先总结一下网页常见的布局方式:
1. 标准流
块级元素独占一行 -> 垂直布局
行内元素/行内块元素一行显示多个 -> 水平布局
2. 浮动
可以让原本垂直布局的块级元素变成水平布局。
3. 定位
可以让元素自由的摆放在网页的任意位置
一般用于盒子之间的层叠情况。
3.1 定位的常见应用场景:
(1)可以解决盒子与盒子之间的层叠问题----定位之后的元素层级最高,可以层叠在其他盒子上面。
(2)可以让盒子始终固定在屏幕中的某个位置。
3.2 使用定位的步骤
(1)设置定位方式 属性名:position
| 定位方式 | 属性值 |
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
(2)设置偏移值:偏移值设置分为两个方向,水平和垂直各选一个使用即可,选取的原则一般是就近原则(离哪边近就用哪个)
| 方向 | 属性名 | 属性值 | 含义 |
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
4. 相对定位
相对于自己之前的位置进行移动。
代码:position: relative;
特点:占有原来的位置;仍然具备标签原有的显示模式特点;改变位置参照自己原来的位置。
如果 left 和 right 都有,以 left 为准;如果 top 和 bottom 都有,以top为准。
5. 绝对定位
先找已定位的父级,如果有这样的父级就以这个父级为参照物进行定位;
如果有父级,但父级没有定位,以浏览器窗口为参照物进行定位。
代码:position: absolute;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<div class="box">box</div>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
<p>测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位测试定位</p>
</body>
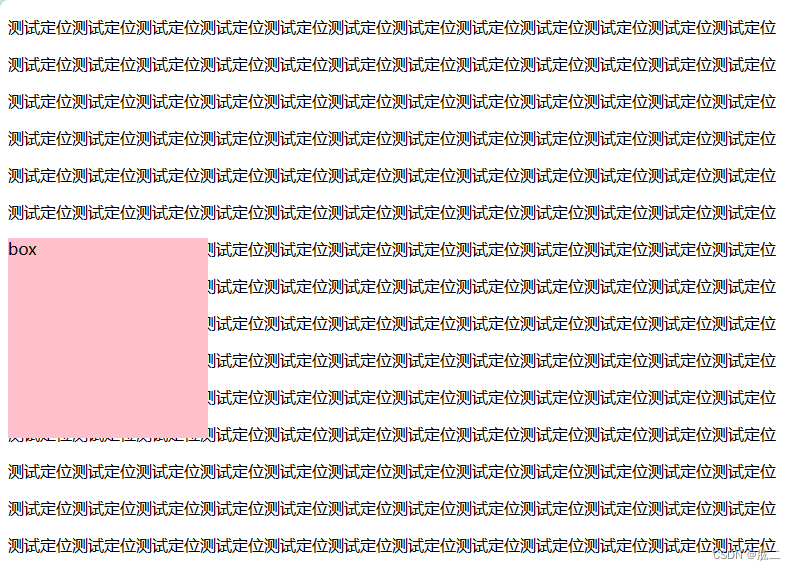
</html>输出为:

特点:1.脱标,不占位 2.改变标签的显示模式特点:具备了行内块的特点(在一行共存,且宽高生效)
绝对定位查找父级的方式,就近找定位的父级,如果逐层查找不到这样的父级,就以浏览器窗口为参照进行定位。
绝对定位的盒子不能使用margin auto居中。使用 left: 50%; 整个盒子移动到中间偏右的位置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: absolute;
left: 50%;
margin-left: -150px;
top: 50%;
margin-top: -150px;
width: 300px;
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
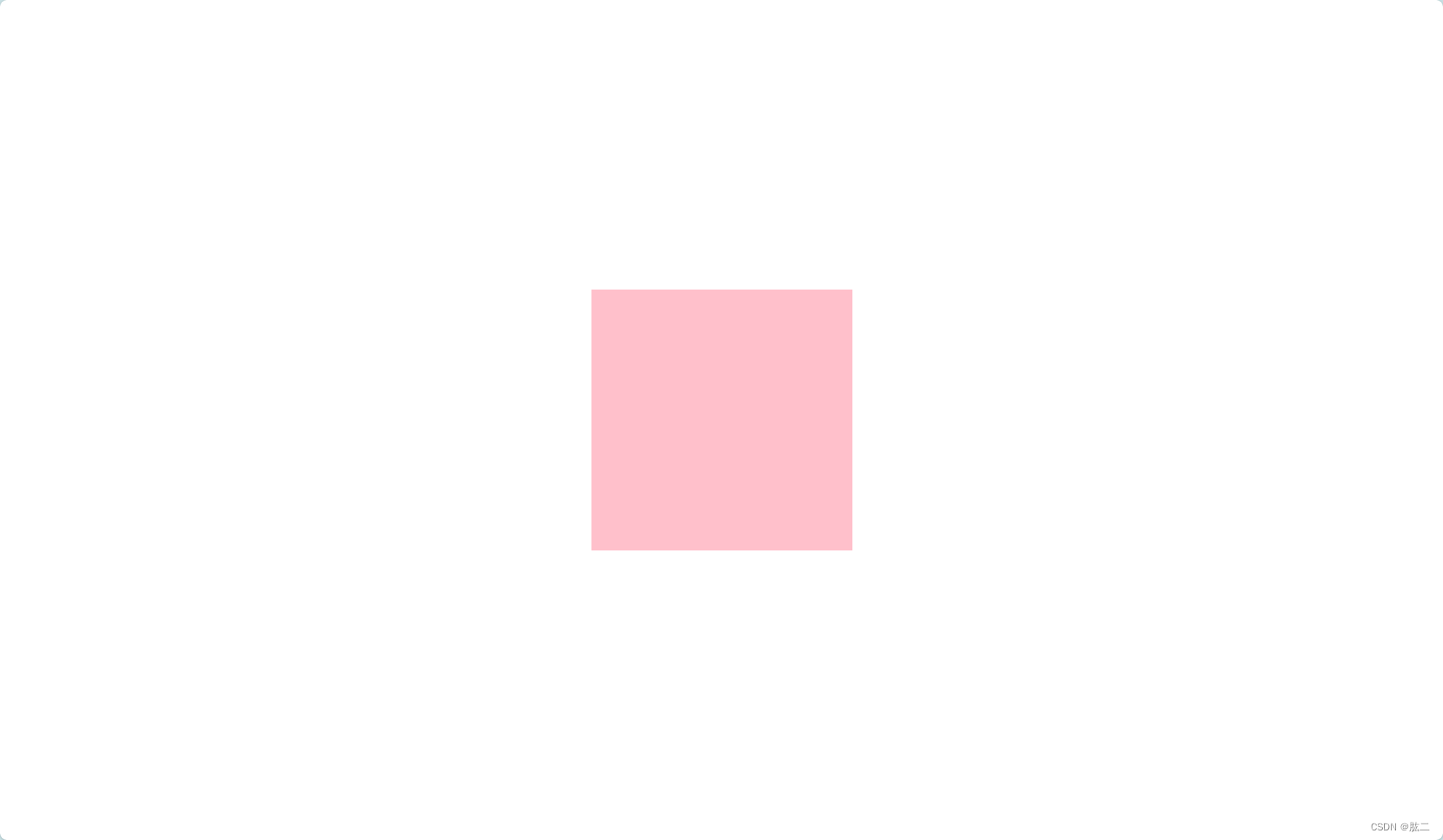
</html>输出:

也可以使用transform: translate(-50%, -50%);进行居中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 400px;
height: 400px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>6. 固定定位
代码: position: fixed;
特点:脱标---不占位置;改变位置参考浏览器窗口;具备行内块特点。


![[StartingPoint][Tier2]Base](https://img-blog.csdnimg.cn/img_convert/792e2e325c957c4b39a88568d45ddfcf.jpeg)










![[Meachines][Easy]Devvortex](https://img-blog.csdnimg.cn/img_convert/6caf72b10e8042863400dc0aba60b624.jpeg)