一、背景
最近,一直想做一个属于自己的网站.可以从零开始搭建一个网站,顺便可以把日常中学到的技术用于实战,还可以顺便记录自己的所思所感,记录成长的过程.
方案
一开始的方案是从零开始,模仿常见个人博客的设计,基于vue+Springboot+MySQL的去实现网站.
新建项目之后,发现vue项目的页面UI设计比想象中要麻烦得多.考虑到时间成本,于是打算在github上面找合适的项目做二次开发.
hexo算是目前比较火的一款个人博客开源项目,并且里面好看的主题也很多,刚好契合我的需求.虽然hexo是一款纯前端的项目,没有自己的数据库,但可以稍微学习一下语法,给它配上服务器来进一步拓展功能.
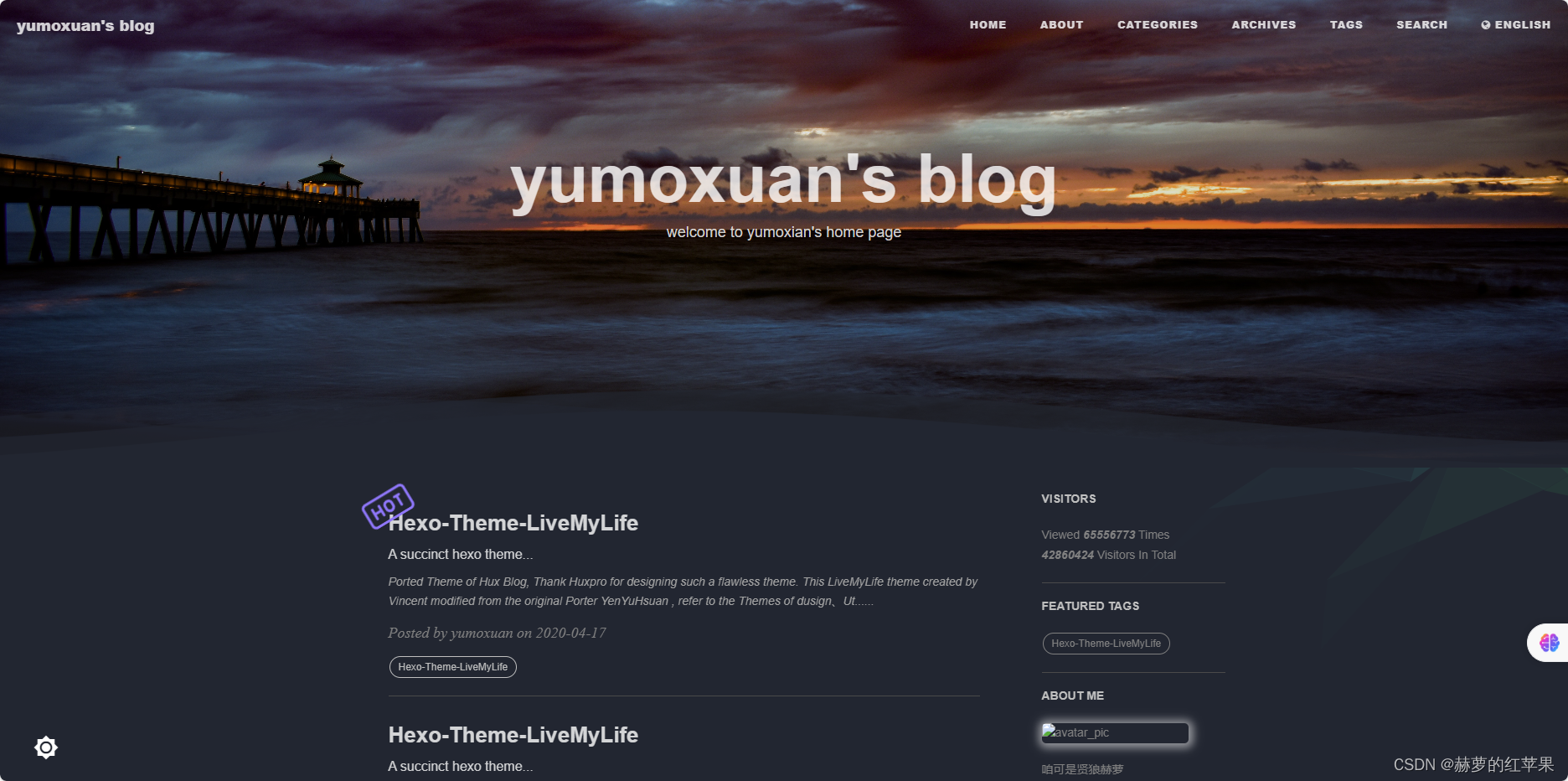
在众多的主题中,看上了一款名叫livemylife的主题.决定就用这款主题来二次开发.
