1.理解主机厂定义的信号矩阵表

2.使用CANdb++制作对应矩阵表中报文和信号dbc文件。
3.新建数据库
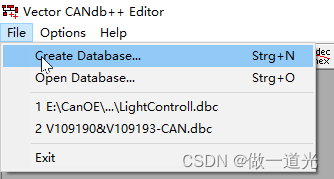
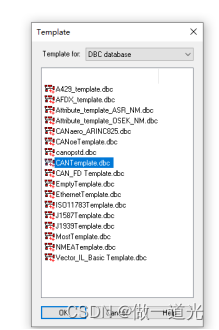
打开candb++软件,点击文件,选择创建数据库,并选择数据库模版,本次测试选择CanTemplate.dbc模版,选择保存在本机中的位置,并自定义命名该数据库文件。


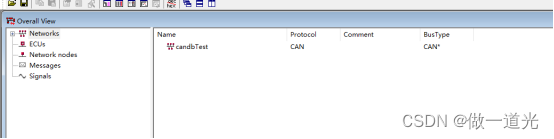
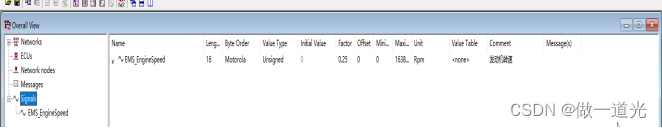
此时就创建成功了。

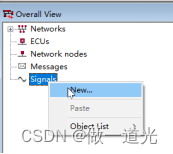
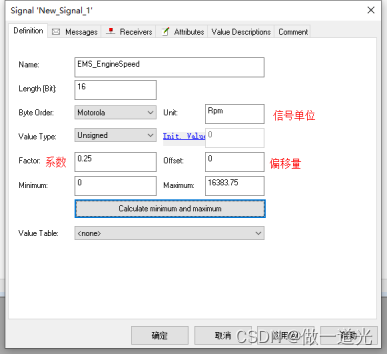
4.创建信号量
根据主机厂的信号矩阵表创建信号量。

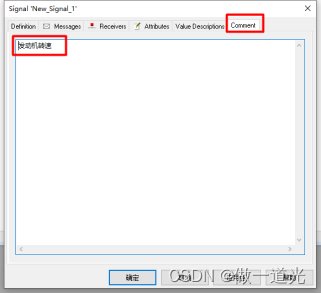
根据矩阵表中信号量的名称,备注,字节等信息,在创建信号量时要确保一一对应。主机厂一般选择使用Motorola进行字节排序。



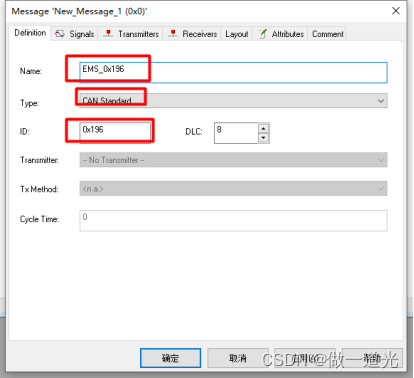
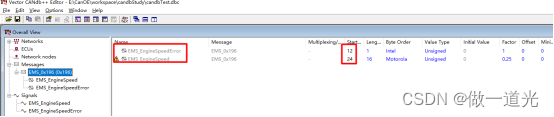
5.创建报文
根据信号矩阵表创建报文ID为0x196的报文信息


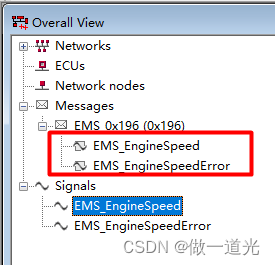
6.把信号量和报文产生关联
此时报文和信号还没有任何关联,我们的目的是为了让与该报文有关的信号量直接关联。可以直接拖动信号量到对应的报文上,该信号量就自动依赖于此报文,呈现上下级关系。


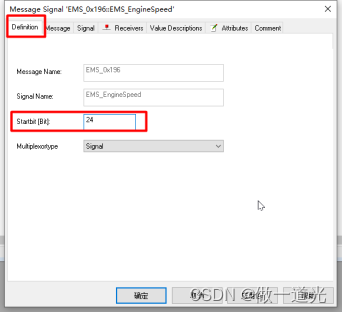
7.为信号设置在报文中的起始位
双击EMS_0x196报文下的信号,弹出设置页面,在Startbit处设置信号起始位。


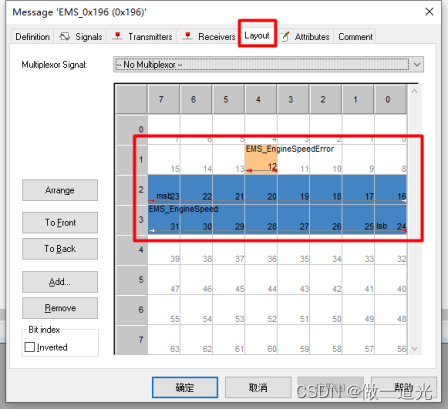
8.查看信号在报文中的布局
此时可以双击EMS_0x196报文,弹出设置页面,选择layout界面,就可以查看这两个信号在报文中的实际分布。









![[docker] 数据的持久化 - Volume bind mounts](https://img-blog.csdnimg.cn/direct/7da2727413344ee89f02ca8ac2b4903d.png)