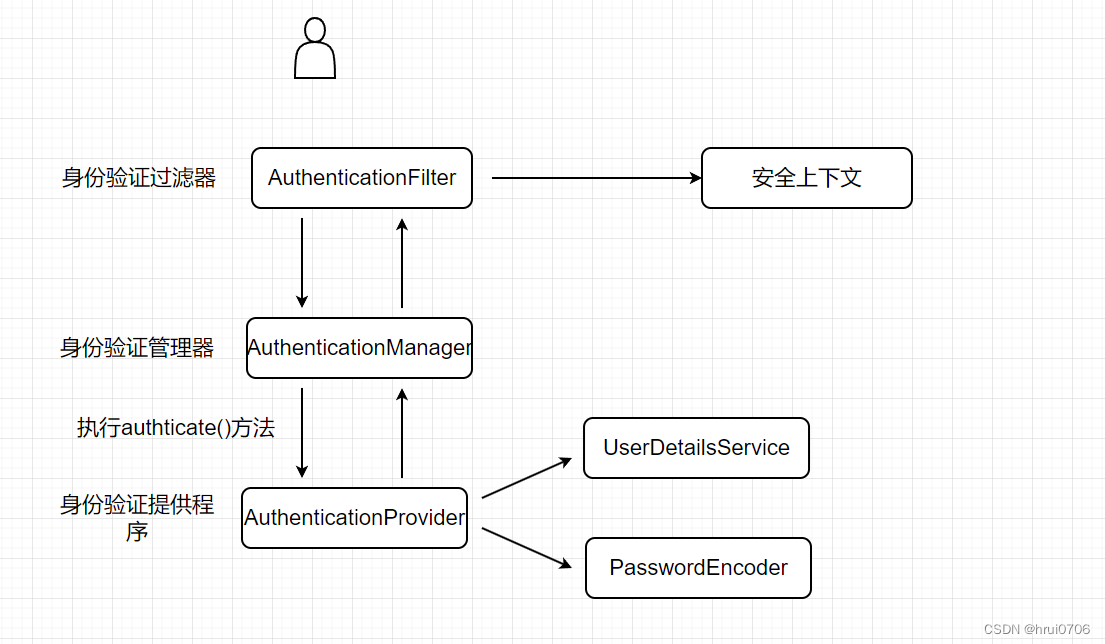
认证:知道你是谁
授权:你能干什么

创建SpringBoot应用,引入web和security
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>

