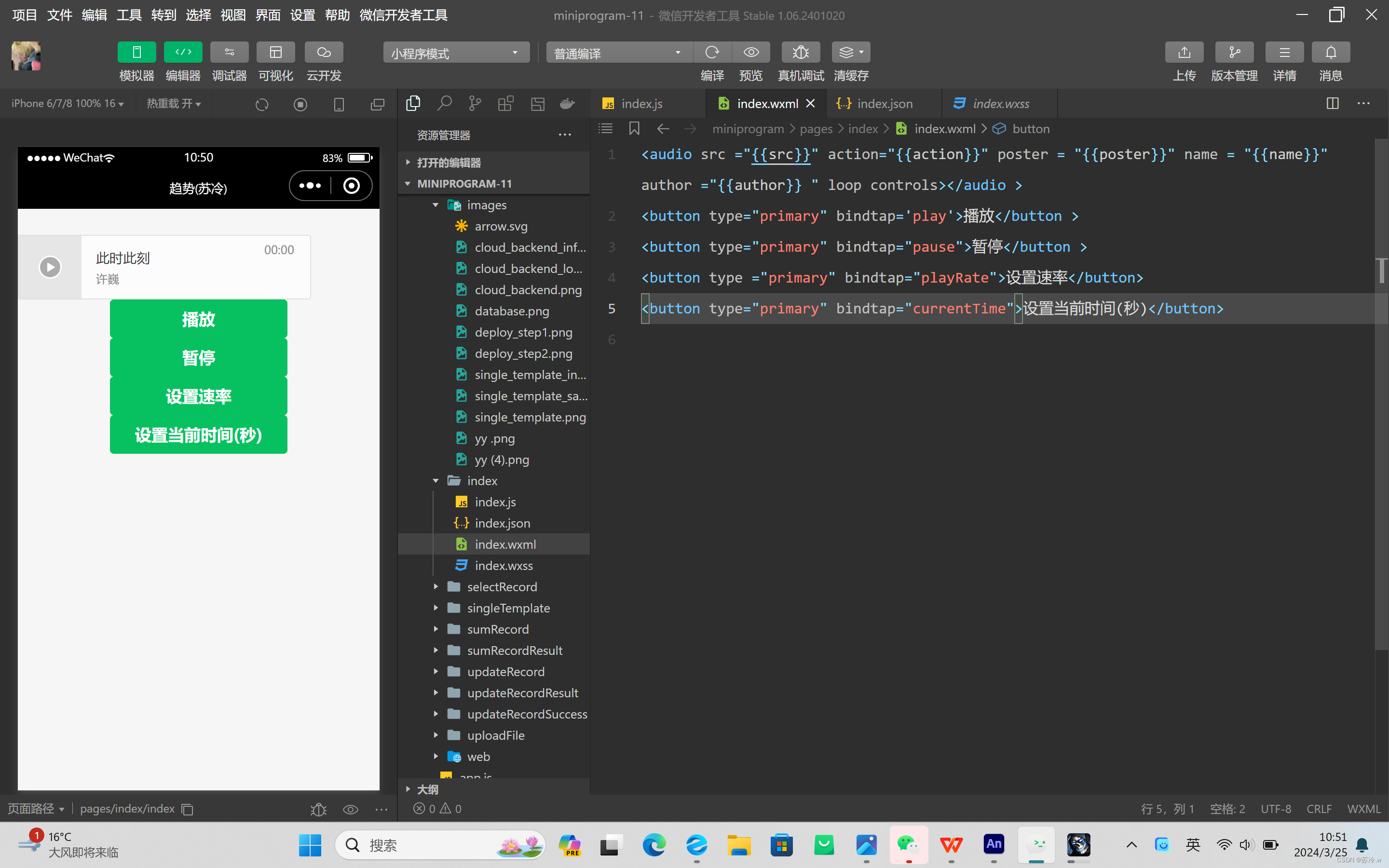
在index.html中输入代码:
<audio src ="{{src}}" action="{{action}}" poster = "{{poster}}" name = "{{name}}" author ="{{author}} " loop controls></audio >
<button type="primary" bindtap='play'>播放</button >
<button type="primary" bindtap="pause">暂停</button >
<button type ="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>
在index.js中输入代码:
//audio.js
Page( {
data:{
poster:'http://.gtimg.cn/usic/hoto new/002R300x300M000003rsKF44Gyask.jpg?max age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.gg.comM500001VfvsJ21xFab.mp3? guidffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
play:function(){
this.setData({
action:{
method: 'play'
}
})
},
pause:function(){
this.setData({
action:{
method: 'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10 //速率
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
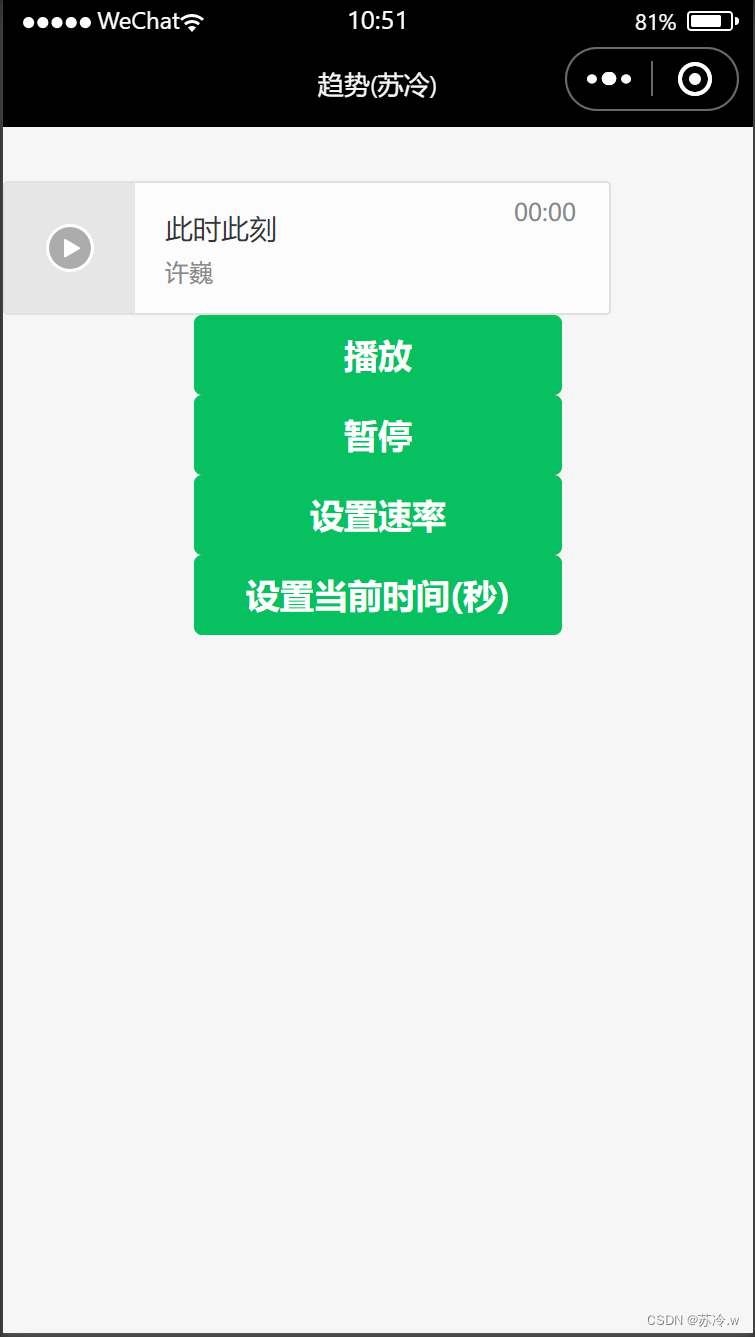
})运行效果如下:


4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300 px,高度为225 px, video组件的属性如表4-23所示。
表4-23 video组件属性

示例代码如下:
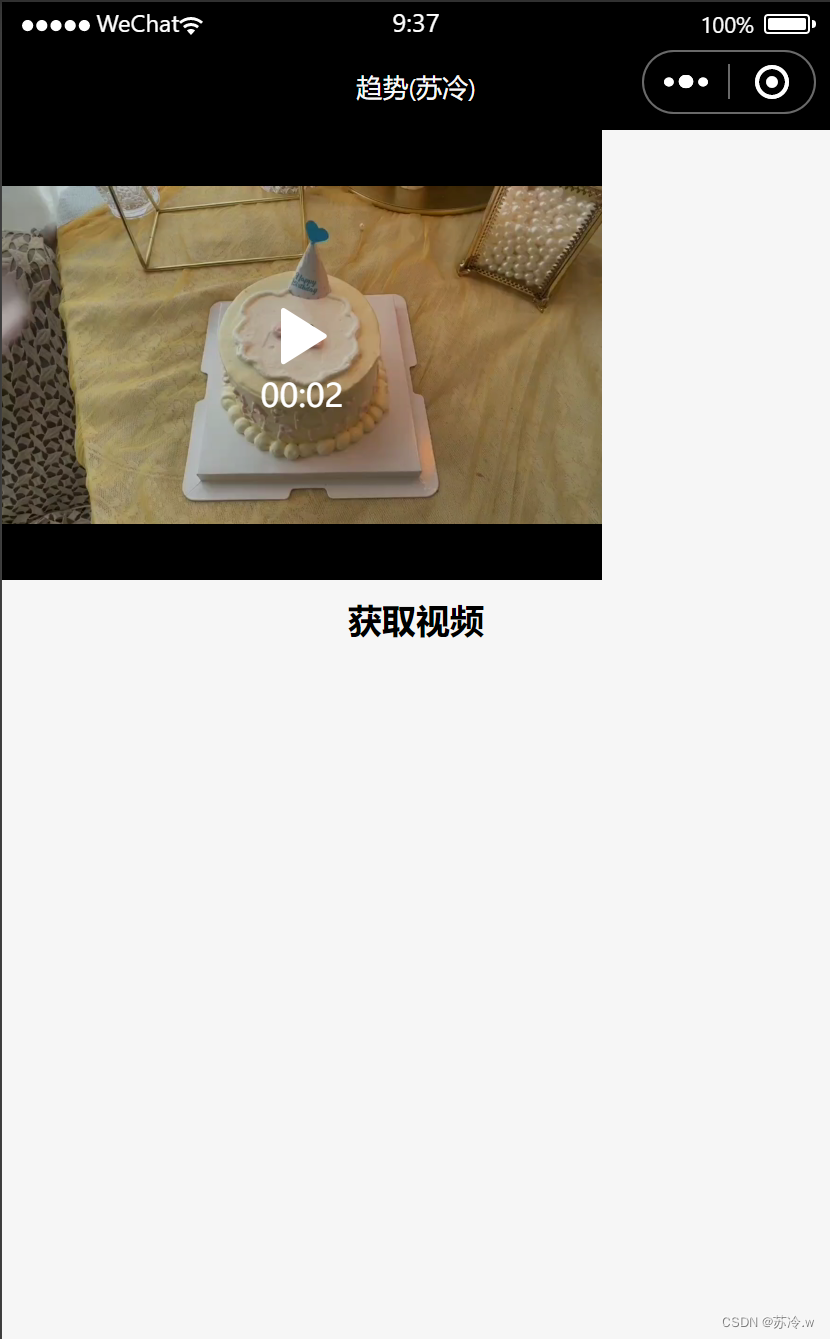
在index.html中输入代码:
<video src ="{{src}}" controls ></video >
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
在index.js中输入代码:
//video.js
Page({
data:{
srC:"../images/4e6a9a27f33b2a2fce82dbbba927ef0e.mp4",
},
bindButtonTap:function(){
var that =this
wx.chooseVideo({
sourceType: [ 'album' ,'camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行效果如下:


4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表4-24所示。
表4-24 camera组件属性

示例代码如下:
在index.wxml中输入代码:
<camera device -position ="back" flash ="off" binderror ="error"
style="width:100%;height:350px;"></camera>
<button type ="primary" bindtap ="takePhoto" >拍照</button ><view>预览</view >
<image mode ="widthFix" src ="{{src}}"></image>
在index.js中输入代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回 camera上下文对象/拍照,成功则返回图片
ctx.takePhoto({
quality:' high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行效果如下:


4.6 其他组件
4.6.1 map
概念:map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。
map组件的属性如表4-25所示。

map组件的markers属性用于在地图上显示标记的位置,如4-26所示
表4-26 map组件markers属性的相关属性

map组件的polyline属性用来指定一系列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如表4-27所示。
表4-27 map组件polyline属性的相关属性

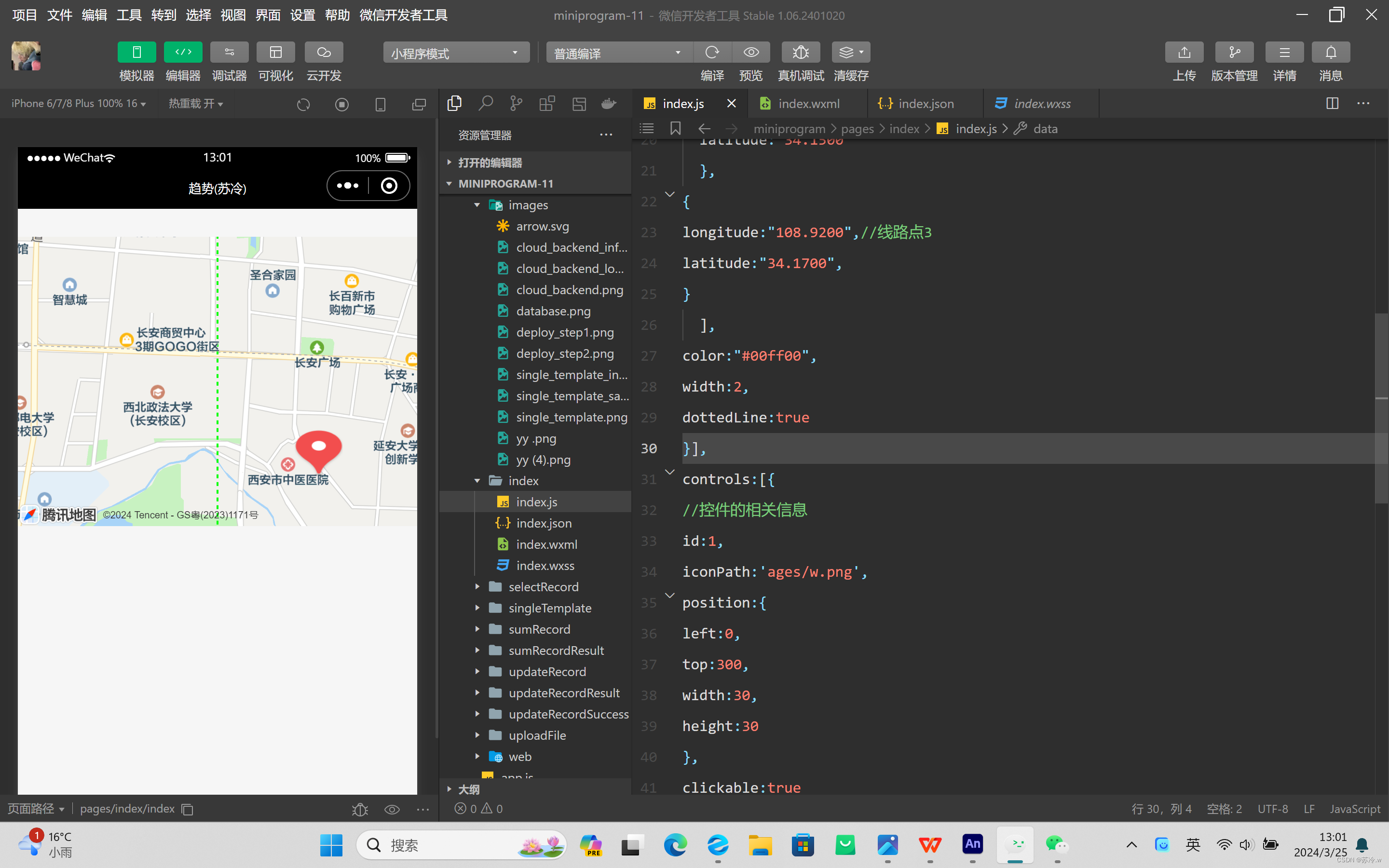
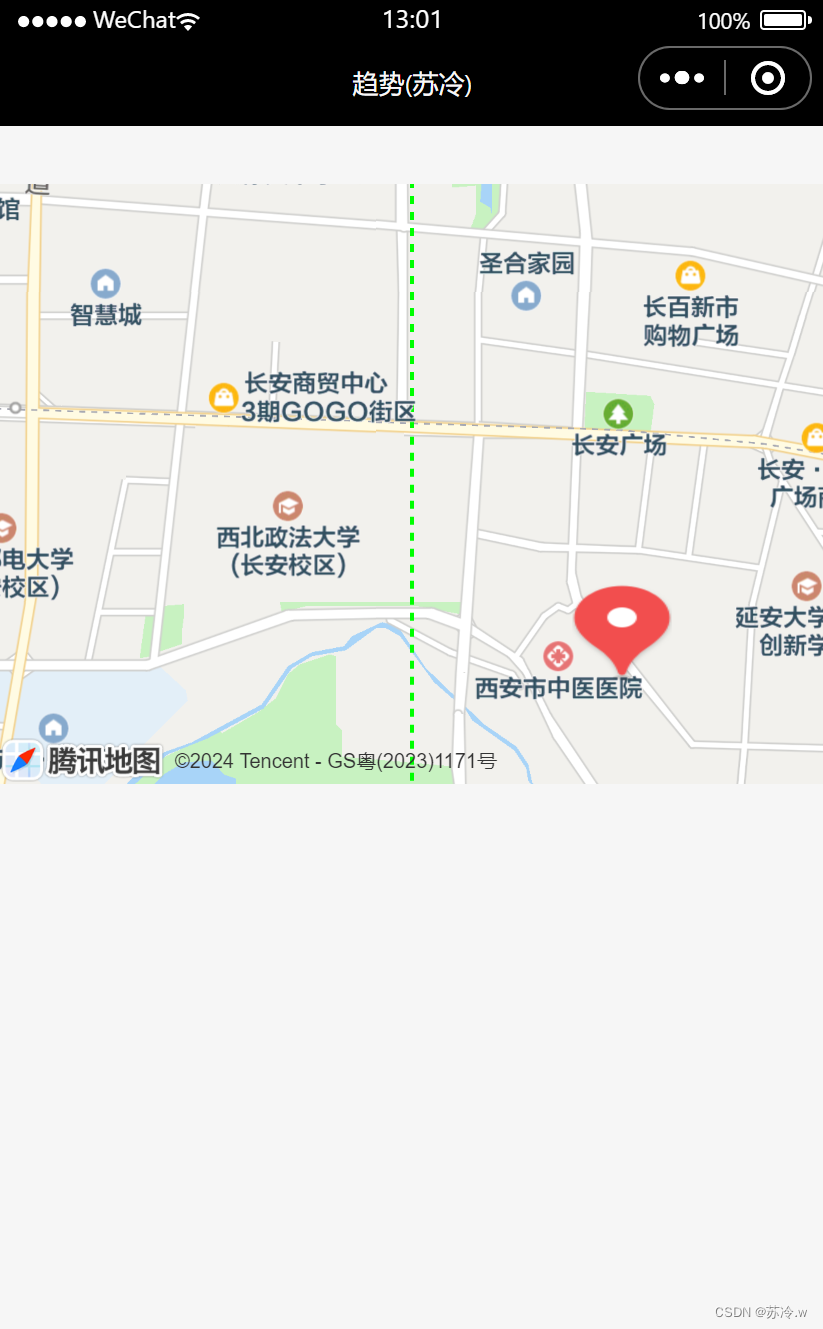
示例代码如下:
在index.html中输入代码:
<map id ="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"bindmarkertap="markertap"polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width:100%;height:300px;"></map>
在index.js中输入代码:
//.js
Page({
data :{
markers :[{
//标记点
iconPath:"/ages /dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",//线路点2
latitude:"34.1500"
},
{
longitude:"108.9200",//线路点3
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
//控件的相关信息
id:1,
iconPath:'ages/w.png',
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})运行效果如下:


4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。在默认情况下,canvas组件的默认宽度为300 px,高度为225 px,同一页面中的canvas-id不能重复,否则会出错。canvas组件的属性如表4-28所示。
表4-28 canvas组件属性

实现绘图的三步骤:
(1)创建一个canvas绘图上下文。
var context=wx.createCanvasContext('myCanvas')
(2)使用canvas绘图上下文进行绘图描述。
context.setFillStyle('green')
context.fillRect(10,10,200,100)
(3)画图。
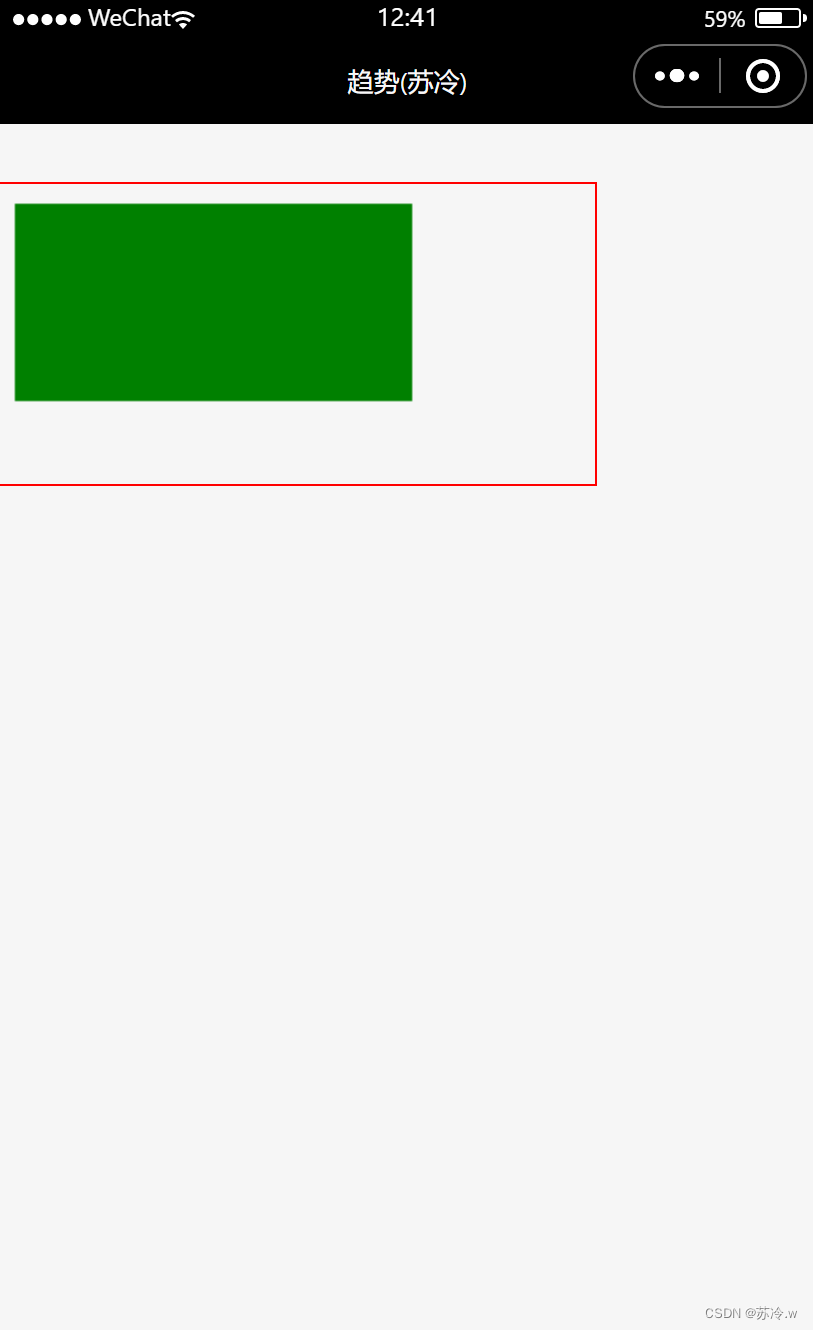
context.draw()示例代码如下:
在index.html中输入代码:
<canvas canvas-id ="myCanvas" style ="border: 1px solid red;"/>在index.js中输入代码:
//.js
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行结果:


第五章 即速应用
5.1 即速应用概述
5.1.1 即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单,无须储备相关代码知识,没有开发经验的人也可以轻松上手。
(1)登录即速应用的官方网站(www.jisuapp.cn),进入制作界面,从众多行业模板中选择一个合适的模板。
(2)在模板的基础上进行简单编辑和个性化制作。
(3)制作完成后,将代码一键打包并下载。
(4)将代码上传至微信开发者工具。
(5)上传成功后,等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。目前,即速应用已经上线60多个小程序行业模板,涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道,降低运营成本,提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用,可以根据实际情况解决商家的不同需求。例如,到店体系可以实现电子点餐、排队预约和线上快速结算;社区体系可以实现评论留言和话题管理;多商家系统可以实现分店统一管理、多门店统一运营;营销工具可以实现会员卡、优惠券的设置等营销方式……
目前,即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1)资讯类:新闻、媒体。
(2)电商类:网购(服装、电器、读书、母婴……)。
(3)外卖类:餐饮及零售。
(4)到店类:餐饮及酒吧。
(5)预约类:酒店、KTV、家教、家政,其他服务行业。
5.1.2 即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图5-1所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用。
图5-1 注册

即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑区和属性面板,如图5-2所示。
图5-2 即速应用主界面

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色,“管理”选项用于进入后台管理页面,“帮助”选项用于提示帮助功能,“客服”选项用于进入客服界面,“历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。

2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡,“页面管理”实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。“组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。

3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。

4.属性面板
属性面板用来设置选定组件的属性及样式,包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置。

5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面,9个基础组件和11个应用组件。

5.2.1 基础组件
基础组件用于编辑内容,如图5-2所示。

1.文本组件
文本组件是用来编辑文字信息,可以设置字体的大小,字体的样式和位置等。

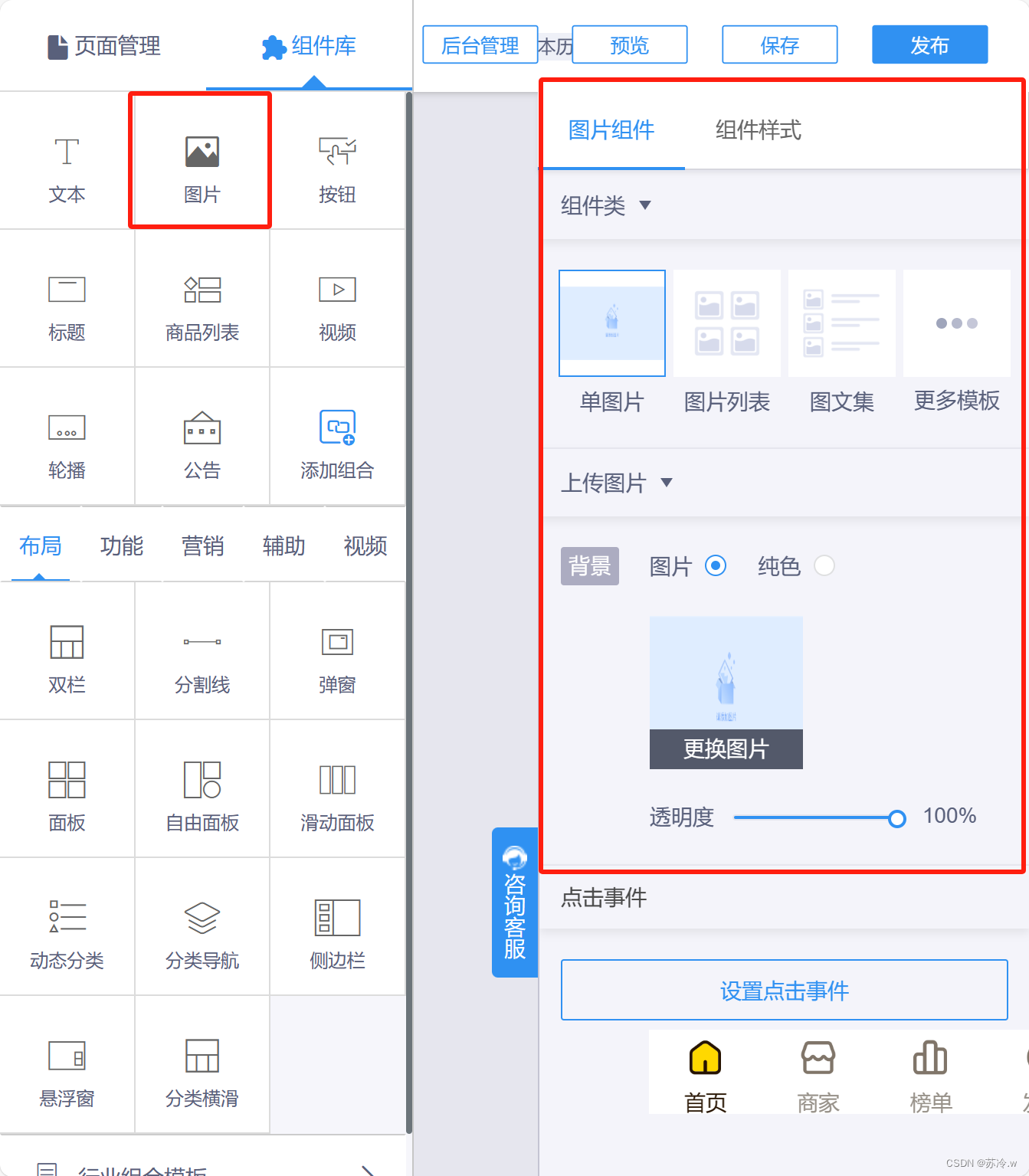
2.图片组件
图片组件主要是用来插入图片,或者进行图片模板,设置图片的样式等。

3.按钮组件
按钮组件是用来拉一个按钮框,可以编辑按钮的文字,也可以设置按钮的类型和样式等。

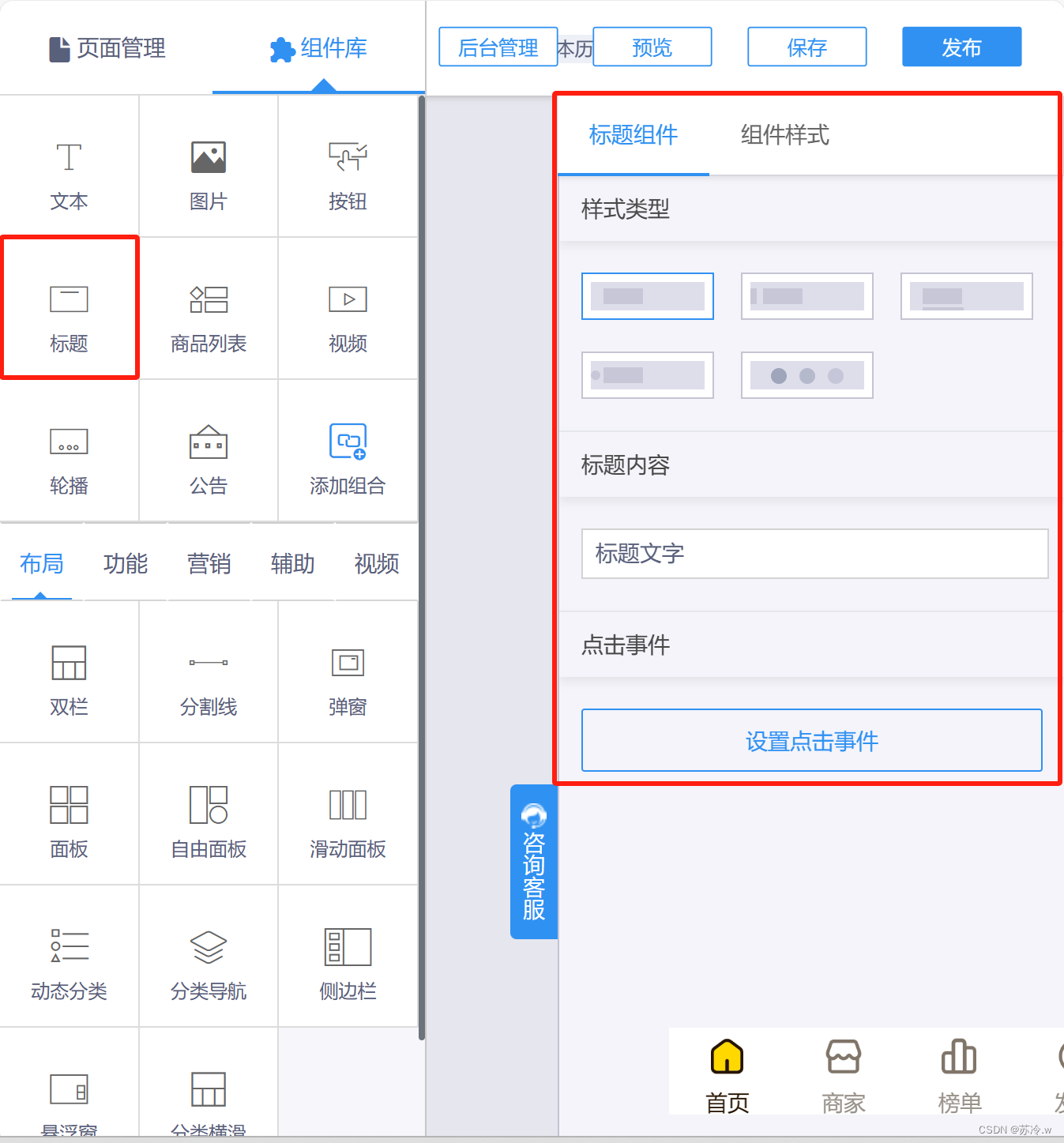
4.标题组件
标题组件是用来编辑标题的组件,可以编辑标题的文字,样式等。

5.商品列表组件
商品列表组件是用来设置以下商品的组件,可以设置组件样式,选择模板等。

6.视频组件
视频组件是用来插入视频或者更改其样式,可以选择视频组件的样式 等。

7.轮播组件
轮播组件用于实现图片的轮播展示,可以更改组件样式添加轮播图,以及数据的绑定等。

8.公告组件
公告组件是用来添加公告,可以输入公告信息,添加组件的样式等等。

9.添加其他组合
添加其他组件是用来选择组合模板,如图所示,可以在组合模板库中选择自己喜欢的模板。

5.2.2 应用组件
应用组件用于设计页面布局,如图5-3所示。
图5-3 布局组件

1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏,即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图5-4所示。
图5-4 双栏组件属性面板

