出海工单系统和常见的工单系统相比有什么不同呢?工单系统主要事帮助售前或者售后人员记录、处理、跟踪客户需求,不仅有利于企业内部管理的规范化,还能够有效提高客户服务质量。
工单系统可以帮助出海企业搭建统一的订单管理、售后服务、甚至于物流管理平台,确保及时解决跨国业务需求。因此越来越多的出海企业用户正在寻求一款好用的出海工单系统。

想必普通的工单系统,出海工单系统需要满足出海企业特性,比如多语言,比如差异于国内的渠道营销等问题。为什么Zoho Desk是更适合出海企业的海外工单系统呢?
有什么好用的出海工单系统?
Zoho Desk出海工单系统已经服务了无数出海企业,是一款非常适合出海企业的海外工单系统,它提供了多语言支持和高效的工单处理流程,有助于企业提升客户服务效率和客户满意度。
1、支持多语言
多语言支持是出海企业在选择工单系统时的首要考察因素。在海外市场中,出海企业需要与来自不同国家和地区的客户进行交流和服务。
Zoho Desk的多语言支持确保了企业的客户服务团队能够使用客户熟悉的语言进行沟通,从而消除语言障碍,提高沟通效率和服务质量。这种语言的本地化不仅有助于提升客户的满意度,还能够增强企业在全球市场中的适应性和竞争力。

2、多渠道支持
Zoho Desk的全渠道客户支持功能支持国内外主流社媒,能够帮助企业在多个平台渠道中提供同样优质的产品服务。
无论客户通过哪个渠道与企业互动,企业都能提供相同的高质量服务。这种全渠道的支持策略不仅提高了服务的可达性,还确保了企业在各个触点上的品牌一致性。

3、工单管理
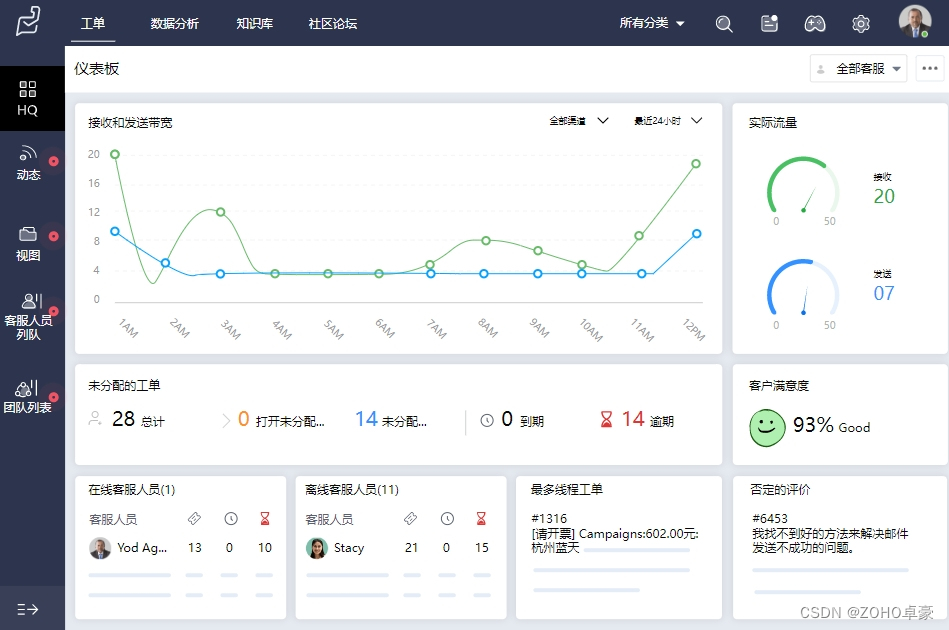