启动应用
访问 localhost:8085/hello
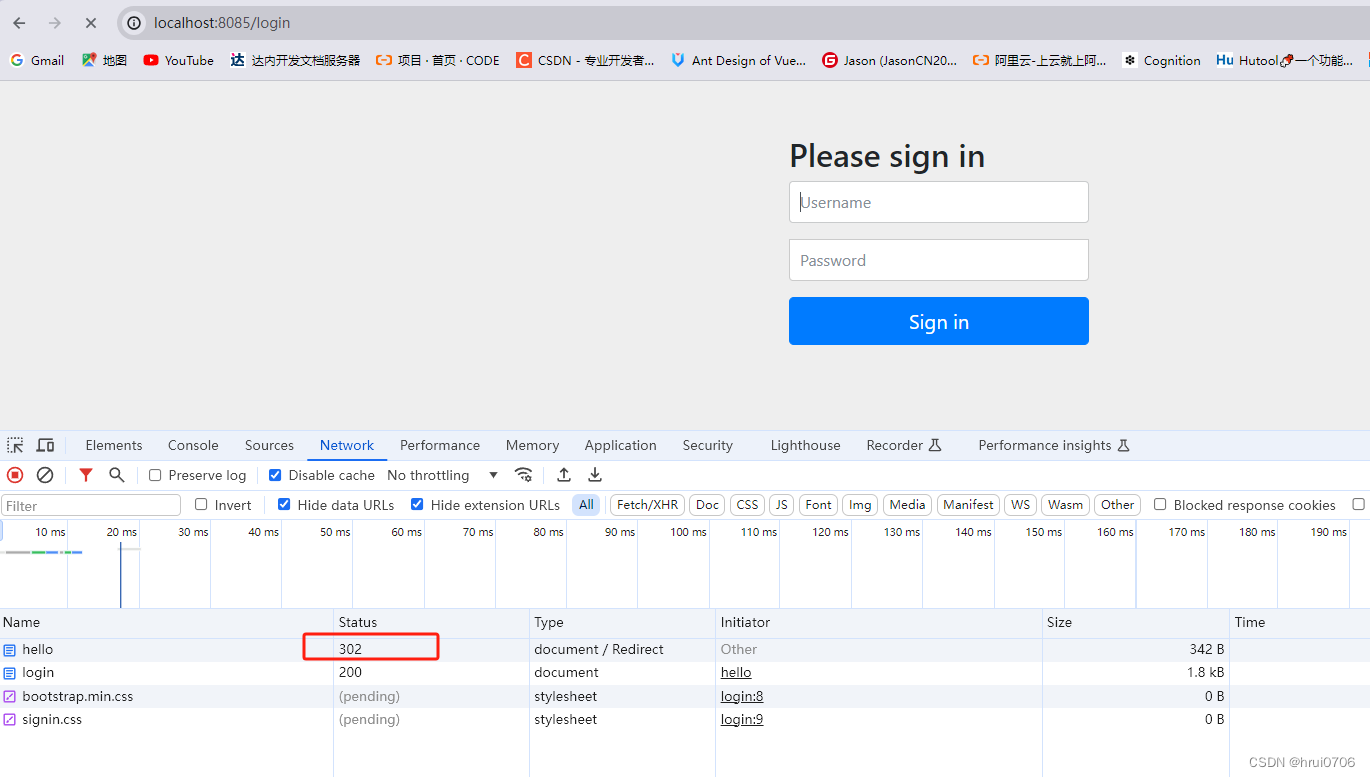
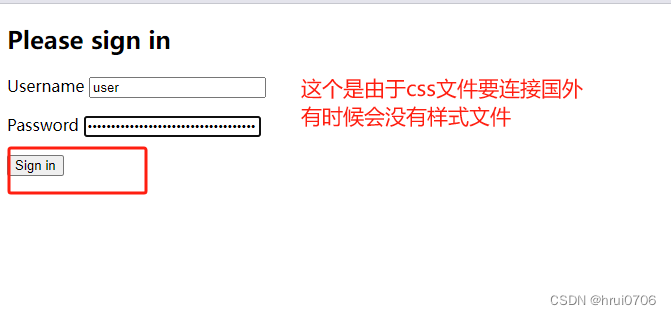
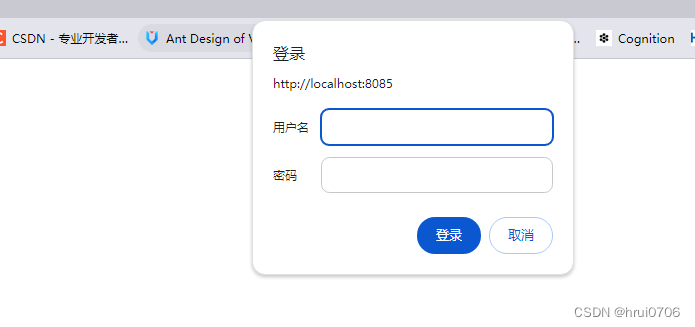
默认跳到了/login页面