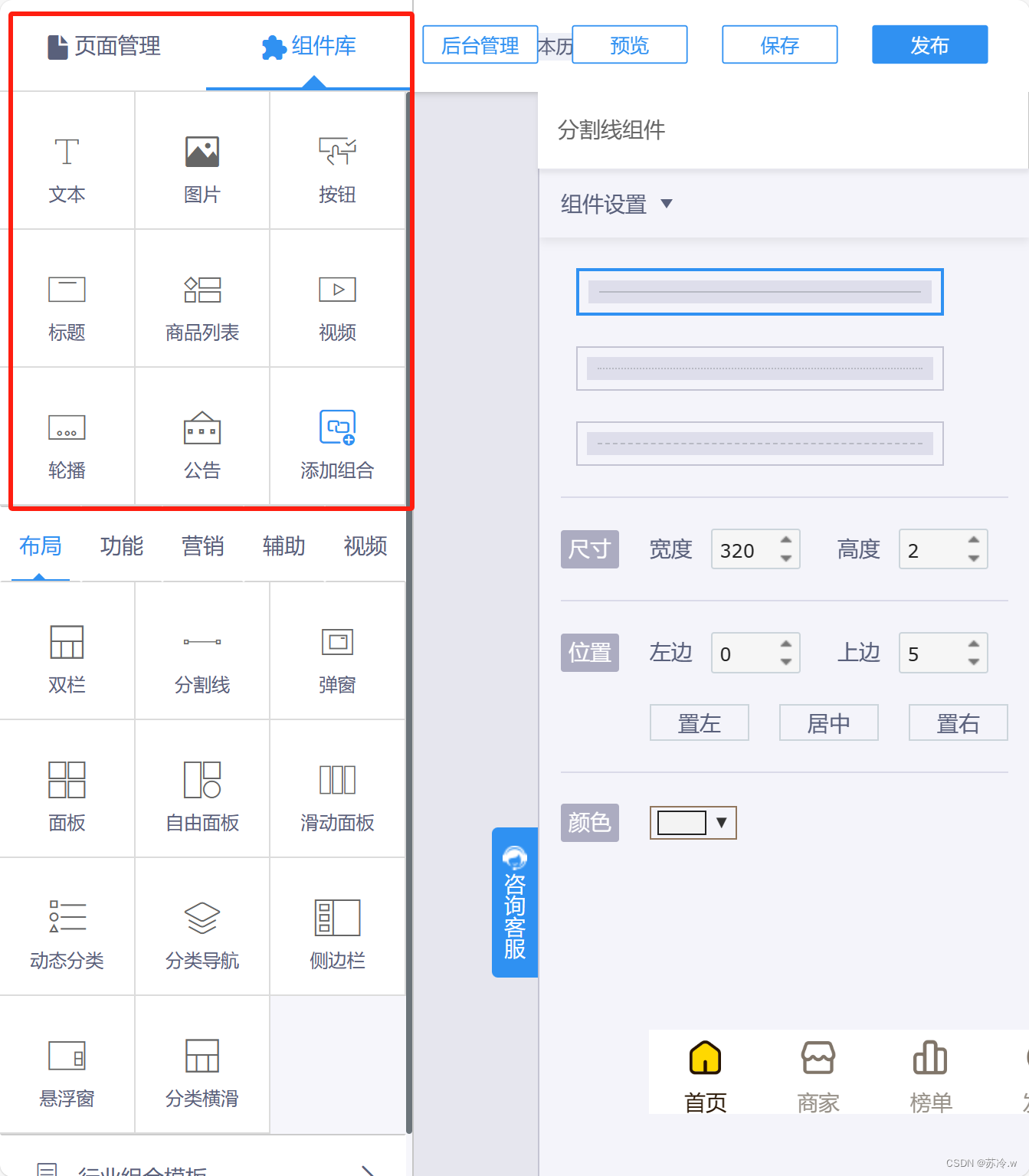
2.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板如图所示。

3.弹窗组件
弹窗组件是用来新建弹窗,可以找模板或者新建弹窗等。

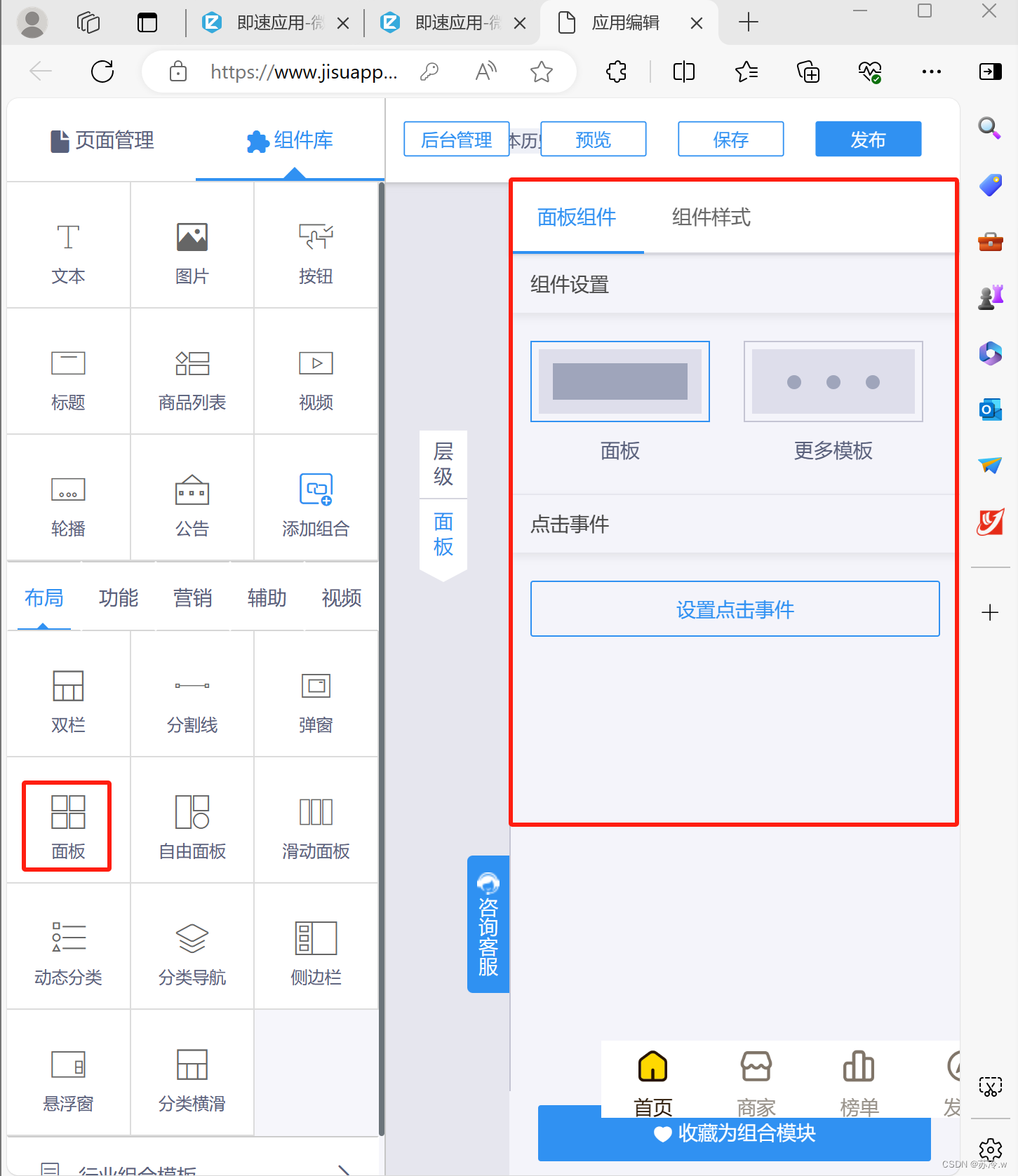
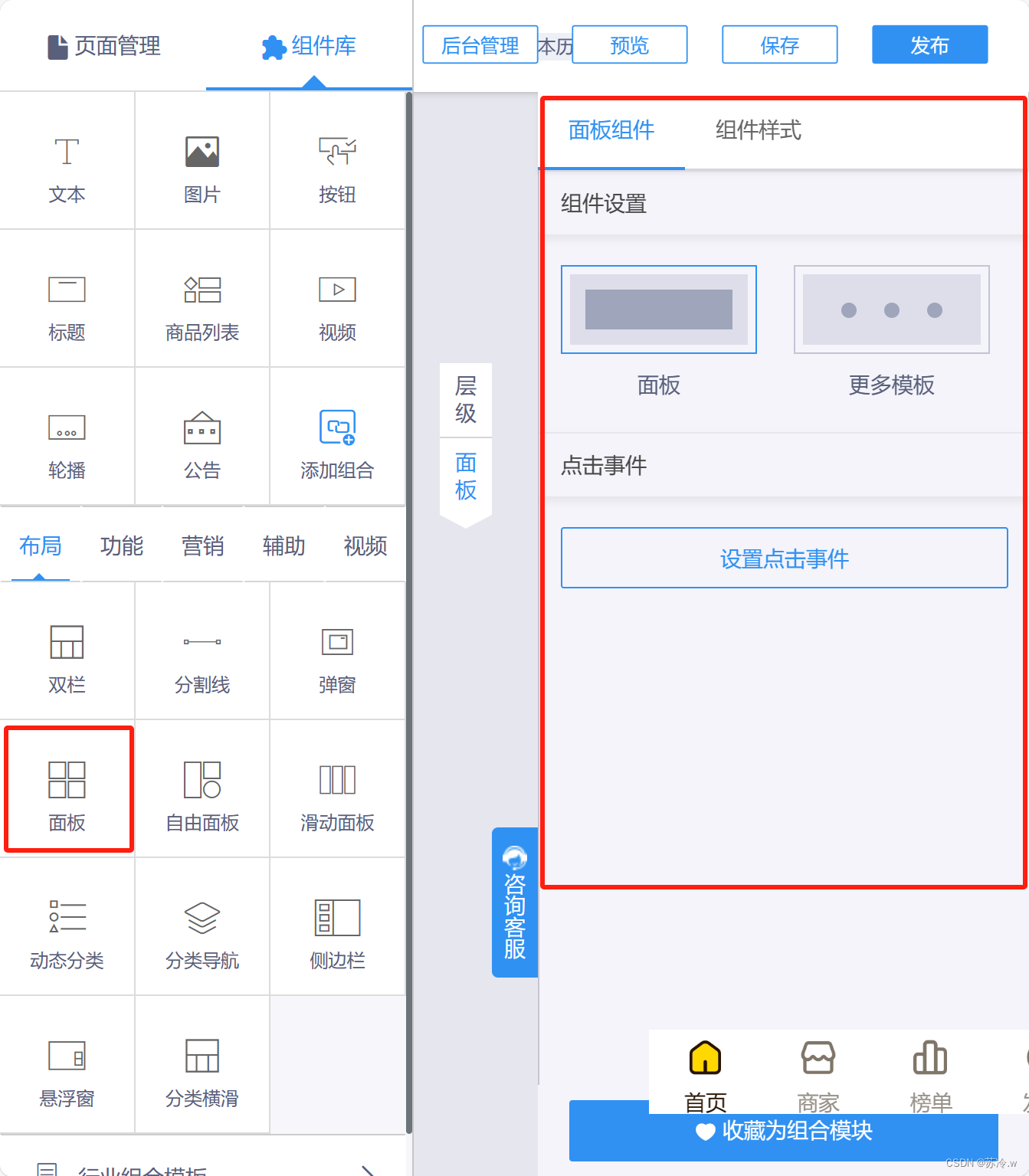
4.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级)的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等)放进面板组件里一起管理。面板组件的属性面板如图5-5所示。
图5-5 面板组件属性面板

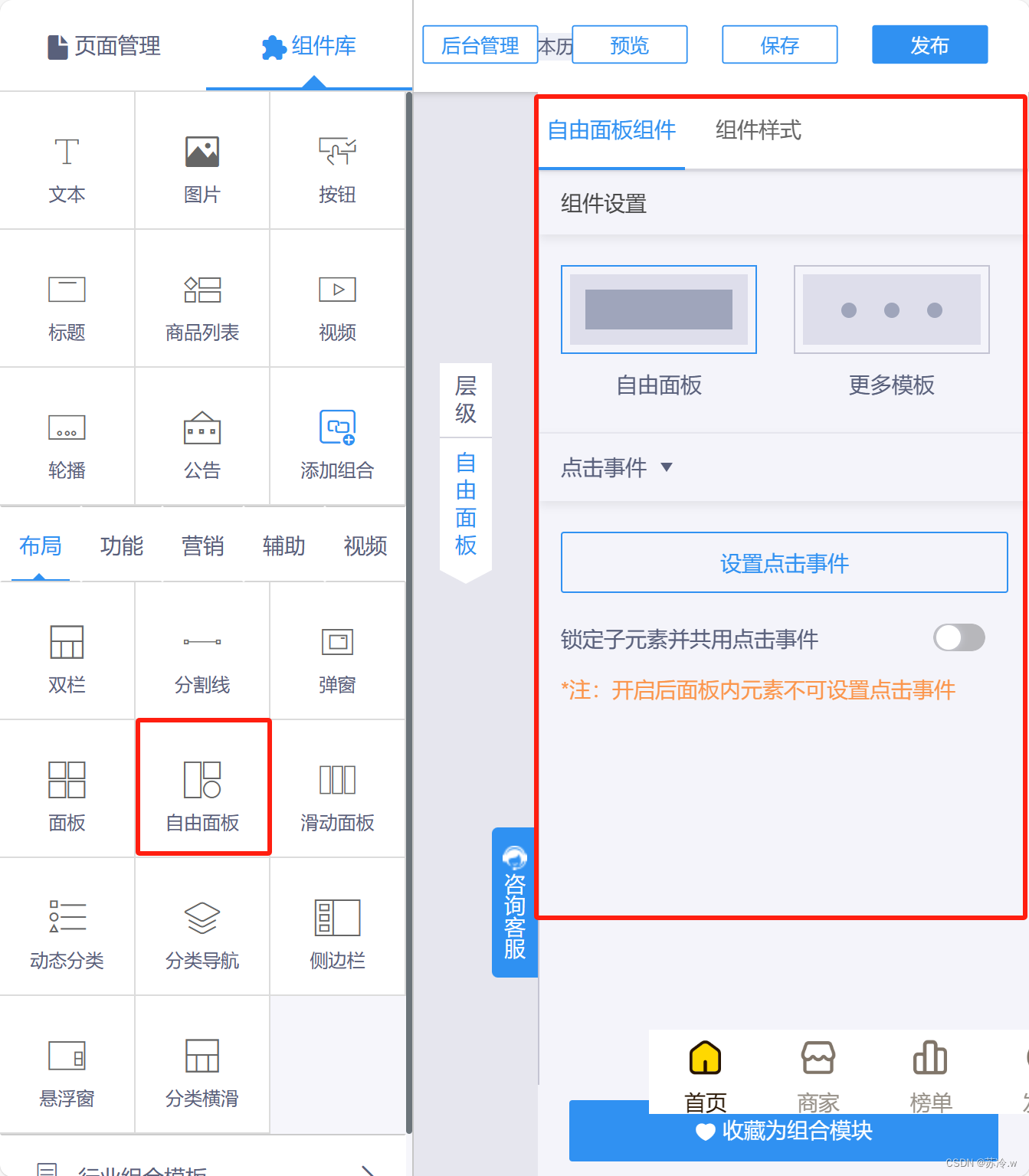
5.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图5-6所示。
图5-6 自由面板组件属性面板

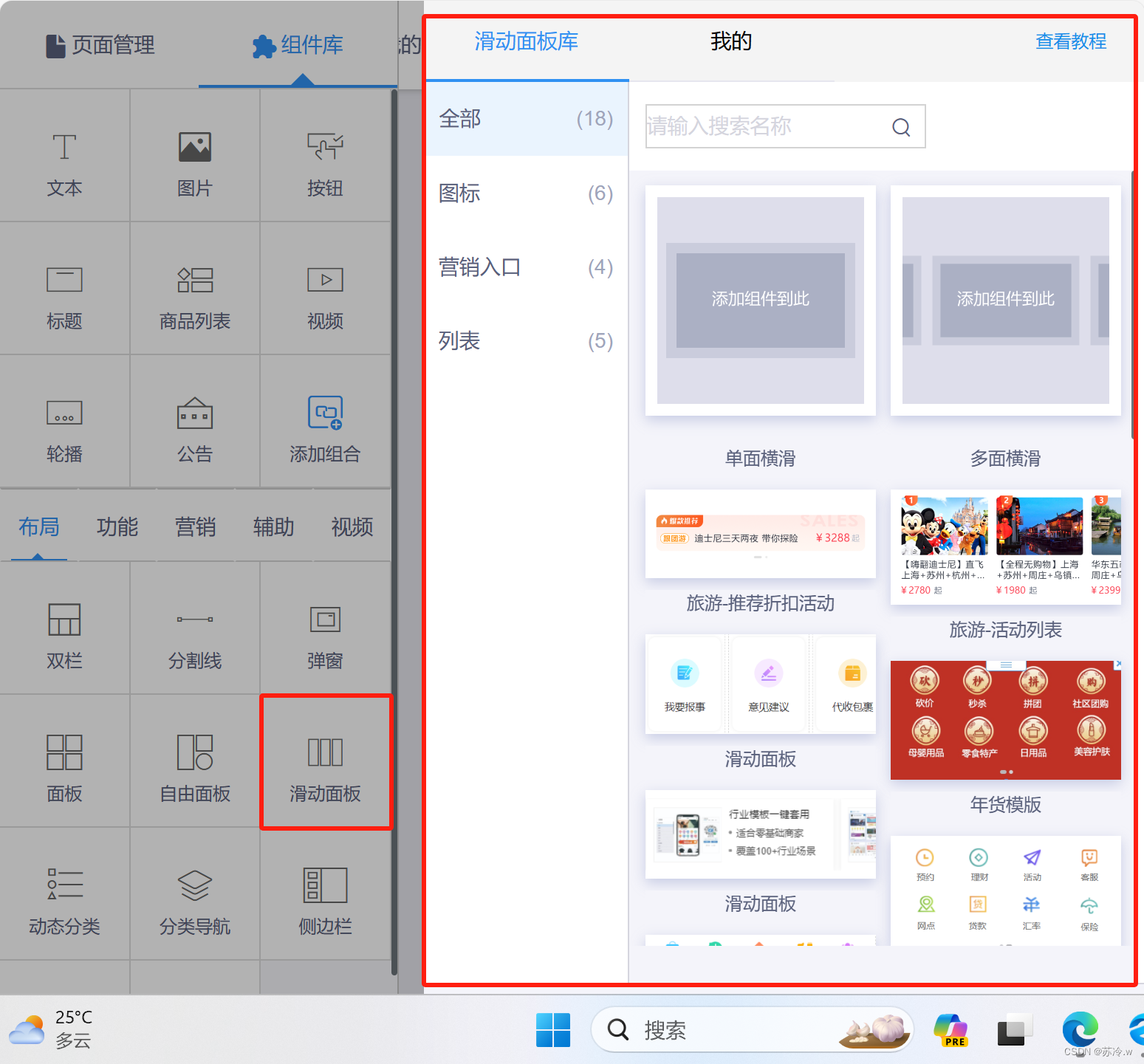
6.滑动面板组件
滑动面板组件是用来设置单面横滑和多面横滑,也可以使用模板等。

7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。用户通过选择动态分类组件的样式,可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。动态分类的二级有图模式只适用于电商类小程序。

