前面已经成功创建了第一个compute shader,并且使用它替换掉quad的材质的纹理,现在我们将要在计算着色器中创建多个kernel。
首先调整上次的计算着色器,让它显示为红色。
然后再次创建一个kernel,显示为黄色。
结果应该是这样的
#pragma kernel SolidRed
#pragma kernel SolidYellow
// Create a RenderTexture with enableRandomWrite flag and set it
// with cs.SetTexture
RWTexture2D<float4> Result;
[numthreads(8,8,1)]
void SolidRed (uint3 id : SV_DispatchThreadID)
{
// TODO: insert actual code here!
Result[id.xy] = float4(1,0,0, 0.0);
}
[numthreads(8,8,1)]
void SolidYellow (uint3 id : SV_DispatchThreadID)
{
// TODO: insert actual code here!
Result[id.xy] = float4(1,1,0, 0.0);
}现在只需要改变脚本里的kernel函数名称,就可以让quad显示不同的颜色了。


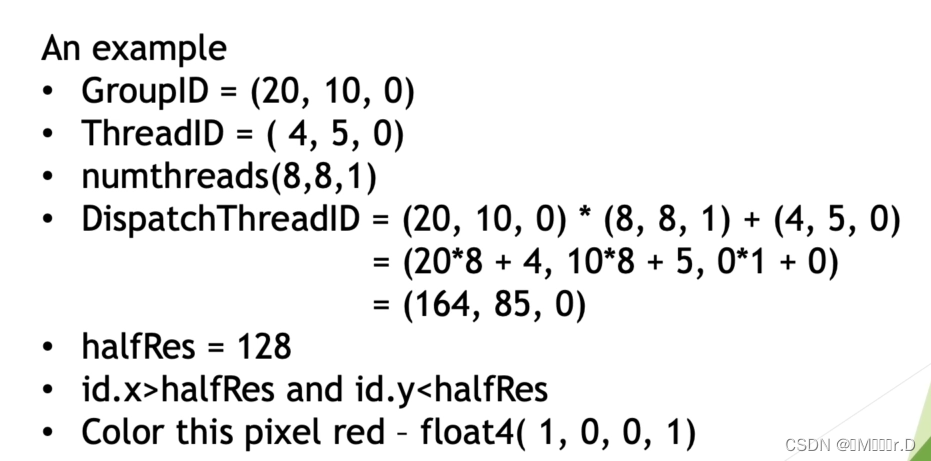
接着要实现一个特别的核函数,要实现四个角分别显示不同的颜色
也就是这样,可以思考一下怎么实现。

其实思路很简单,也就是根据id.xy的范围来显示不同的颜色。
[numthreads(8,8,1)]
void SplitScreen (uint3 id : SV_DispatchThreadID)
{
// TODO: insert actual code here!
int halfRes = texResolution>>1;
Result[id.xy] = float4(step(halfRes,id.x),step(halfRes,id.y),0.0,1.0);
}第一行是一个右移操作,也就是将分辨率除以2

下面一行的step'函数的逻辑是这样的:
step (a, x)
{
if (x < a)
{
return 0;
}
else
{
return 1;
}
}举个例子:
 现在我们想要创建一个黄色的圆形应该怎么写核函数呢?
现在我们想要创建一个黄色的圆形应该怎么写核函数呢?
就是直接判断当前像素位置距离中心点的距离,也就是将像素到圆心的距离和半径的长度相比。
这里创建了一个半径大小为分辨率四分之一大小的圆
float inCircle(float2 p,float radious)
{
return (length(p)<radious)?1:0;
}
[numthreads(8,8,1)]
void Circle (uint3 id : SV_DispatchThreadID)
{
int halfRes = texResolution>>1;
float2 o=(halfRes,halfRes);
float res =inCircle(id.xy-o,texResolution>>2);
Result[id.xy] = float4(res,res,0, 0.0);
}






![[lesson48]同名覆盖引发的问题](https://img-blog.csdnimg.cn/direct/fe107ea33bb542ffb130d1b40326e22f.png#pic_center)