默认账号是 user
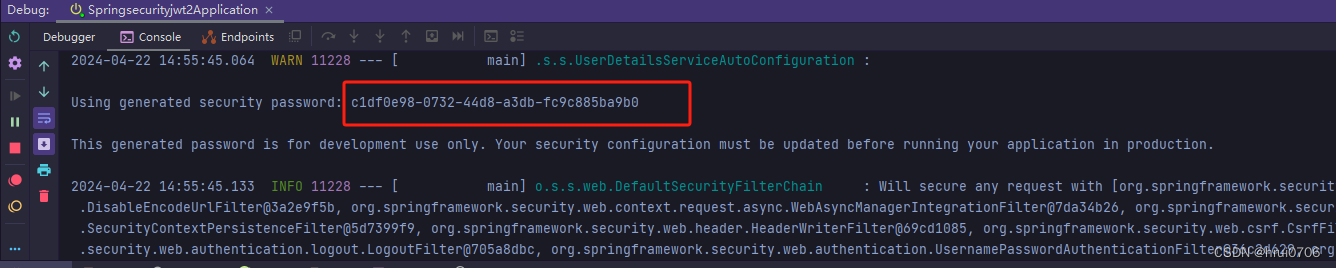
密码 在控制台

输入用户名和密码 就可以访问hello接口


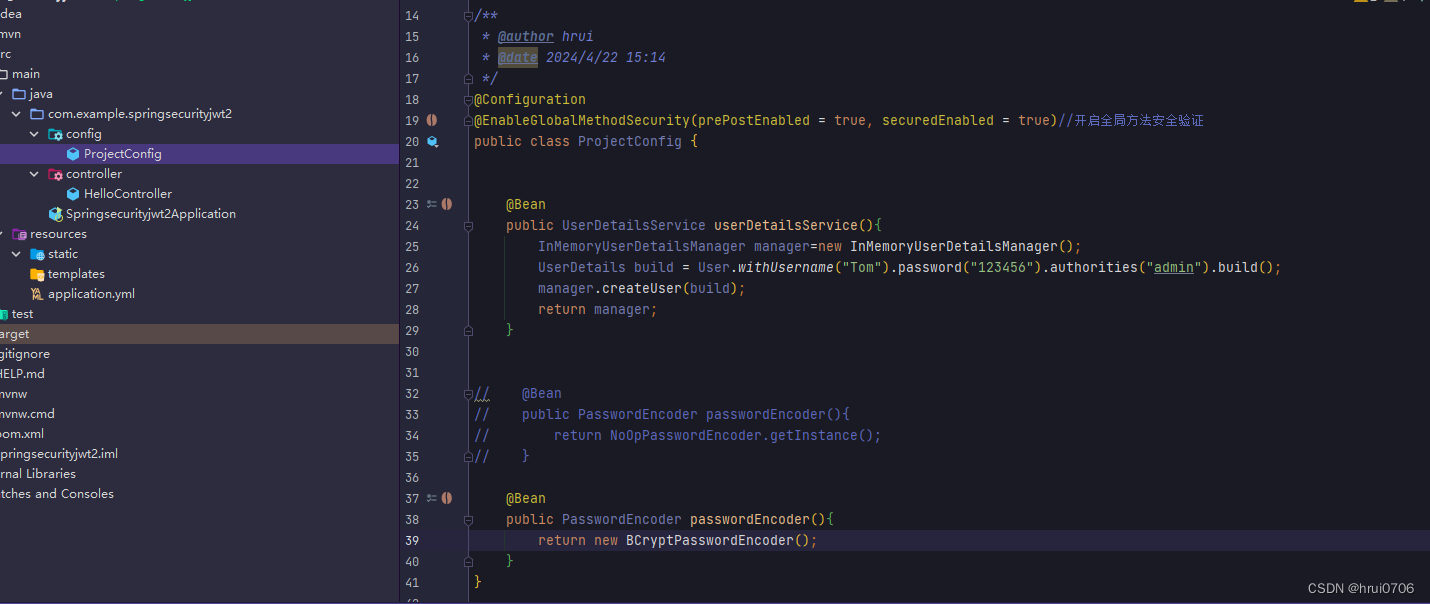