8.分类导航组件
分类导航是用来是用来分类的,分类导航需要和动态分类配合使用,将分类导航和动态分类做数据绑定,小程序端点击导航将跳转至对应的动态分类里面。

9. 侧边栏组件
侧边栏是是设置最左边的背景,可以新建侧边栏也可以使用它原有的侧边栏模板。

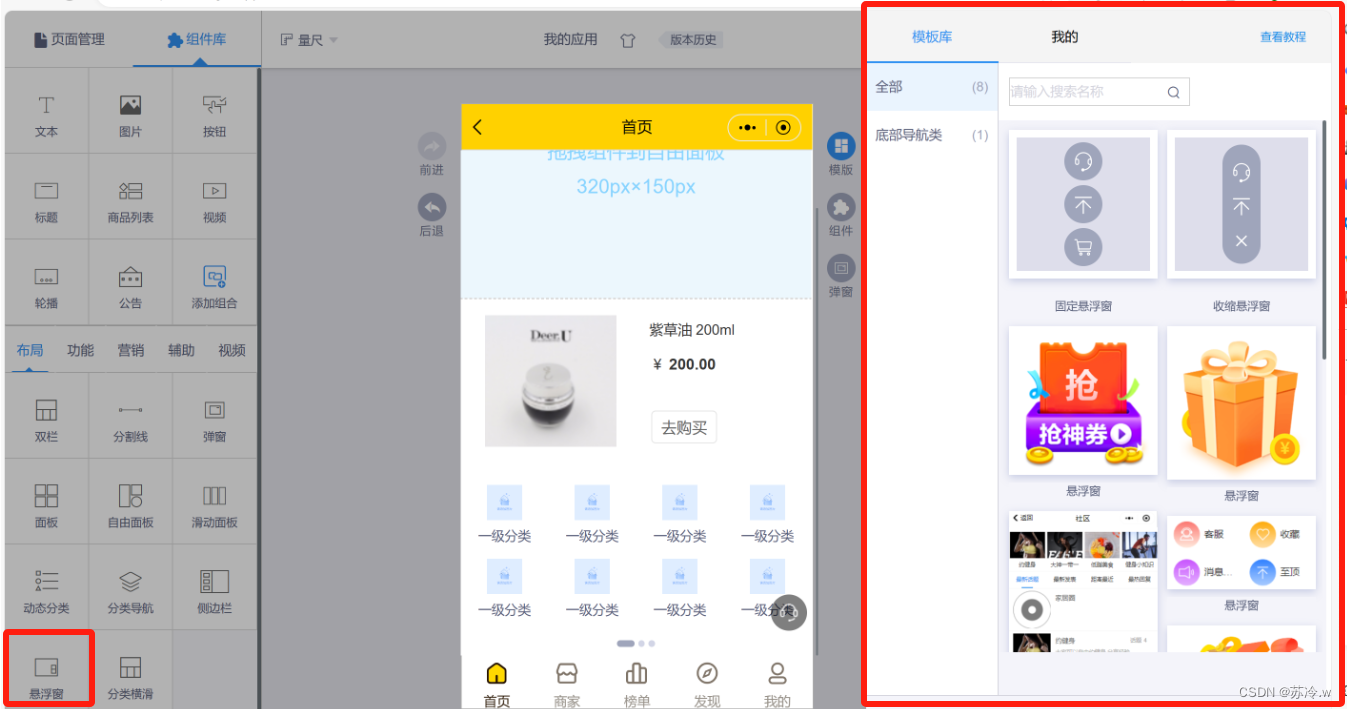
10.悬浮窗组件
悬浮窗组件的固定搭配有:客服、我的订单、购物车、回到顶部。悬浮窗组件通常出现在个人中心或商品列表页面。

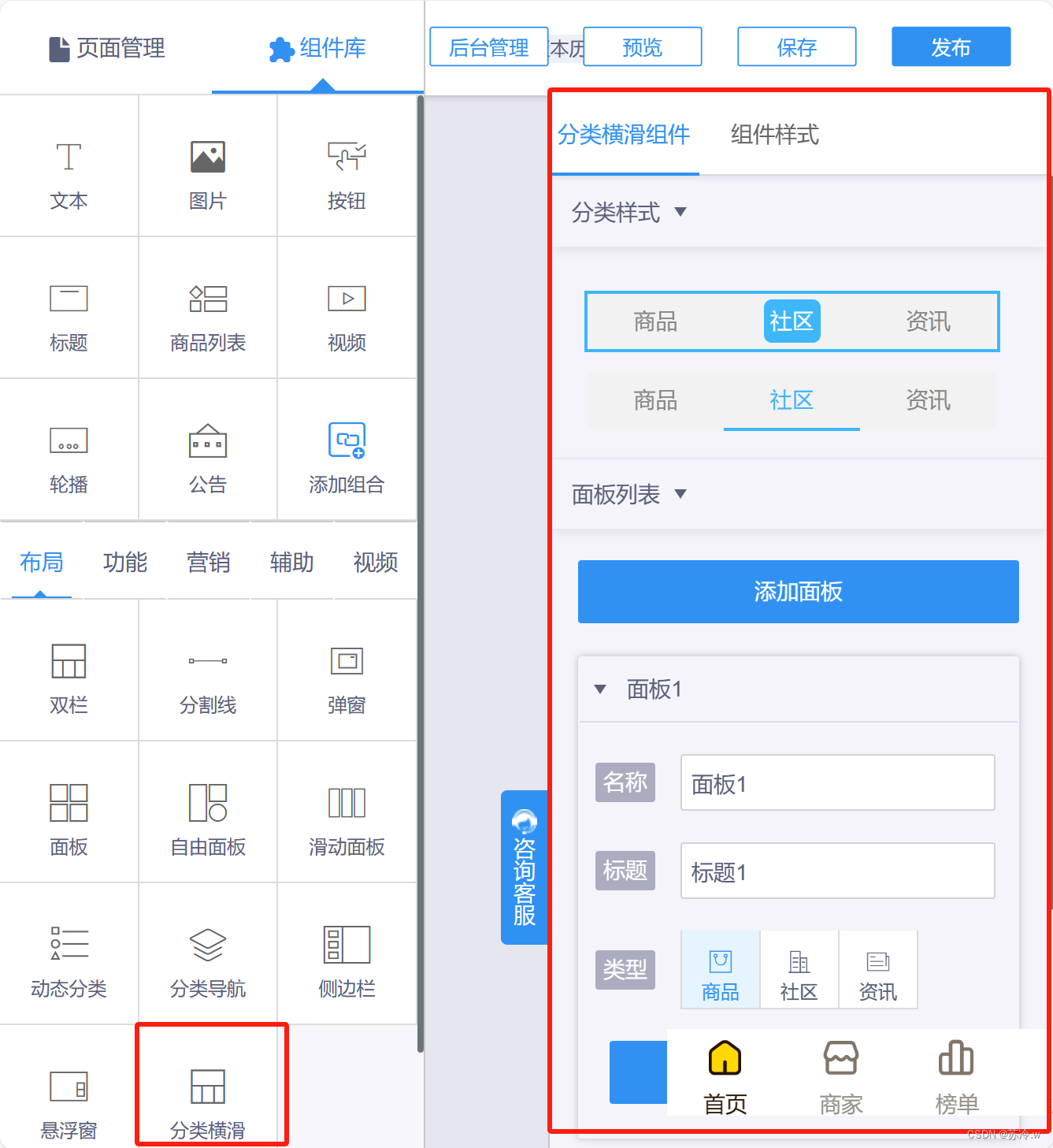
11.分类横滑组件
分类横滑组件是用来设置一些小零件,可以选择它的样式,添加面板,设置修改标题名称,选择类型等。

5.3 即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。

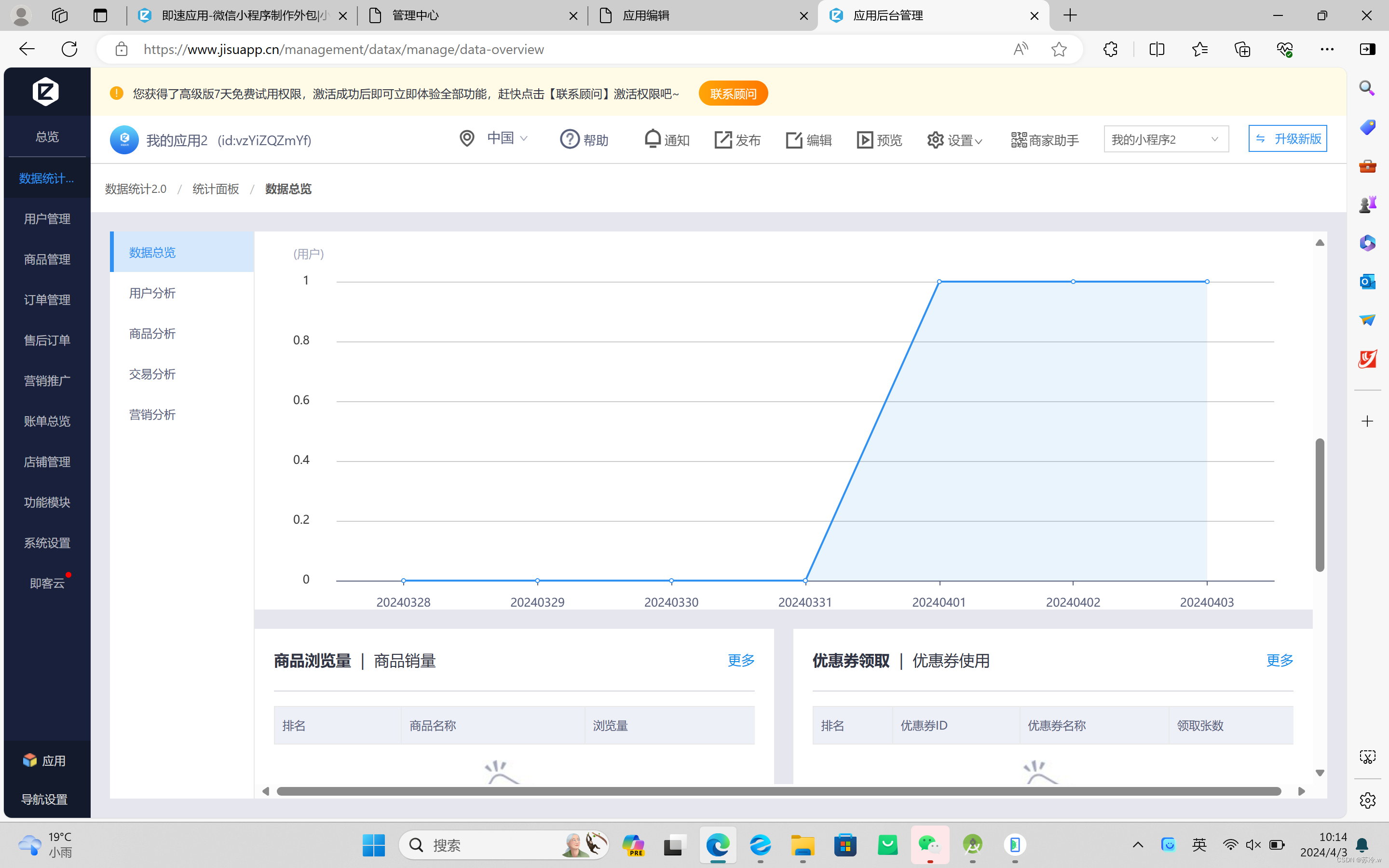
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。数据总览提供小程序总浏览量、昨日/今日访问量、总用户量、总订单数及浏览量曲线图。
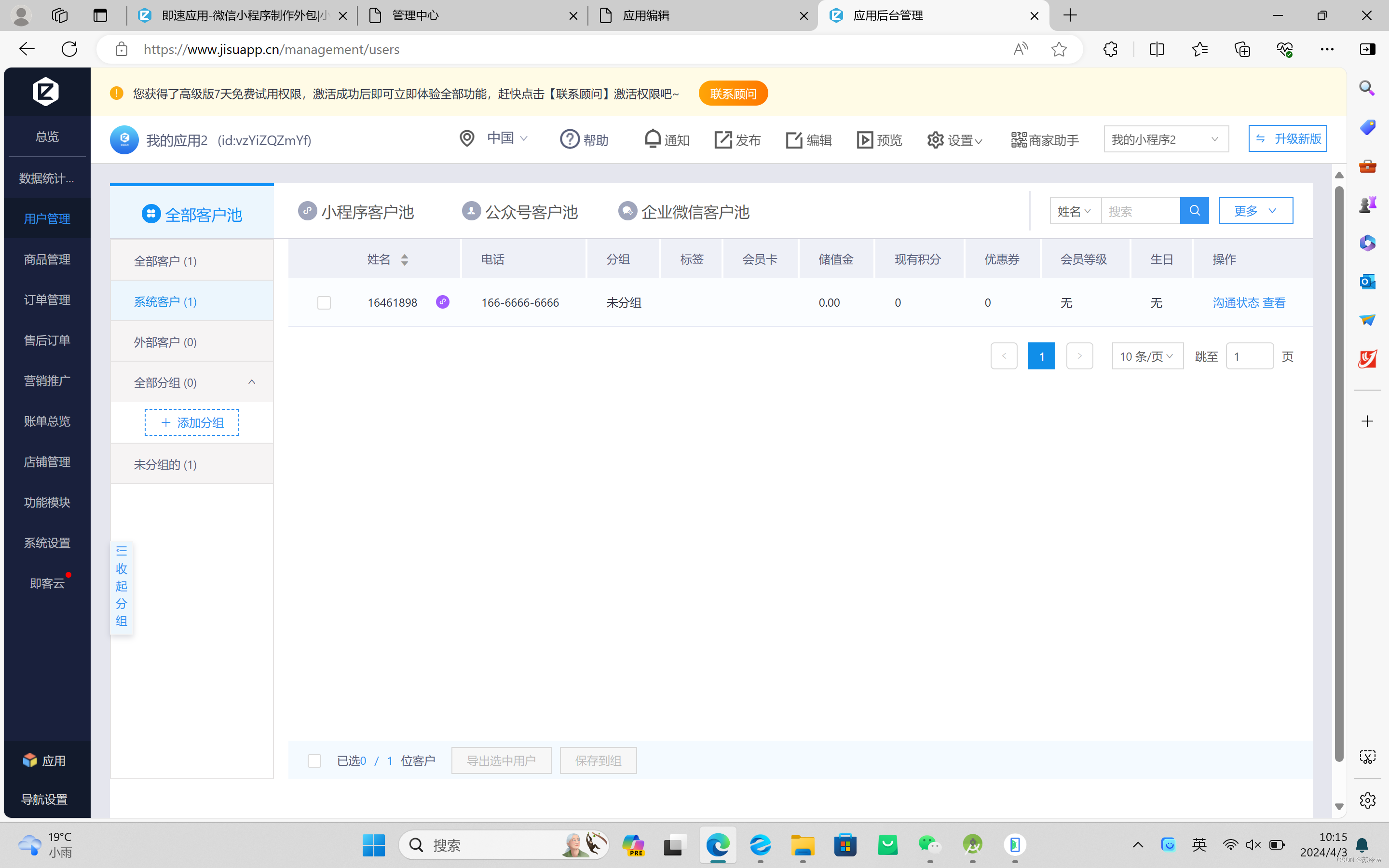
 2.用户管理
2.用户管理
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能,如图所示。

3. 商品管理
商品管理是后台管理的主要内容,前端商品列表组件的数据来源于后台商品管理。商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。

4.订单管理
订单管理是用来预览订单的,可以查阅订单总览和订单的管理。
 5.售后订单
5.售后订单
售后订单是用来查阅订单的,可以接收各个平台的订单。

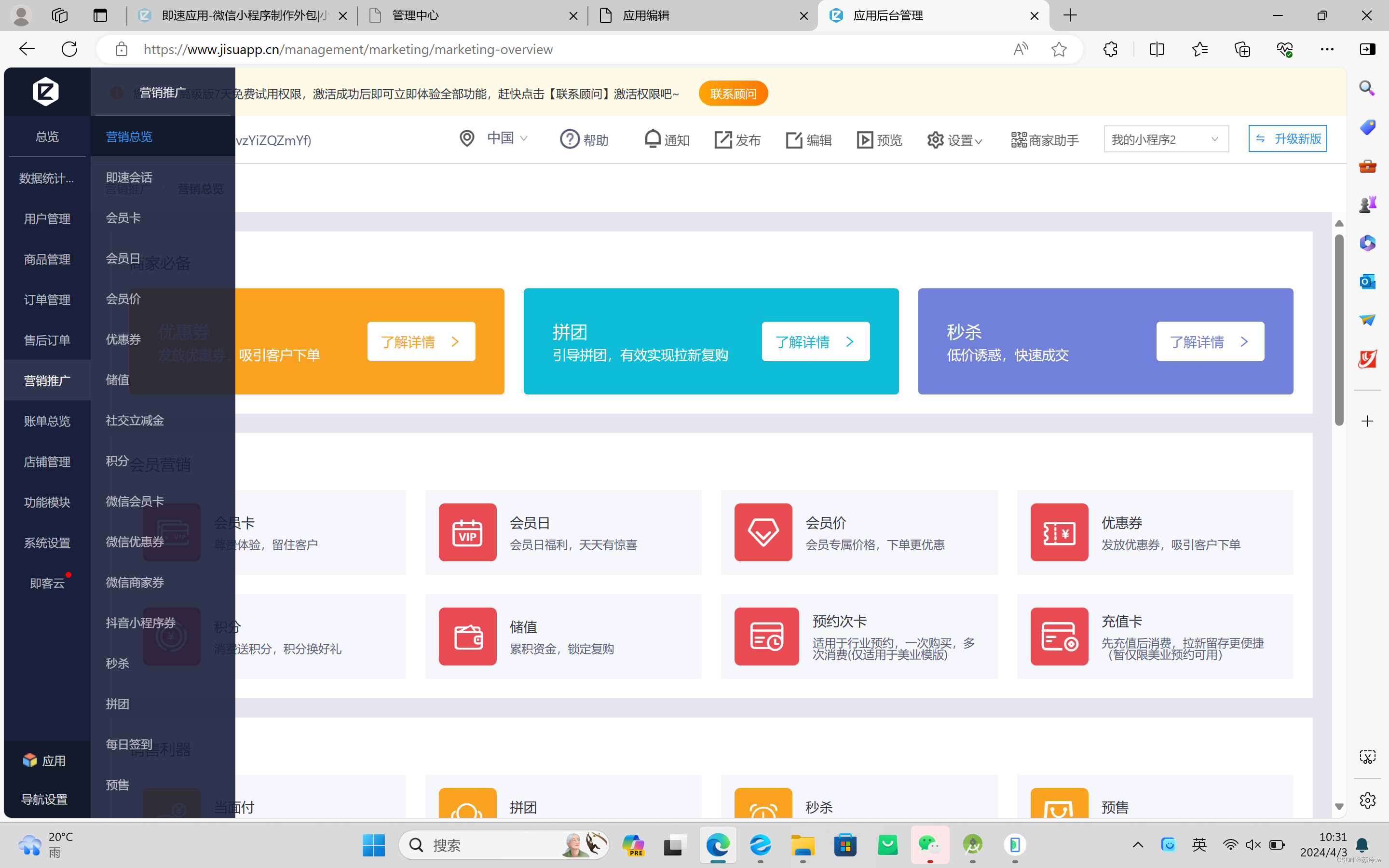
6.营销推广
营销推广可以用来查阅营销的预览跟数据信息展示,有会员卡推销,微信会员卡推销等等。

