文章目录
- 🍃前言
- 🌲如何实现Web自动化
- 🚩安装驱动管理
- 🚩Selenium库的安装
- 🌳自动化常用函数
- 🚩元素的定位
- 🎈cssSelector
- 🎈xpath
- 🚩操作测试对象
- 🎈点击/提交对象—click()
- 🎈模拟按键输⼊—sendKeys("")
- 🎈清除文本内容—clear()
- 🎈获取文本信息—getText()
- 🎈获取属性值
- 🎈获取当前页⾯标题
- 🎈获取当前页⾯URL
- 🚩窗口
- 🎈获取当前页面句柄:
- 🎈获取所有页面句柄:
- 🎈切换当前句柄为最新页面
- 🎈窗口设置大小
- 🎈窗口切换
- 🎈屏幕截图
- 🎈关闭窗口
- 🚩等待
- 🎈强制等待
- 🎈隐式等待
- 🎈显示等待
- 🚩浏览器导航
- 🎈打开网站
- 🎈浏览器的前进、后退、刷新
- 🚩弹窗
- 🎈警告弹窗+确认弹窗
- 🎈提示弹窗
- 🚩文件上传
- ⭕总结
🍃前言
本篇文章将带你领略一下Web自动化测试的魅力,展示一些常见的Web自动化测试常用的函数。
使用的浏览器是 Chrome 浏览器,IDEA编译器,与 Selenium 测试工具
🌲如何实现Web自动化
首先呢,我们Web测试测试前提是需要打开浏览器,通过访问web服务器来对服务器界面进行⼀系列的操作。
对于与手工测试来说,这⼀系列的操作都需要测试⼈员⼿动的,⼀步⼀步的来执行测试。
那么对于自动化动化程序来说,程序如何才能打开浏览器并执行我们预期的操作流程呢?
驱动⼀词应用广泛,同学们都不会陌生
车有了驱动才可以跑起来,计算机有了驱动程序才可以与设备进行通信。
🚩安装驱动管理
WebDriverManager是⼀个开源Java库,以完全⾃动化的⽅式对Selenium WebDriver所需的驱动程序(如chromedriver、geckodriver、msedgedriver等)进⾏管理(即下载、设置和维护),⾃版本5起,WebDriverManager还提供了其他相关功能,如发现本地系统中安装的浏览器的能⼒,构建WebDriver对象(如ChromeDriver、FirefoxDriver、EdgeDriver等)
首先我们创建一个 maven 项目

然后配置pom.xml 中配置文件驱动如下

<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.8.0</version>
<scope>test</scope>
</dependency>
🚩Selenium库的安装
有了驱动后,我们还需要借助一个web自动化测试工具selenium
selenium 中提供了丰富的⽅法供给使用者进行web自动化测试
首先我们需要安装 selenium 库,步骤很简单,只需要在pom.xml 引入以下配置即可
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.0.0</version>
</dependency>
我们先来看一个简单的自动化测试程序
public static void main(String[] args) {
//添加浏览器配置
ChromeOptions options = new ChromeOptions();
//1)允许任何来源的远程连接
options.addArguments("--remote-allow-origins=*");
//创建浏览器驱动对象
ChromeDriver driver = new ChromeDriver(options);
//访问百度⽹⻚
driver.get("https://www.baidu.com");
//搜索“遇事问春风乄”
driver.findElement(By.cssSelector("#kw")).sendKeys("遇事问春风乄");
//找到百度一下并点击
driver.findElement(By.cssSelector("#su")).click();
}
启动该程序后,就会自动访问 chrome 浏览器,并访问百度网页,输入遇事问春风乄后,并点击进行搜索;
🌳自动化常用函数
🚩元素的定位