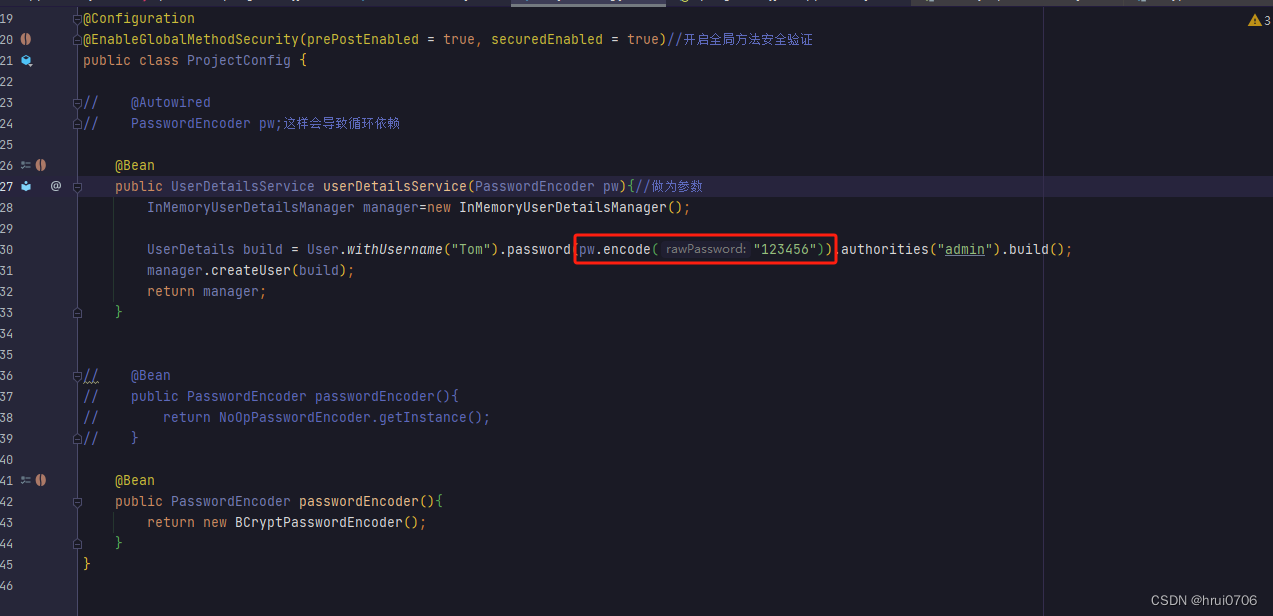
下面通过配置UserDetailsUservice和PasswordEncoder来自定义用户名和密码