二、配置(windows)
github就有详细的配置教程
2.1、安装node.js
node官网,推荐下载14.21.3版本的,版本不能太低.下载msi文件,无脑点点点安装就好了.
2.2、安装hexo
打开命令行,执行命令安装脚手架
npm install hexo-cli -g2.3、创建初始化项目
hexo init blog等待完成就创建了一个项目名为blog的hexo项目.
2.4、拉取LiveMyLife主题项目(另开一个项目)
git clone https://github.com/V-Vincen/hexo-theme-livemylife.git2.5、替换初始化项目配置文件夹
打开一开始创建的项目,用LiveMyLife主题项目的文件替换初始化项目的以下文件或文件夹(存在的话).
scaffolds source themes _config.landscape.yml _config.yml package.json yarn.lock2.6、启动项目
命令行打开初始化项目的目录,先后执行执行以下命令,等待项目启动完毕.
npm install
hexo server2.7、配置配置文件
然后对着最前面提到的github配置教程,就可以将配置的一些信息替换成自己想要的内容.
2.8、启动效果

三、涉及技术的语法
想要二次开发项目,就想要学习项目使用到的技术栈.
项目中主要用到的不常见的一种语言是ejs,这是一种模板语言,可以将ejs文件当成一块块的代码模块进行使用,这样同样的代码就不需要重复写.和java中的jsp差不多,可以根据配置灵活地判断生成所需的前端代码.
不过,本质上还是前端三件套.通过ejs来生成前端代码.
3.1、ejs语法
在ejs文件中引入ejs模板。
方式一 将当前ejs文件的代码插入到模板ejs文件
ejs文件采用如下语法引入page.ejs的文件
---
layout: page
---在该ejs文件下方可以加入各种html标签。如下
---
layout: page
---
<div class="add-dix">
<p>add dev</p>
</div>
下方加入的html代码会默认替换到模板文件page,ejs的<%- body %>标签,如下
<!DOCTYPE html>
<html lang="en">
<body class="body--light>
<%- body %>
</body>
</html>
最终生成的html文件如下
<!DOCTYPE html>
<html lang="en">
<body class="body--light>
<div class="add-dix">
<p>add dev</p>
</div>
</body>
</html>
方式二 在当前ejs文件引入ejs文件
在_partial目录下有一个anchorjs.ejs文件
<div class="add-dix">
<p>add dev</p>
</div>在新文件中引入该文件
<!DOCTYPE html>
<html lang="en">
<body class="body--light>
<div class="add-dix">
<%- partial('_partial/anchorjs') %>
</div>
</body>
</html>
最终会生成如下前端代码
<!DOCTYPE html>
<html lang="en">
<body class="body--light>
<div class="add-dix">
<div class="add-dix">
<p>add dev</p>
</div>
</div>
</body>
</html>
读取配置文件的值
有两种读取配置文件的方式config.xxx的方式,或者config['xxx']。
_config.yml文件
themecolor:
enable: true
mode: dark # themecolor mode light or dark, default lightejs文件中要使用对象的属性,需要先判空,和java中的对象差不多
<% if (config.themecolor && config['themecolor']['enable']) { %>参数嵌入前端代码
<%'脚本' 标签,用于流程控制,无输出。<%_删除其前面的空格符<%=输出数据到模板(输出是转义 HTML 标签)<%-输出非转义的数据到模板<%#注释标签,不执行、不输出内容<%%输出字符串 '<%'%>一般结束标签-%>删除紧随其后的换行符_%>将结束标签后面的空格符删除
<%- ... %>
如下,会读取config.yml文件的config.root配置嵌入代码中。同时这个标签采用非转义的方式嵌入html标签,比如<%- <h1>hello</h1> %>,会网页中输出标题1格式的hello。
<%- config.root %>
<%= ... %>
和<%- ... %>一样,也是嵌入配置文件的内容,但和上面不一样的是,这个标签输出的是转义的html标签,比如代码里面有<%= <h1>hello</h1> %>,网页中会把这个内容当成字符串全部输出,输出<h>hello</h>
四、前端的小知识
ejs中的if语句,判断条件为0,false,空这几种情况才不符合条件,其他的如正数,字符串,true都是符合条件。