一、需求
在开发时从很多地方取出来的图片可能并不是图像原本的模样,可能是被水平或者竖直镜像翻转后的图形,这时候我们要将图片再次镜像回来,只需要一个小小的Shader即可。
二、实现
下面是镜像翻转Shader的思路:
一般来说我们在顶点着色器里面进行纹理的位置坐标变换,
在顶点着色器当中我们需要定义输入和输出的结构体,然后在顶点着色器函数中对输入和输出的关系进行具体的转换:
struct a2v{
float4 vertex : POSITION;
float3 texcoord : TEXCOORD0;
};
//顶点输出结构体
struct v2f{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
//顶点着色器函数
v2f vert(a2v v){
...
}首先我们肯定是要使用UnityObjectToClipPos方法将顶点的位置转换为裁剪空间坐标。
裁剪空间坐标即UV坐标,UV的x和y的范围都是0-1;
对于水平镜像:y不变,处理后坐标.x=1-原坐标.x;
对于竖直镜像:x不变,处理后的坐标y=1-原坐标y;
//顶点着色器函数
v2f vert(a2v v){
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);//将顶点位置转换为裁剪空间位置
o.uv = v.texcoord;//传递纹理坐标
if(_MirrorU>0){
o.uv.x = 1 - o.uv.x;//水平翻转纹理坐标,UV的范围都是(0,1),y不变,水平镜像后的坐标.x=1-原坐标.x
}
if(_MirrorV>0){
o.uv.y = 1 - o.uv.y;//竖直镜像时,x不变,镜像后坐标.y=1-镜像前坐标.y