在内存中创建了Tom这个用户密码是123456 权限是admin

访问 localhost:8085/hello
重定向到login页面
输入tom 123456

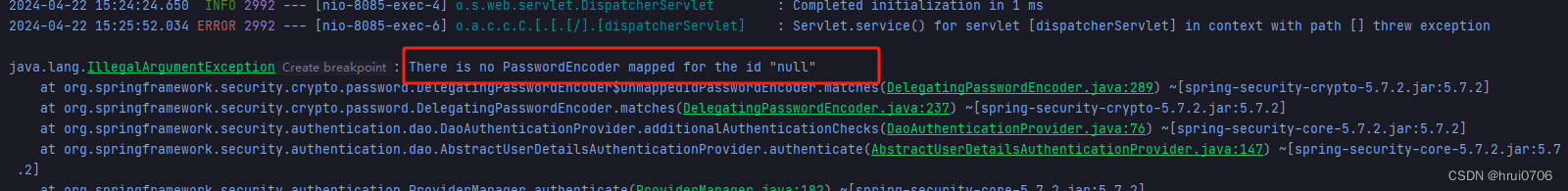
后台报错 需要配置一个PasswordEncoder

PasswordEncoder有很多类型
NoOpPasswordEncoder 表示用明文

再次启动 访问localhost:8085/hello
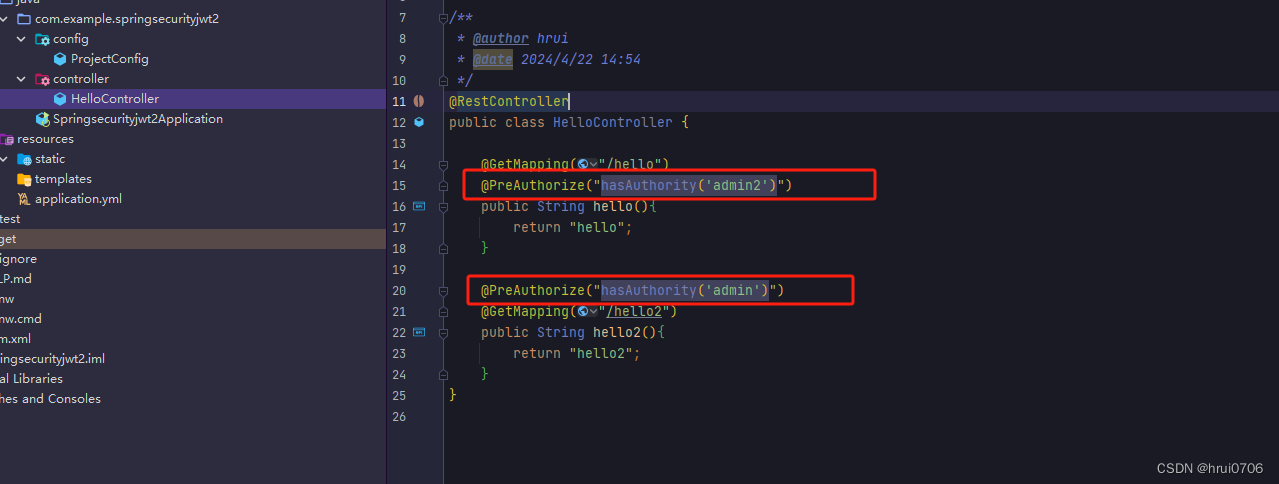
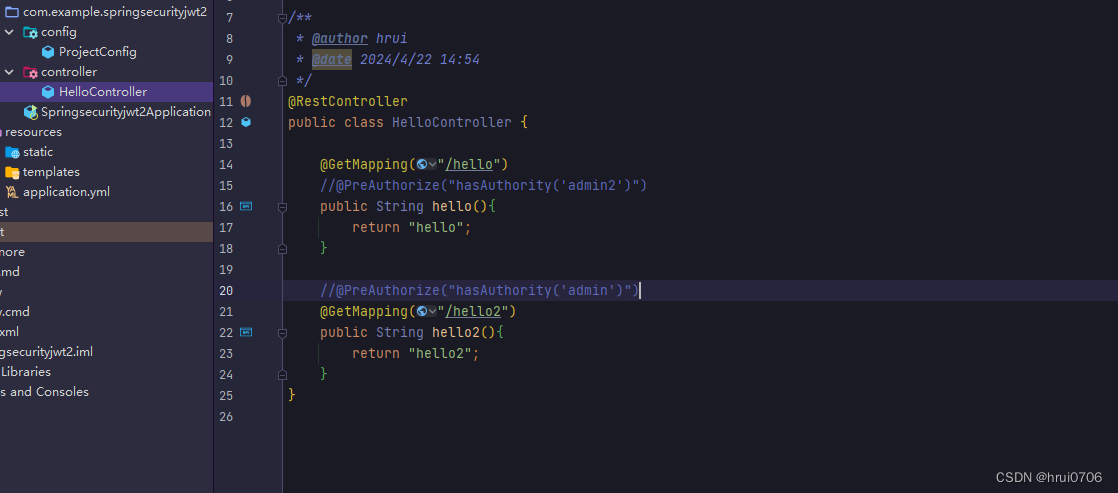
登录之后可以访问 hello2但是不能访问hello这个就是权限的作用
试下BCryptPasswordEncoder

