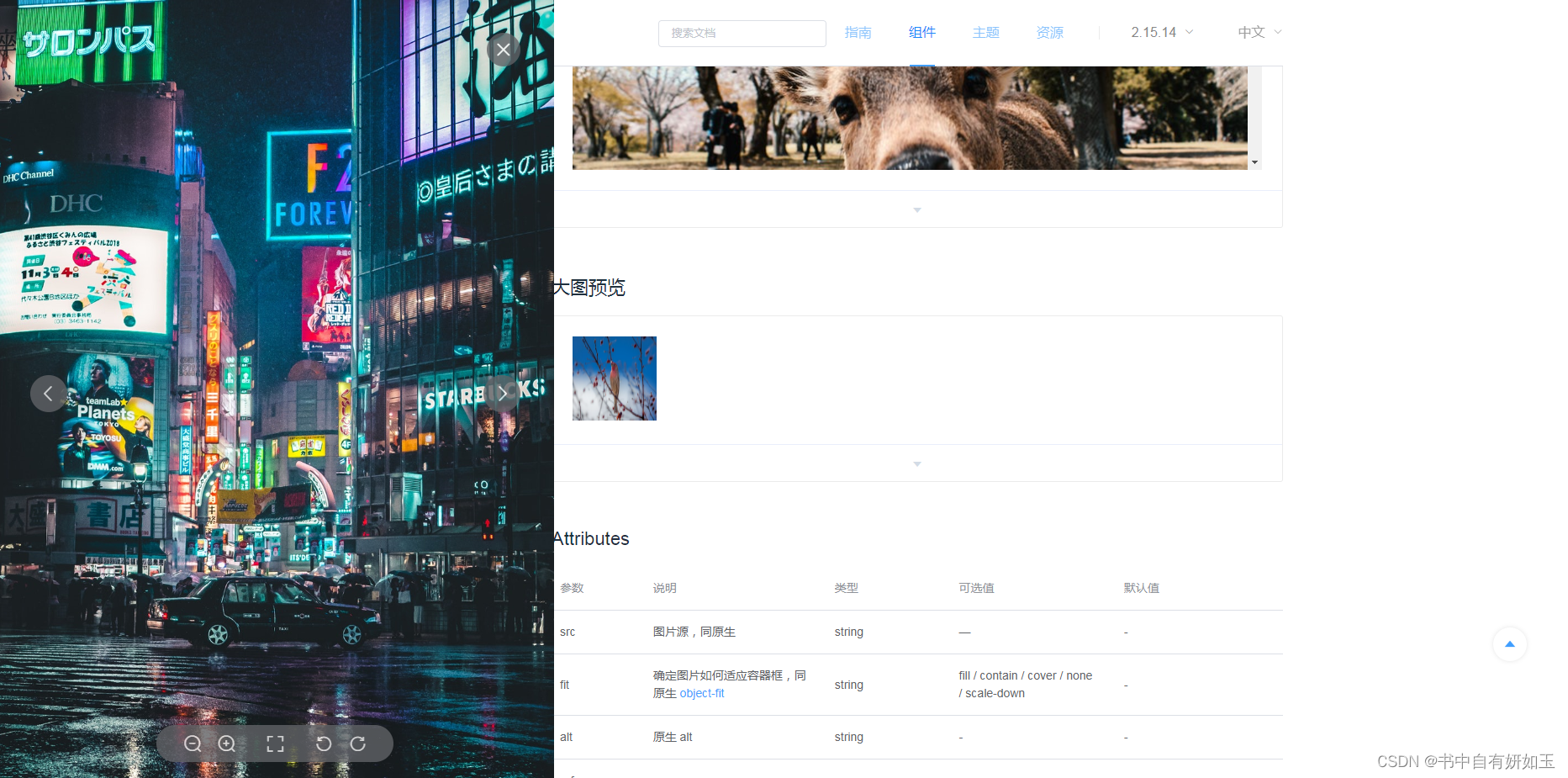
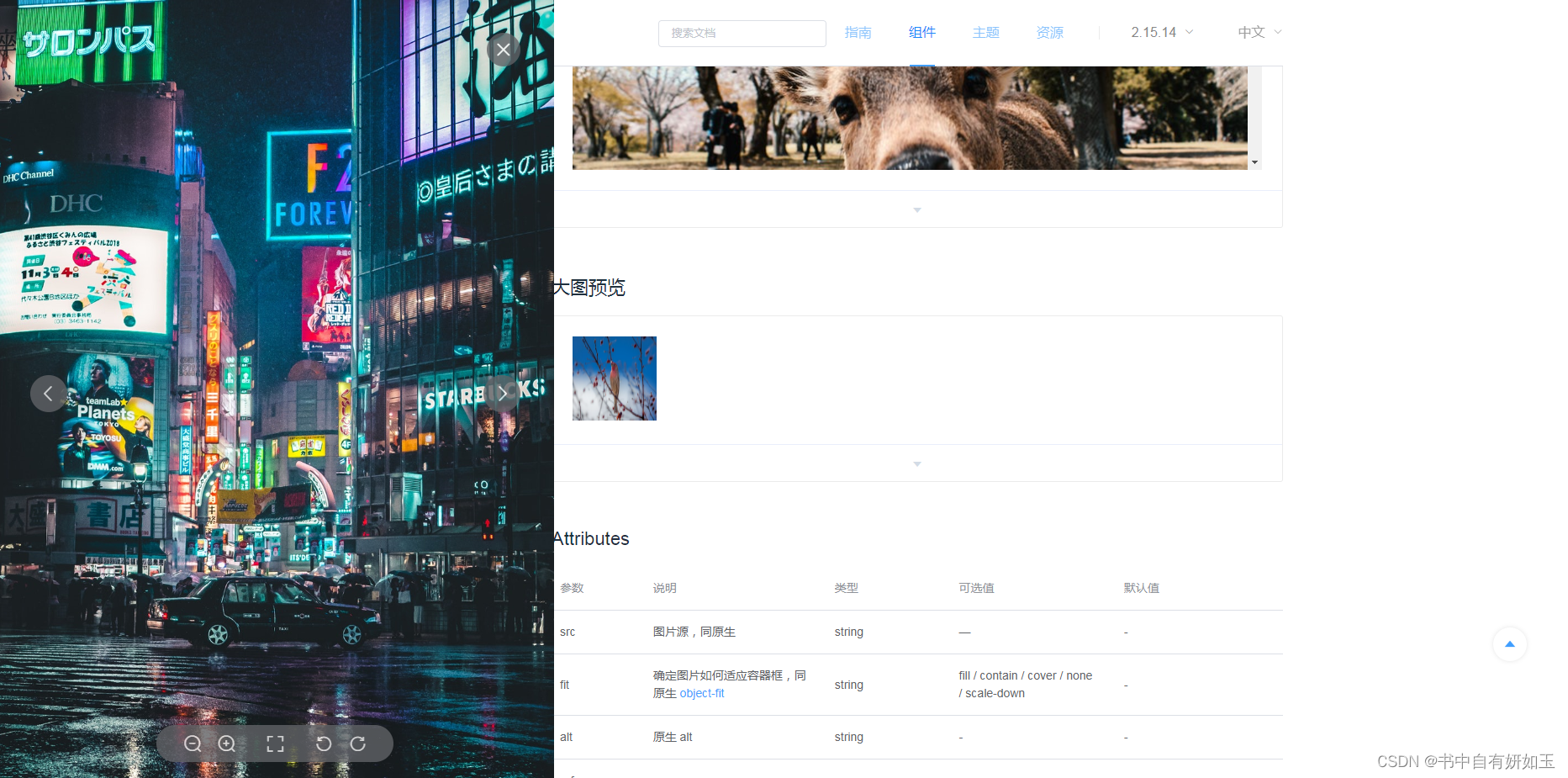
背景:el-image组件打开预览效果不能滑动页面。
Q:那么如何才能在打开遮罩层后还能操作页面呢?