7.账单总览
账单总览是用来查看你最近的收入与支出,可以查阅最近七天或者是一天或是年的收录实际情况。

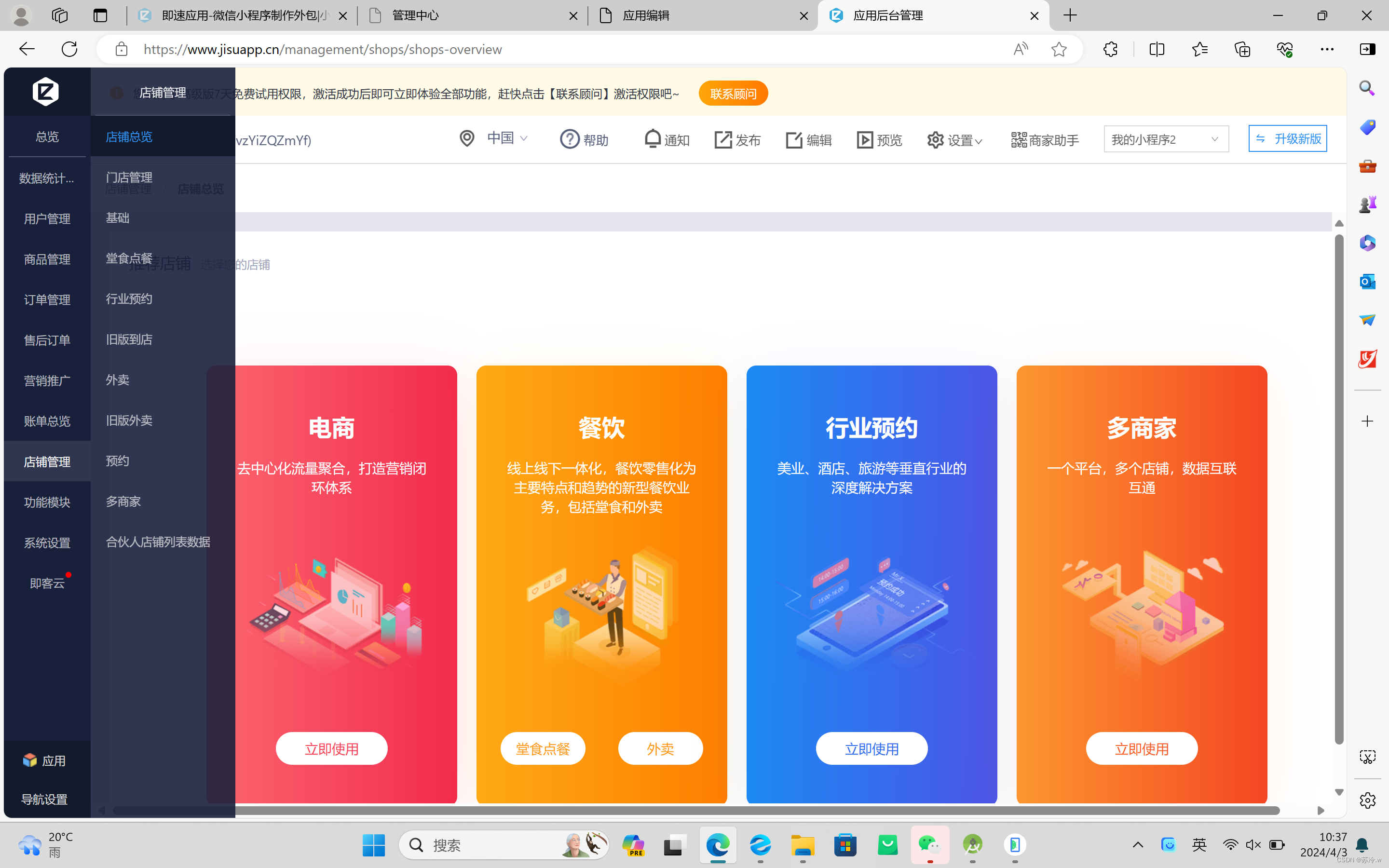
8.店铺管理
店铺管理是用来管理店铺的,可以点击我的店铺进行管理我的店铺,有堂食点餐和行业预约等功能。
 9.功能模块
9.功能模块
功能模块是用来了解该功能,可以进入推荐功能进行查阅管理开通,如图所示。
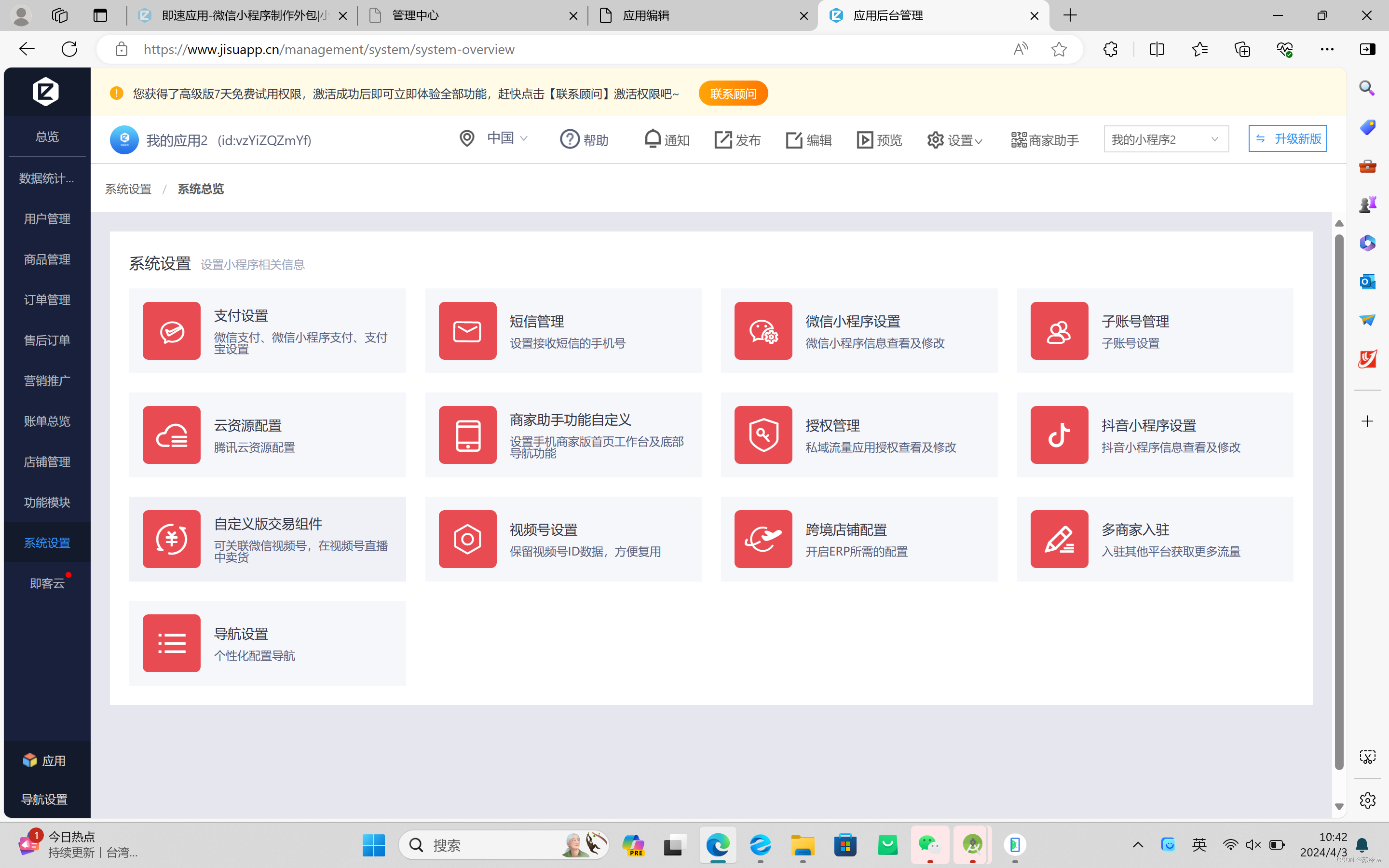
 10.系统设置
10.系统设置
系统设置有以下功能,支付设置、短信管理、微信小程序设置、子账号设置、云资源 配置、商家助手功能自定义、授权管理、抖音小程序设置、自定义版本交易组件、视频号设置、跨境店铺配置、多商家入驻、导航设置等等。

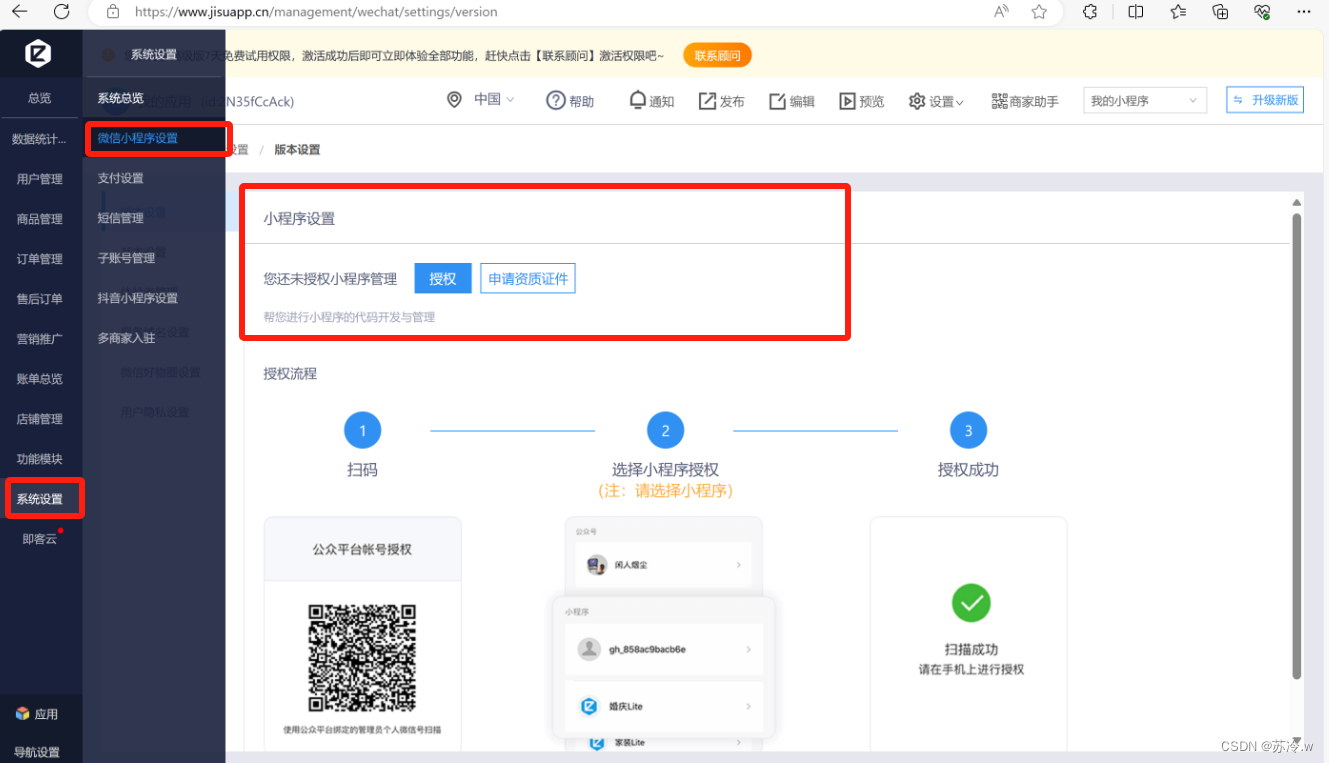
5.4 打包上传
首先打开网站,进入管理页面,选择一个模板,然后点击左下角的系统设置的微信小程序设置,点击授权功能就可以根据步骤上传打包。

第六章 API应用总结
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
■ wx.request(Object)接口 用于发起HTTPS请求。
■ wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
■ wx.downloadFile(Object)接口用于下载文件资源到本地。
■ wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
■ wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
■ wx.closeSocket(Object)接口用于关闭WebSocket连接。
■ wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
■ wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
■ wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
■ wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。
在本节,我们将介绍常用的3个网络API。
6.1.1 发起网络请求
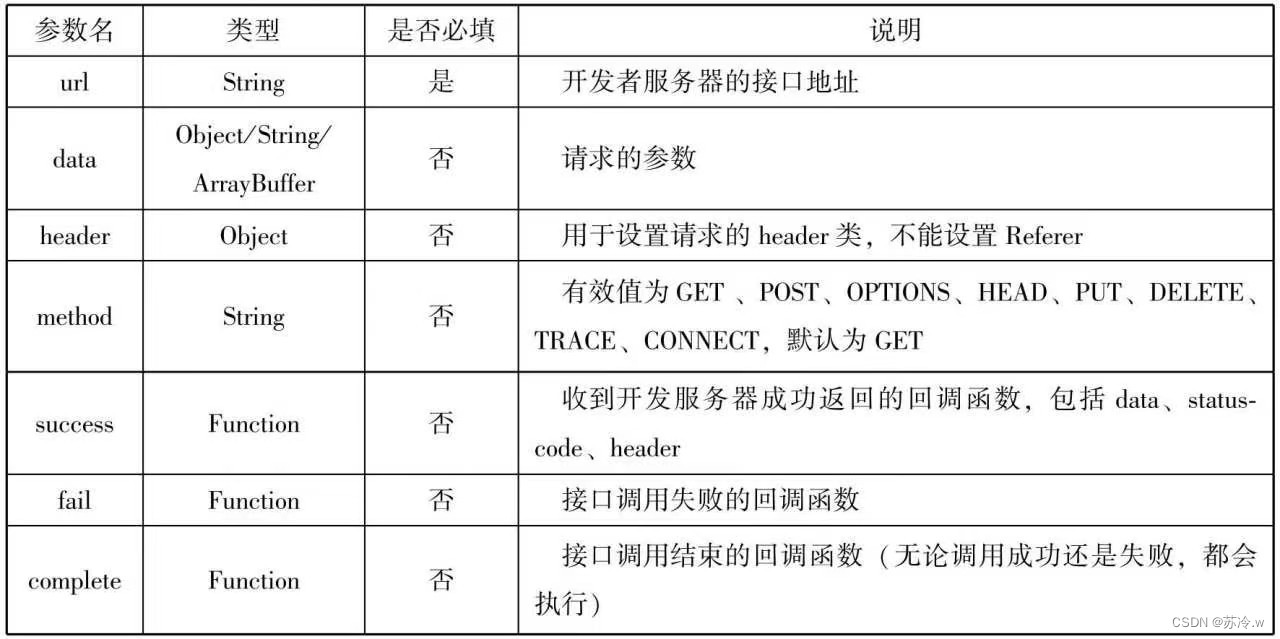
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。
表6-1 wx. request(Object)相关参数

例如,通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。(需要在微信公众平台小程序服务器配置中的request合法域名中添加“https://www.baidu.com”。)
示例代码如下:
在index.js输入代码:
//.js
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})在index.wxml输入代码:
<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{{html}}'auto-heightmaxlength ='0'> </textarea>运行结果:

例如,通过wx. request(Object)的GET方法获取邮政编码对应的地址信息。
示例代码如下:
在index.js输入代码:
//postcode.js
Page({
data:{
postcode:"",
address:[],//邮政编码对应的地址
errMsg:"",
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&& postcode!=""){
var self =this;
//显示 toast 提示消息
wx.showToast({
title:'正在查询,请稍候....',
icon: 'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
//第三方后台服务器
data :{
' postcode' :postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header :{
'Content-Type ':'application/json',
},
method:'GET',//方法为GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reasonllres.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
})在index.wxml输入代码:
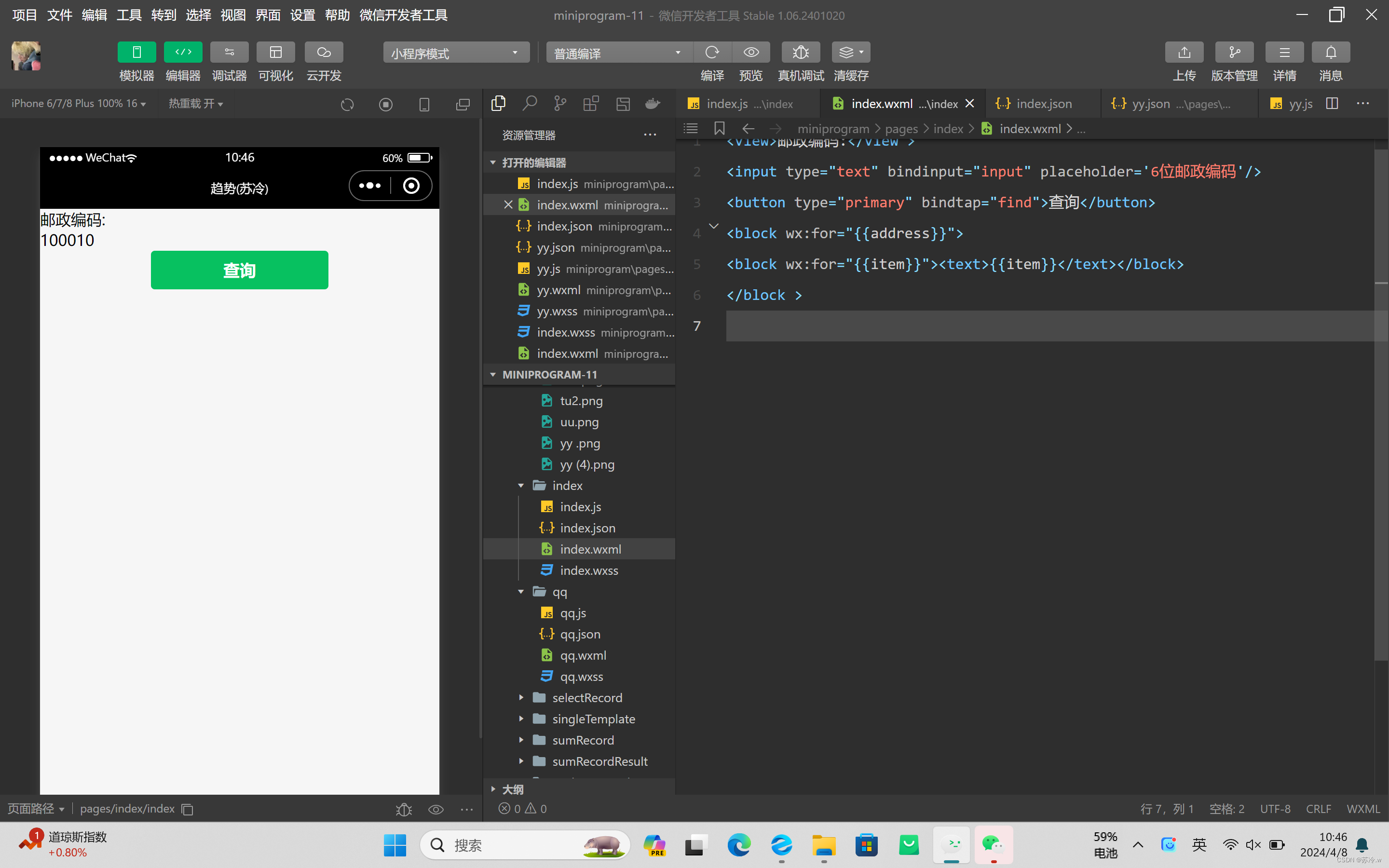
<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}"><text>{{item}}</text></block>
</block >
运行结果:

 6.1.2 上传文件
6.1.2 上传文件
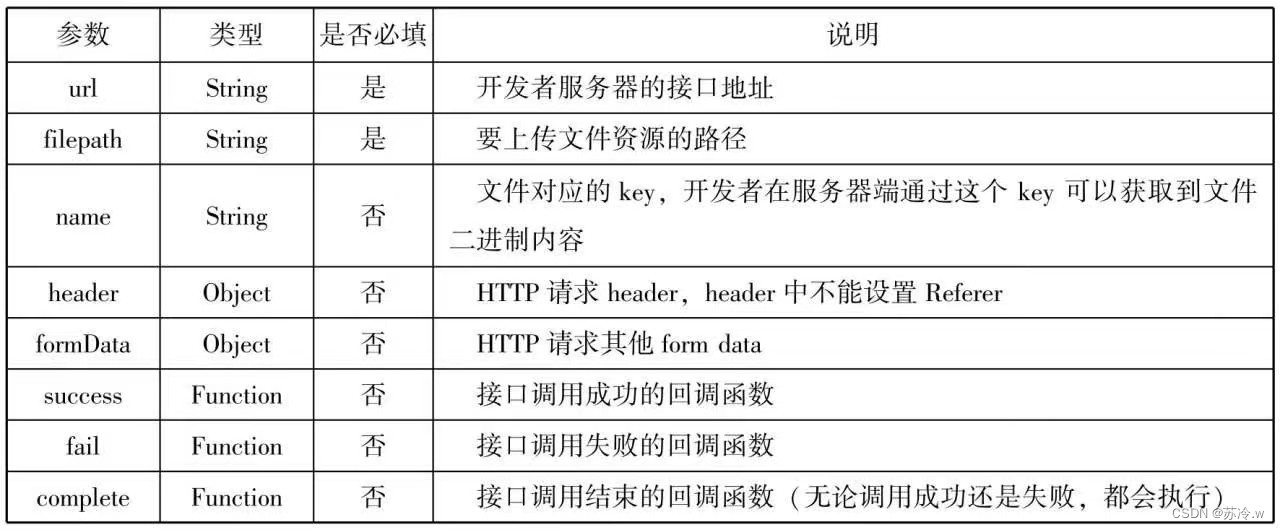
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如表6-2所示。
表6-2 wx. uploadFile(Object)相关参数

通过wx. uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
在index.js输入代码:
//upload.js
Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})
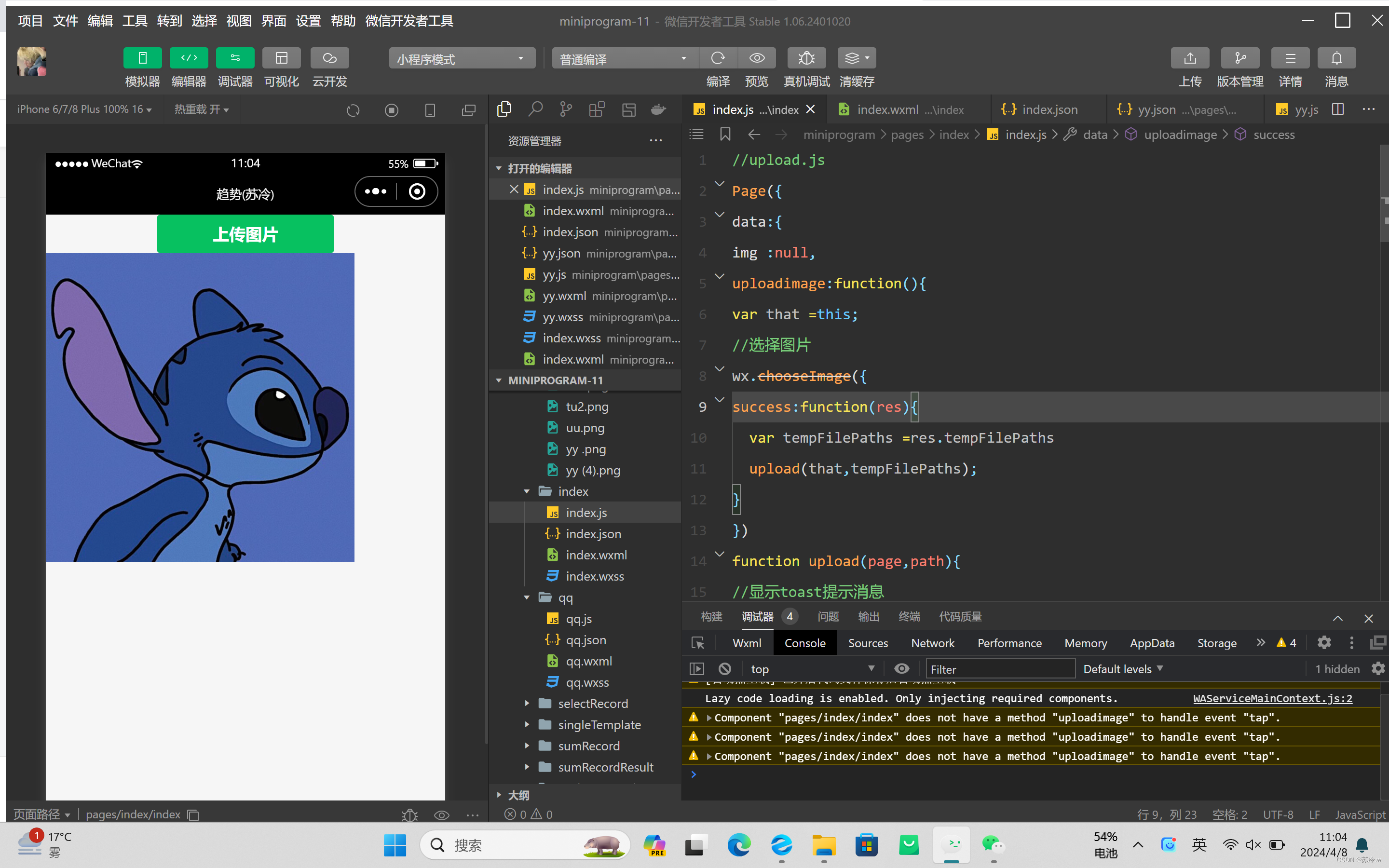
在index.wxml输入代码:
<button type="primary"bindtap="uploadimage">上传图片</button ><image src="../images/yy (4).png"mode="widthFix"/>
运行结果:


6.1.3 下载文件
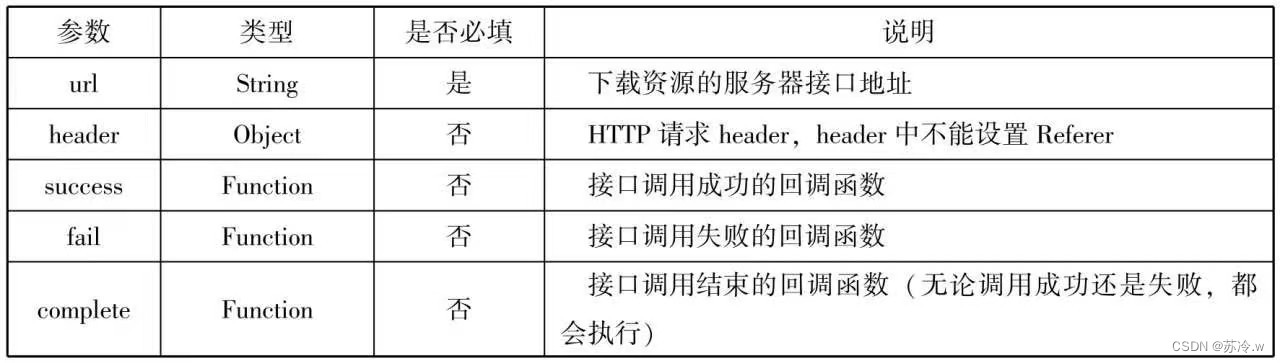
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。其相关参数如表6-3所示。
表6-3 wx. downloadFile(Object)相关参数

例如,通过wx. downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
在index.js输入代码:
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})在index.wxml输入代码:
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>运行结果:


6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
6.2.1 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
■ wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object)接口 用于预览图片。
■ wx.getImageInfo(Object)接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
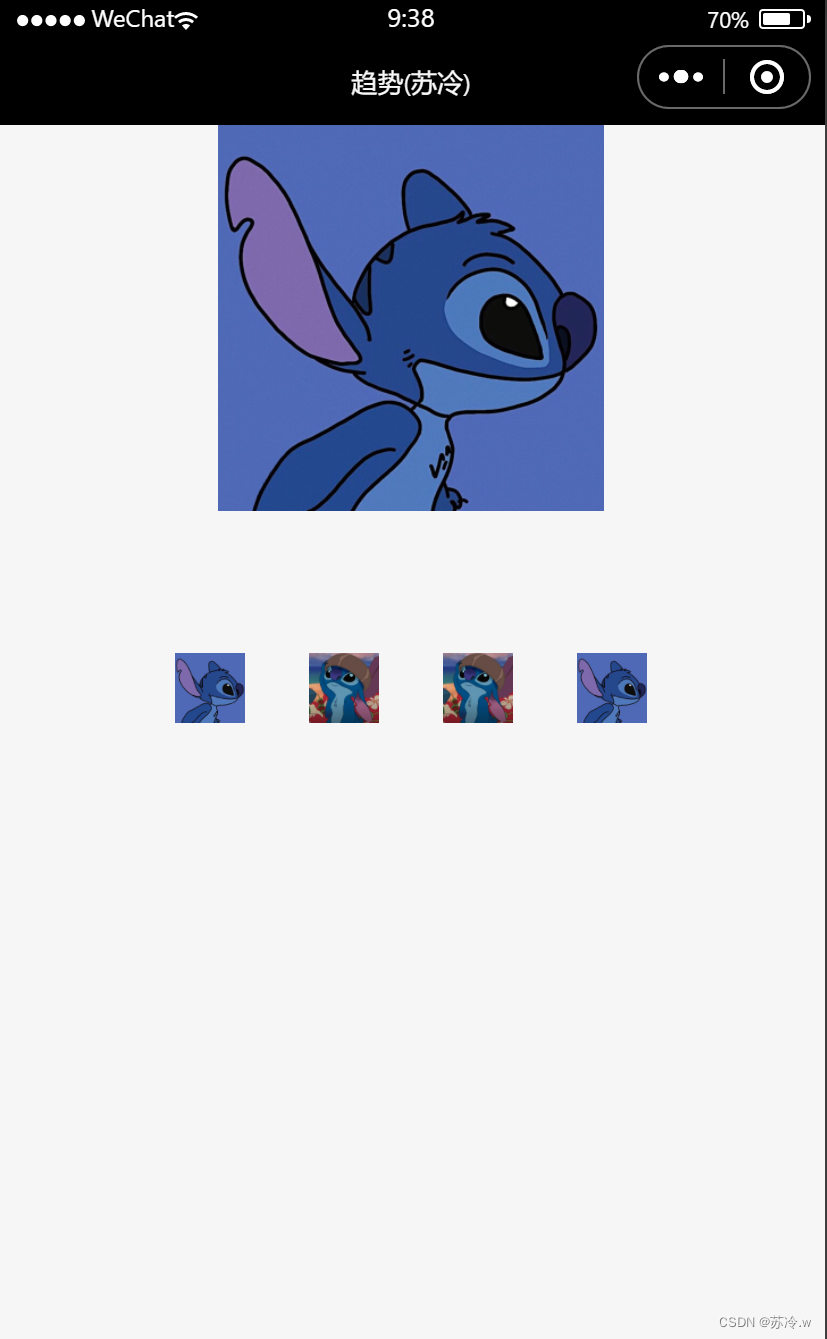
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。其相关参数如表6-4所示。
表6-4 wx. chooseImage(Object)相关参数

若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
2.预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关参数如表6-5所示。
表6-5 wx. previewImage(Object)相关参数

示例代码如下:
3.获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息,其相关参数如表6-6所示。
表6-6 wx. getImageInfo(Object)相关

示例代码如下:
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
4.保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。其相关参数如表6-7所示。
表6-7 wx. saveImageToPhotosAlbum

6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
■ wx.startRecord(Object)接口用于实现开始录音。
■ wx.stopRecord(Object)接口
用于实现主动调用停止录音。
1.开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。其相关参数如表6-8所示。
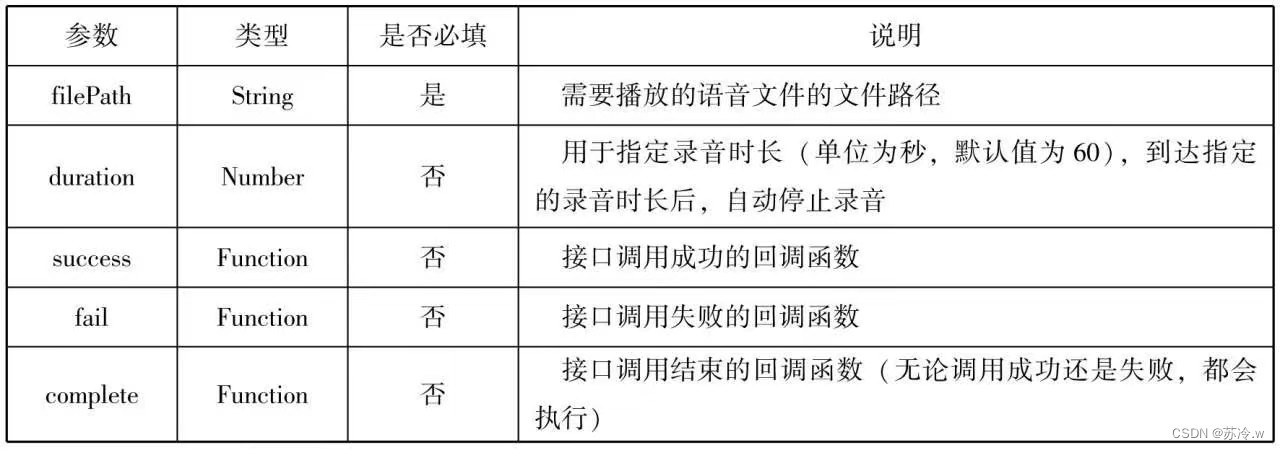
表6-8 wx. startRecord(Object)相关参数

2.停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音。
示例代码如下:
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
■ wx.playVoice(Object)接口 用于实现开始播放语音。
■ wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
■ wx.stopVoice(Object)接口 用于结束播放语音。
1.播放语音
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表6-9所示。
表6-9 wx. playVoice(Object)相关参数