此时发现 Tom 123456无法登录

修改下这样就可以了

解决循环依赖:1.变成方法参数 2.构造 3.@Lazy懒加载
关于接口方法前鉴权先去掉 上面只是做个演示

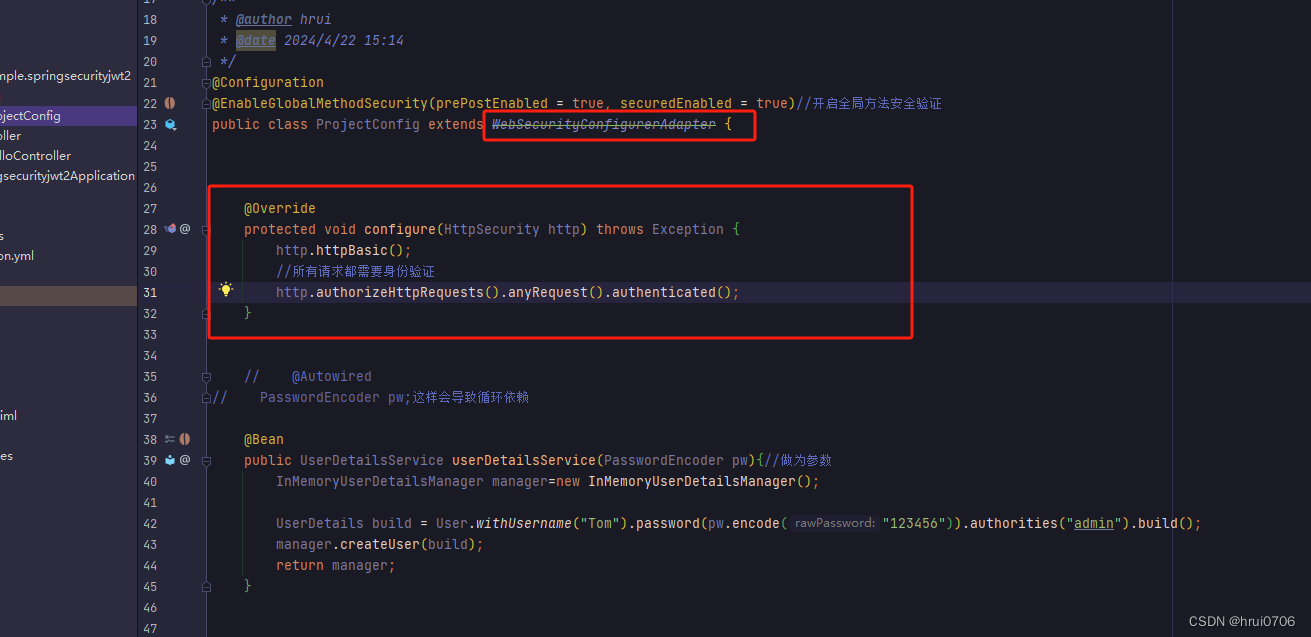
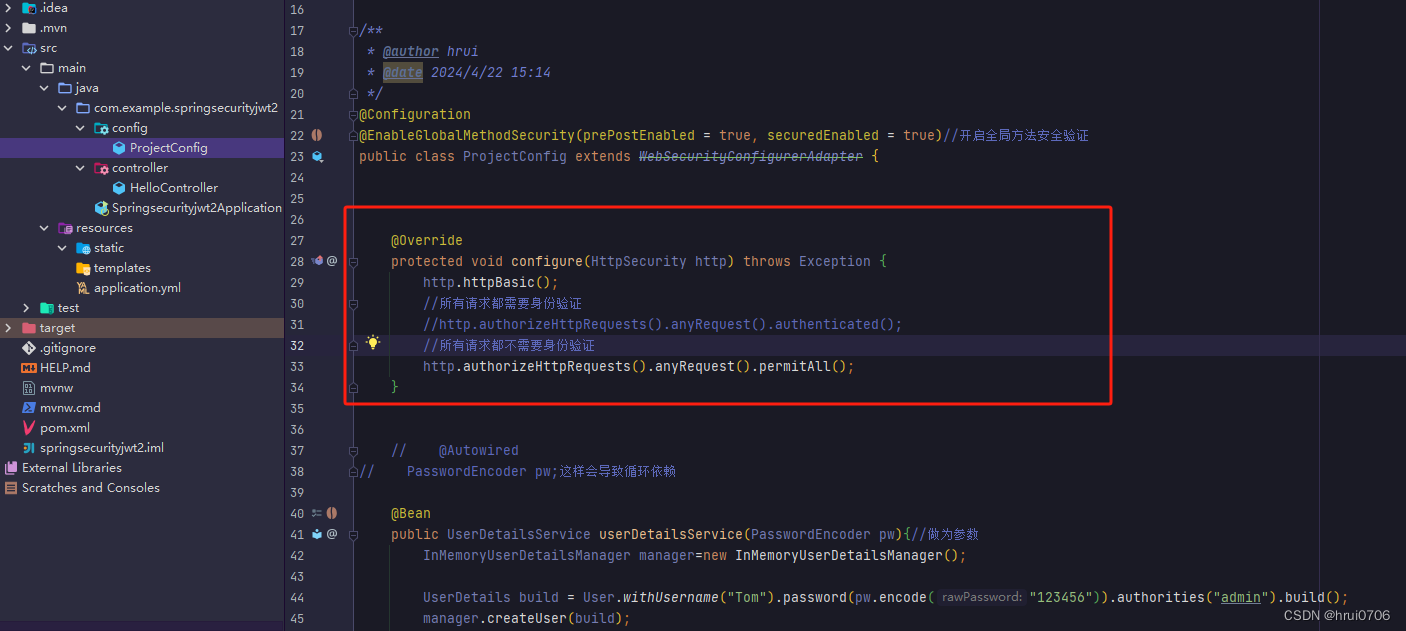
关于WebSecurityConfigAdapter


修改为所有请求都不需要身份验证

这样就不需要登录