}
return o;
}最后我们再在片元着色器函数中从主纹理采样并返回颜色,
这样一个简单的镜像翻转shader就完成了。
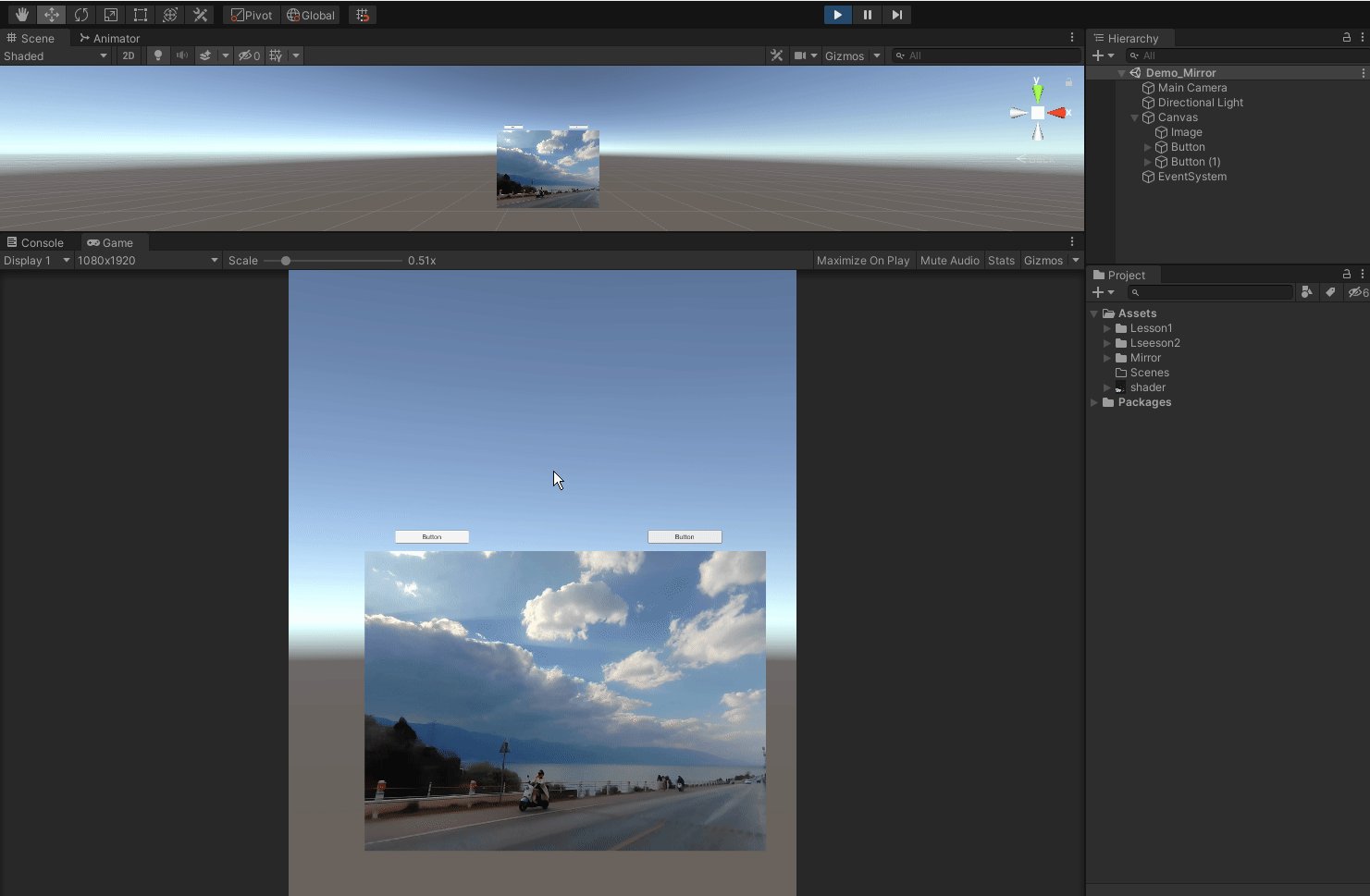
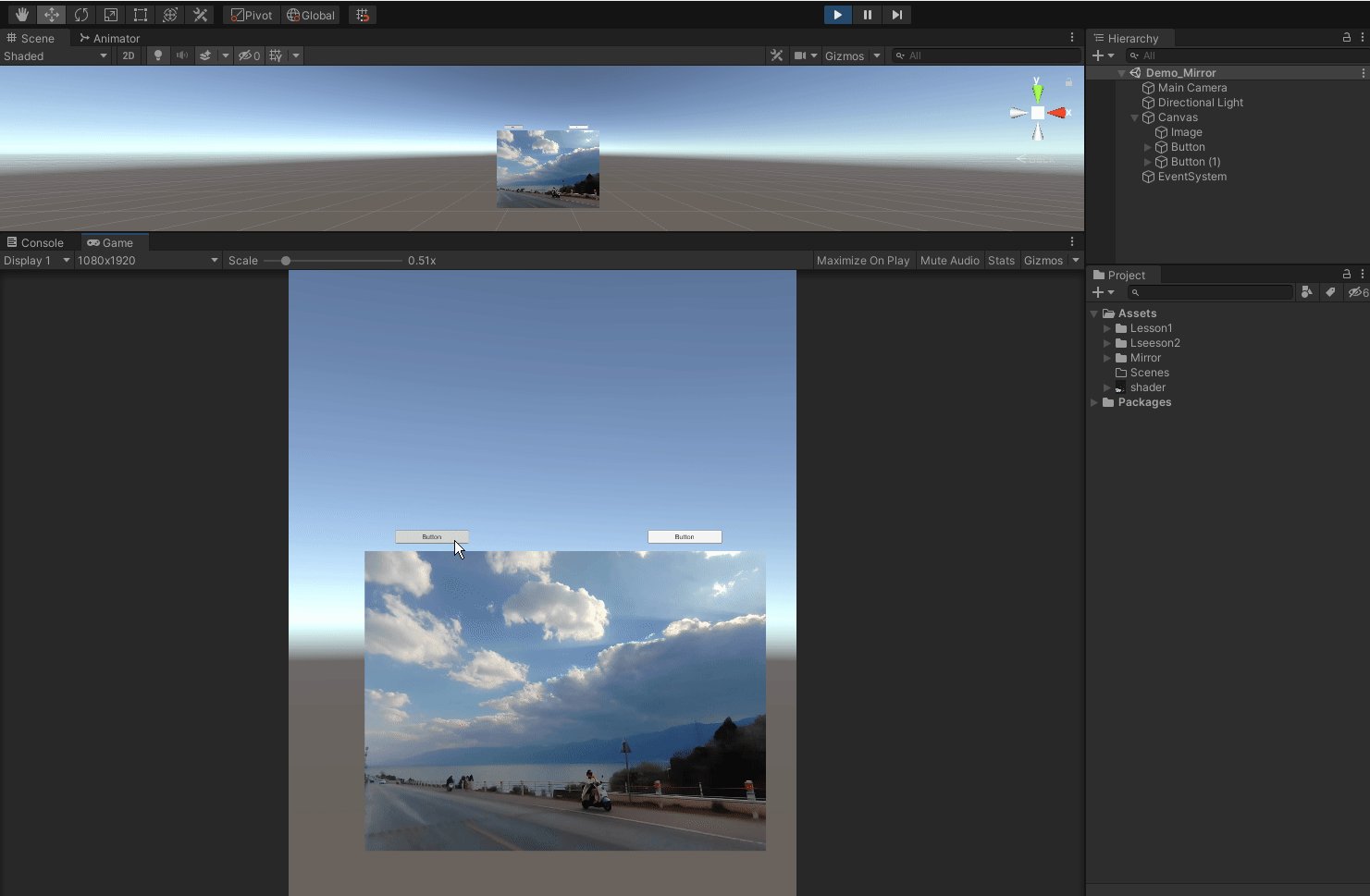
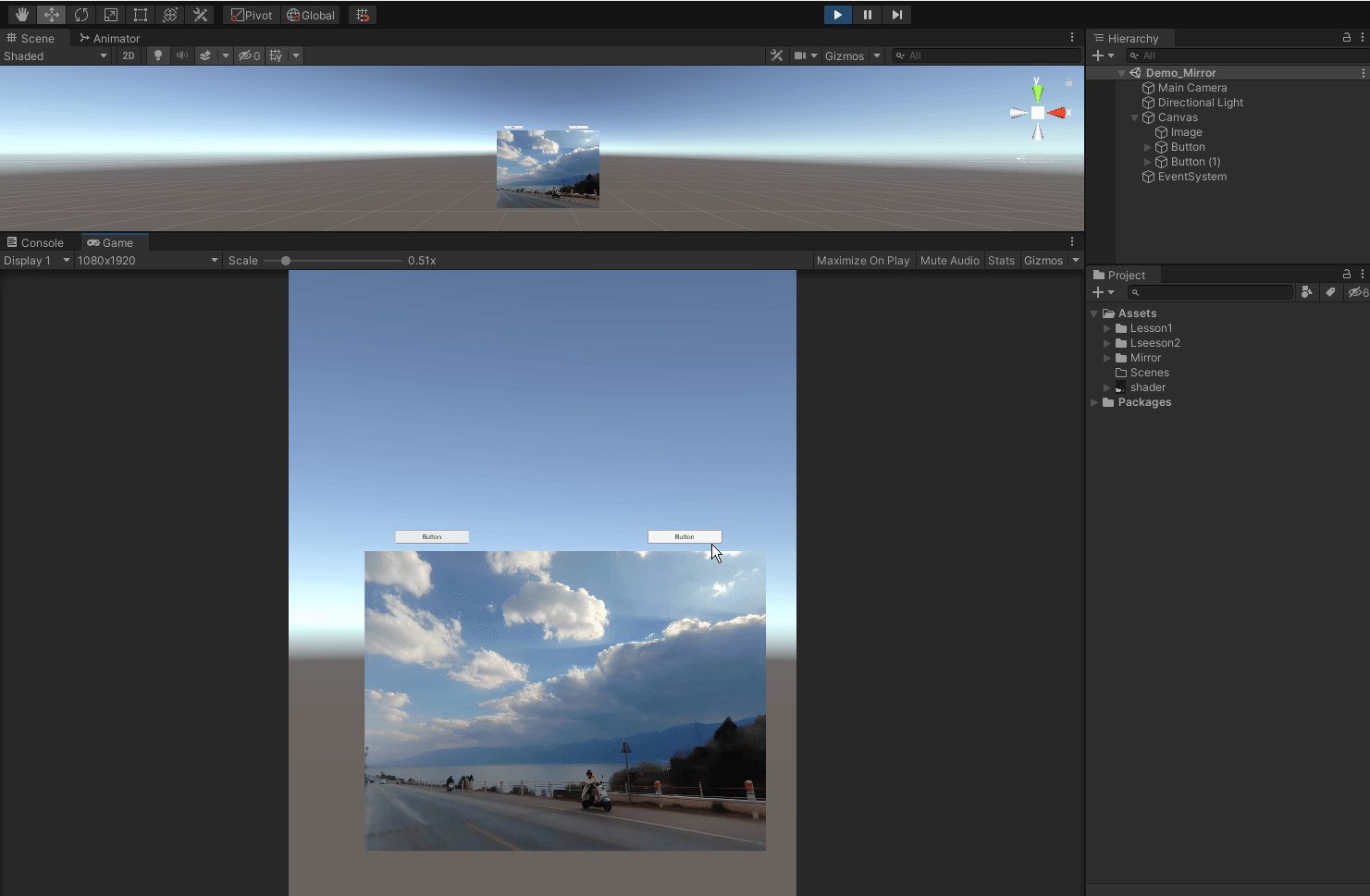
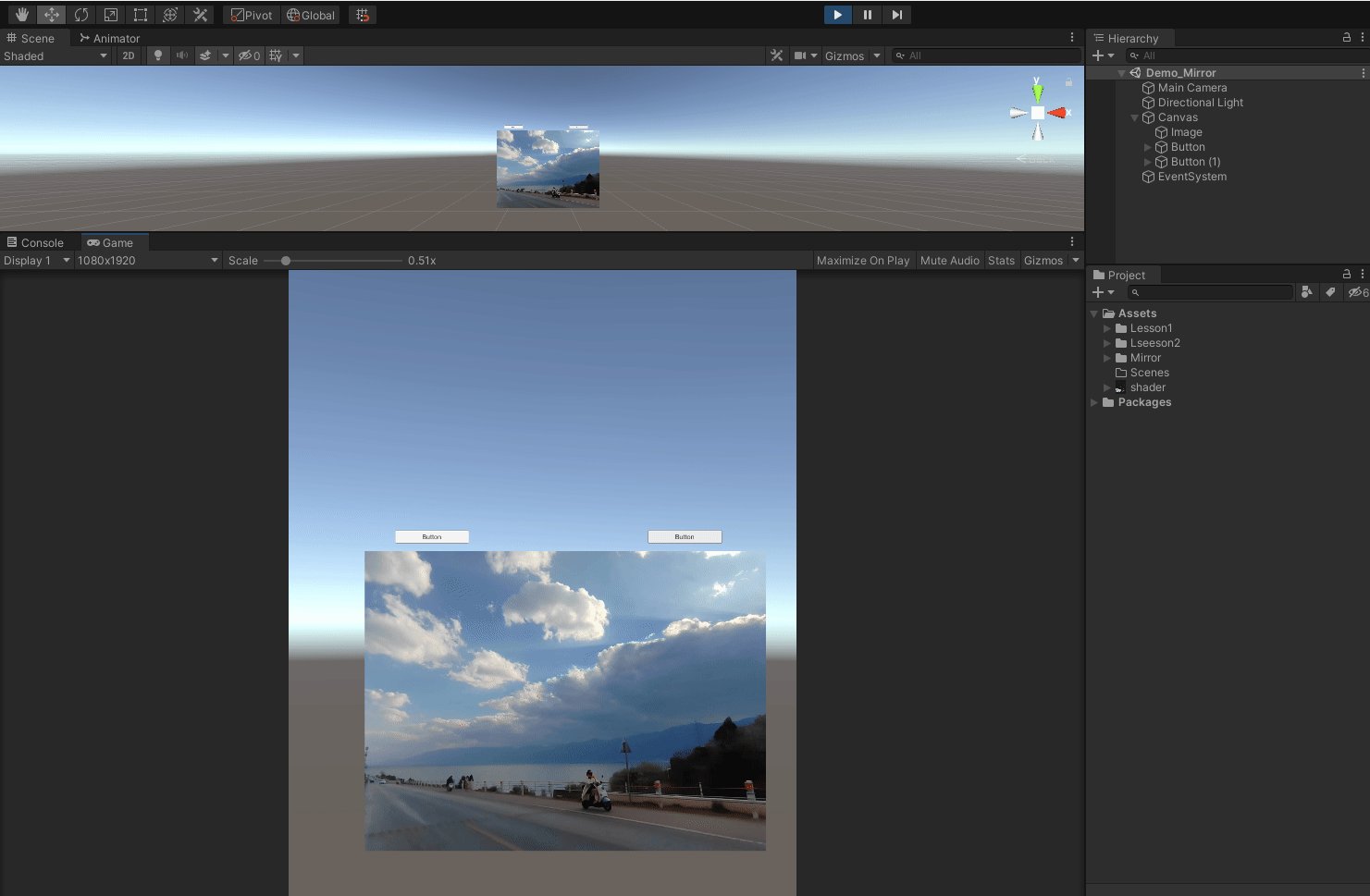
三、demo:

资源Demo下载链接