A:改变遮罩层的大小。CSS3有一个属性width:fit-content;可以解决这个问题。
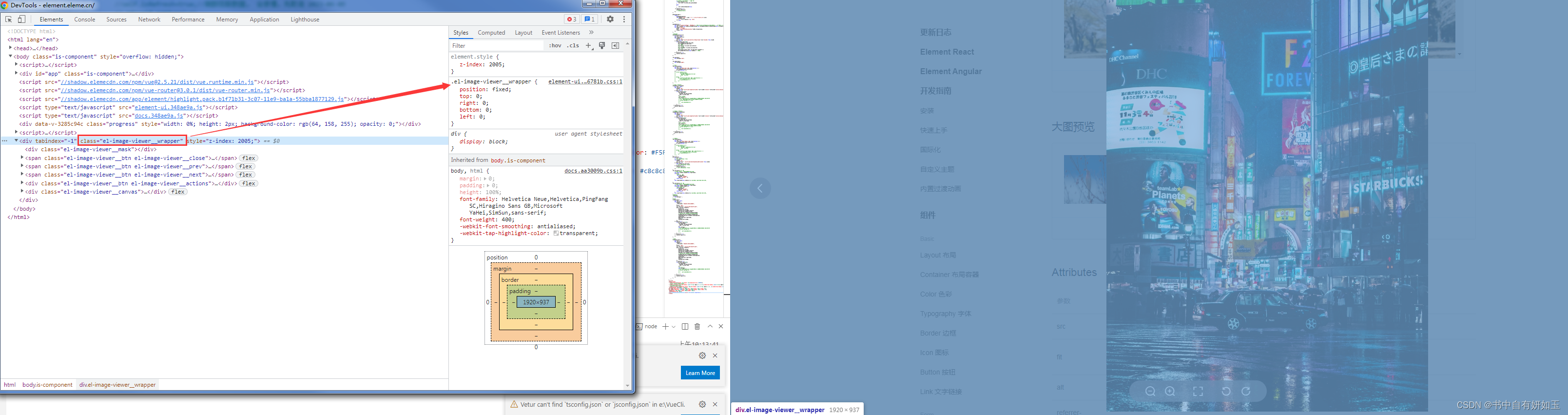
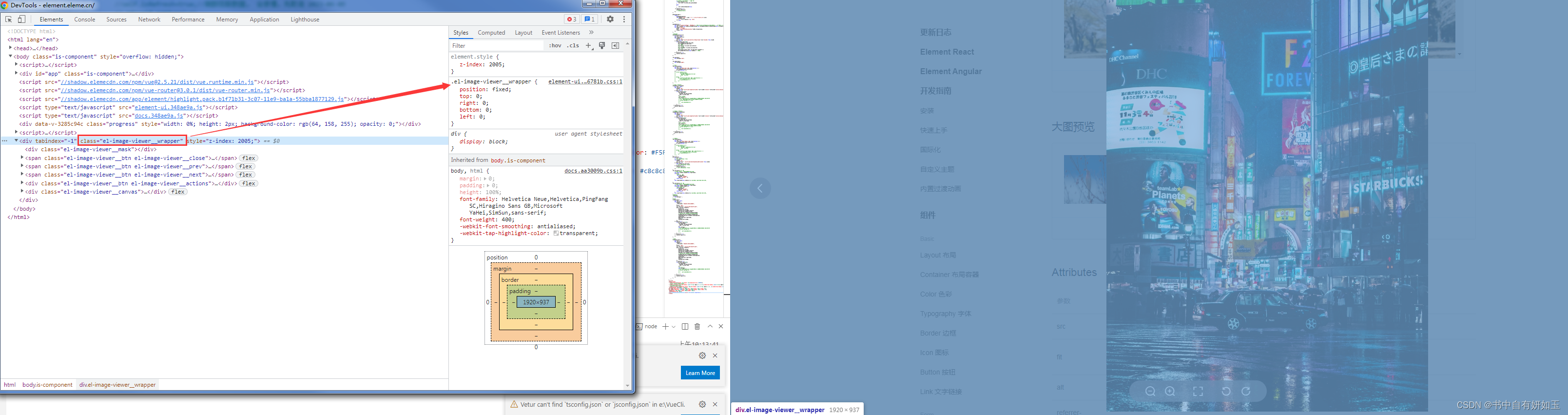
打开F12看看饿了么的原生样式如下

加上width:fit-content;效果如下

红色区域就是可操作dom。并且可以随着拖动图片位置来设定遮罩层的大小。

最后注意一点。修改饿了么原生样式在vue2种需要加/deep/ 前缀修饰,不然不会生效。
背景:el-image组件打开预览效果不能滑动页面。
Q:那么如何才能在打开遮罩层后还能操作页面呢?

A:改变遮罩层的大小。CSS3有一个属性width:fit-content;可以解决这个问题。
打开F12看看饿了么的原生样式如下

加上width:fit-content;效果如下

红色区域就是可操作dom。并且可以随着拖动图片位置来设定遮罩层的大小。

最后注意一点。修改饿了么原生样式在vue2种需要加/deep/ 前缀修饰,不然不会生效。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1616812.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!