示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
}) 2.暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})
3.结束播放
wx. stopVoice(Object)用于结束播放语音。
示例代码如下:
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})
6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
■ wx.playBackgroundAudio(Object)接口 用于播放音乐。
■ wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
■ wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
■ wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
■ wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
■ wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
■ wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
■ wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表6-10所示。
表6-10 wx. playBackgroundAudio(Object)相关参数

示例代码如下:
wx.playBackgroundAudio({
dataUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/ti.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/02/01/si.jpg',
success:function(res){
console.log(res)
}
})2.获取音乐播放状态
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表6-11所示。
表6-11 wx. getBackgroundAudioPlayerState(Object)相关参数

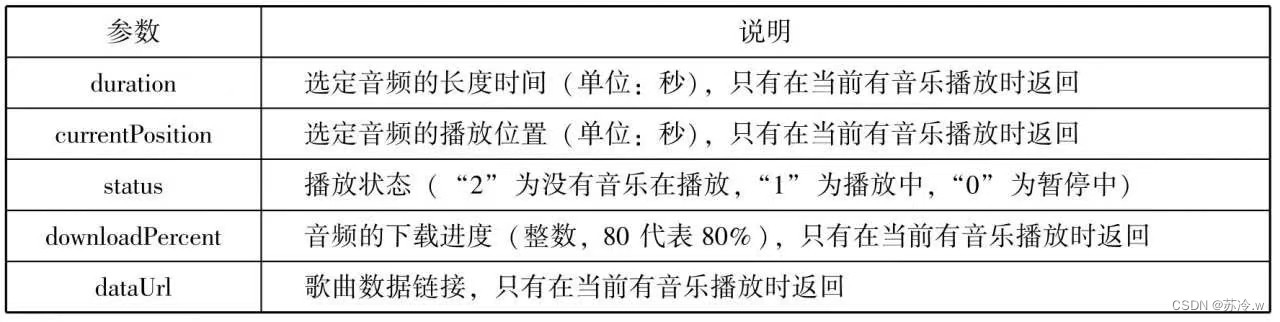
接口调用成功后返回的参数如表6-12所示。
表6-12 wx. getBackgroundAudioPlayerState

示例代码如下:
wx.getBackgroundAudioPlayerState({
success:function(res){
var status=res.status
var dataUrl=res.dataUrl
var currentPosition=res.currentPosition
var duration=res.duration
var downloadPercent=res.downloadPercent
console.log("播放状态:"+status)
console.log("音乐文件地址:"+dataUrl)
console.log("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
})3.控制音乐播放进度
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数如表6-13所示。
表6-13 wx. seekBackgroundAudio(Object)相关参数

示例代码如下:
wx.seekBackgroundAudio({
posiyion:30
})
4.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
示例代码如下:
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);
5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
示例代码如下:
wx.playBackgrondAudio{
dataUrl:'/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/poster.jpg',
success:function(){
console.log('开始播放音乐了');
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);
6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
示例代码如下:
wx.playBackgroundAudio({
dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false
})
})7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music. wxml、music.wxss、music. json和music. cojs。实际效果如图6-5所示。
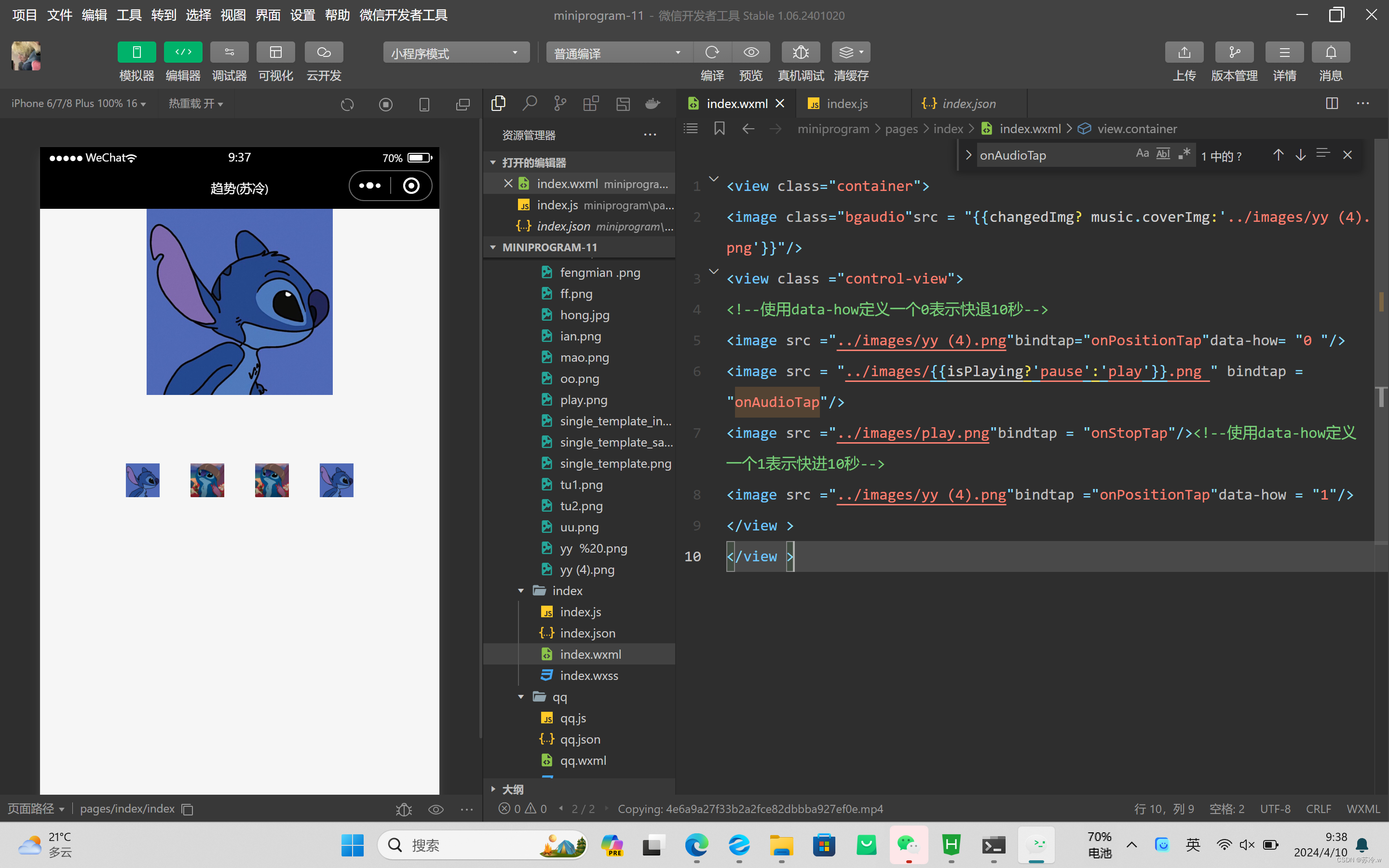
在index.wxml输入代码:
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'../images/yy (4).png'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="../images/yy (4).png"bindtap="onPositionTap"data-how= "0 "/>
<image src = "../images/{{isPlaying?'pause':'play'}}.png " bindtap = "onAudioTap"/>
<image src ="../images/play.png"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="../images/yy (4).png"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >在index.wxss输入代码:
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}在index.js输入代码:
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"../images/e e.mp4",
"title":"盛晓玫-有一天",
"coverImg":
"../images/e e.mp4"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})
在index.json输入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "趋势(苏冷)",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:


6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
■ wx.saveFile(Object)接口 用于保存文件到本地。
■ wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
■ wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
■ wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
■ wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
1.保存文件
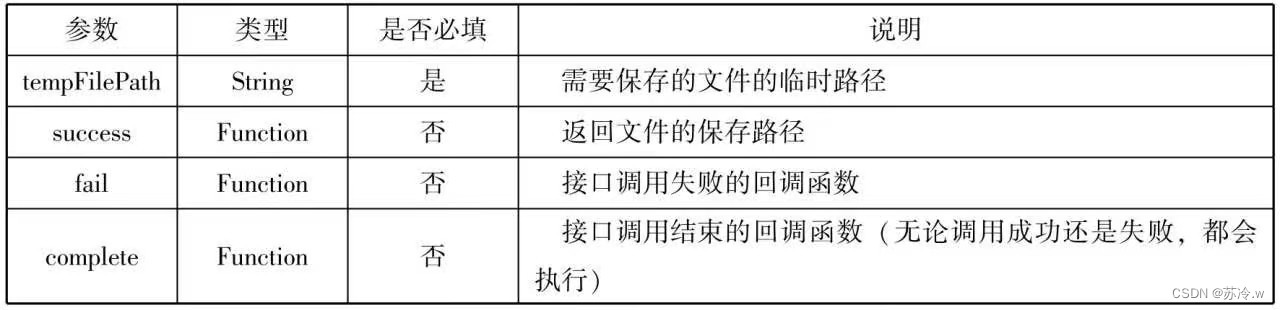
wx. saveFile(Object)用于保存文件到本地,其相关参数如表6-14所示。
表6-14 wx. saveFile(Object)相关参数

部分示例代码如下:
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}2.获取本地文件列表
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。其相关参数如表6-15所示。
表6-15 wx. getSavedFileList(Object)相关参数

示例代码如下:
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})
3.获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如表6-16所示。
表6-16 wx. getSaveFileInfo(Object)相关参数

示例代码如下:
wx.chooseImage({
count:1,//默认值为9
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
filePath:saveFilePath,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})运行结果打开文件:

4.删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如表6-17所示。
表6-17 wx. removeSaveFile(Object)相关参数

从文件表中删除第一个文件,示例代码如下:
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})运行结果控制台显示:

5.打开文档
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表6-18所示。
表6-18 wx. openDocument()相关参数

示例代码如下:
wx.downloadFile({
url:"../images/tu2.png",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})6.4 本地数据缓存API
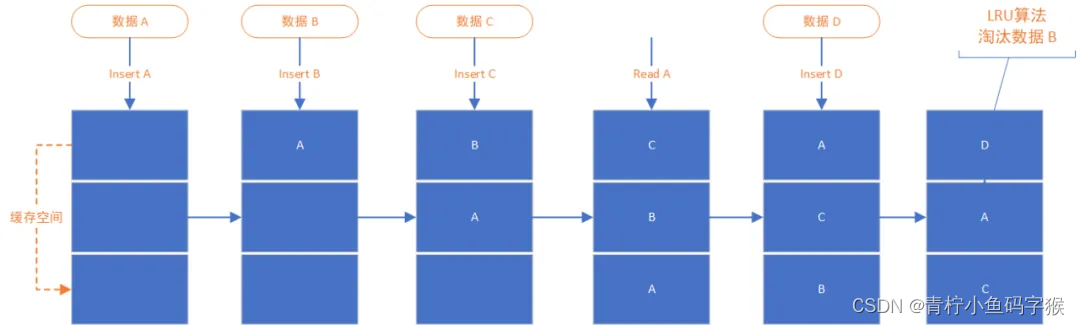
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
■ wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
■ wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
■ wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
■ wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1 保存数据
1. wx. setStorage(Object)
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表6-19所示。
表6-19 wx. setStorage(Object)相关参数

示例代码如下:
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})运行结果控制台显示:

2. wx. setStorageSync(key, data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码如下:
wx.getStorageSync('age','25')
6.4.2 获取数据
1. wx. getStorage(Object)
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如表6-20所示。
表6-20 wx. getStorage(Object)相关参数

示例代码如下:
wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})2. wx. getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码如下:
try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}运行效果:

6.4.3 删除数据
1. wx. removeStorage(Object)
wx. removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如表6-21所示。
表6-21 wx. removeStorage(Object)相关参数

示例代码如下:
wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})运行结果:

2. wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。
示例代码如下:
try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}
6.4.4 清空数据
1. wx. clearStorage()
wx. clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码如下:
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
},
})2.wx.clearStroageSync()
wx.clearStroageSync()接口用于同步清理本地数据缓存。
示例代码如下:
try{
wx.clearStorageSync()
}catch(e){
}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
■ wx.getLocation(Object)接口用于获取位置信息。
■ wx.chooseLocation(Object)接口 用于选择位置信息。
■ wx.openLocation(Object)接口用于通过地图显示位置。
6.5.1 获取位置信息
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表6-22所示。
表6-22 wx. getLocation(Object)相关参数

wx. getLocation(Object)调试成功后,返回的参数如表6-23所示。
表6-23 wx. getLocation(Object)成功返回相关信息

示例代码如下:
app.json修改代码:
{
"requiredPrivateInfos": ["getLocation","chooseLocation","chooseAddress"],
"pages": [
"pages/gh/gh",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"lazyCodeLoading": "requiredComponents",
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展"
}
}
}index.wxml代码:
<view style="margin-top: 12px;">
<button type="primary" bindtap="getLocation"></button>
</view>
<view style="margin-top: 12px;">
<button type="primary" bindtap="chooseLocation"></button>
</view>index.js代码:
const app = getApp()
Page({
data: {
},
getLocation:function(){
wx.getLocation({
success: function (res) {
type:'wgs84',
console.log("进度:"+res.longitude);
console.log("纬度:"+res.latitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);
}
})
},
chooseLocation:function(){
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的地址"+res.address)
console.log("位置的经度"+res.address)
console.log("位置的纬度"+res.address)
}
})
}
})运行结果:
点击第一个运行效果图

点击第二个运行效果图:
6.5.2 选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表6-24所示。
表6-24 wx. chooseLocation(Object)相关参数

wx. chooseLocation(Object)调用成功后,返回的参数如表6-25所示。
表6-25 wx. chooseLocation(Object)成功返回相关信息

示例代码如下:
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
})6.6设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
■ wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
■ wx.getNetworkType(Object)接口 用于获取网络类型。
■ wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
■ wx.makePhoneCall(Object)接口 用于拨打电话。
■ wx.scanCode(Object)接口 用于扫描二维码
6.6.1 获取系统信息
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表6-27所示。
表6-27 wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()相关参数

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如表6-28所示。
表6-28 wx. getSystemInfo()接口或wx.getSystemInfoSync()成功返回相关信息

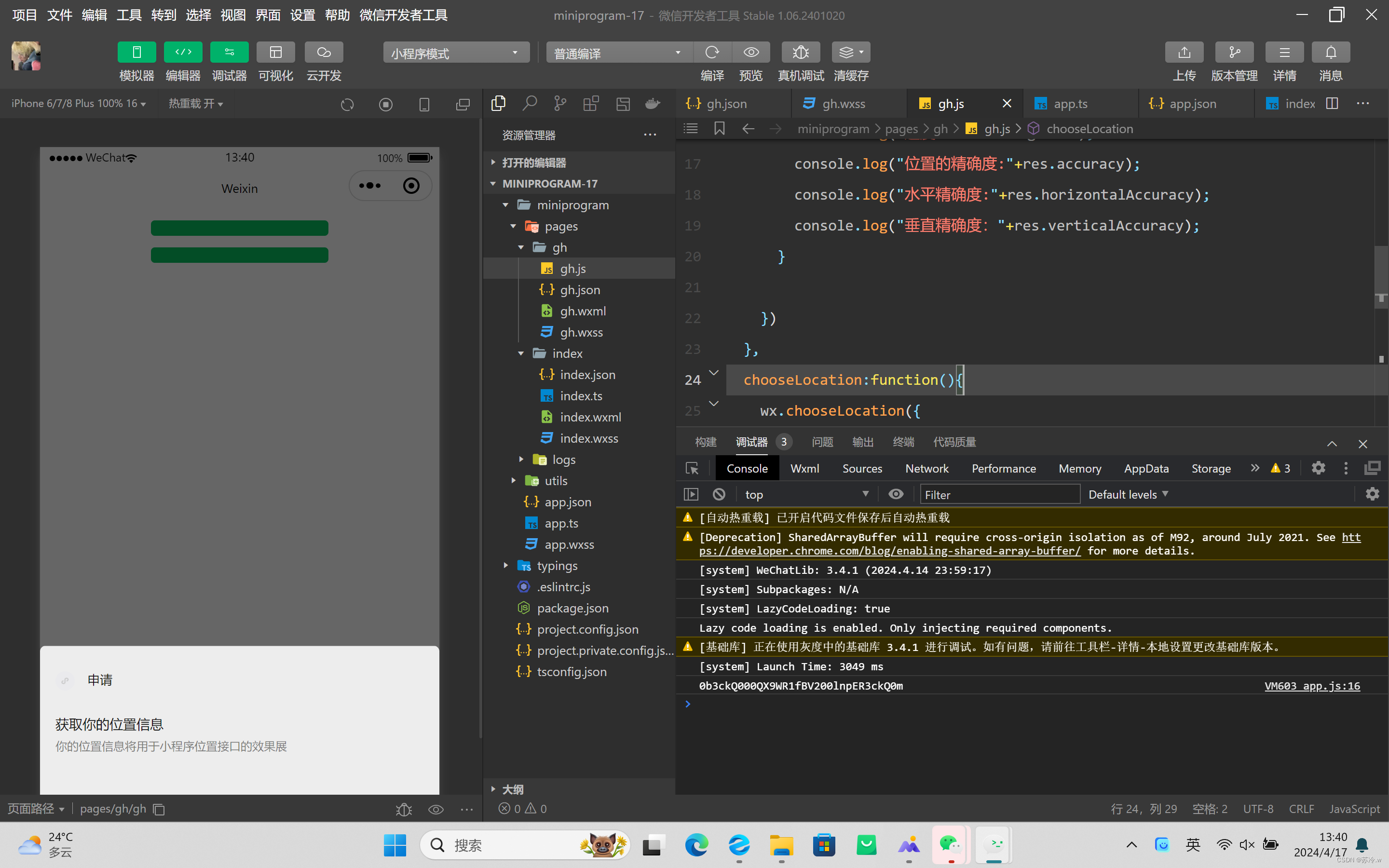
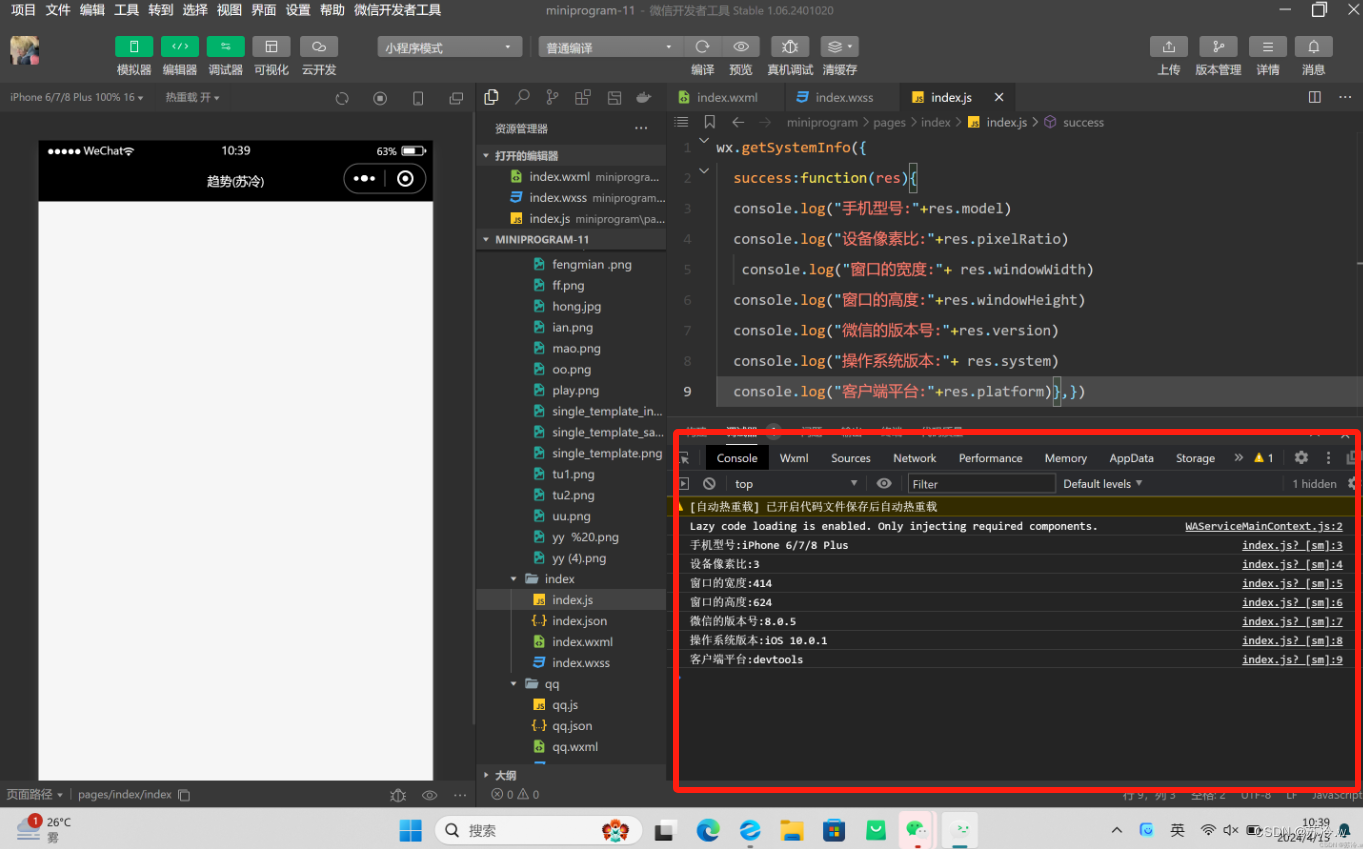
示例代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},})运行结果:


6.6.2 网络状态
1.获取网络状态
wx. getNetworkType(Object)用于获取网络类型,其相关参数如表6-29所示。
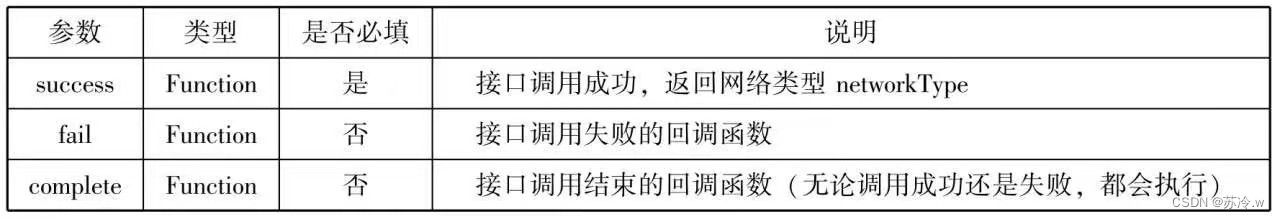
表6-29 wx. getNetworkType(Object)相关参数

如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
wx.getNetworkType({
success:function(res){
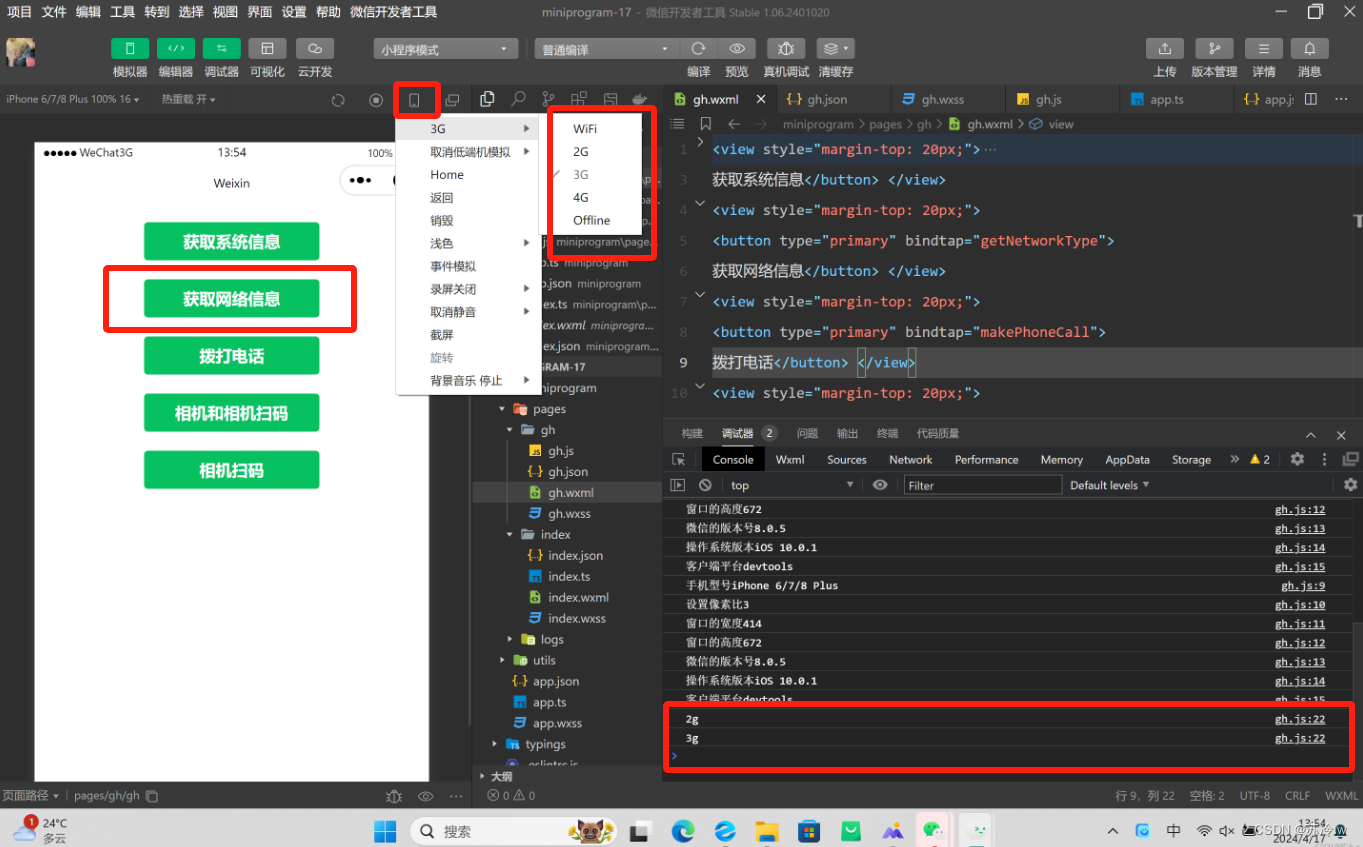
console.log(res.networkType)},})2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码如下:
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)})6.6.3 拨打电话
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如表6-30所示。
表6-30 wx. makePhoneCall()相关参数

示例代码如下:
wx.makePhoneCall({
phoneNumber:'18092585093'//需要拨打的电话号码
})6.6.4 扫描二维码
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关参数如表6-31所示。
表6-31 wx. scanCode(Object)相关参数

扫码成功后,返回的数据如表6-32所示。
表6-32 wx. scanCode(Object)成功返回相关信息
示例代码如下:
//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})运行结果:

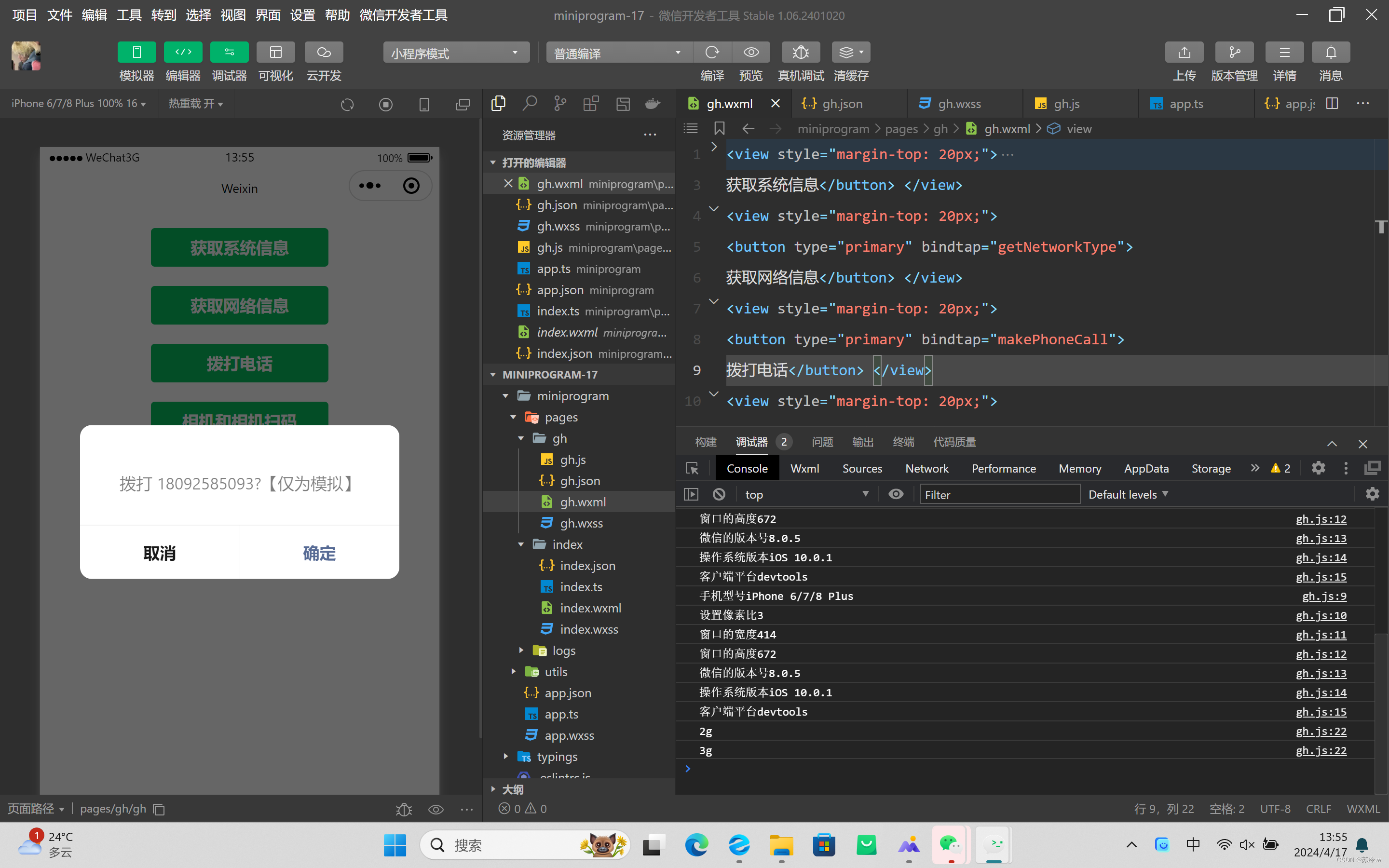
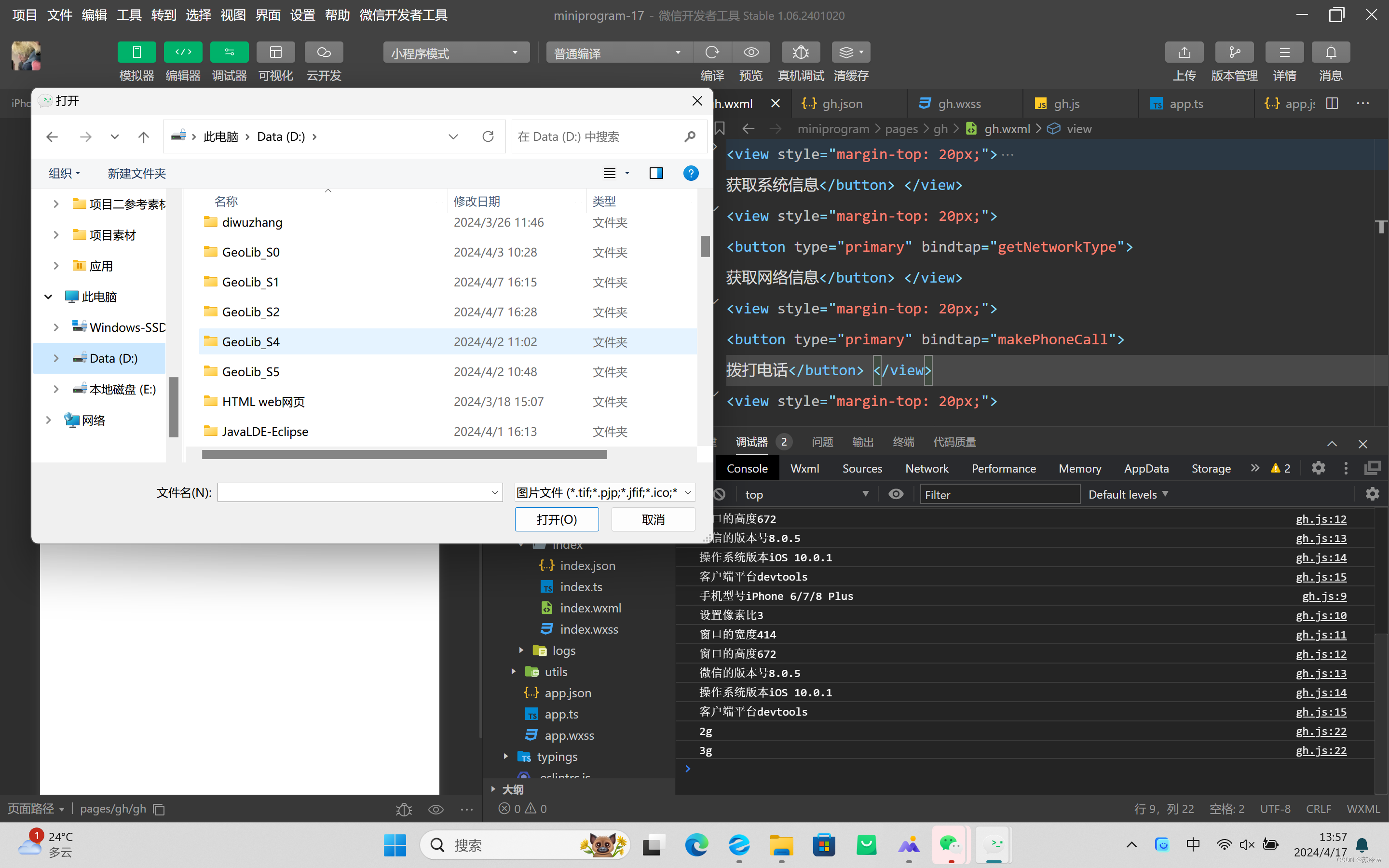
总结:获取系统信息、网络状态、以及拨打电话的实现、打开相机扫描的代码如下:
gh.wxml代码如下:
<view style="margin-top: 20px;">
<button type="primary" bindtap="getSystemInfo">
获取系统信息</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="getNetworkType">
获取网络信息</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="makePhoneCall">
拨打电话</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="scanCode">
相机和相机扫码</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="scanCodebd">
相机扫码</button> </view>
gh.js代码如下:
const app = getApp()
Page({
data:{
},
getSystemInfo:function(){
wx.getSystemInfo({
success:function(res){
console.log("手机型号"+res.model)
console.log("设置像素比"+res.pixelRatio)
console.log("窗口的宽度"+res.windowWidth)
console.log("窗口的高度"+res.windowHeight)
console.log("微信的版本号"+res.version)
console.log("操作系统版本"+res.system)
console.log("客户端平台"+res.platform)
}
})
},
getNetworkType:function(){
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
}
})
},
onNetworkStatusChange:function(){
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后网络类型"+res.networkType)
})
},
makePhoneCall:function(){
wx.makePhoneCall({
phoneNumber: '18092585093',
})
},
scanCode:function(){
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
},
scanCodebd:function(){
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})
}
})运行结果:
获取系统信息

网络状态

拨打电话的实现

打开相机扫描

今天就分享到此,希望我的博客能帮助到你,感谢预览~