🌟 我们在chrome浏览器中debug程序。为了好debug我们会写一些在日常开发中基本不会采用的代码书写方式。
JavaScript中创建对象有3中方式: 1、对象字面量; 2、new; 3、Object.create(对象);
1、使用new创建对象
function F(){
this.v1 = 1;
this.v2 =2;
}
let f = new F();
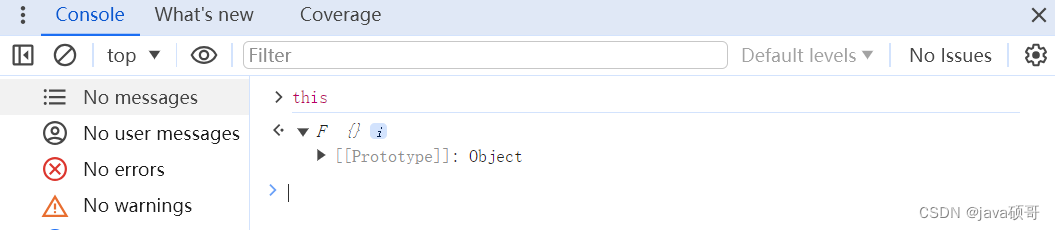
🔓 在F构造函数中第一行let v1 = 1前打上断点,在控制台(Console)输入this,显示如下图

this已经有值了。只是属性v1、v2还没有ti添加到对象中。
📖 结论:使用new调用构造函数创建对象时,对象立即被创建出来,不会等构造函数中的代码执行完成并返回才创建对象。
2、对象字面量
示例程序:
let obj1 = {
v1: (function () {
return 1;
})(),
v2: ""
}
let obj2 = {};
为了好debug打断点验证,v1我们采用立即执行函数(IEF)进行初始化。
在立即执行函数的return 1前打上断点。在控制台输入this,显示Window {...}, 也就是说进入字面量对象定义中时,对象并没有创建出来。
📖 结论:使用对象字面量创建对象时,对象并不是被立刻创建出来。
这里的结论有助于理解箭头函数的this值。
⭐️⭐️⭐️⭐️⭐️
如果箭头函数直接作为方法定义在对象中,箭头函数this值并不会绑定到这个对象,而是会绑定到这个对象的外围上下文的this
3、Object.create(对象);
没有想好怎么验证… 。