在其他浏览器中,有些 CSS 属性需要带有前缀。如-webkit- | -o- | -ms- 等等
Autoprefixer 是一个 PostCSS 插件,可以将你的CSS代码渲染到浏览器中自动补充厂商前缀,因此你不用担心自己编写的CSS代码有浏览器兼容性问题。
如:
.flex-row {
display: flex;
flex-direction: row;
}到:
.flex-row {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
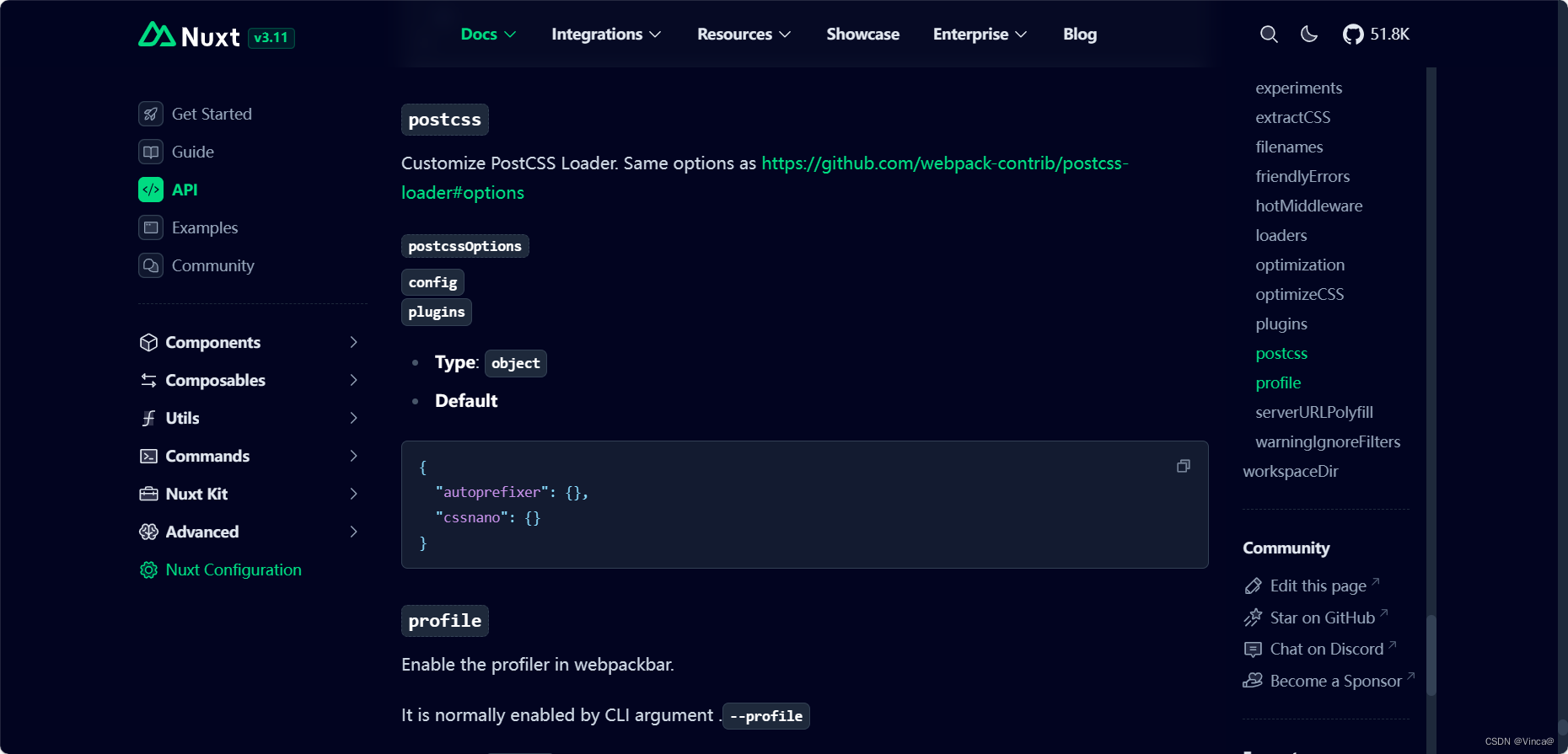
}PostCSS autoprefixer 插件已经保留Nuxt.js项目中。

以下是 PostCSS autoprefixer 添加到您的项目的方法。
在文本编辑器中打开 package.json文件,并在页面的最底部添加一个浏览器列表:
浏览器列表:
"browserslist": [
">0.3%",
"not ie 11",
"not dead",
"not op_mini all",
"last 3 version",
"Chrome >= 35",
"Firefox >= 38",
"Edge >= 10",
"Explorer >= 10",
"ie >= 10",
"iOS >= 8",
"Safari >= 8",
"Android 2.3",
"Android >= 4",
"Opera >= 12"
]
更新您的 :package.json
{
"name": "nuxt-app",
"private": true,
"type": "module",
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare"
},
"dependencies": {
"animate.css": "^4.1.1",
"nuxt": "^3.10.3",
"sass": "^1.74.1",
"vue": "^3.4.21",
"vue-router": "^4.3.0"
},
"devDependencies": {
"dotenv": "^16.4.5",
"prettier": "3.2.5",
"sass-loader": "^14.1.1"
},
"browserslist": [
">0.3%",
"not ie 11",
"not dead",
"not op_mini all",
"last 3 version",
"Chrome >= 35",
"Firefox >= 38",
"Edge >= 10",
"Explorer >= 10",
"ie >= 10",
"iOS >= 8",
"Safari >= 8",
"Android 2.3",
"Android >= 4",
"Opera >= 12"
]
}
在浏览器查看效果

















![【UnityShader]使用Shader将图片进行水平/竖直镜像翻转](https://img-blog.csdnimg.cn/direct/50d09d82688143e1986a10e56ba6bf36.gif)