web自动化测试的操作核心是能够找到页面对应的元素,然后才能对元素进行具体的操作。
常见的元素定位方式⾮常多,如id,classname,tagname,xpath,cssSelector
常用的主要有 cssSelector 和 xpath
🎈cssSelector
选择器的功能:选中页面中指定的标签元素
选择器的种类分为基础选择器和复合选择器,常见的元素定位方式可以通过id选择器和⼦类选择器来进行定位

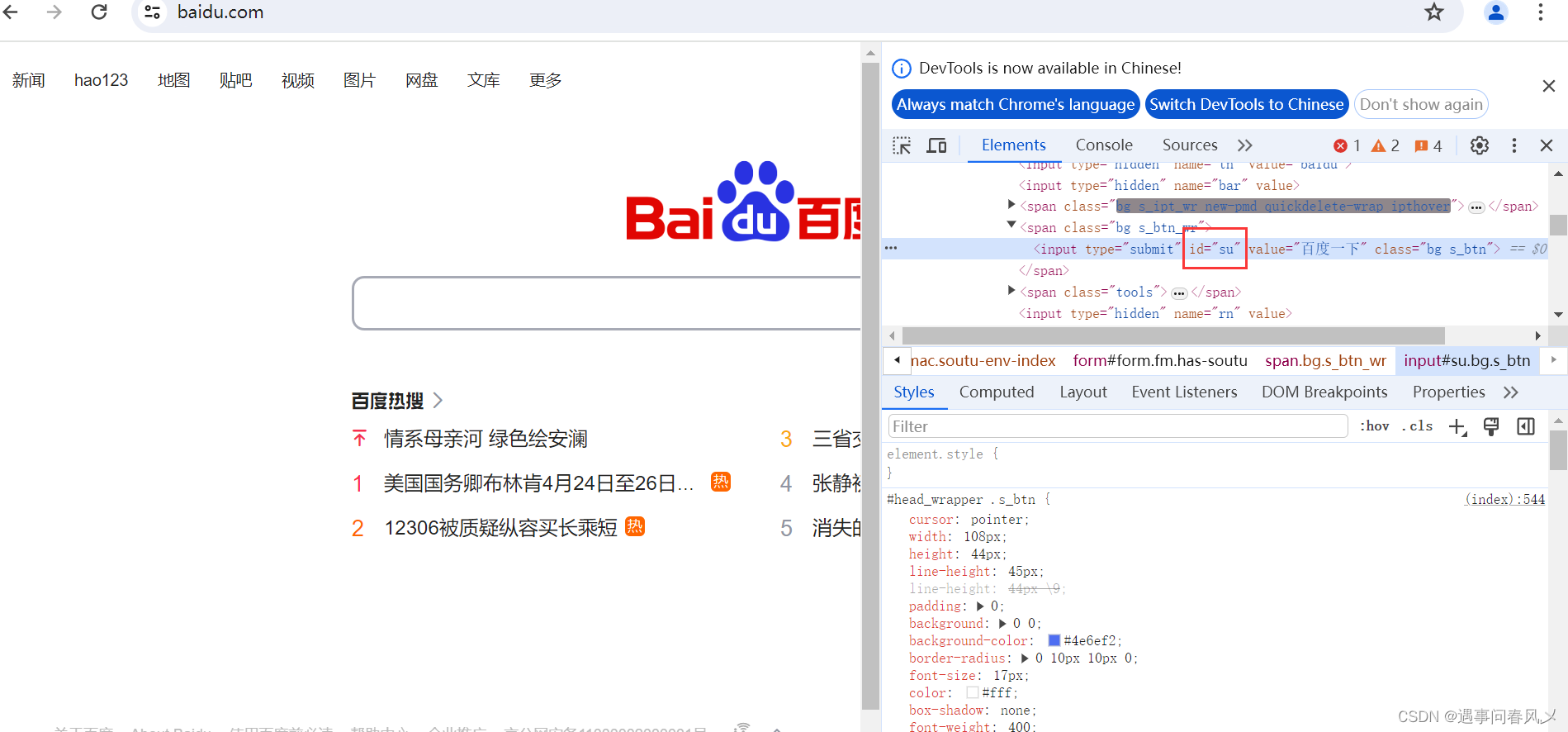
这里我们可以选中你要操作页面的元素,右键检查,然后它就会定位到你所需要指定的位置,此时再右键选择 copy 就可以copy你想要的标签元素了
🎈xpath
XML路径语言,不仅可以在XML⽂件中查找信息,还可以在HTML中选取节点。
xpath使用路径表达式来选择xml⽂档中的节点
| 语法 | 作用 | 备注 |
|---|---|---|
| //* | 获取HTML页面所有节点 | |
| //[ ] | 获取HTMl页面指定的节点 | //ul:获取HTMl页面所有的ul节点 |
| / | 获取一个节点的直接节点 | //span/input |
| . . | 获取一个节点的父亲节点 | //input/. . 获取input节点的父亲节点 |
| [@…] | 实现节点属性的匹配 | //*[@id=‘kw’] 匹配HTML页面中id属性位kw的节点 |
| //div/ul/li[3] | 定位到第三个百度热搜标签 |
🚩操作测试对象
获取到了也⾯的元素之后,接下来就是要对元素进行操作了。常见的操作有点击、提交、输⼊、清除、获取⽂本
接下来操作以百度为例
🎈点击/提交对象—click()
driver.findElement(By.cssSelector("#su")).click();
🎈模拟按键输⼊—sendKeys(“”)
driver.findElement(By.cssSelector("#kw")).sendKeys("输⼊⽂字");
🎈清除文本内容—clear()
driver.findElement(By.cssSelector("#kw")).clear();
🎈获取文本信息—getText()
String string = driver.findElement(By.xpath("//*[@id=\"kw\"]")).getText();
System.out.println(string);
🎈获取属性值
getAttribute("属性名称")
🎈获取当前页⾯标题
getTitle()
🎈获取当前页⾯URL
getCurrentUrl()
🚩窗口
🎈获取当前页面句柄:
driver.getWindowHandle();
🎈获取所有页面句柄:
driver.getWindowHandles()
🎈切换当前句柄为最新页面
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();
for( String w : allWindow){
if(w!=curWindow){
driver.switchTo().window(w);
}
}
🎈窗口设置大小
//窗⼝最⼤化
driver.manage().window().maximize();
//窗⼝最⼩化
driver.manage().window().minimize();
//全屏窗⼝
driver.manage().window().fullscreen();
//⼿动设置窗⼝⼤⼩
driver.manage().window().setSize(new Dimension(1024, 768));
🎈窗口切换
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();
for( String w : allWindow){
if(w!=curWindow){
driver.switchTo().window(w);
}
}
🎈屏幕截图
我们的自动化脚本⼀般部署在机器上⾃动的去运行,如果出现了报错,我们是不知道的,可以通过抓拍来记录当时的错误场景