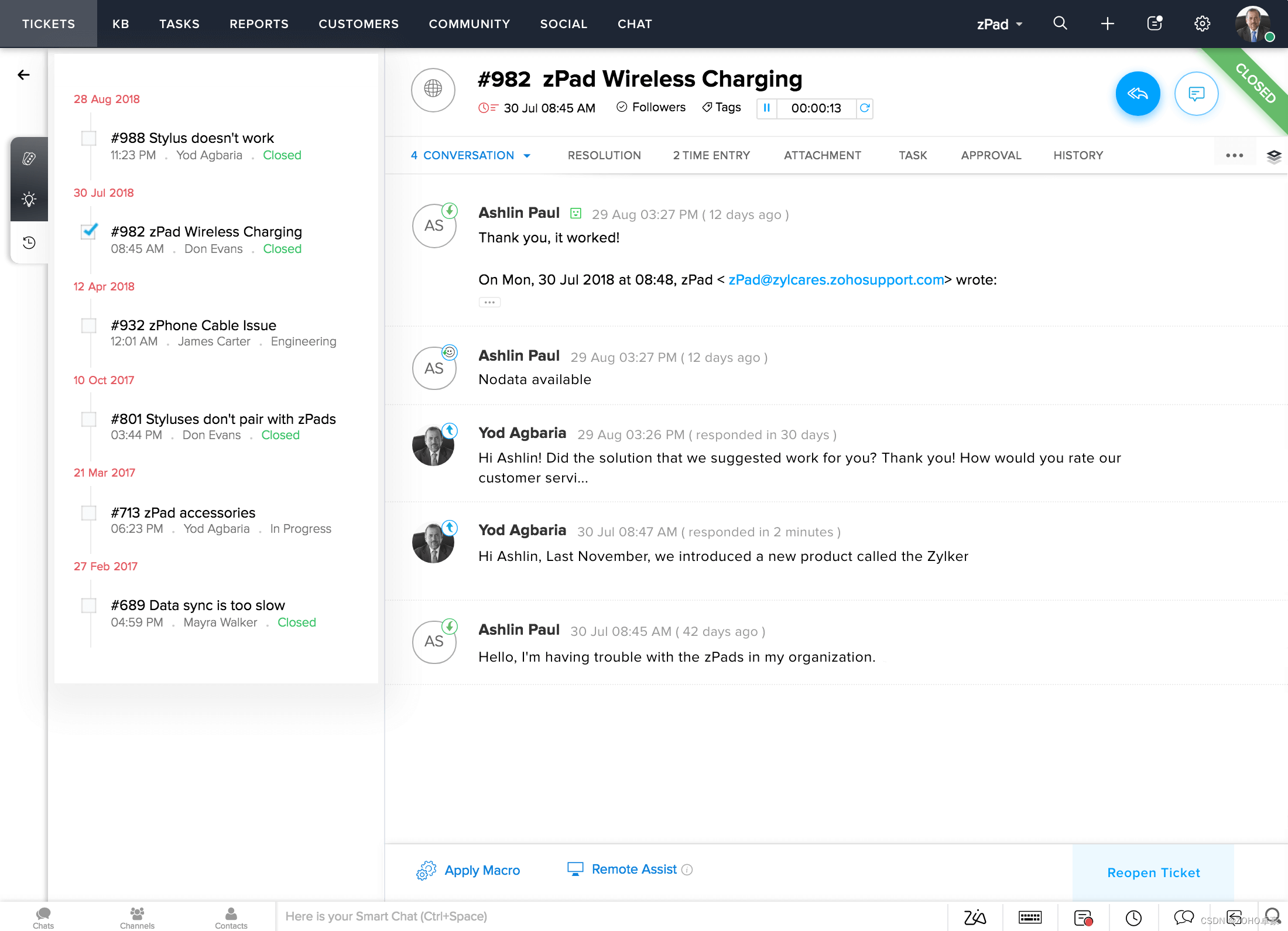
当然作为一款专业的工单管理系统,工单管理能力也不能拉跨。Zoho Des内置高效的工单处理工具,帮助企业优化服务流程。
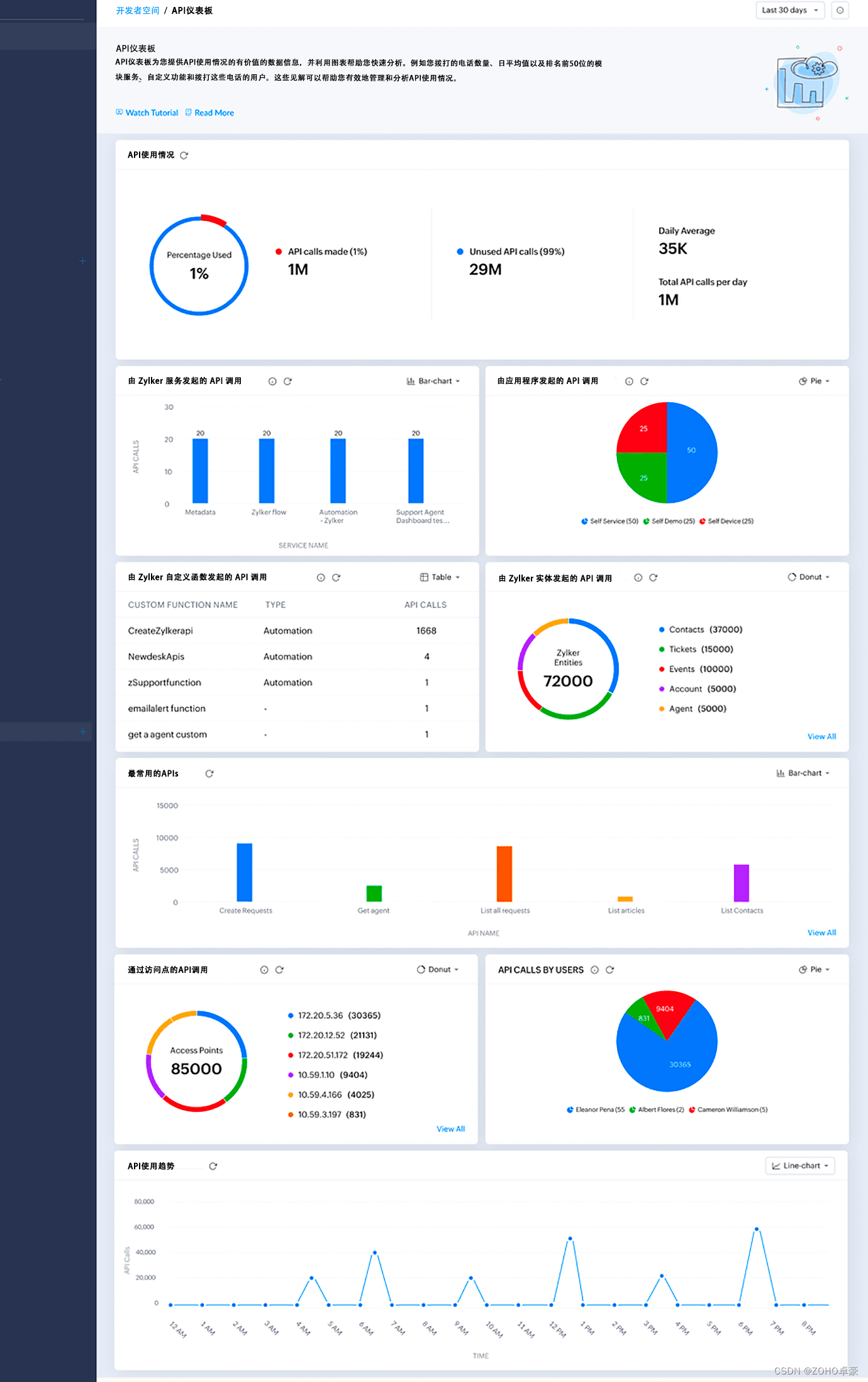
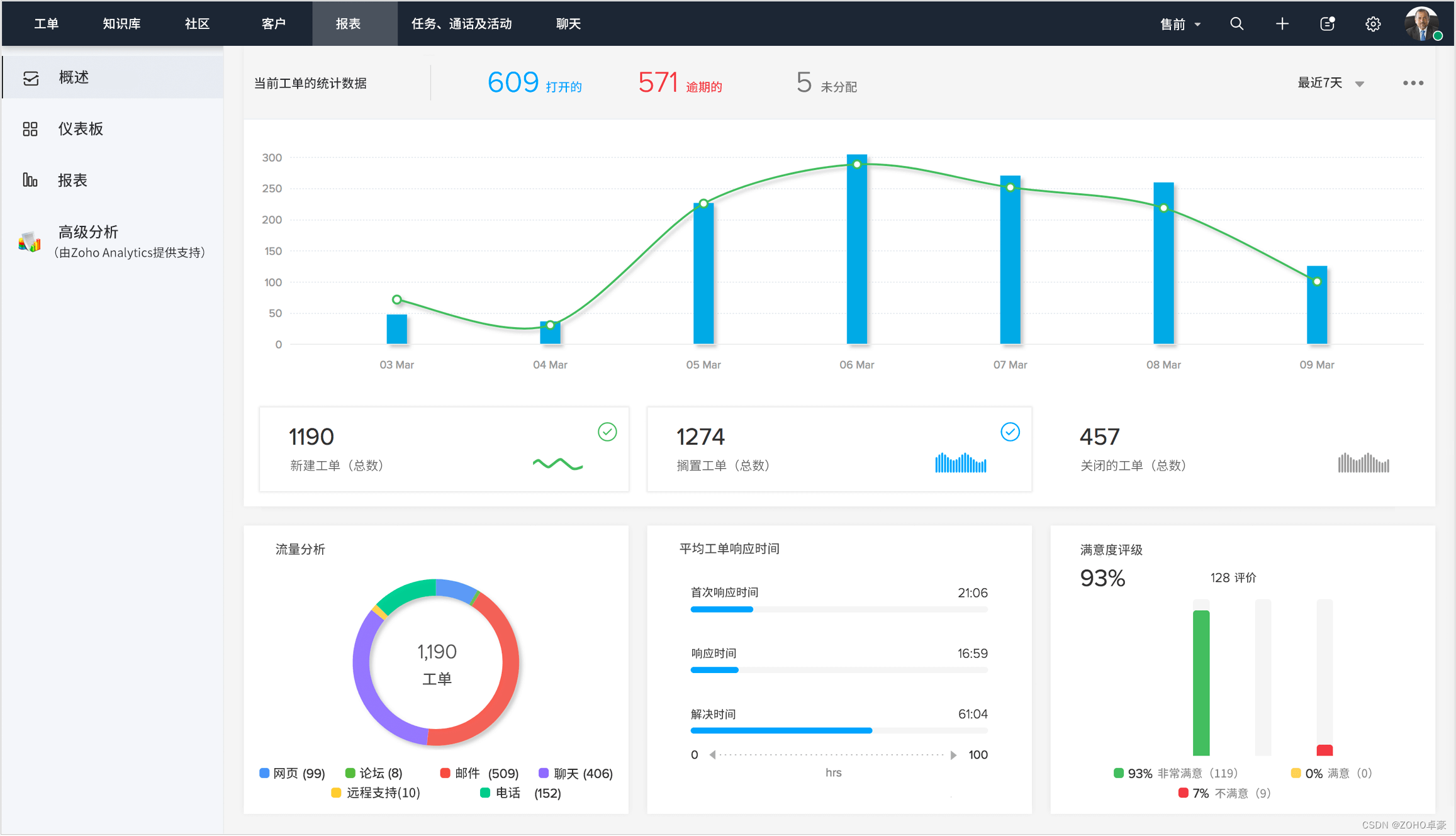
还有智能的仪表板界面为企业各级员工提供清晰的工作安排以及各类数据。员工能够轻松地监控和管理所有的工单请求和进度。
帮助企业快速响应客户需求,及时解决问题,从而提高整体的服务效率和客户满意度。

4、背景信息感知
背景信息感知可以说是Zoho Desk的创新功能了,它可以帮助企业为客户提供更加精准更加个性化的服务。
企业可以利用【背景信息感知】功能分析客户的历史数据和交互背景,深入洞察客户需求。这方便相关与纳贡功能偶更加了解客户的具体情况,并提供服务。
个性化的服务不仅能够解决客户的问题,还能够提升客户的体验和忠诚度。

Zoho Desk:更适合出海企业的海外工单系统!Zoho Desk工单系统的功能设计使其成为出海企业理想的选择,它不仅能够帮助企业提高内部工单处理的效率,还能够通过多语言支持和全渠道客户服务满足不同市场的需求。此外,Zoho Desk的性价比非常高,对于希望在全球范围内提供优质客户服务的企业来说,是一个值得考虑的解决方案。











![[lesson48]同名覆盖引发的问题](https://img-blog.csdnimg.cn/direct/fe107ea33bb542ffb130d1b40326e22f.png#pic_center)