屏幕截图⽅法需要额外导⼊包
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
使用如下:
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File(filename));
🎈关闭窗口
driver.close();
注意:窗⼝关闭后driver要重新定义
🚩等待
通常代码执行的速度比页面渲染的速度要快,如果避免因为渲染过慢出现的⾃动化误报的问题呢?
可以使用selenium中提供的三种等待⽅法:
🎈强制等待
Thread.sleep()
- 优点:使用简单,调试的时候比较有效
- 缺点:影响运行效率,浪费⼤量的时间
🎈隐式等待
隐式等待是⼀种智能等待,他可以规定在查找元素时,在指定时间内不断查找元素。
如果找到则代码继续执行,直到超时没找到元素才会报错
implicitlyWait()参数:Duration类中提供的毫秒、秒、分钟等方法
//隐式等待1000毫秒
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(1000));
//隐式等待5秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
隐式等待作用域是整个脚本的所有元素。即只要driver对象没有被释放掉(driver.quit()),隐式等待就⼀直⽣效。
优点:智能等待,作⽤于全局
🎈显示等待
显示等待也是⼀种智能等待,在指定超时时间范围内只要满足操作的条件就会继续执行后续代码
WebDriverWait foo = new WebDriverWait(driver, Duration.ofSeconds(3))
foo.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#id")));
- 优点:显示等待是智能等待,可以⾃定义显⽰等待的条件,操作灵活
- 缺点:写法复杂
🚩浏览器导航
🎈打开网站
// 更⻓的⽅法
driver.navigate().to("https://selenium.dev");
// 简洁的⽅法
driver.get("https://selenium.dev");
🎈浏览器的前进、后退、刷新
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();
🚩弹窗
弹窗是在页⾯是找不到任何元素的,这种情况怎么处理?
使用selenium提供的Alert接⼝
🎈警告弹窗+确认弹窗
Alert alert = driver.switchTo.alert();
//确认
alert.accept()
//取消
alert.dismiss()
🎈提示弹窗
Alert alert = driver.switchTo.alert();
alert.sendKeys("hello");
alert.accept();
alert.dismiss();
🚩文件上传
点击⽂件上传的场景下会弹窗系统窗口,进行文件的选择。
selenium无法识别非web的控件,上传文件窗⼝为系统自带,无法识别窗⼝元素
但是可以使⽤sendkeys来上传指定路径的文件,达到的效果是⼀样的
WebElement ele = driver.findElement(By.cssSelector("body > div > div >input[type=file]"));
ele.sendKeys("D:\\selenium2html\\selenium2html\\upload.html");
⭕总结
关于《【软件测试】关于Web自动化测试》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下


![[Meachines][Easy]Devvortex](https://img-blog.csdnimg.cn/img_convert/6caf72b10e8042863400dc0aba60b624.jpeg)